教えていただいた、オープンストリートマップ(OSM)のAPI v0.6を見てみると登場するXML(Extensible Markup Language)。まずは、JavaScriptでのオブジェクトJSONとの相互変換から準備しました。

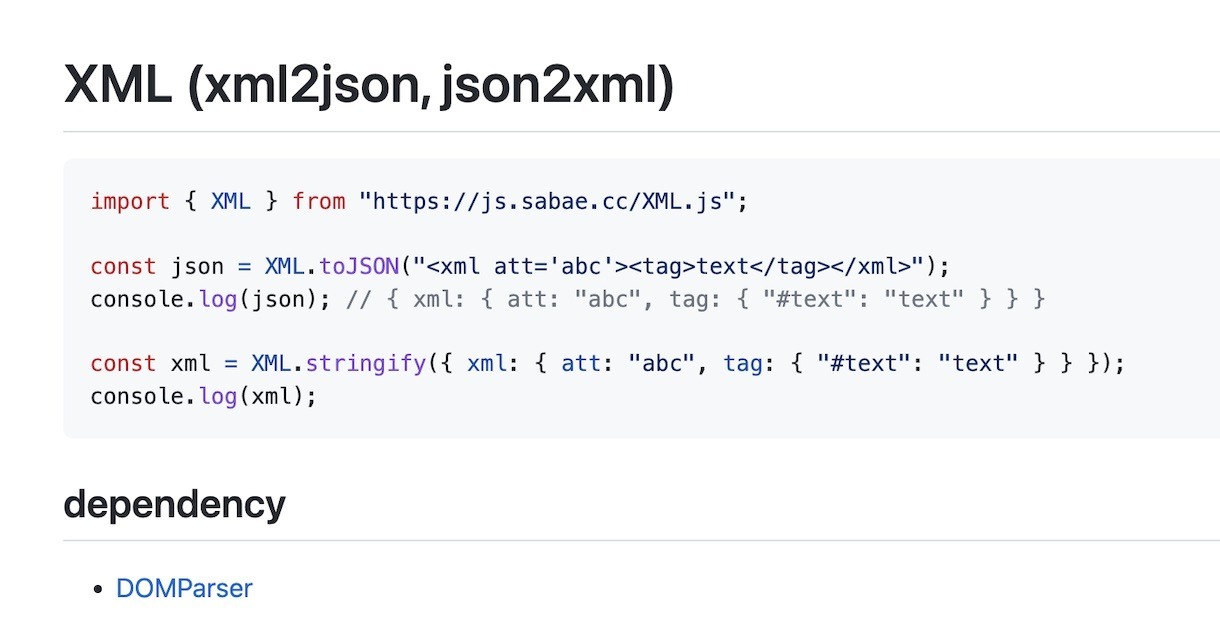
「code4fukui/XML: XML for JavaScript ES module (XML.toJSON / XML.stringify)」
XMLをどうJSONにするかはいろいろと流儀があるようですが、属性をオブジェクトの名前として、タグ内のテキストを #text を名前とする形式を採用。XML文字列をJSONにする XML.toJSON と、逆にJSONを空白2文字でインデントした文字列へと変換する XML.stringify を、先日作った DOMParser を使って作りました。
JavaScript標準の JSON に加え、CSV.js / CBOR.js / XML.js があれば、データの読み書きはだいたいなんとかなります。

