
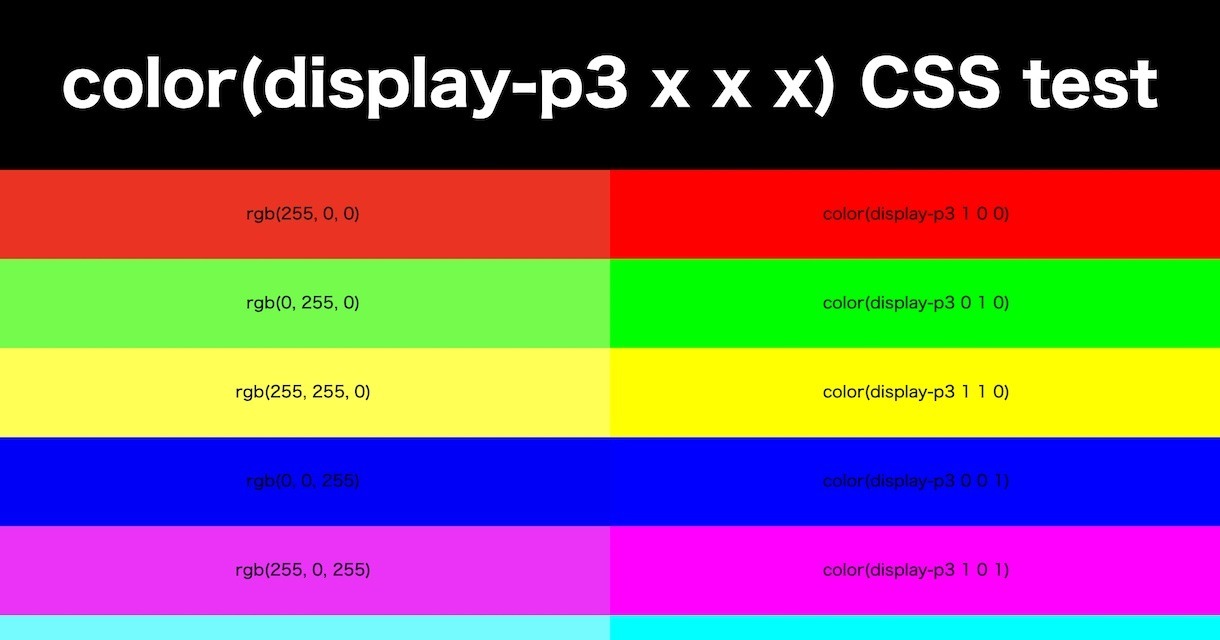
iPhoneなど鮮やかなDisplayP3色空間に対応する環境だと、昨日の画像と違って、左右の色の違いが分かるはず。晴れて本ブログでも鮮やか写真に対応です!
HTML CanvasのColorSpaceを使って変換。ただ、元々sRGBのものをDisplay P3にしてしまっては問題なので、EXIF情報のColorSpaceが1(=sRGB)を使って判定(ICC_PROFILEデコードはスキップ)。(exif-js, ImageUtil on GitHub)

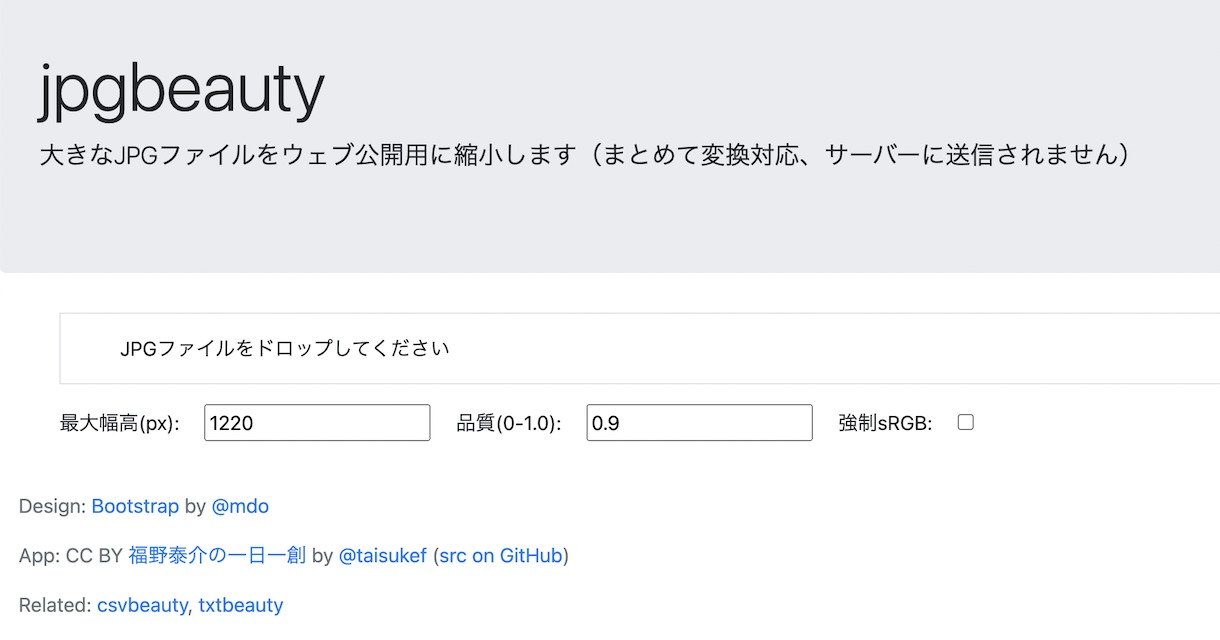
「jpgbeauty」
なぜかSafariではCanvasのcolorSpaceにdisplay-p3を設定すると「Type error」が出てしまいます。Safariのバグ??ひとまず強制sRGBオプションを付けました。
sRGB と Display P3 の違いを見る、オススメサイトはこちら。
「カラープロファイル | 落書き 紀伊半島の滝」
「Examples of various wide-gamut images」

