(ワンスオンリーのウェブデザイン、最強の都道府県選択コンポーネントとは!? 身近でスポーツ対戦「match app」by jigインターン)

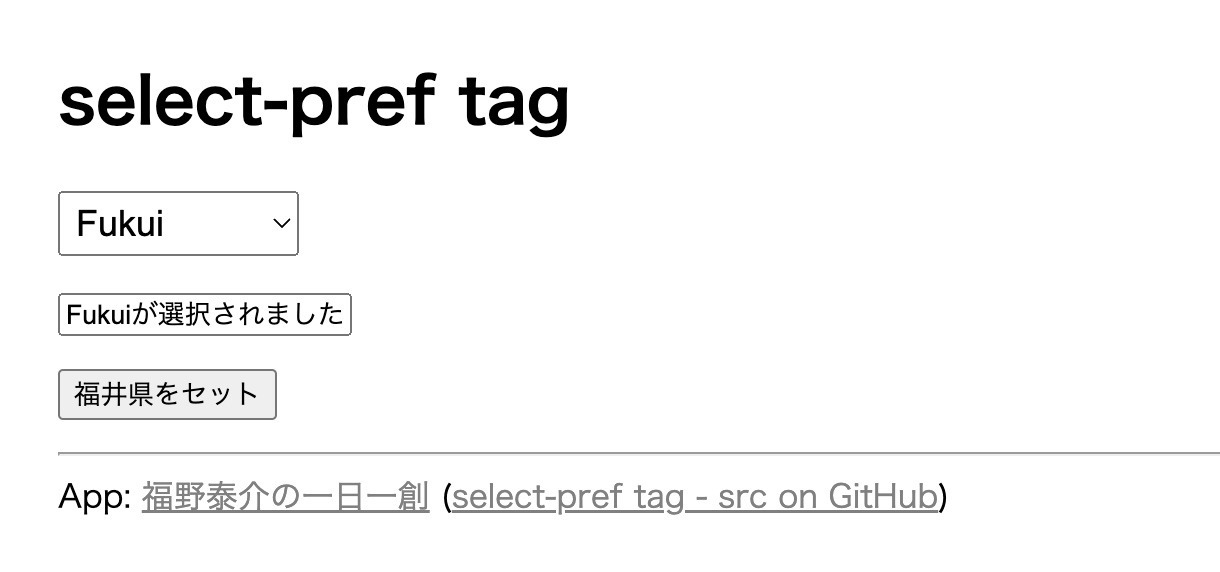
「select-pref tag」
見た目や機能は変わりません。アドレス・ベース・レジストリはCORS対応していないので、GitHubに置いた「address-japan」を使っています。依って、GitHub社(マイクロソフトの小会社)のサーバーが止まると使えなくなります。

せっかくなので、日本語環境以外の場合は英語表記になるようにしました。

src on GitHub
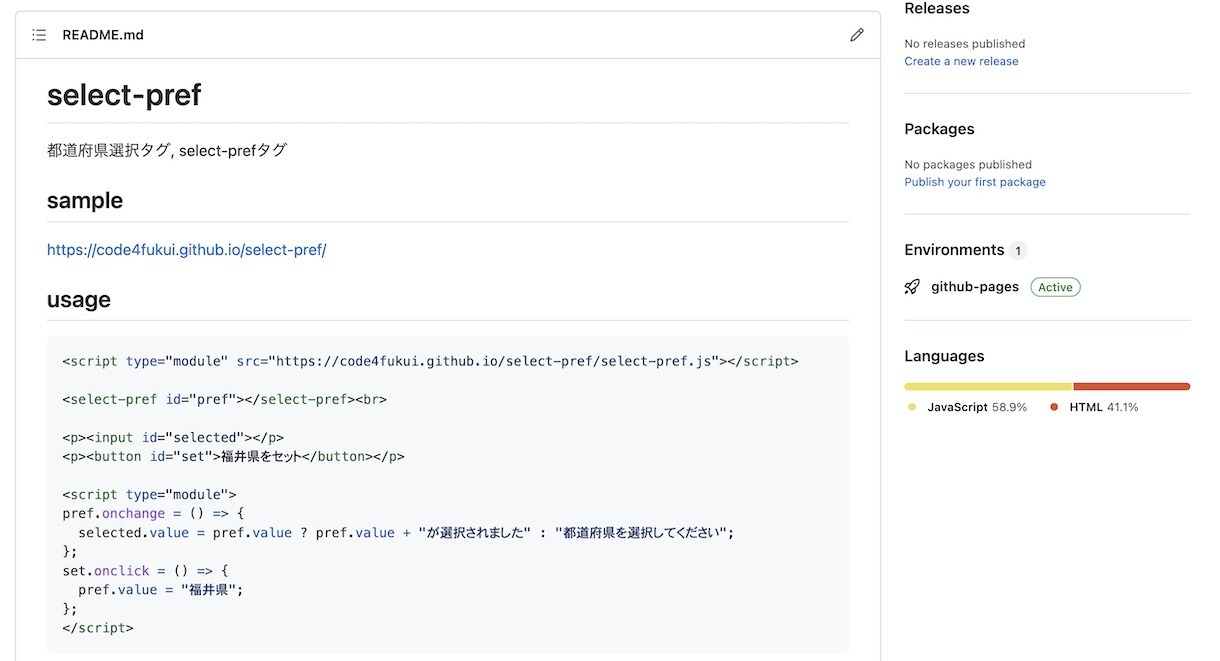
HTMLElementを継承して作る、WebComponentとしているので、JavaScriptのソース「select-pref.js」をimportして、select-prefというタグが使うだけなので、とってもシンプル!見た目はCSSで自由に飾ってください。

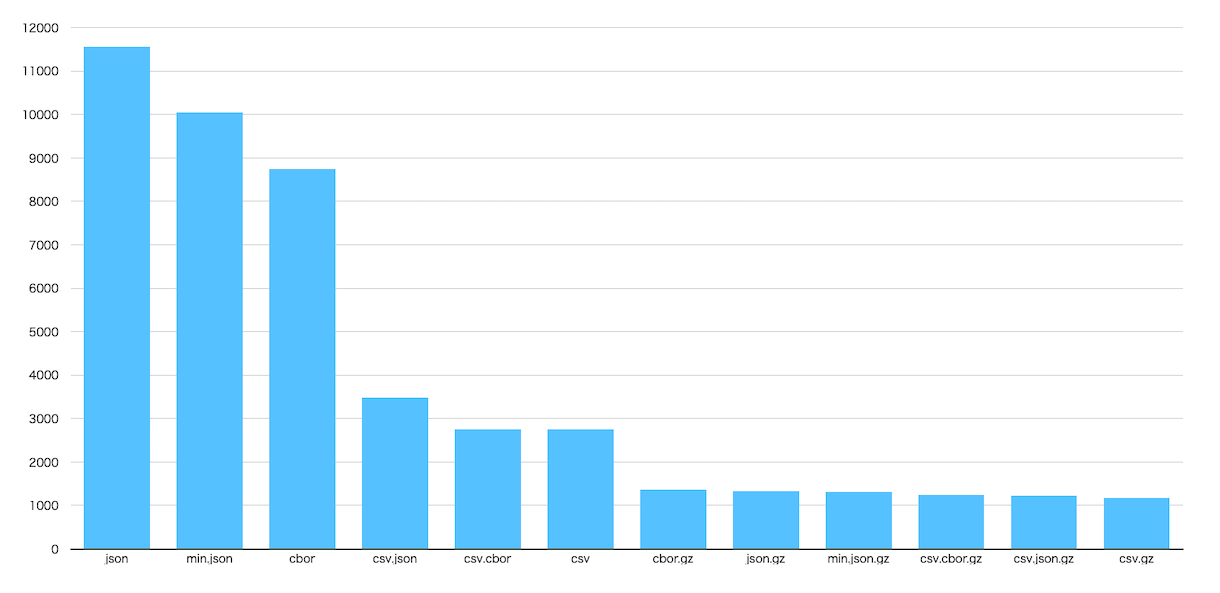
「都道府県オープンデータのファイルフォーマット別ファイルサイズ」
現在は47ある都道府県一覧データ。アドレス・ベース・レジストリではZIP圧縮されたCSVデータで公開されています。(出典: ベース・レジストリ データカタログサイト - デジタル庁)
「address-japan」では、それをCSV/JSON/CBORに変換して公開。お好きな形式で活用可能にしました。JavaScriptでは標準で使えるJSON形式が便利ですが、ファイルサイズ的にはCSVが有利です。また、バイナリ形式CBORは、マイコンなどのメモリの限られた環境や、電子署名などバイナリデータを加えたい時に便利です。
ただ、GitHub Pagesで自動的に実行されるgzip圧縮したサイズで比較すると、どの形式もほぼ同じくらいになるので、用途やデコーダーのサイズや速度に合わせて選ぶ感じで良さそうです。