無料でユーザー登録すれば、誰でも編集できる地図、
オープンストリートマップ。新しくお店ができたのに更新されない?自分たちで編集できる自由な地図、それが
オープンストリートマップ!

位置情報を持つ様々なデータを登録することができるオープンストリートマップ、用意されているAPI、
OverpassをJavaScriptで使ってみました。

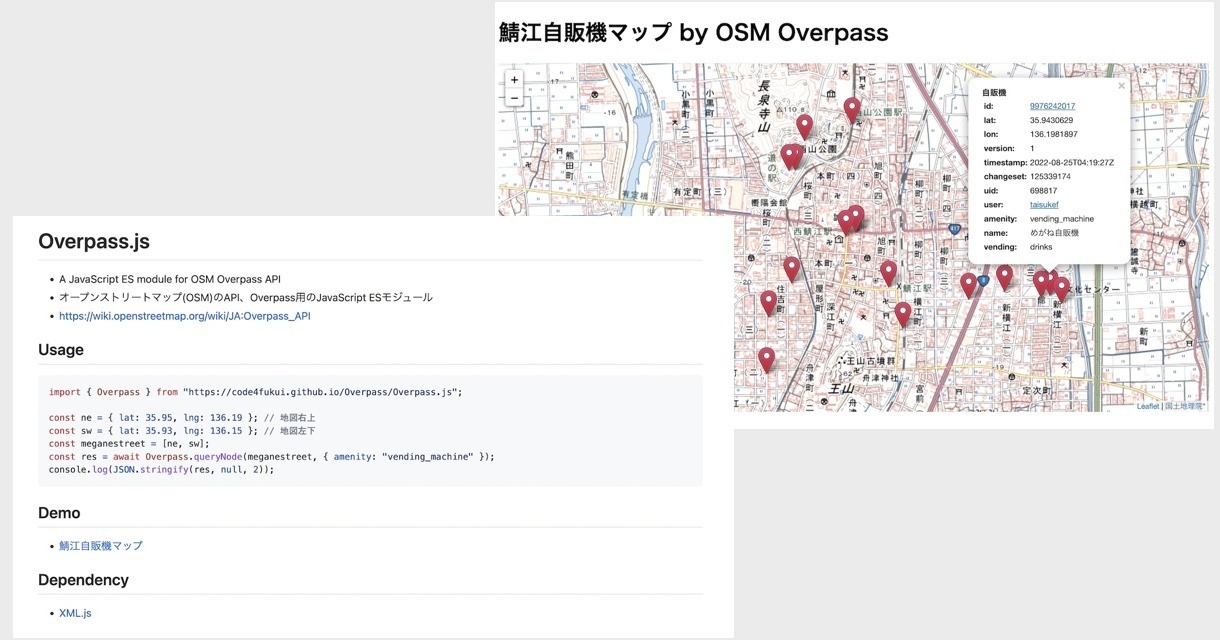
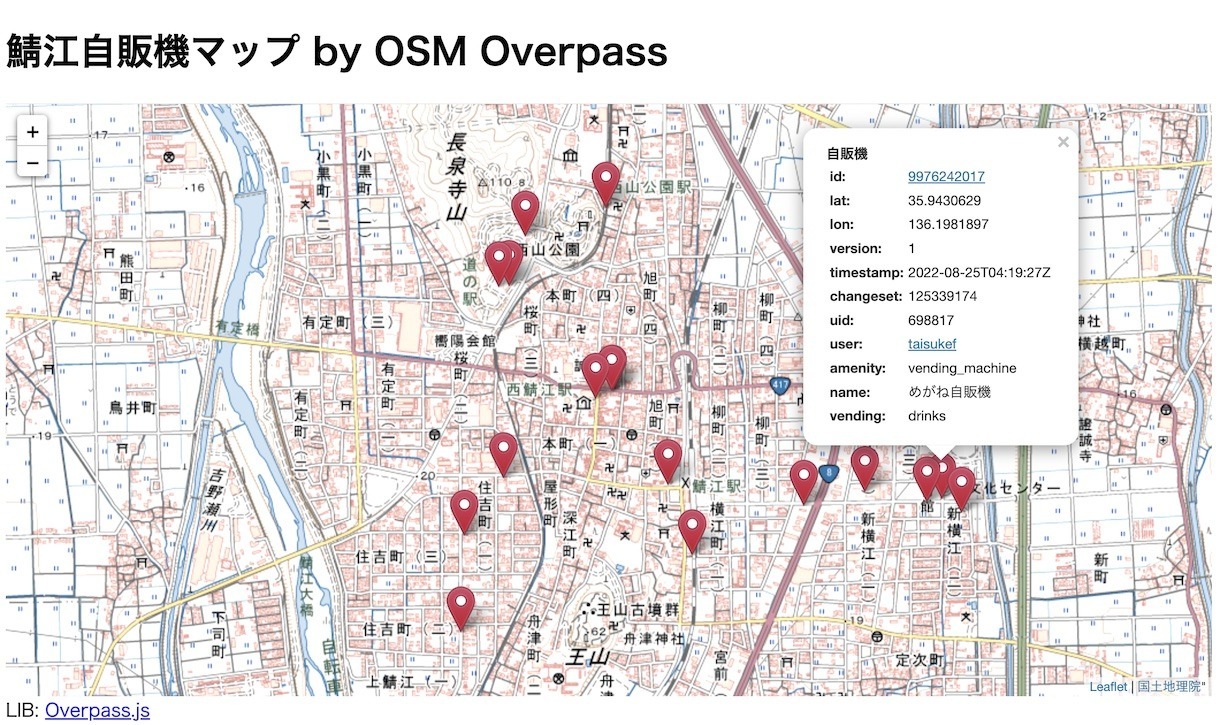
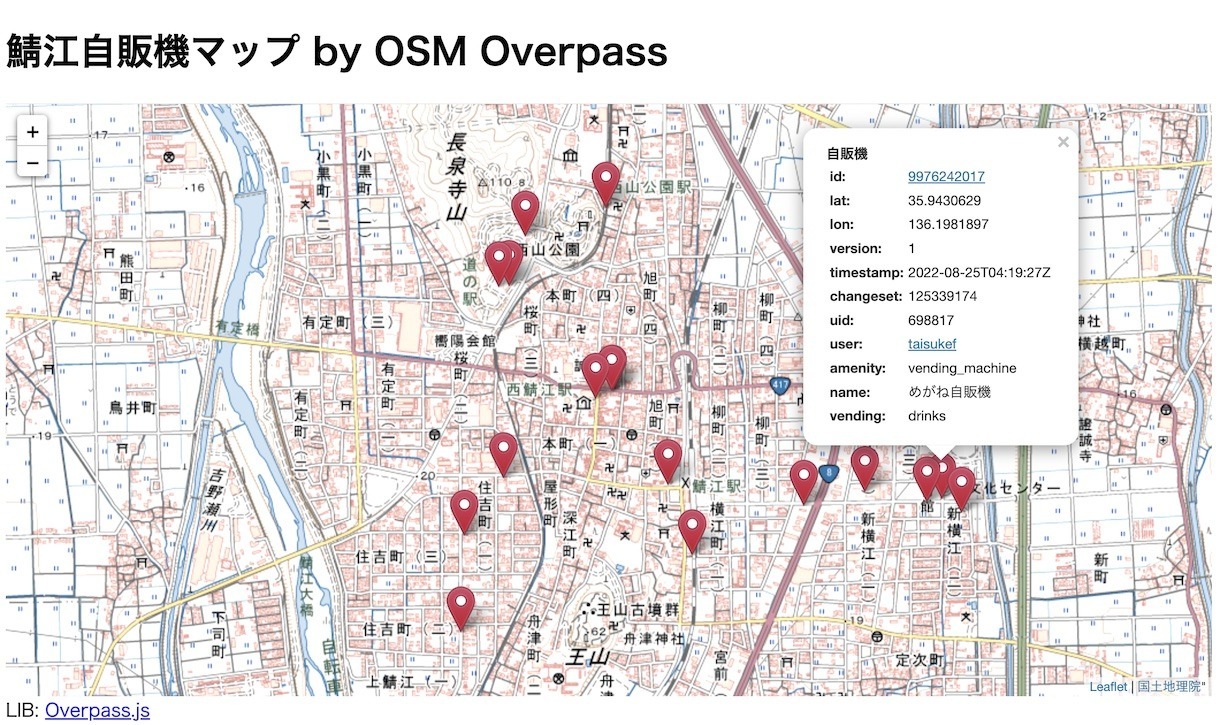
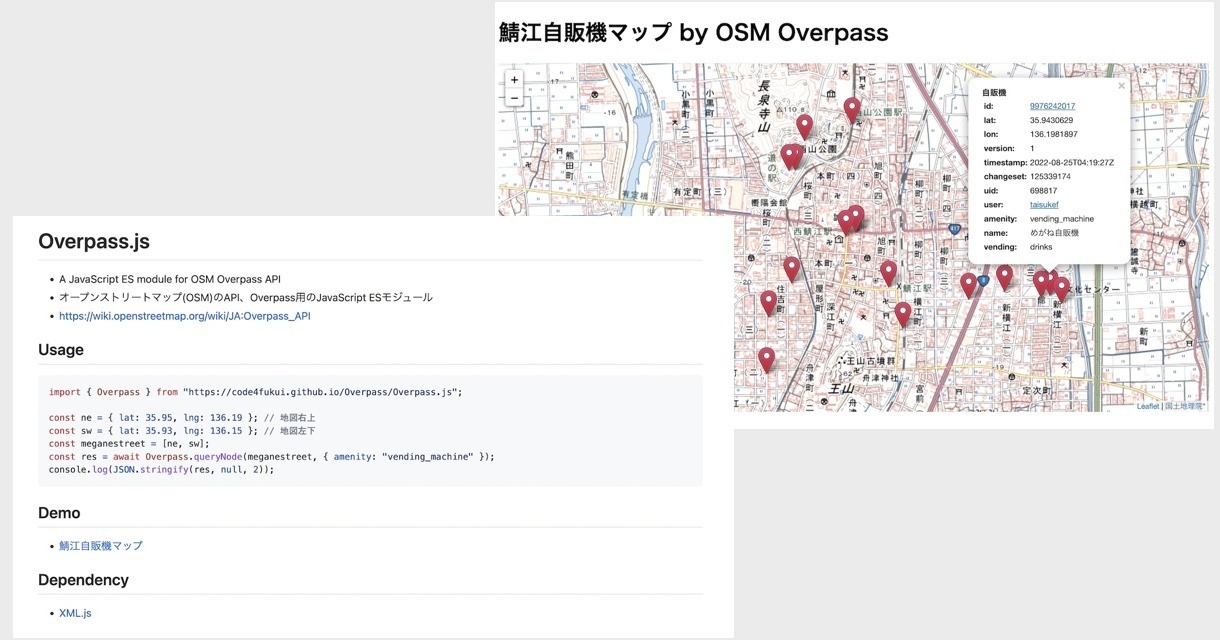
「鯖江自販機マップ by OSM Overpass」
鯖江付近、結構自販機データがありました!集めた自販機オープンデータですが、すでに登録されているものと重複しては問題です。データになかった、めがね会館近くのめがね自販機を登録、ちゃんと検索されることを確認できました。

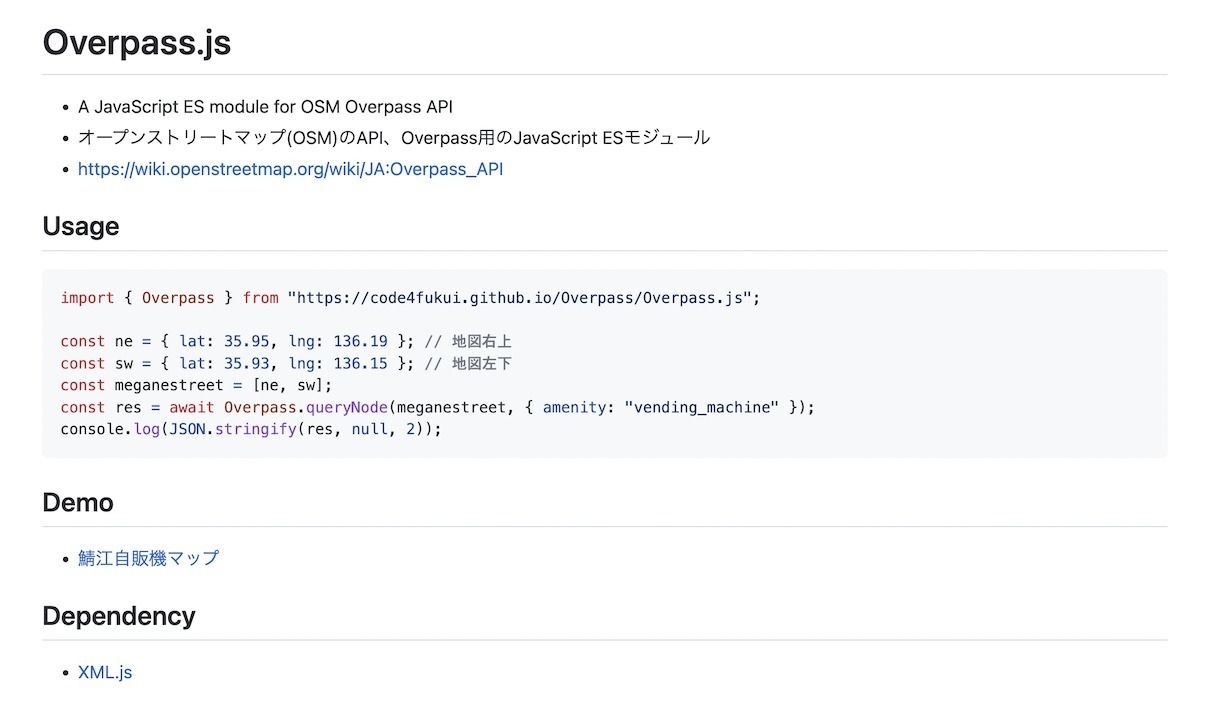
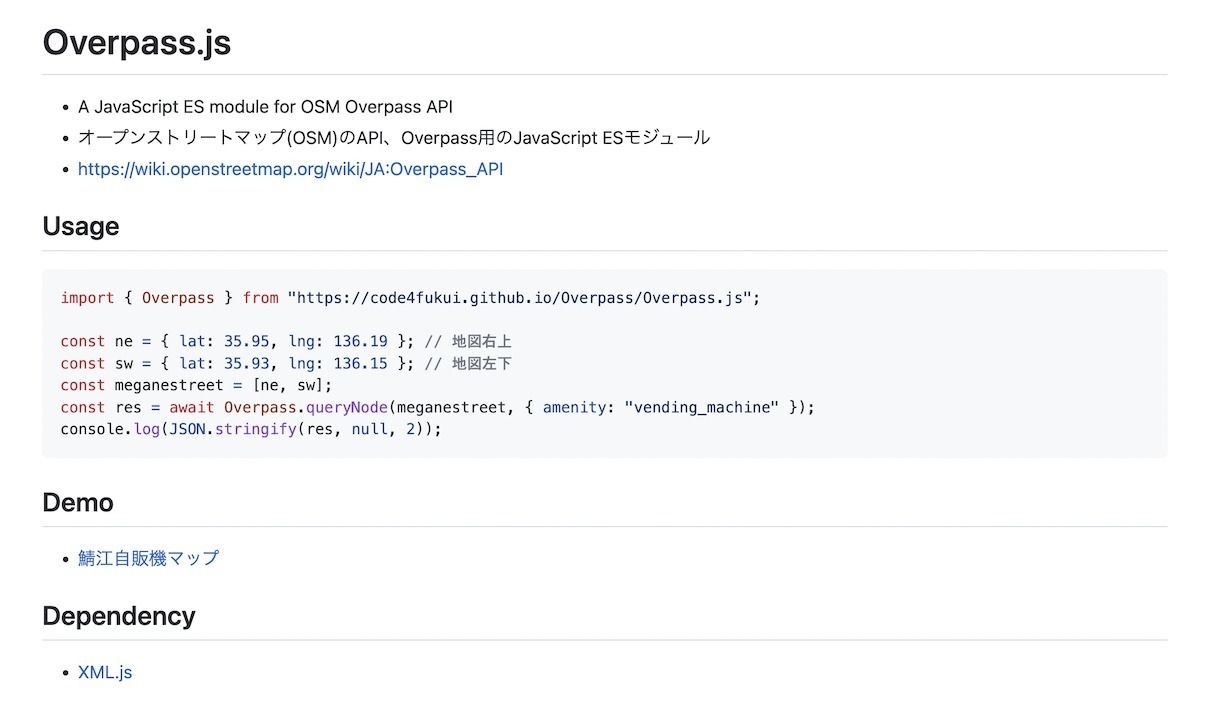
「code4fukui/Overpass: Overpass.js for OSM」
昨日作ったXML.jsのおかげで、Overpass用のクエリーや、レスポンスがJSONでサクサク扱えます。
const queryNode = async (bbox, keyvalues) => {
const [ne, sw] = bbox;
const kvs = [];
for (const key in keyvalues) {
kvs.push({ k: key, v: keyvalues[key] });
}
const res = await api({ "osm-script": {
query: {
type: "node",
"has-kv": kvs,
"bbox-query": { n: ne.lat, e: ne.lng, s: sw.lat, w: sw.lng },
},
print: { mode: "meta" }, // ids: only id, skel: small, meta: detail
}})
return res;
};
Overpass.js#L19-L34
どんなタグを付けると良いか、いろんな事例を調べる準備が整いました。世界で一番情報量の多い自販機はどこでしょう??



 Fri Night
Fri Night