IchigoJamでプログラミングに慣れて、大人パソコンをゲットしたらチャレンジしたい、JavaScript(ジャバスクリプト)。
ES-Jam(イーエスジャム)から始めるのがお手軽です。
ツールづくりは毎日の生活を自分でアップグレードできて楽しいです。
毎日の体温や体調を管理する健康観察アプリを作ってみましょう!

「ES-Jam」を開き、次のHTMLを入力して、「見てみる」をクリック!
<h1>マイ健康観察アプリ</h1>
<input id=memo><button id=btn>memo</button>
<div id=list></div>
画面ができました!ボタンを押しても何も起きません。
続いて、JavaScriptでプログラミング!次のコードを追加して、「見てみる」をクリック!
<script type="module">
btn.onclick = () => {
list.innerHTML = memo.value + "<br>" + list.innerHTML;
};
</script>
体温と体調を入力して、「memo」ボタンを押すたびに、下に記録が追記されていきます。
でも、このままではリロードすると記録が消えてしまいます。
そこで、ブラウザにデータを保存しておく方法 localStorage(ローカル ストレージ)を使います。下記のように2行加えましょう。
<h1>マイ健康観察アプリ</h1>
<input id=memo><button id=btn>memo</button>
<div id=list></div>
<script type="module">
list.innerHTML = localStorage.kklist || "";
btn.onclick = () => {
list.innerHTML = memo.value + "<br>" + list.innerHTML;
localStorage.kklist = list.innerHTML;
};
</script>
マイ健康観察アプリができました!
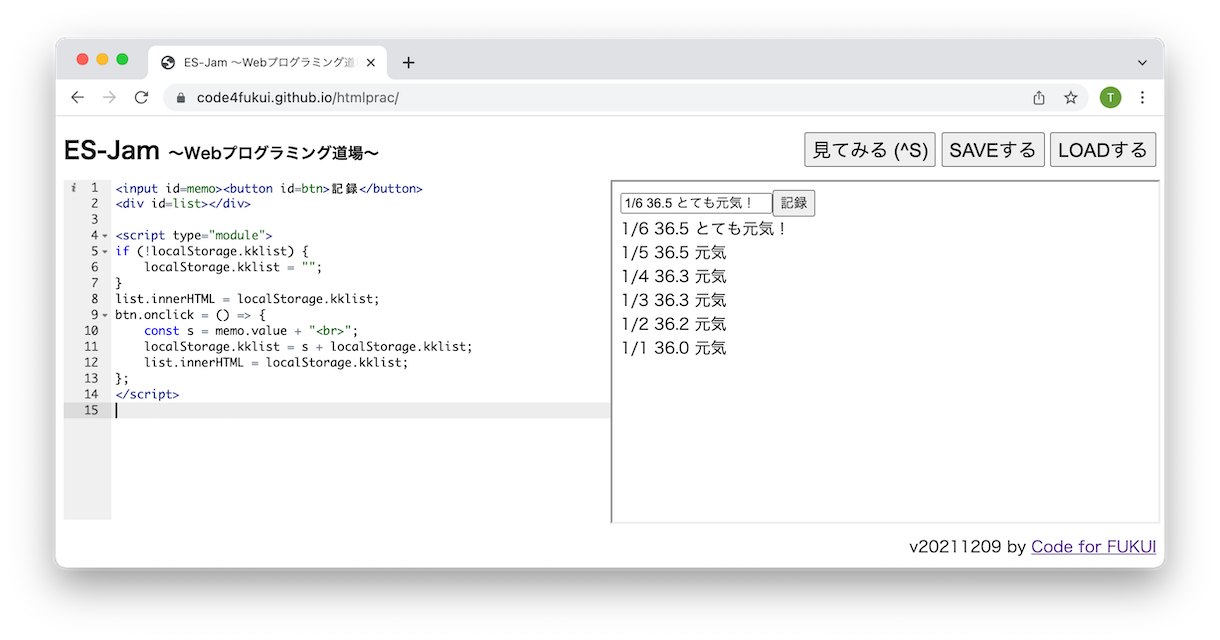
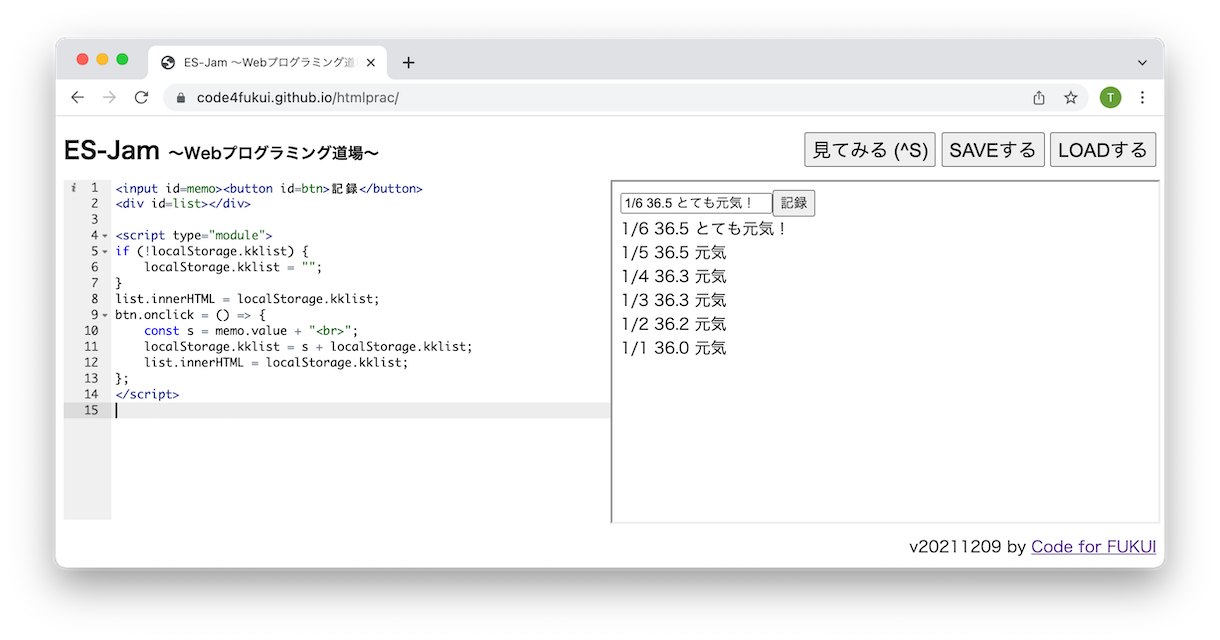
タイトル、ホーム画面へ追加した時のアイコン、日付の自動入力を加えて、ちゃんとしたHTMLにしたバージョンはこんな感じです。(src on GitHub)
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width">
<link rel="apple-touch-icon" href="https://code4fukui.github.io/mykkrec/icon.png">
<title>マイ健康観察アプリ</title>
</head><body>
<h1>マイ健康観察アプリ</h1>
<input id=memo style="font-size:16px"><button id=btn>memo</button>
<div id=list style="white-space: pre-wrap;"></div>
<script type="module">
import { Day } from "https://js.sabae.cc/DateTime.js";
onload = () => {
//localStorage.removeItem("kklist");
localStorage.kklist = localStorage.kklist || "";
list.innerHTML = localStorage.kklist;
btn.onclick = () => {
const s = new Day() + " " + memo.value + "\n";
localStorage.kklist = s + localStorage.kklist;
list.innerHTML = localStorage.kklist;
};
};
</script>
</body></html>
アイコンもHTMLで書いてキャプチャーして作成しました。
<h1>健</h1>
<style>
body {
background-color: orange;
}
h1 {
font-size: 80px;
display: inline-block;
text-align: center;
background-color: white;
border-radius: 3em;
width: 1.5em;
height 2em;
padding: .3em;
margin: 1em;
}
</style>
デザインを変更したり、キャラクターの載せてみたり。まずは手軽にできるところから改造してみましょう。
できることが広がるほどに楽しくなります。
13才以上なら、GitHubのアカウントを作って、サーバーにアップすると、誰かに使ってもらえるように無料で公開することもできますよ!
(参考、GitHub/HTML/CSS/JavaScript はじめのいっぽ)

「新型コロナウイルス感染拡大を防ぐ 健康観察アプリ|内閣官房新型コロナウイルス等感染症対策推進室」
日本政府、内閣官房に健康観察アプリを紹介するページがあって、いろいろ参考になりそうです。

「PCNこどもプロコン2022 | PCN プログラミング クラブ ネットワーク」
小中学生のみなさん、PCNこどもプロコン2022への応募もお待ちしてます!