ステキなグラフ化ライブラリ「
mermaid」を使った階層表示タグ「
graph-hie」に続く第二弾、もうひとつのchart-pieタグを作成。

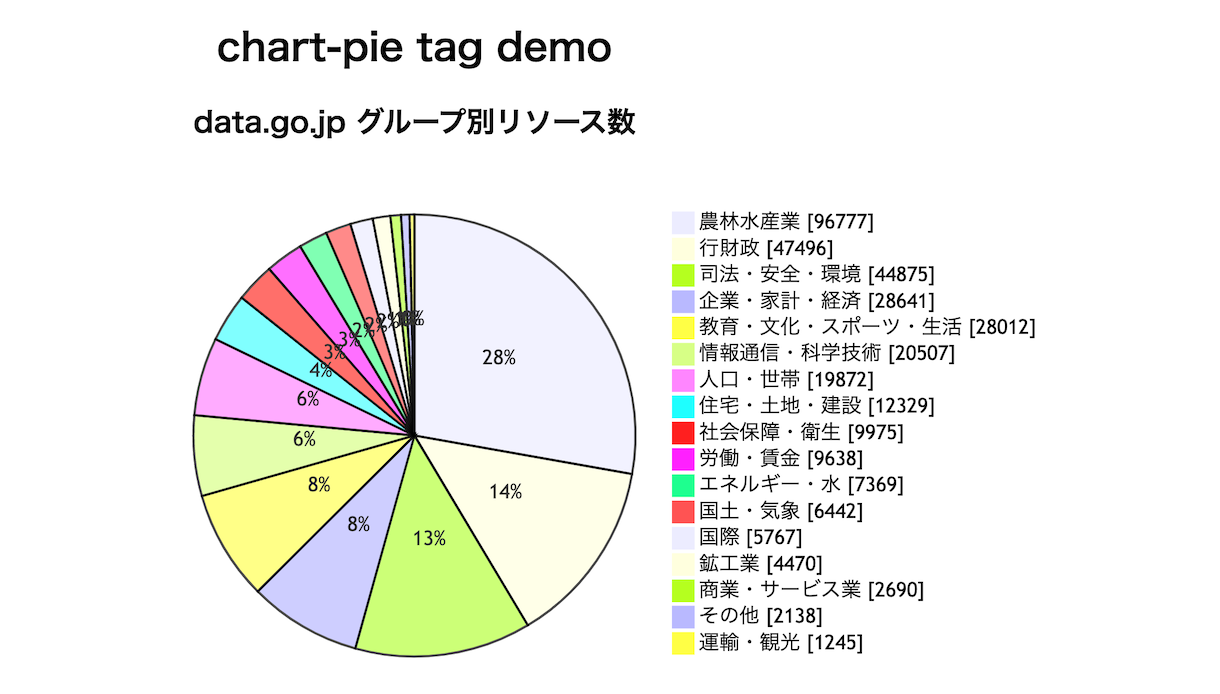
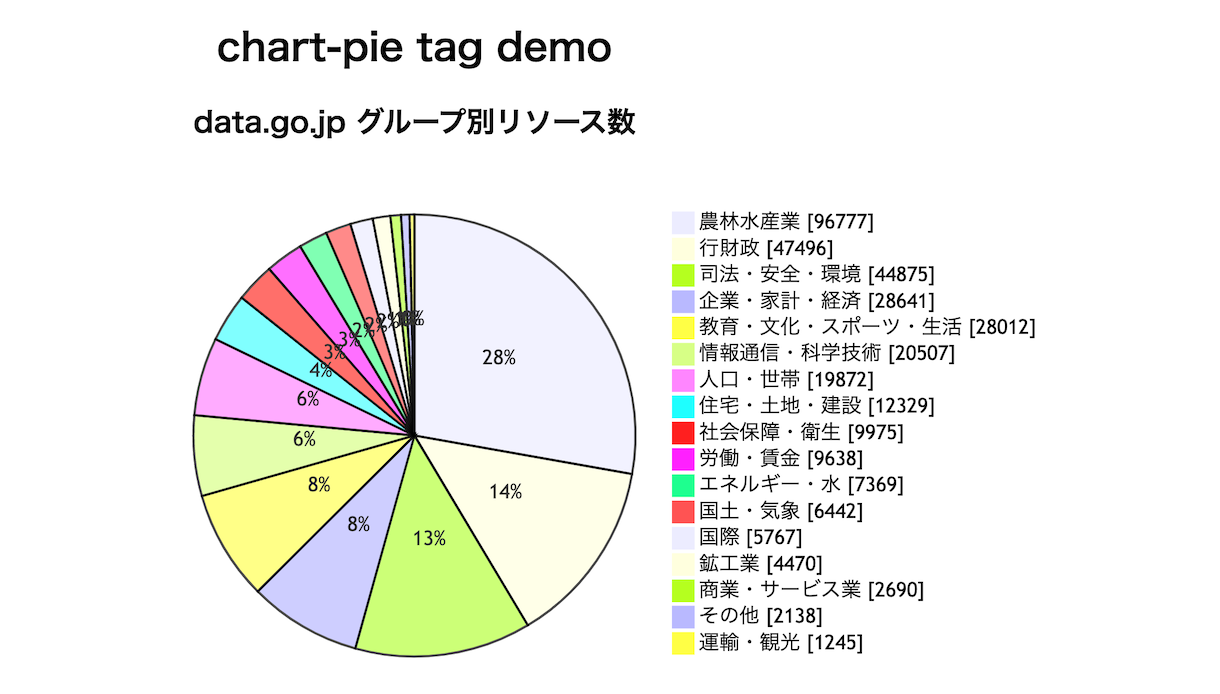
以前作った「chart-pie」は、項目が多いと見づらくなってしまうので、mermaid版を作成してみました。

「chart-pie demo」
まぁまぁいい感じ。項目数が多すぎると右側表示があふれてしまうので、20件目をその他にする関数、summarize.js を作成して使っています。
export const summarise = (data, limit) => {
const sum = Object.entries(data);
if (sum.length < limit) {
return data;
}
sum.sort((a, b) => b[1] - a[1]);
const res = [];
for (let i = 0; i < limit - 1; i++) {
res[sum[i][0]] = sum[i][1];
}
let cnt = 0;
for (let i = limit - 2; i < sum.length; i++) {
cnt += parseFloat(sum[i][1]);
}
res["その他"] = cnt;
return res;
};

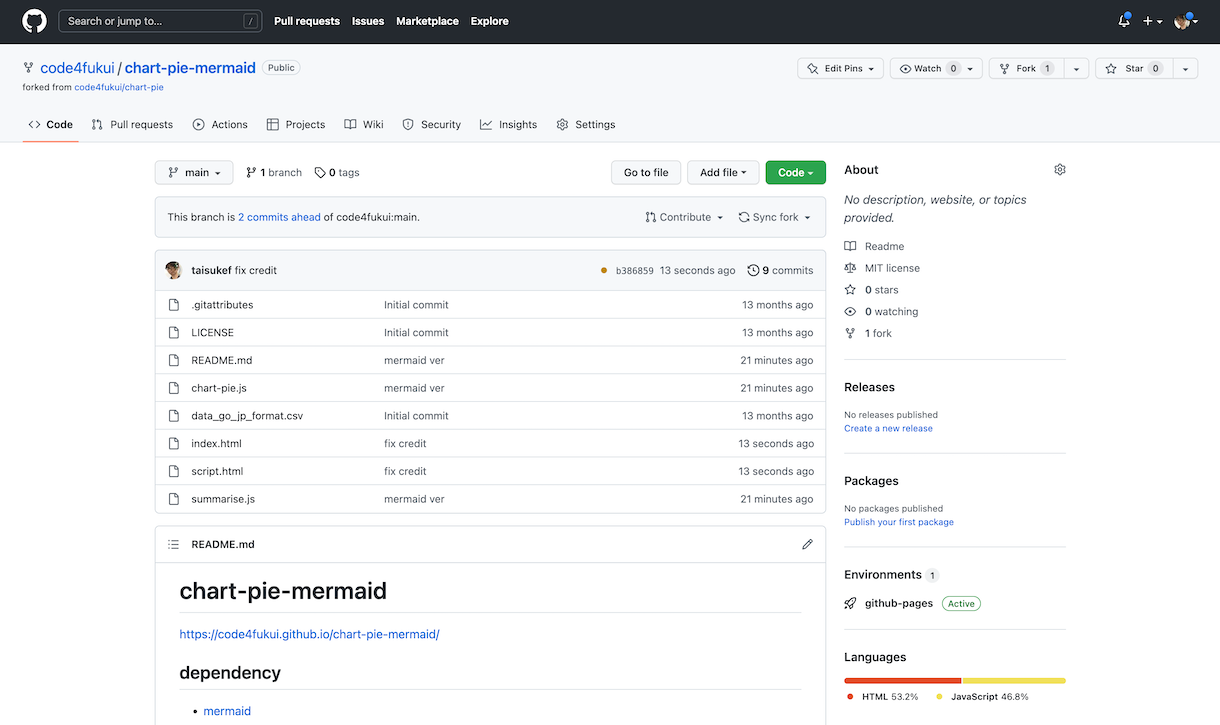
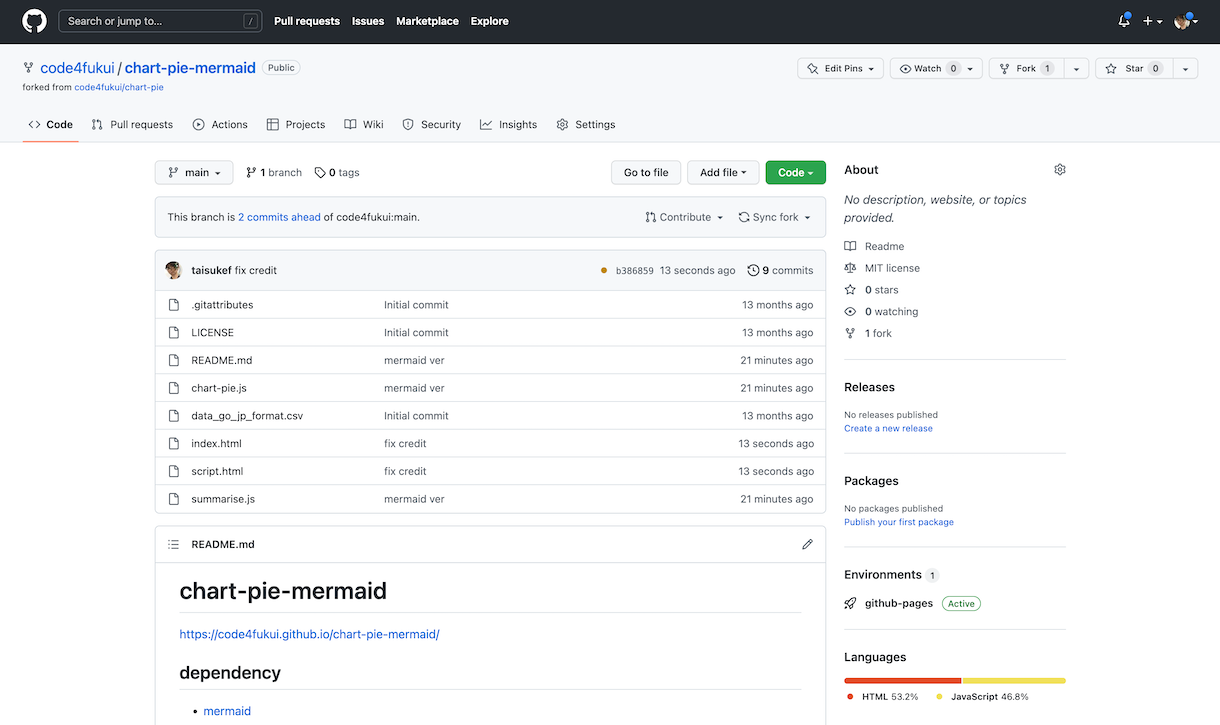
「code4fukui/chart-pie-mermaid」
福井県観光アンケート分析で使おうと思いましたが、うまくいかず・・・(chart-pie-mermaid-verブランチ)
原因調査か、他の方法検討かが必要です。