
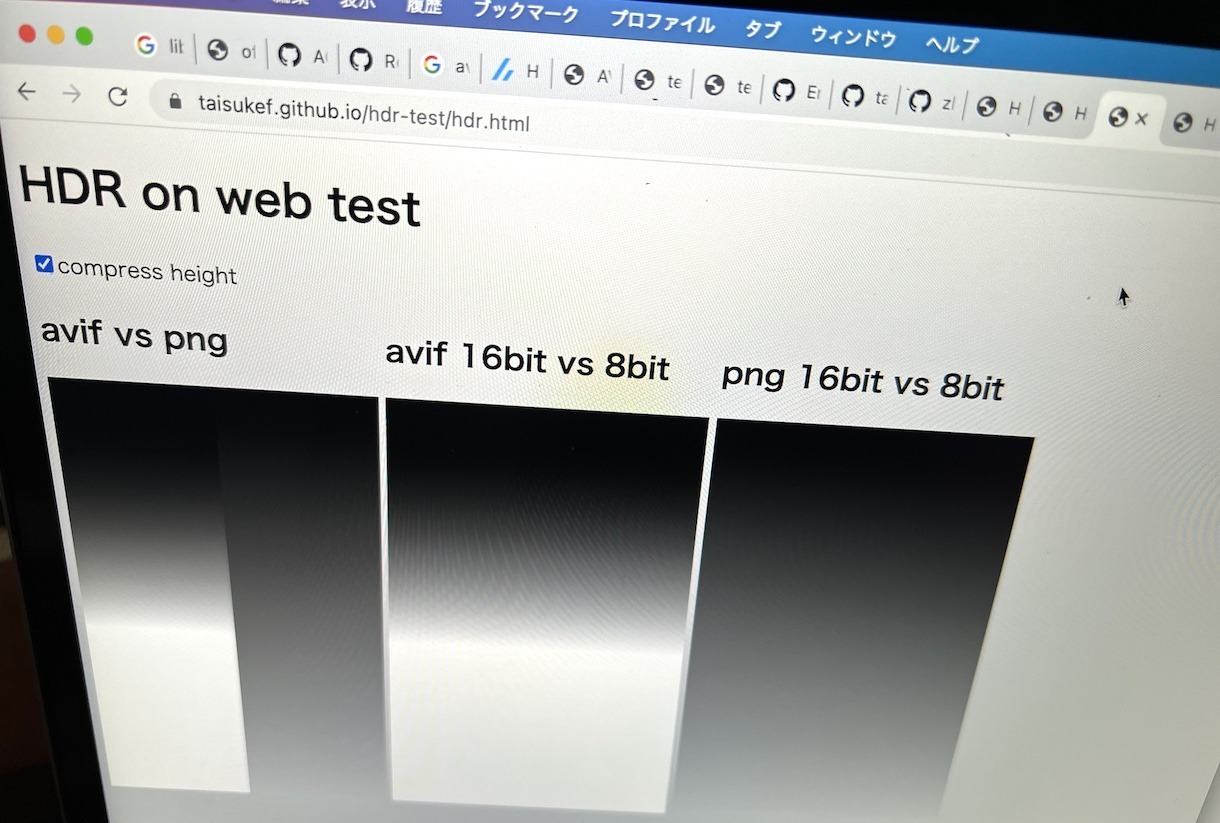
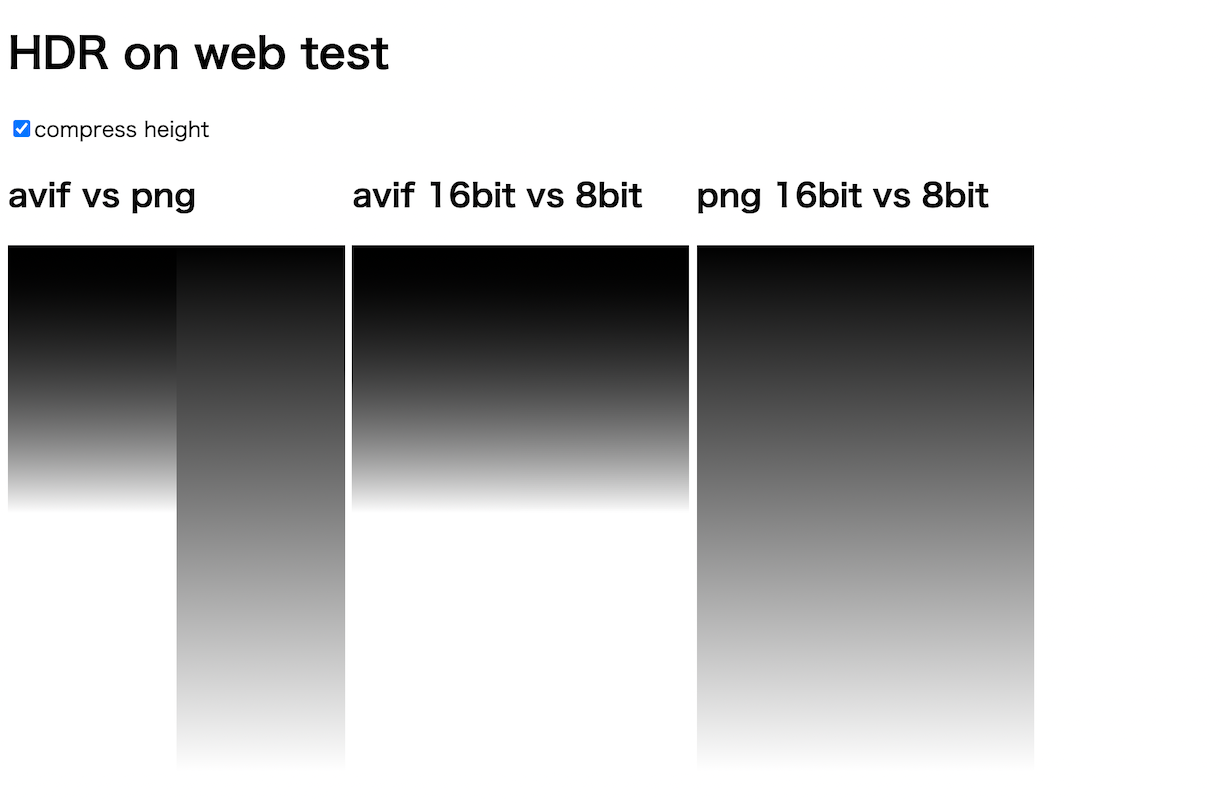
「HDR on web test」src on GitHub
HDR(エイチディーアール)は、iPhoneの写真でも表示されるハイダイナミックレンジ合成というコントラスト圧縮技術の略でもあってややこしいところですが、今熱いのはハイダイナミックレンジイメージの略であるHDRです。テレビやディスプレイでの表記でよく見ますね。
HDR前の画像は色の三原色RGB、それぞれ256段階で表現しています。真っ黒の(0,0,0)と少し明るくする(1,1,1)の間が欲しくても表現できず、明るさの幅を広げるほどにその中間が欲しくなります。そこで段階を4倍に増やした各色10bit使うHDRが登場。4倍滑らかな色表現が可能になっています。輝度域が広がったことで、花火や焚き火など、真っ暗の中の明るい火などの表現が美しくできるようになりました。
このHDRをウェブで表現する技術、JPEGやPNG、WebPを上回る、次世代画像形式「AVIF」。動画圧縮技術を静止画へと適応したHDR時代に対応したオープンな画像形式です。エイブイアイエフと長く読みづらいので、エイビフと綴り、エービフと発音することにしませんか?ジェイペグやジフと似た語感で覚えやすい。

「HDR on web test」src on GitHub
今回の実験は、各色16bitで階調を表現できるPNG画像をUPNG-es(forked UPNG.js)を作って、プログラムで生成、HDRが表現できるAVIF(エイビフ)へとlibavifをビルドして変換。MacBookで表示した時、その明るさに驚きました。
ChromeとHDR出力対応の環境で見ると、背景の白より明るいグラデーションを確認できます。MacBookの場合、ディスプレイの明るさを中くらいにしてご覧ください。上の画像はHDR非対応のJPEG画像にしてしまっているので、何の変哲もないグラデーションになってしまっています。
AVIF: Chrome OK、Firefox 16bit/HDR非対応、Safari, Edge 非対応
16bit PNG: iPhone Safari/iPhone Chrome OK、Macでは8bit化されてしまって表示は可能
iOSではPCでは対応できていない16bit PNGに対応しているのはおもしろい発見でした!
AVIF(エイブフ)ではなく、16bit PNGのカラープロファイル次第でHDR化できるかも?また調べてみたいと思います。
links
- HDR の AVIF を作る

