高志中学校の生徒2名が卒業論文のための取材に来社してくれました。デジタルサイネージと観光、プログラミング教育、それぞれのテーマに合わせたヒアリング、参考になったとのことで嬉しい限り。


新社屋、田んぼビューが自慢の会議室にて。

新社屋前でも記念撮影。

鯖江市役所、新横江公民館の方もご来社。地域とアプリづくりに関してディスカッション。
地域にどんなアプリがあると楽しいか?考えて紙に絵を描くことは、誰でもできる重要なシビックテック!
創りたい気持ちが一番です。

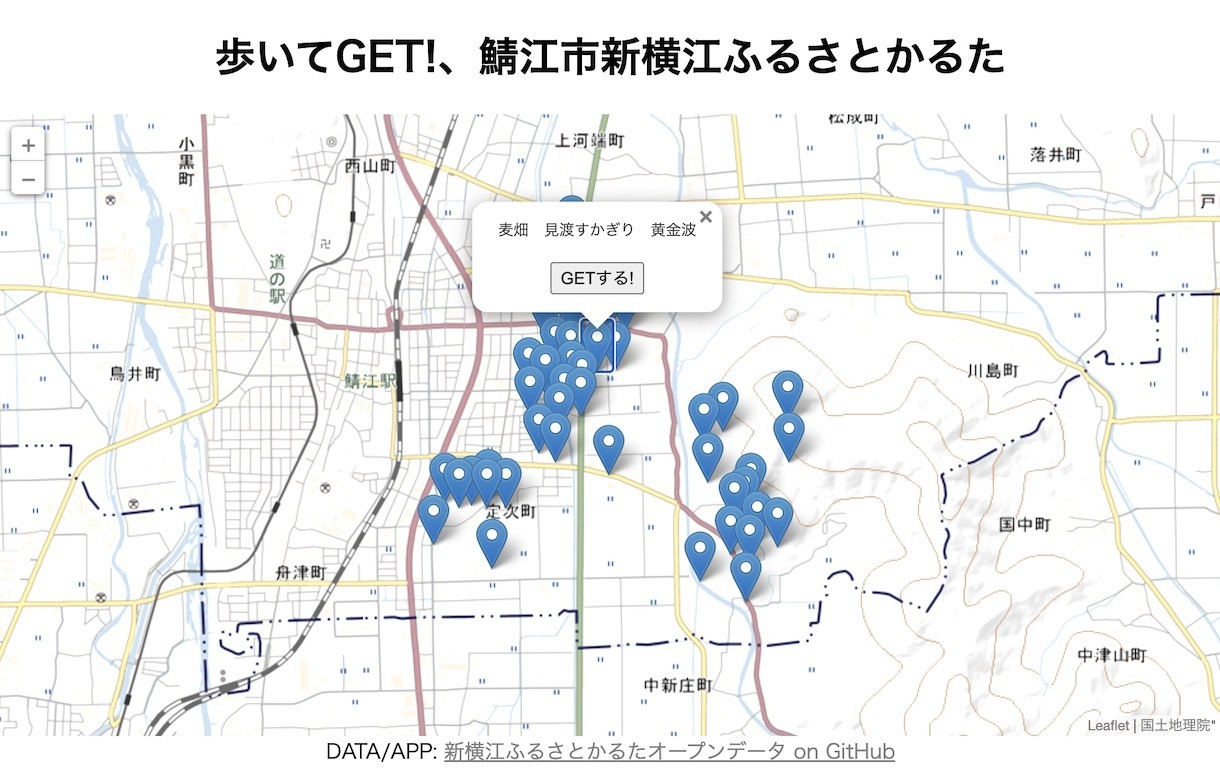
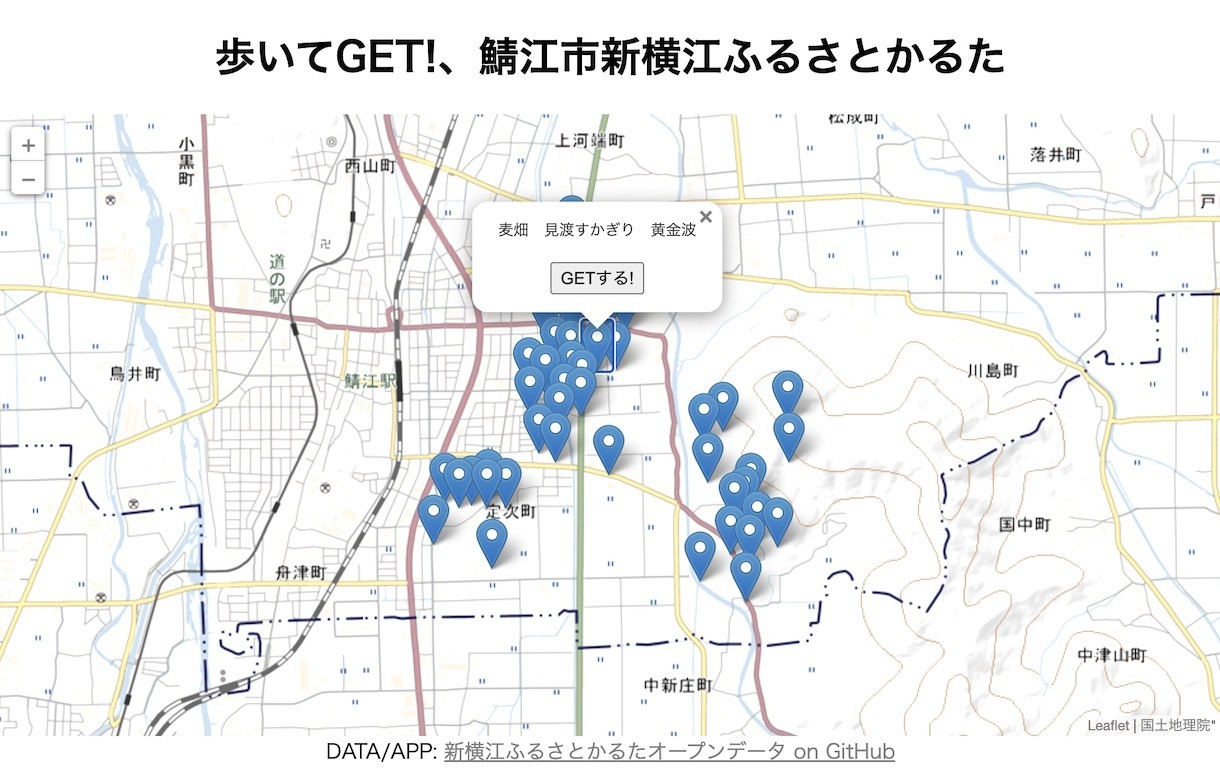
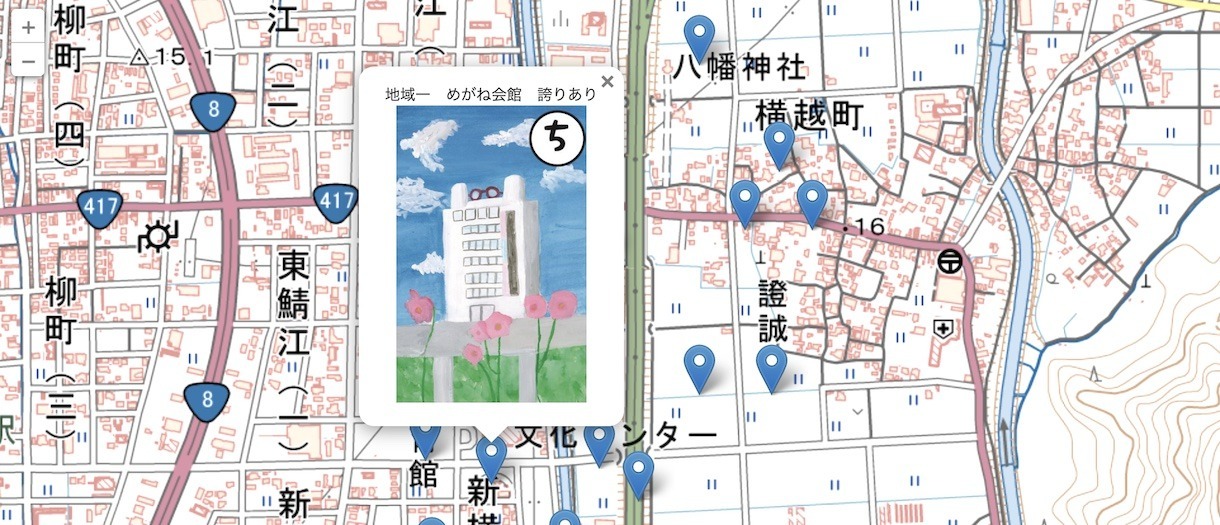
「歩いてGET!、鯖江市新横江ふるさとかるた」
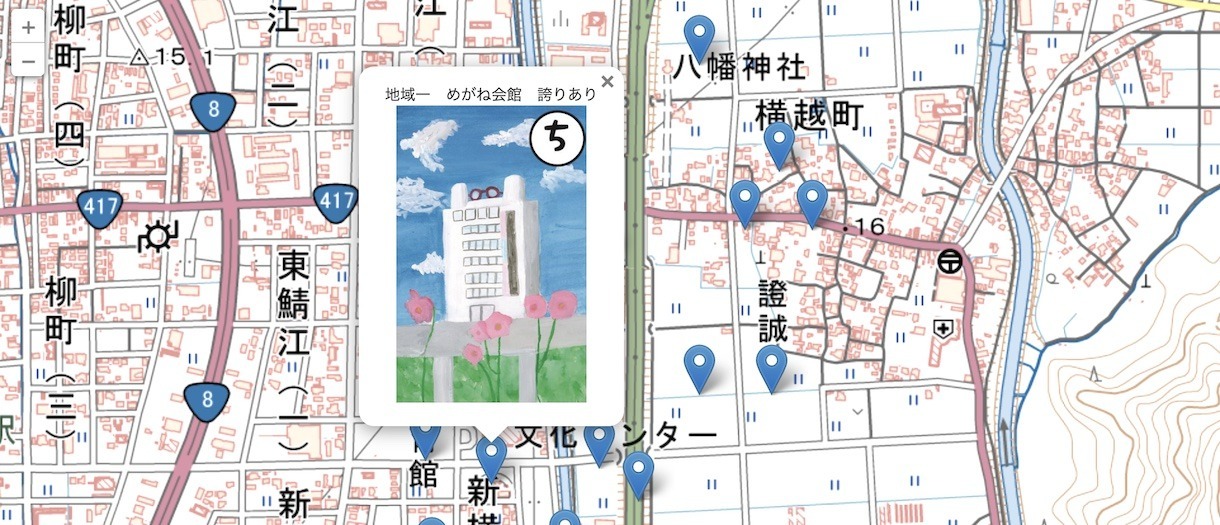
歩いて集めるふるさとかるたアプリを作ってみました。

10m以内に近づくとふるさとかるたをGETできます!JavaScriptのGPS取得APIと、距離計算式を使ったコードはこんな感じ。
const pos = await getCurrentPosition();
const lat = pos.coords.latitude;
const lng = pos.coords.longitude;
const acc = pos.coords.accuracy;
const d = data.find(d => d.id == id);
const pos2 = Geo3x3.decode(d.geo3x3);
const dis = calcDistance(lat, lng, pos2.lat, pos2.lng);
const hitdis = 10;
if (dis < hitdis) {
alert("GET!");
d.marker.bindPopup(getContent(d));
localStorage.setItem("carta" + d.id, true);
} else {
alert(hitdis + "m以内に近づくとGETできるよ");
}
src on GitHub
小学生でがっつりIchigoJamをやったコは、中学生くらいではJavaScriptをサクサク使いこなしいます。
GPSを使ってGETできるまでのサンプルプログラム、いろいろ活かしてくれるでしょう!