意味付きの階層構造やグラフ構造を絵にしたいことがありますが、パワポで絵を描いたり線でつないで作るのはちょっと面倒です。下記のようにインデントで階層を表現するだけで、グラフにしてくれる拡張HTMLタグ「
graph-hie」を作りました。

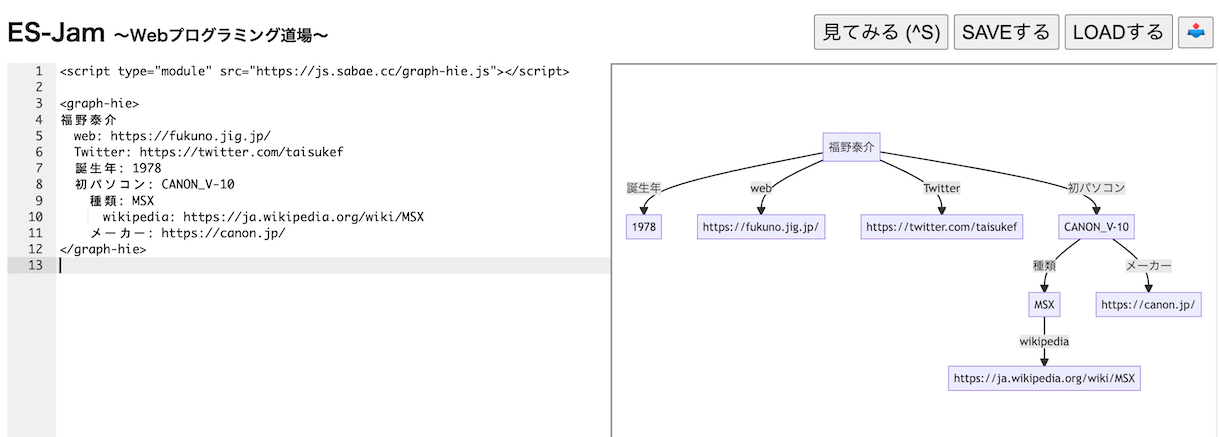
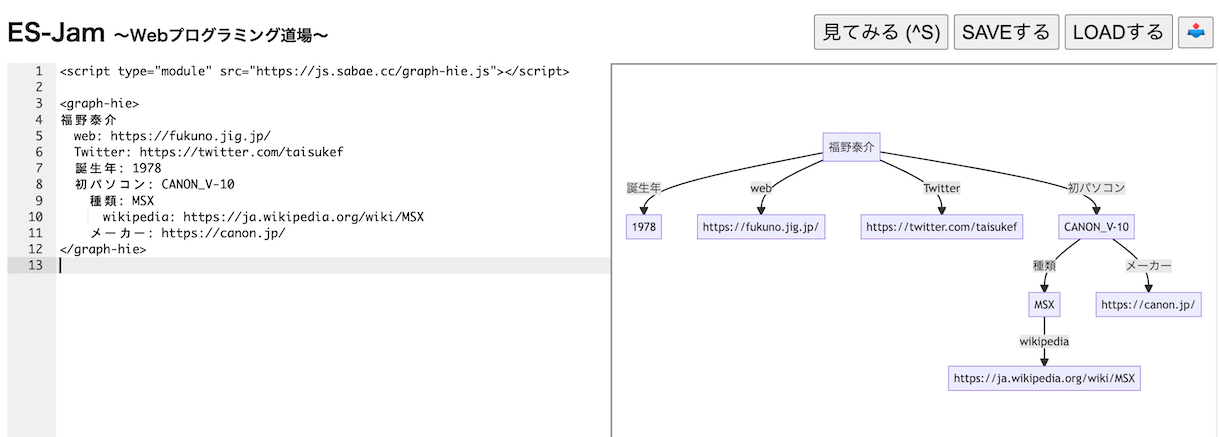
「graph-hie tag test on ES-Jam」
Webプログラミング道場、ES-Jamでライブデモ可能です。左側のgraph-hieタグ内を編集して「見てみる」でグラフ化されます。

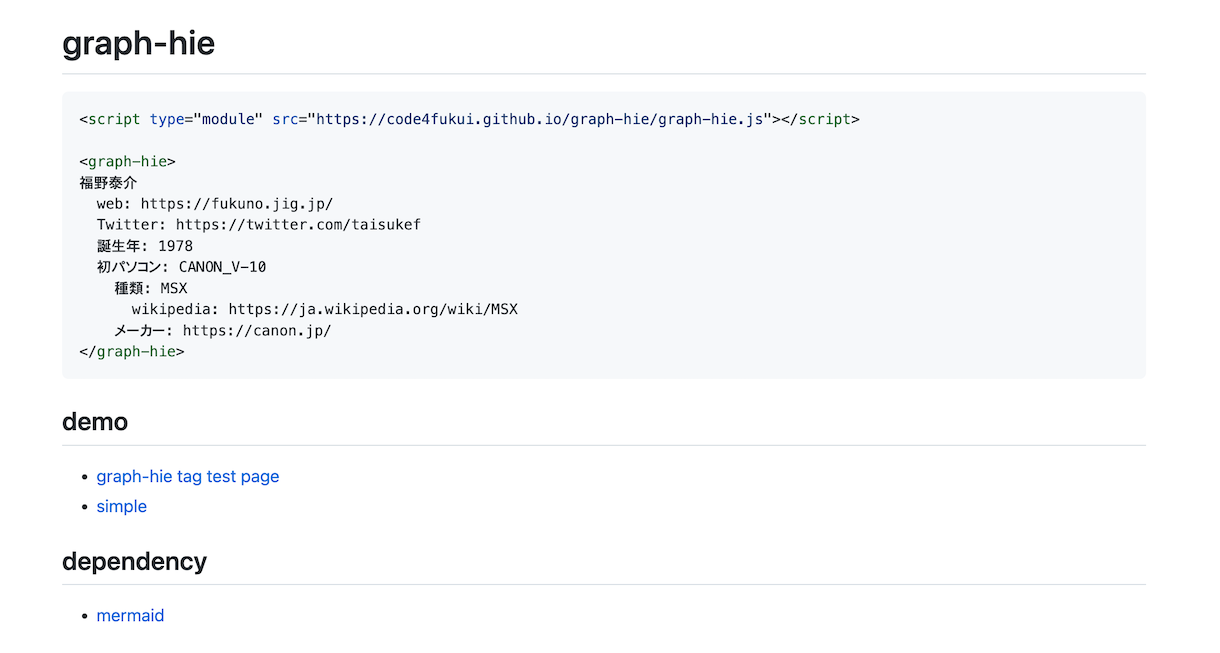
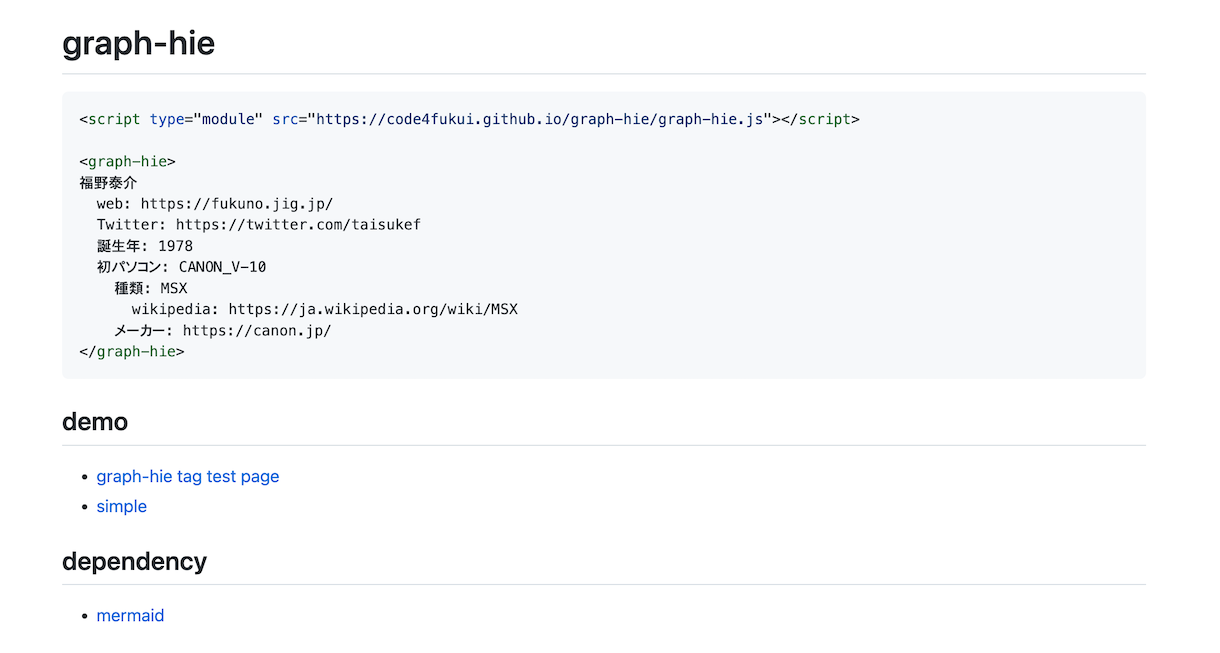
「graph-hie src on GitHub」
ステキなオープンソース、mermaid を使って作りました。階層構造のテキストデータをmermaidのFlowchart記法に変換する hie2mermaid.js が肝です。Denoでの単体テスト hie2mermaid.test.js で雑にテストした上で、下記のように拡張HTMLタグ GraphHie.js を作成。
import mermaid from "https://unpkg.com/mermaid@9.1.5/dist/mermaid.esm.min.mjs";
import { hie2mermaid } from "./hie2mermaid.js";
class GraphHie extends HTMLElement {
constructor() {
super();
this.textContent = hie2mermaid(this.textContent);
this.className = "mermaid";
}
};
customElements.define("graph-hie", GraphHie);
export { GraphHie };
mermaidはESモジュールでの提供もあったので、何も変更することなく使えました!
ただ、空白やメールアドレスの「@」やセミコロン「;」が使えない問題(issue)が未解決です。シンプルな良い解決方法があればコメントやプルリクいただけるとうれしいです。
意味付きグラフ構造は、5つ星オープンデータ(Web3.0)の基本でもあります。いろいろと活用していきましょう!


 Fri Night
Fri Night