通信速度がコンピューターの処理速度に比べて遅いので、データ量を小さくする圧縮技術は重要です。画像ではAVIF(エイビフ)が最強ですが、HTML/JavaScript/CSS用に特化した新圧縮アルゴリズム、Brotli(ブロトリ)がありました。
HTMLにはたくさんのリンクが含まれるので、"a href="という表記が多数でてきます。よく出る単語を短いコードにするハフマン符号化と言いますが、いつも同じようなデータを扱う場合、辞書を予め作っておくのが効果的です。Brotliには120KBの辞書を持ち。テストケースより、小さいものでも極力大きくしないような工夫が見られました。

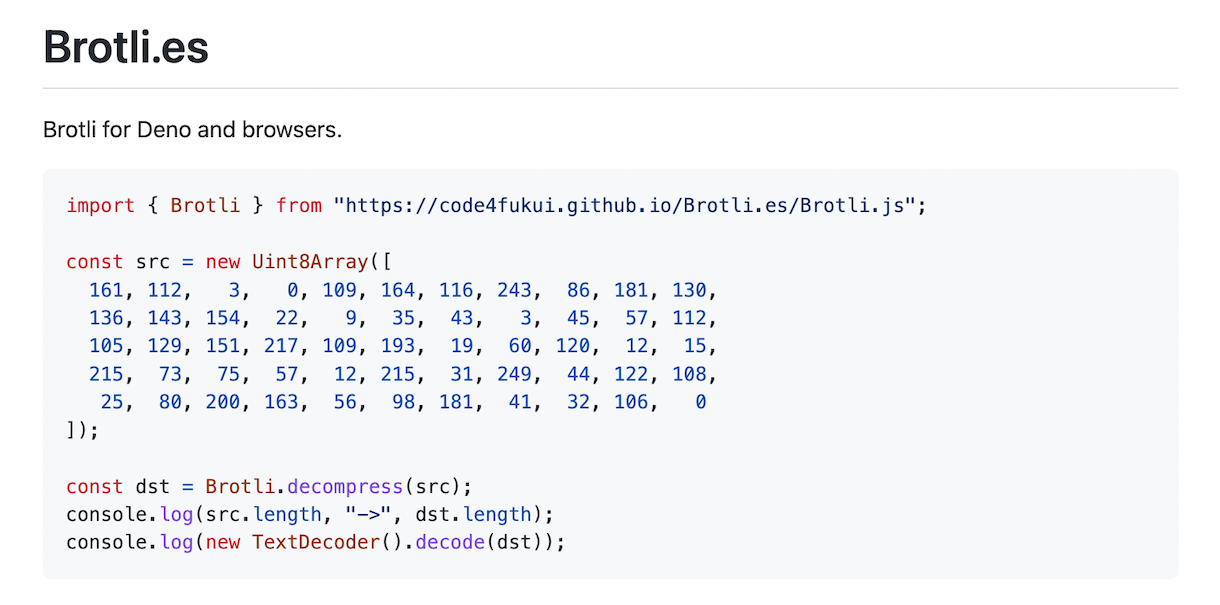
「code4fukui/Brotli.es: A JavaScript port of the Brotli compression algorithm, as used in WOFF2」
Node.js用のBrotli.jsがあったので、Denoやブラウザで使える、ESモジュールバージョンを作成。ひとまずJavaScriptで実装してあったデコーダーのみです。エンコーダーはWebAssemblyを使ってなんとかすると良さそう。
Brotliの方式、アプリ容量10KBで圧縮通信をしてパケット代を節約するブラウザを作った際に作ったアルゴリズムとそっくり、懐かしい!日本語に特化したり、辞書データを大きくしたり、現代でもいろいろ応用できますね。
 Fri Night
Fri Night