第12回目の開催となる小中学生が作ったプログラミングや電子工作を表彰・激励する「
PCNこどもプロコン2022」の一次審査中です。ノミネート作品が選定され、3/13の表彰式での最終審査結果の発表となります。

「
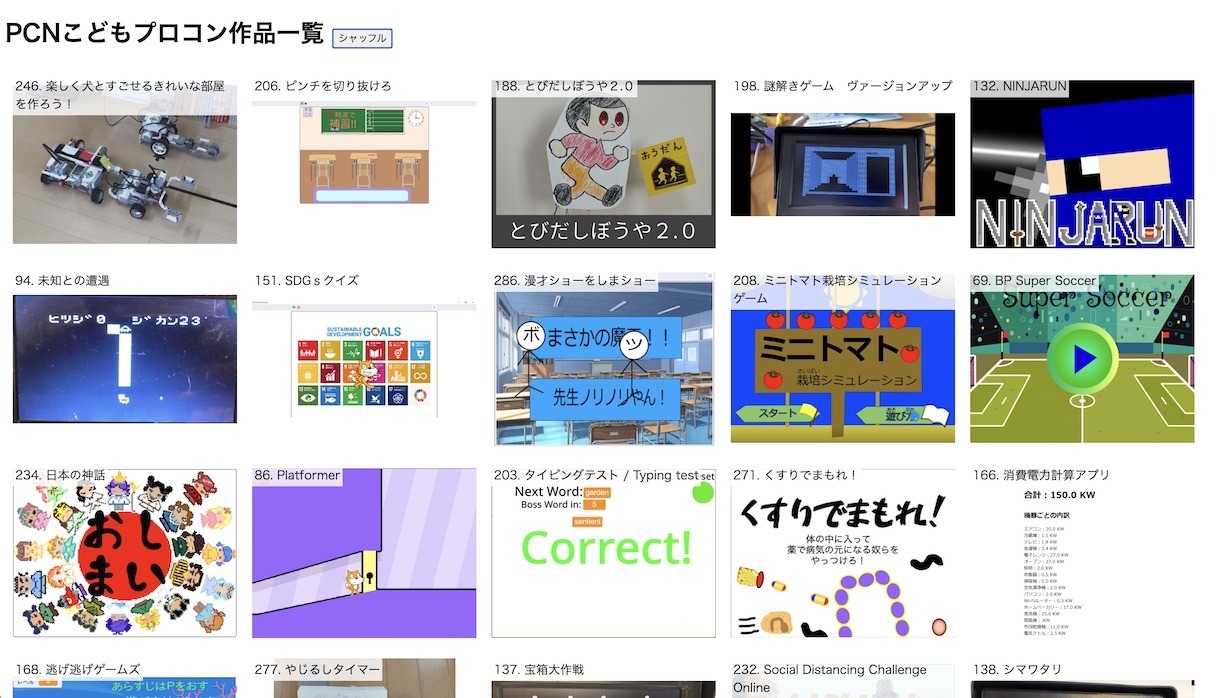
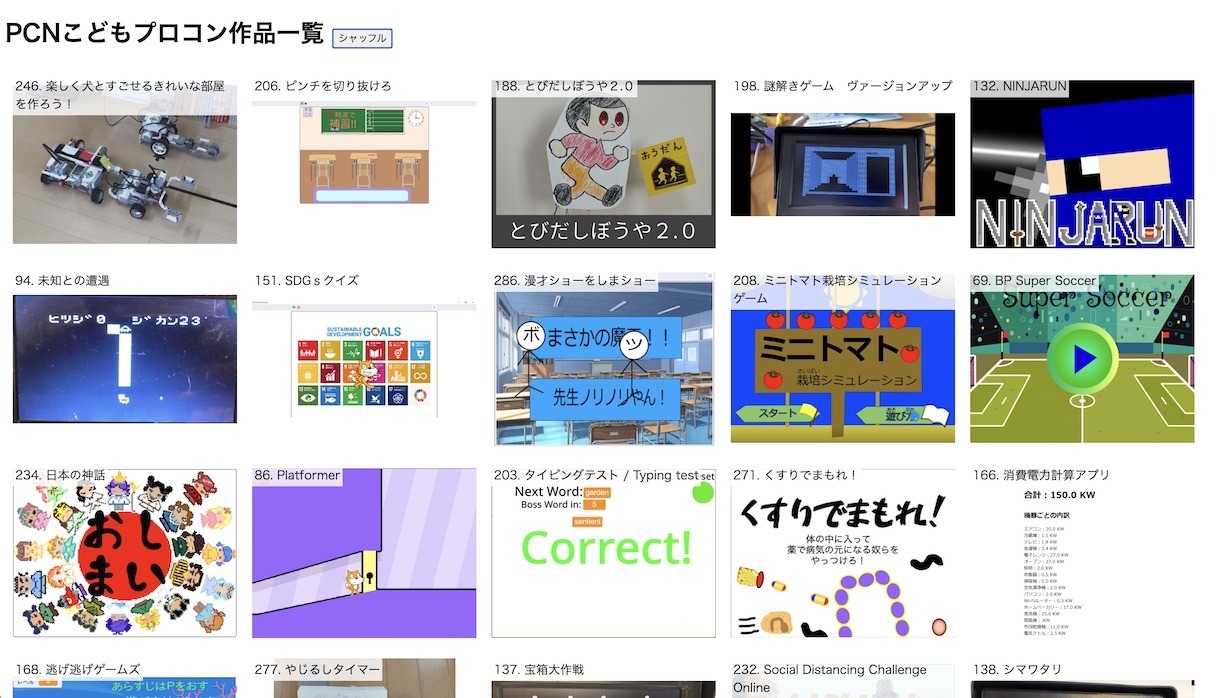
PCNこどもプロコン作品一覧」シャッフル表示
src on GitHub
PCNこどもプロコンのために作られた
新システムで運用中。
APIを使って、応募された作品のサムネイルと作品名をランダム順に表示するアプリを作りました。ひとりひとりの想いが詰まったステキな作品ばかりで、審査が楽しい!
APIのJSONをCSVに変換。画像をダウンロードし、JPEGかPNGかSVGかを判定してファイル名設定。jpgbeautyを使って大きなサイズを適度に縮小(png画像にも追加対応!)。CSV/JSON、バイナリ形式対応のCBORで作品リストオープンデータを作成。
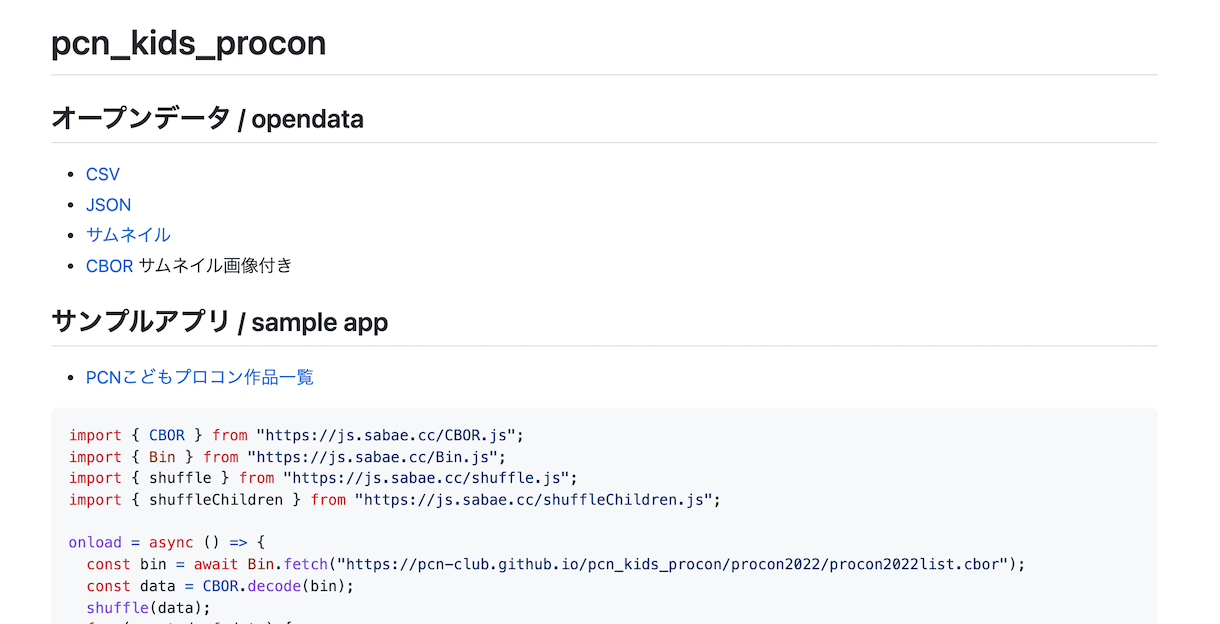
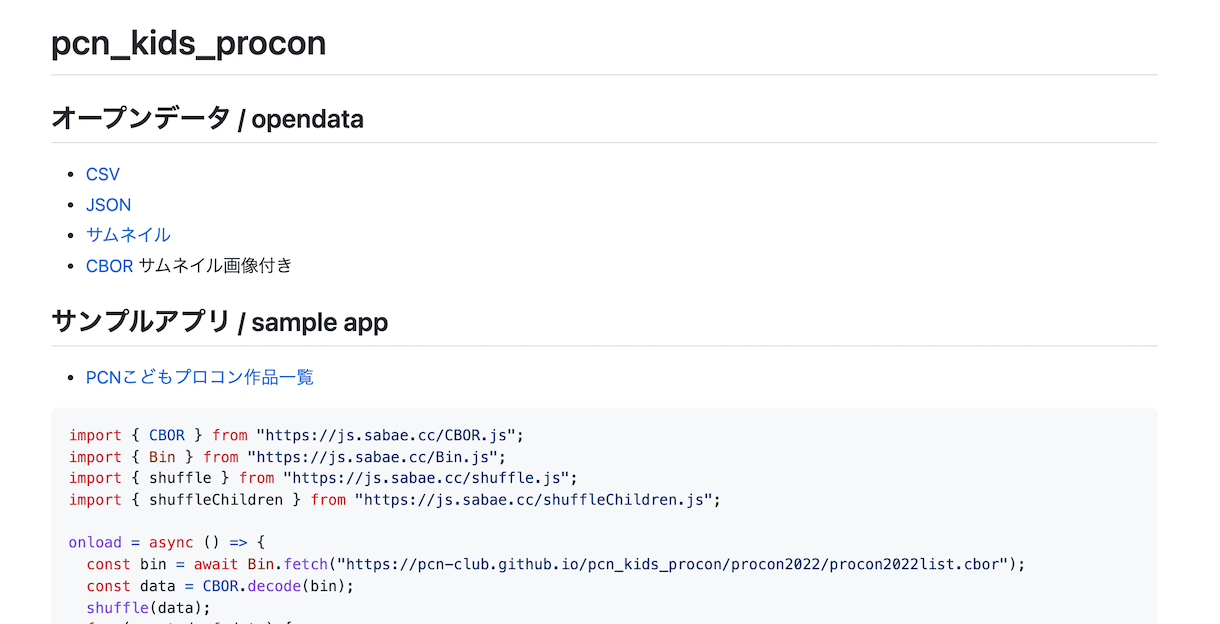
あとはJavaScriptで自由自在。ひとまずずらっと画像を表示するだけのプログラムはこんな感じ。ES-Jamで動きます。(データが30MBあるので表示されるまでちょっと待ちます。AVIF使ったり解像度下げたりもう少し軽くしたい。)
<div id=list></div>
<script type="module">
import { CBOR } from "https://js.sabae.cc/CBOR.js";
import { Bin } from "https://js.sabae.cc/Bin.js";
import { shuffle } from "https://js.sabae.cc/shuffle.js";
import { shuffleChildren } from "https://js.sabae.cc/shuffleChildren.js";
onload = async () => {
const bin = await Bin.fetch("https://pcn-club.github.io/pcn_kids_procon/procon2022/procon2022list.cbor");
const data = CBOR.decode(bin);
for (const d of data) {
const img = new Image();
img.src = Bin.toSrc(d.data);
list.appendChild(img);
}
};
</script>
<style>
img {
width: 200px;
}
</style>

「pcn_kids_procon src on GitHub」
小中学生の作品を見て、刺激をもらったら、次のコンテストに向けて創ってみよう!


 Fri Night
Fri Night