
福井県立商工高校 工業キャンパスの2年生に体験してもらいました。
高性能なライブラリは使い方も複雑になりがちなので、まずはシンプルなものから使って楽しんでもらうところからのスタートがオススメです。そこで作ったのがこちら、シンプルな棒グラフ「ChartBar / chart-bar.js」です。

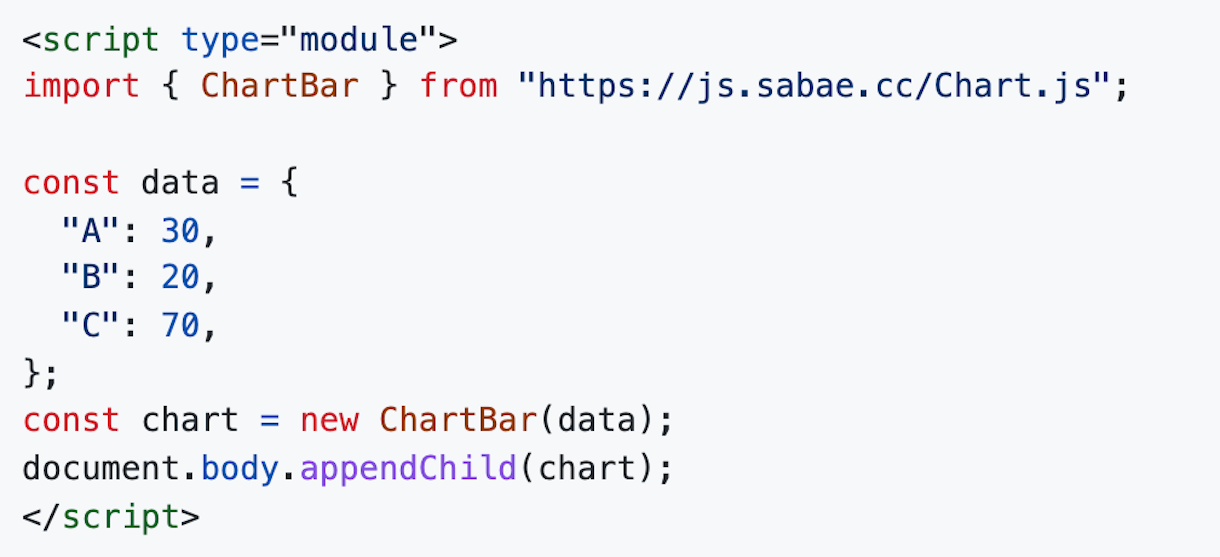
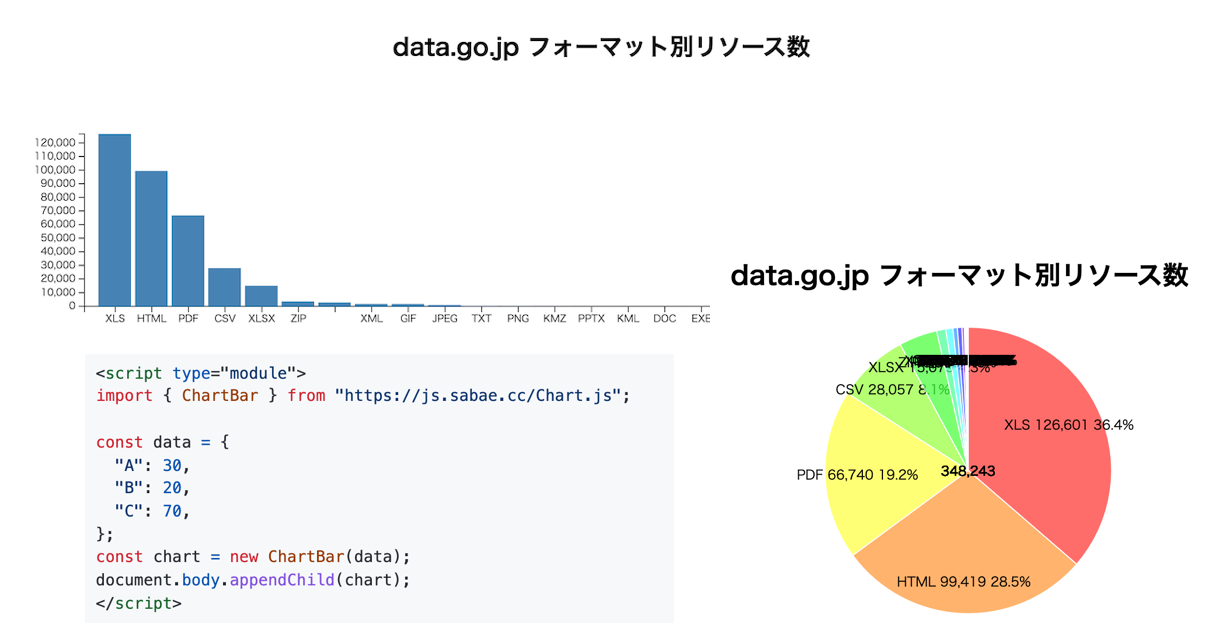
たったこれだけのJavaScriptを含んだHTMLを書くだけで・・・

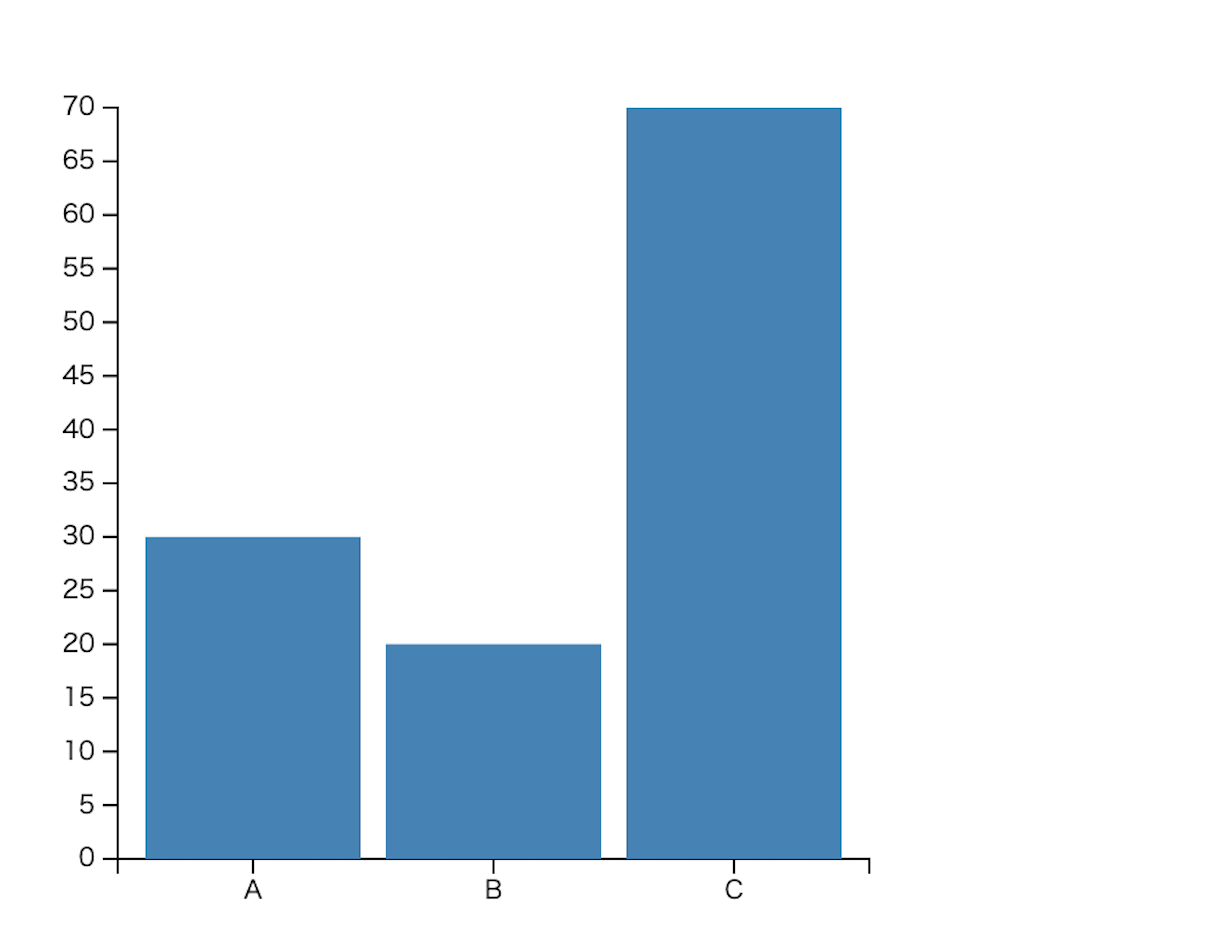
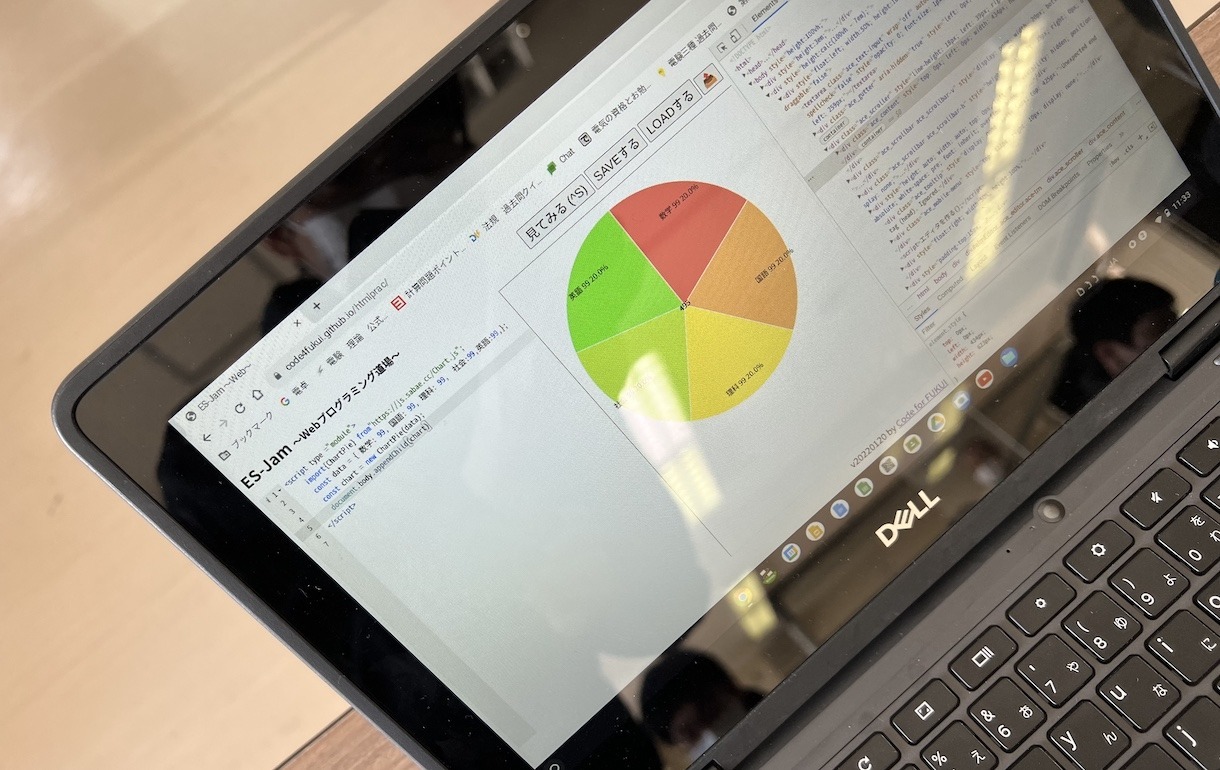
こんなグラフがブラウザ上に表示されます。

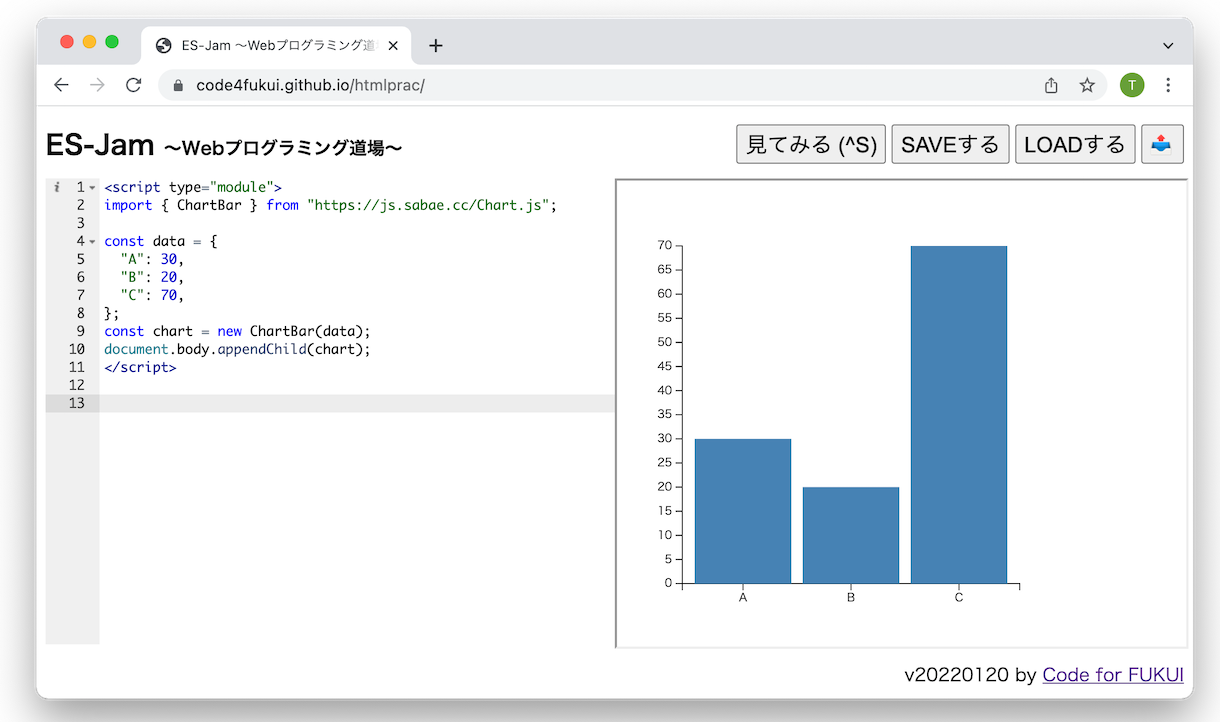
「ES-Jamでサクッと試せます」src on GitHub
「データを入力すればグラフになる」を体験してほしいわけではなく、プログラム次第でグラフも描けて、自分でも使えるものという体験が重要。

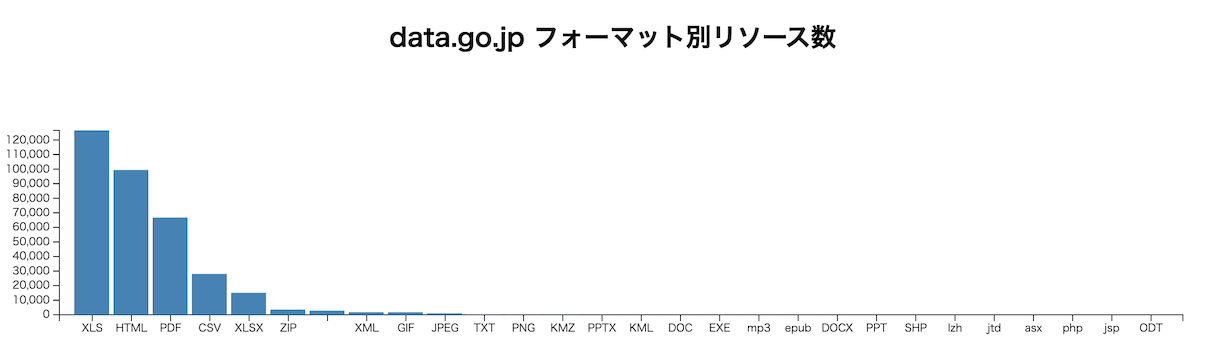
「chart-bar demo」政府データカタログサイト data.go.jp のフォーマット別データセット数
ネット上のオープンデータを引っ張ってきて表示。いろんなデータを集めて加工して、独自の視点のグラフを描けるようになるのが次のステップ。データ自体を自ら加工できるようになるのがその次のステップ。IoTを使ってデータを自ら計測、発信できるなるのがそのまた次のステップ。奥深く楽しめます。

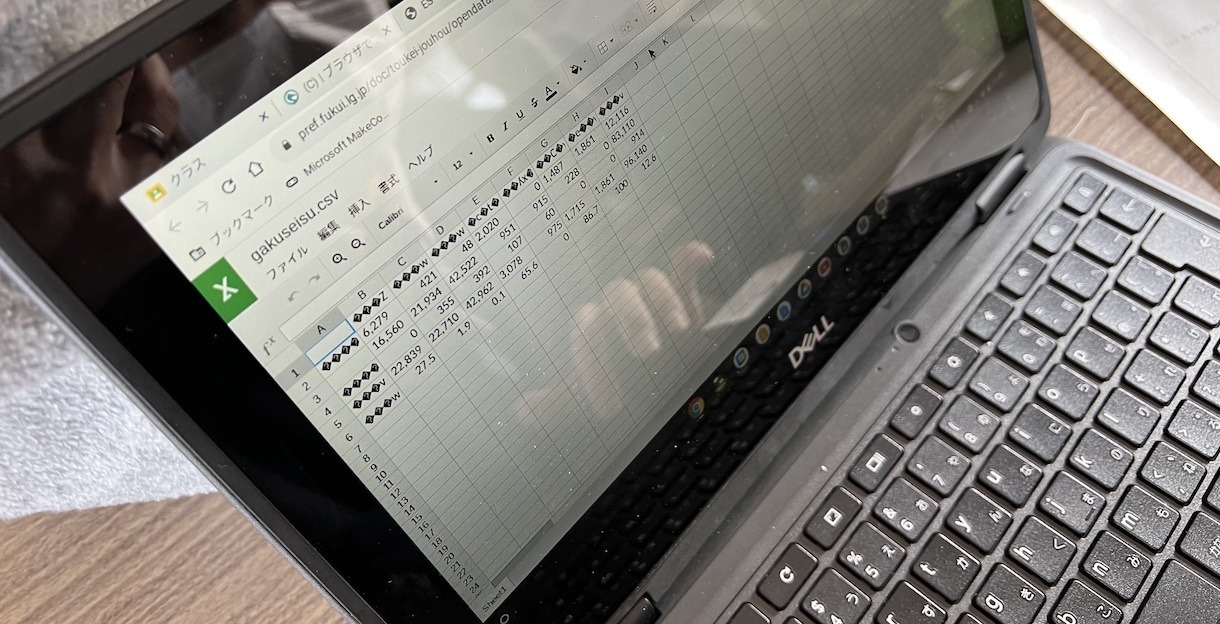
福井県のオープンデータを見て、できること探ってもらっていましたが、Chromebookで開くと文字化け発生。県内中高生のためにも改善が必要ですね!

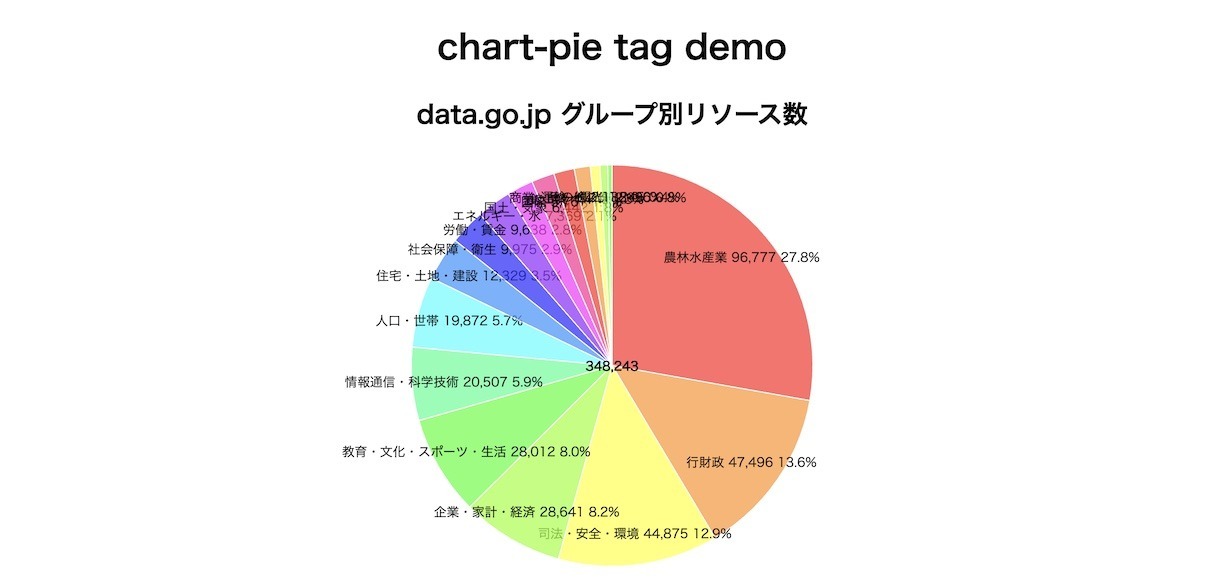
「chart-pie demo」
今回の棒グラフ ChartBar は、以前作った ChartPie をベースに作りました。自分のでも、他人のでも、積み上げて再利用のサイクルが世界規模で高速に回せるのがプログラミングのステキなポイントです。

早くできて余裕ある人は、グラフを描くライブラリの中身のJavaScriptを眺めてみてもらってました。すべては誰かが作ったもの。楽しく少しずつできることから積み重ねていきましょう!

「シビックテックでまちづくり 本格JavaScriptプログラミング入門」
ES-Jamを使ってIchigoJamの復習から、簡単なおみくじ、オープンデータや、AIを使う入門、公開鍵とセキュリティにちょっと振れるスライド資料です。

福井県立商工高校のみなさん、楽しい機会をありがとう!技術を使った未来づくり、みんなでやっていこう!
links - 福井県 x Code for FUKUI - 楽しいプログラミング概論
- 福井県庁 x Code for FUKUI、武生商工高校1期生へ、つくって楽しむプログラミング概論1日目「はじめてのプログラミング」
- つくってまなぶ、楽しいプログラミング概論 制御と計測とネットワーク編
- 高校情報Iを想定した、シンプルな棒グラフを描くプログラムとシビックテック JavaScript編

 Fri Night
Fri Night