オンラインjig勉強会、今回のテーマはVR、A-Frameを使ってwebアプリをかんたんにVR化して、メタバースへの一歩、WebSocketを使ったチャットの組み込みハンズオンを実施。楽しんでもらえました。


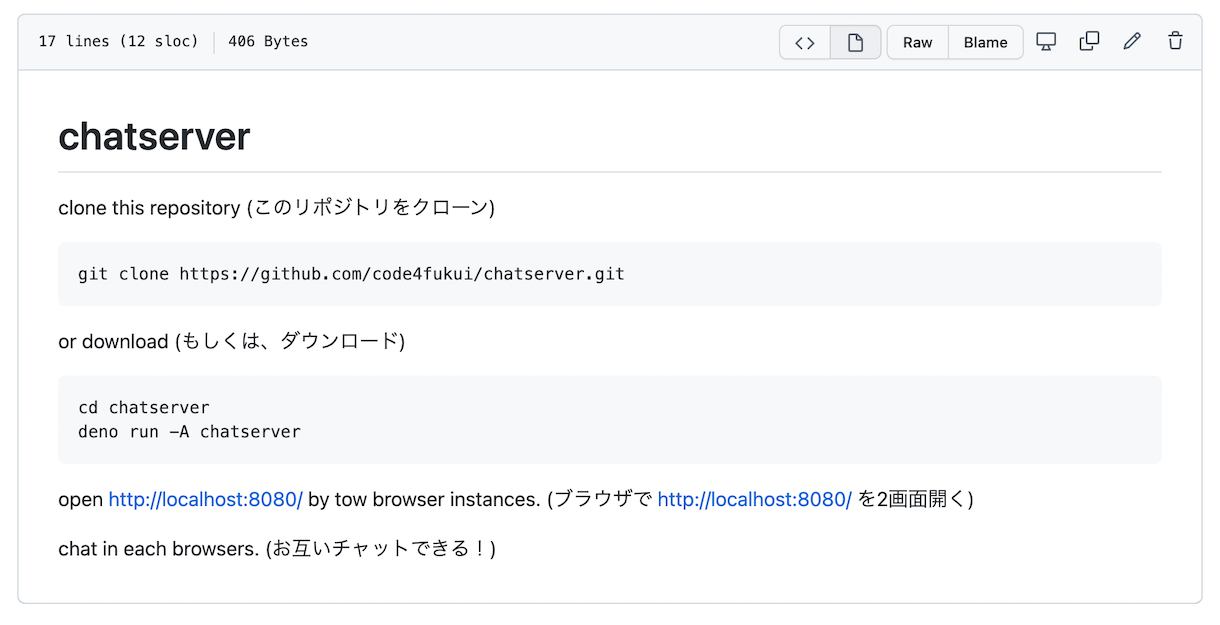
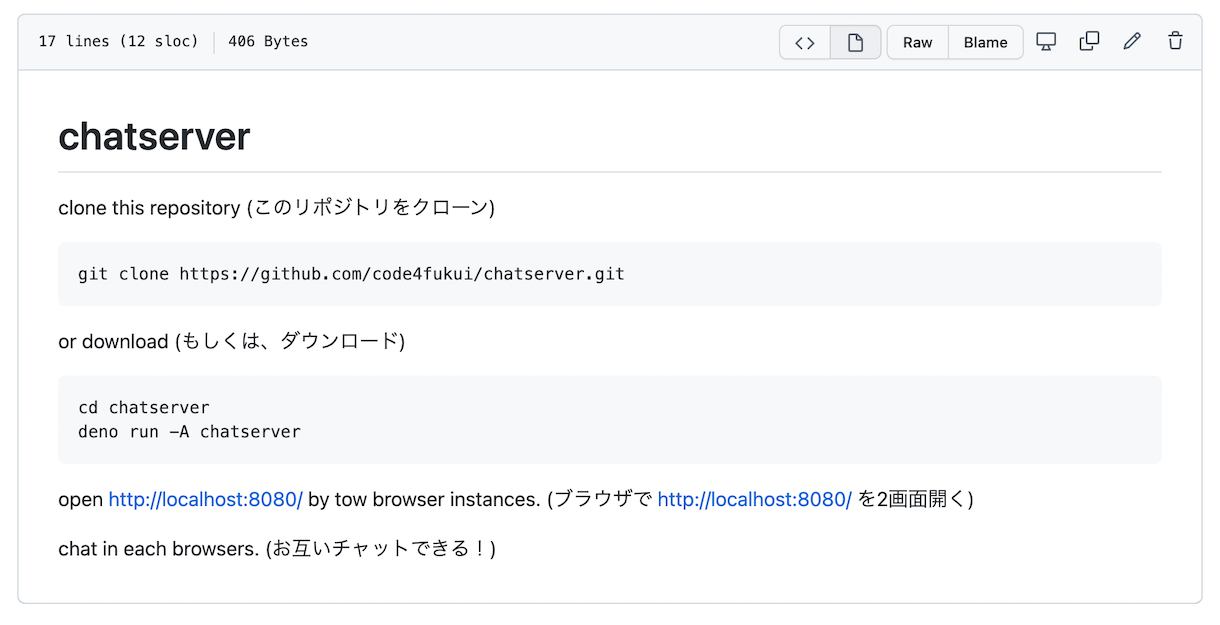
「code4fukui/chatserver: WebSocket Chat server in Deno / JavaScript」
簡単手順ですぐ試せるので、ぜひどうぞ!

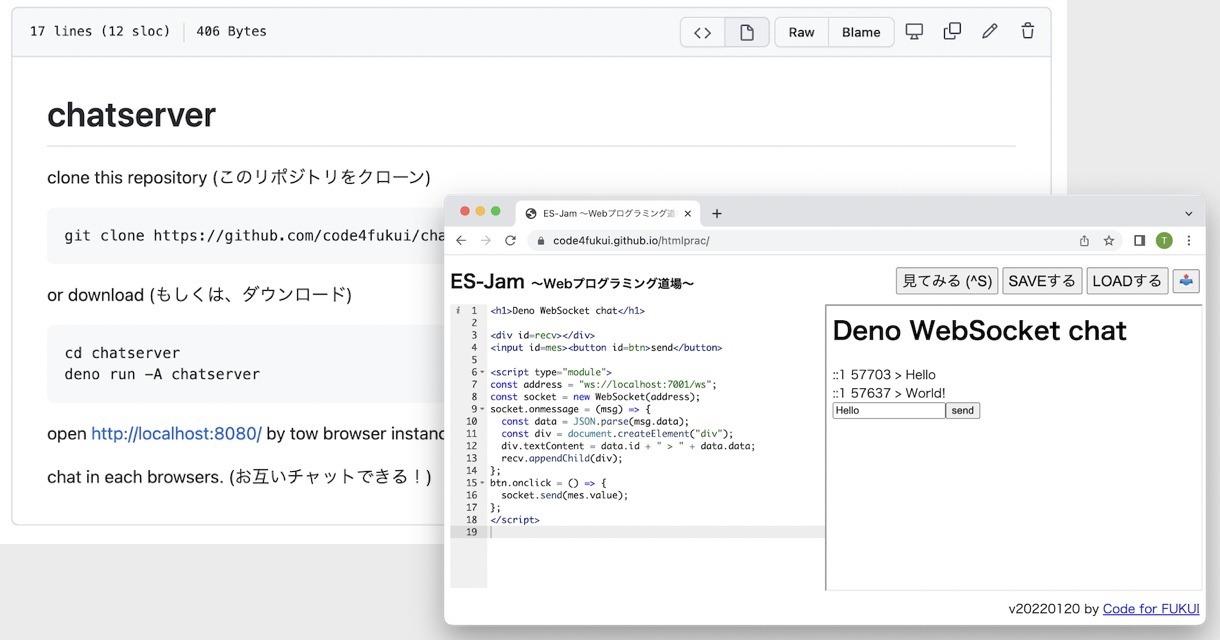
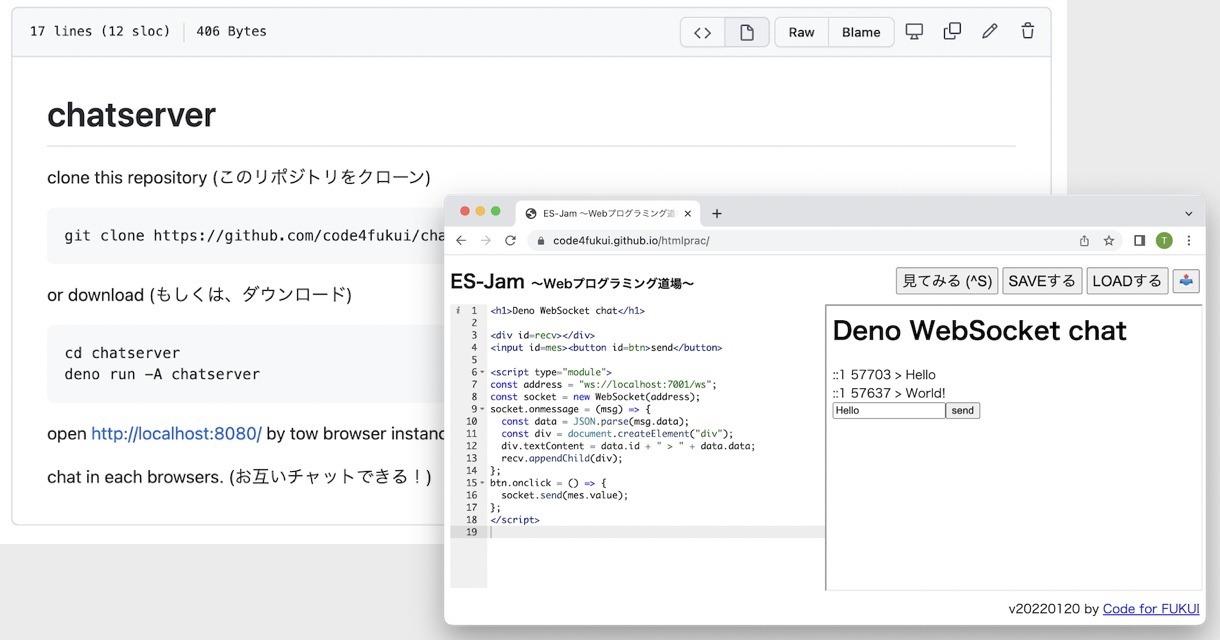
ブラウザを2つ開いてリアルタイムチャットできます。IPアドレスを使ってネットワーク上でいろいろつないで遊べます。インターネット上、グローバルに接続できるともっと楽しい!
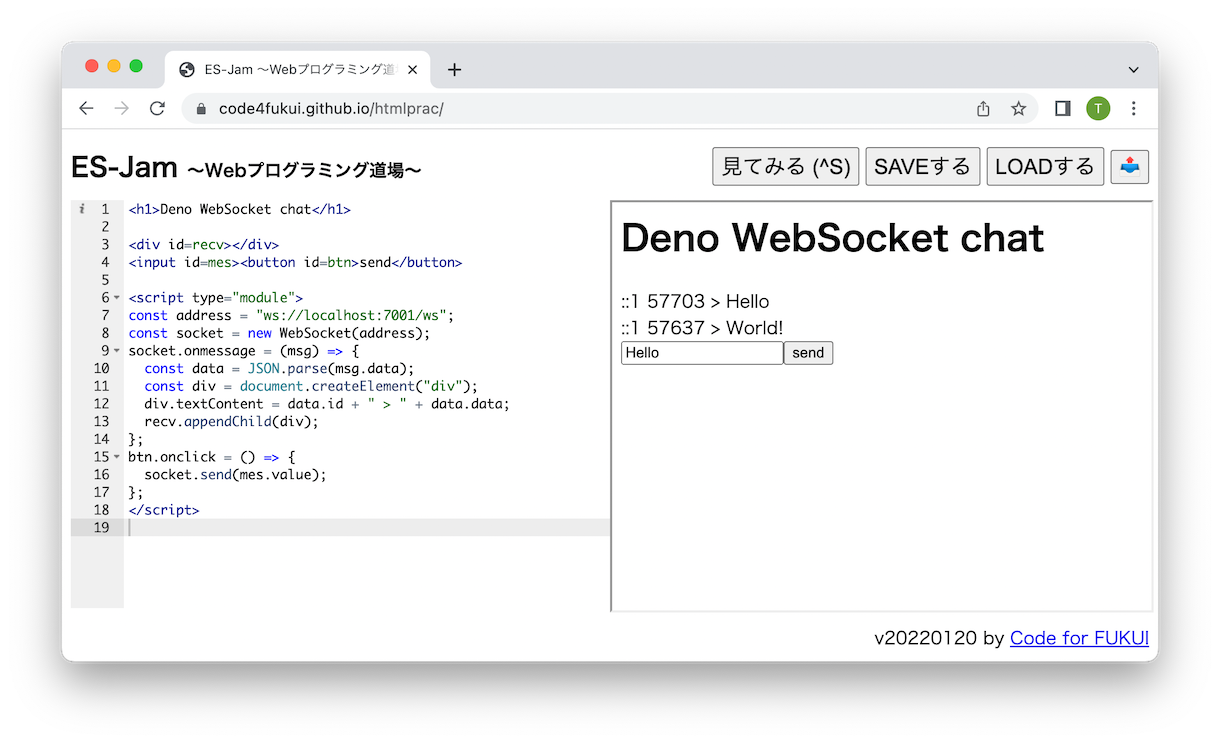
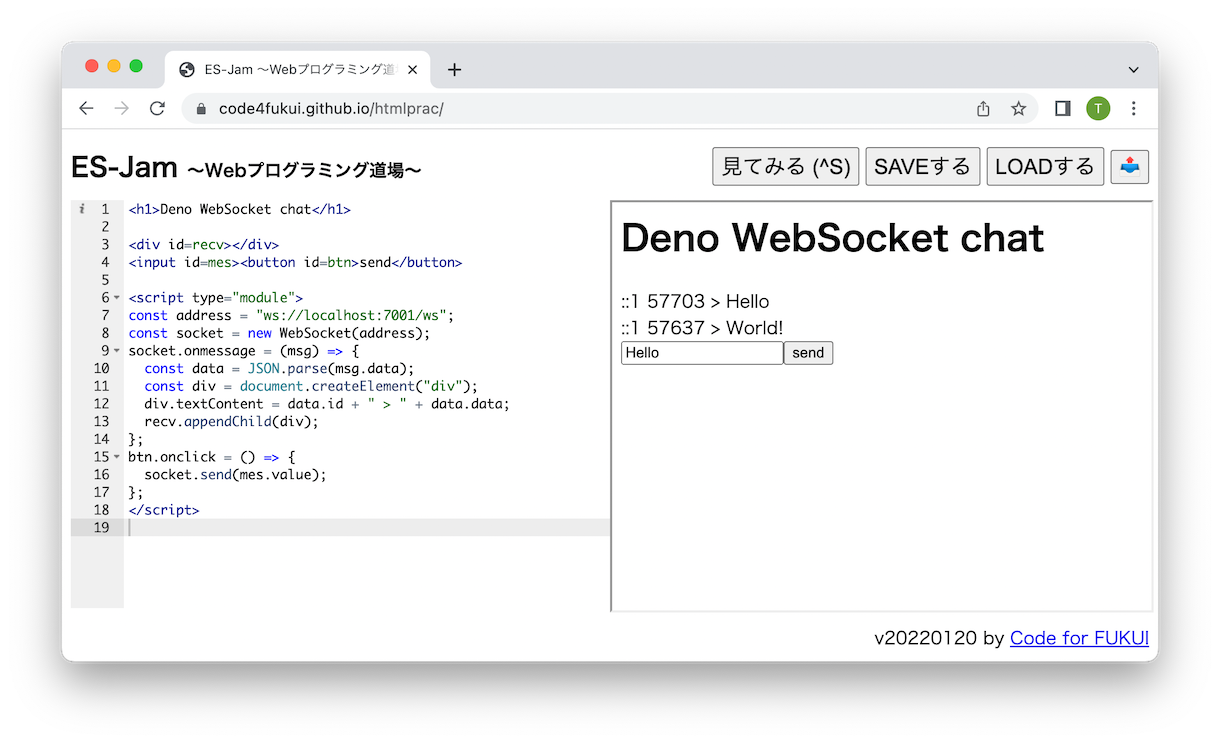
<h1>Deno WebSocket chat</h1>
<div id=recv></div>
<input id=mes><button id=btn>send</button>
<script type="module">
const address = "ws://localhost:8080/ws";
const socket = new WebSocket(address);
socket.onmessage = (msg) => {
const data = JSON.parse(msg.data);
const div = document.createElement("div");
div.textContent = data.id + " > " + data.data;
recv.appendChild(div);
};
btn.onclick = () => {
socket.send(mes.value);
};
</script>
18行のソースコードはこんな感じ。WebSocketでつないで、メッセージが来た処理はonmessage関数内、socket.sendでサーバーに送信! (index.html src on GitHub)
DenoのURL指定で起動して、ES-Jamに貼り付けて動かしてもOKです!
deno run -A https://code4fukui.github.io/chatserver/chatserver.js
便利ですね、Deno!
オンラインjig勉強会、5/10、12、16、20、27にも開催!