
発表直前までモブプログラミング(3人以上で同時に1つのコードをプログラミングすること)していたAチーム

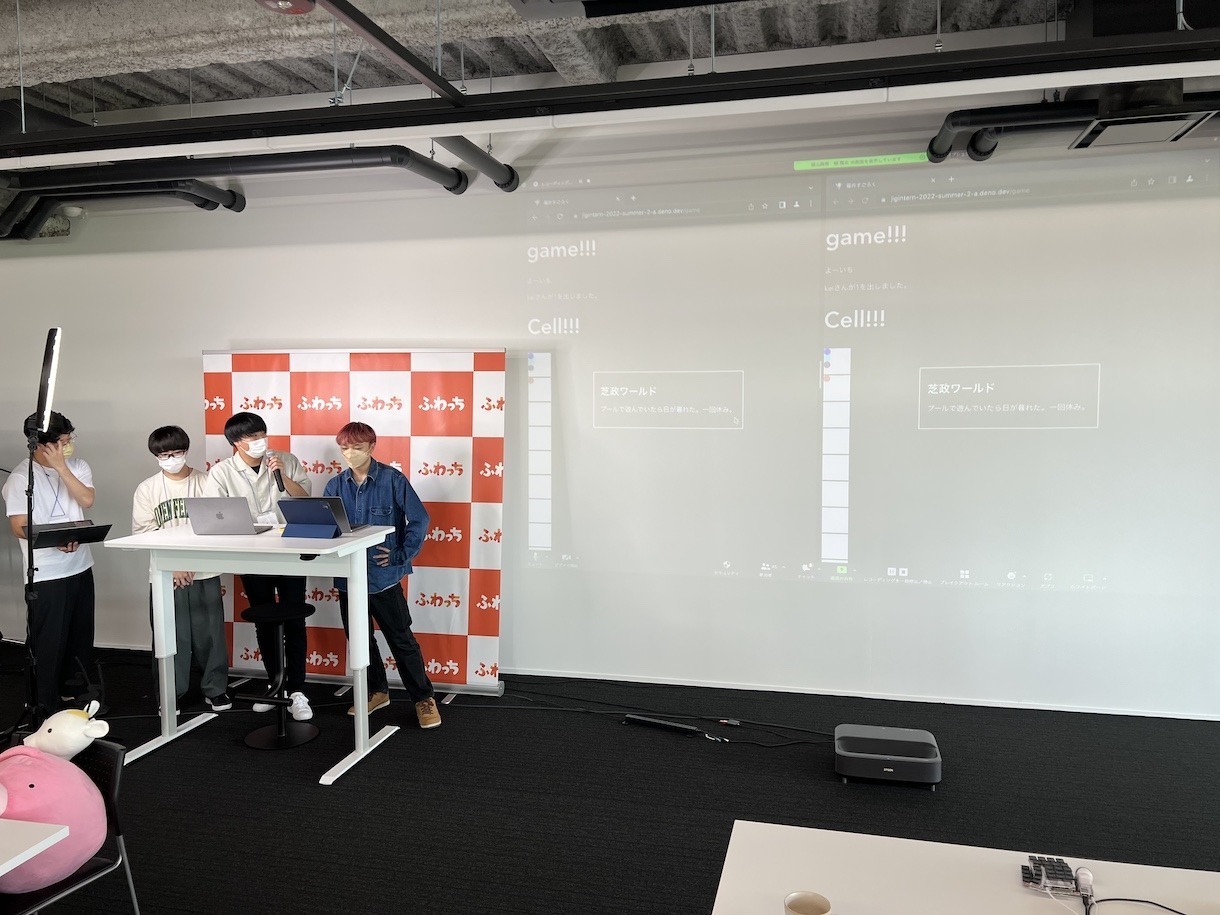
「スマホでオンラインで福井すごろく」 by Aチーム (src on GitHub)

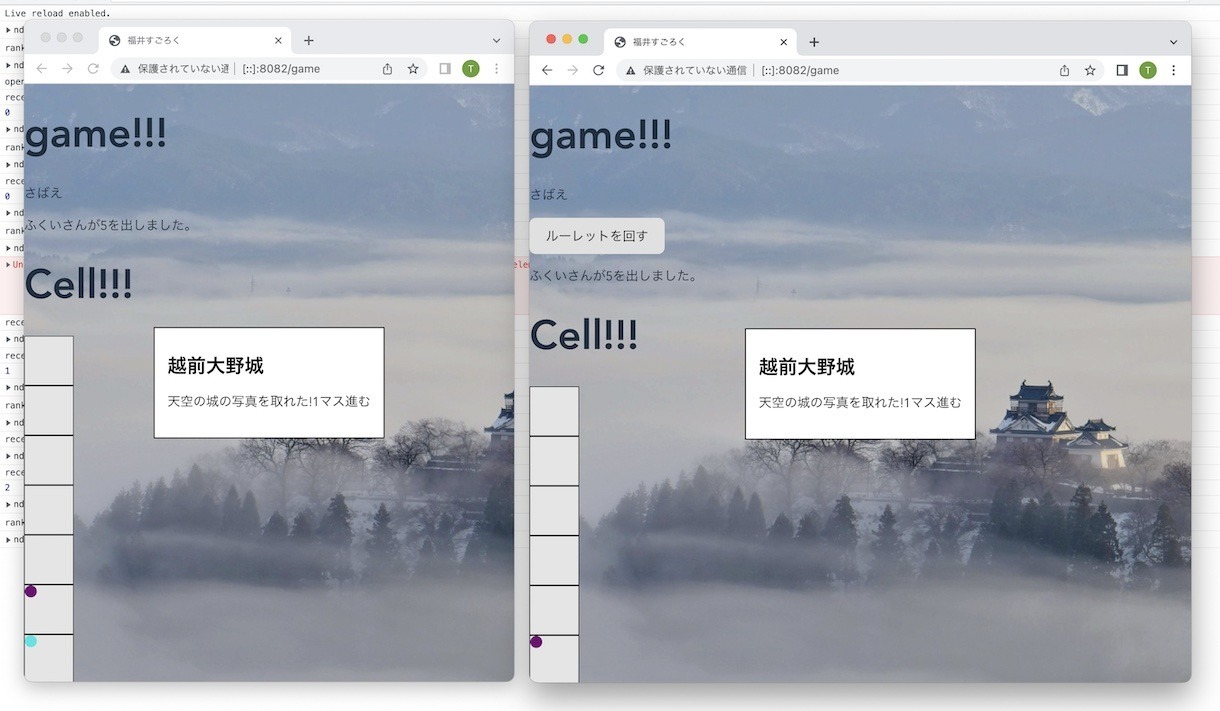
実際作ったものをデモ!

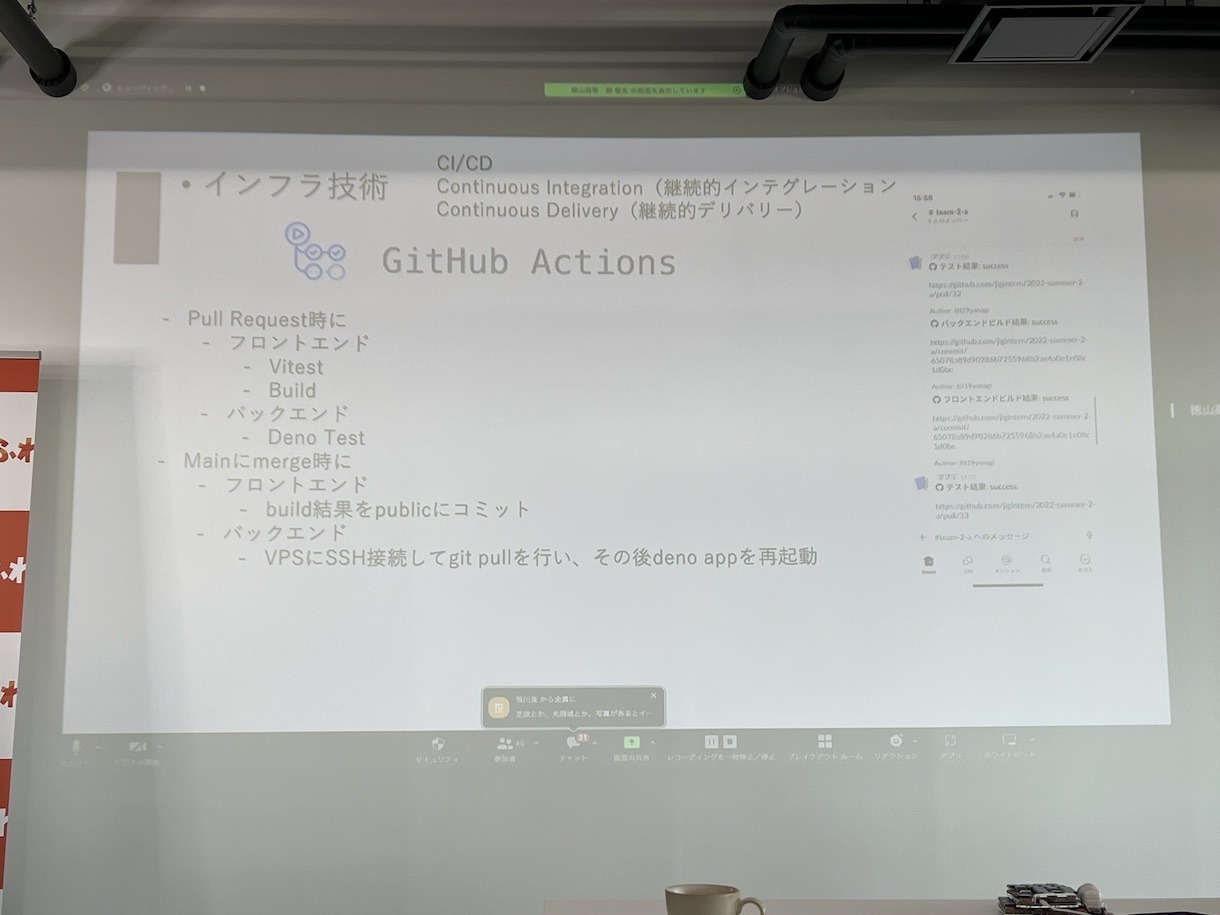
GitHub Actionsを使ったCI/CD、フロントエンドにReact、バックエンドにDenoという技術構成。フロントとバックはWebSocketでリアルタイムにつなぎ、マルチプレイでもレスポンスが速い!

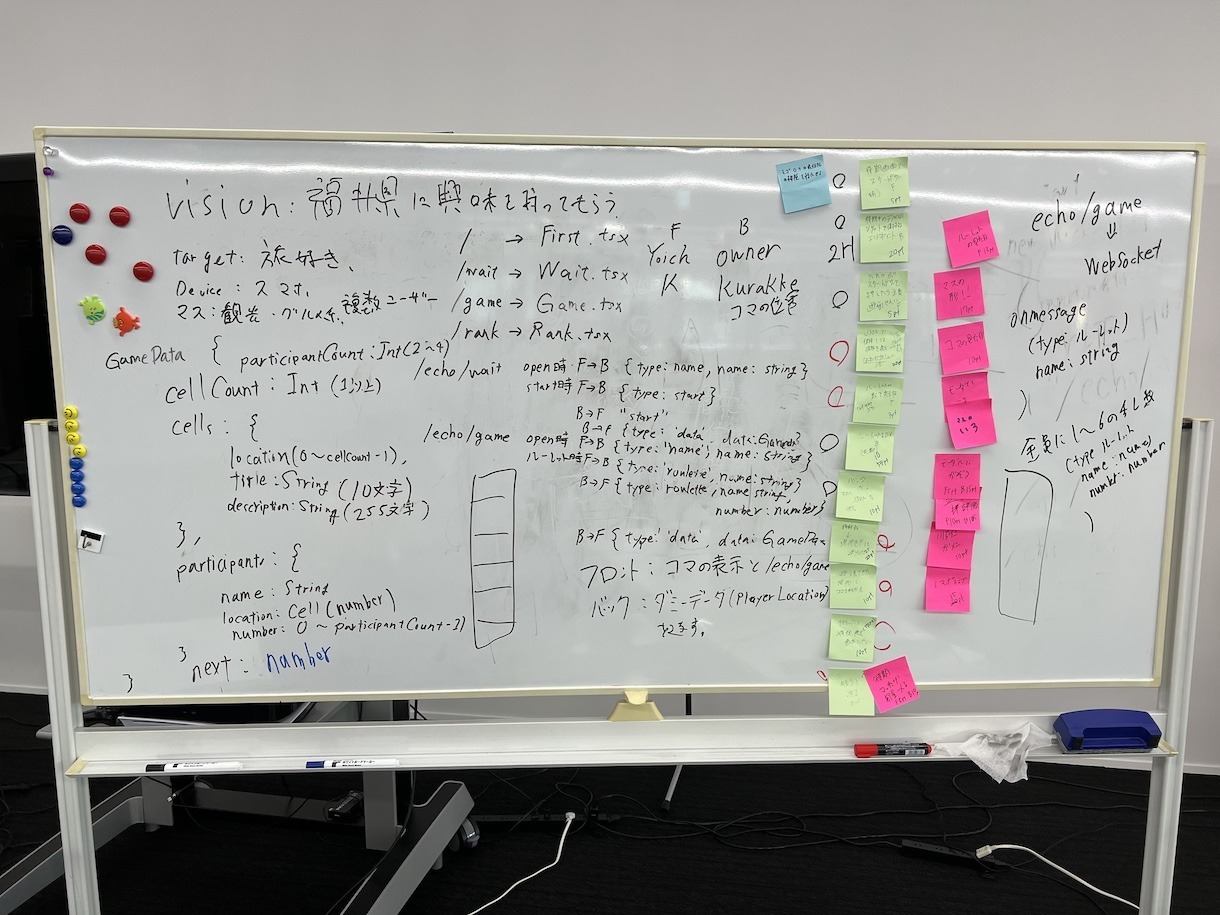
Aチーム、ホワイトボード

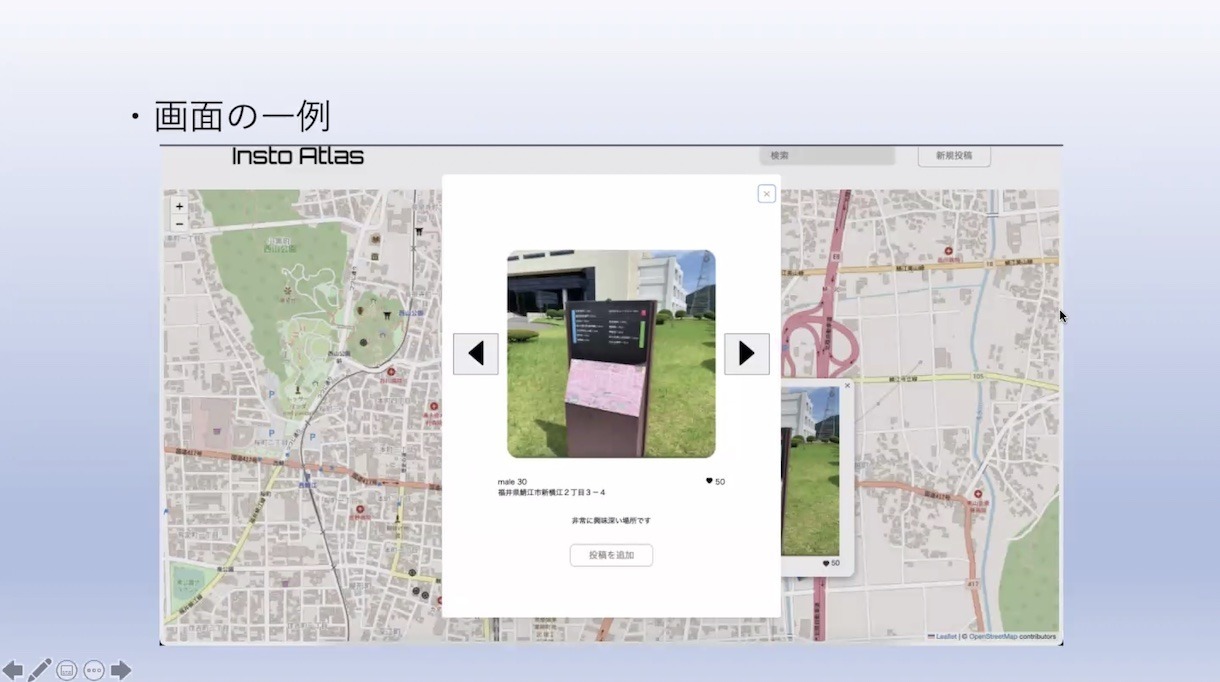
「Insto Atlas」 by Bチーム (src on GitHub)
旅行好きの若者に写真を中心に行きたいところを探してもらうツールを提供。

figmaでの設計を元に、Chakra UIを使って、すっきりデザインのwebアプリを構築。データはバックエンドでFirebaseで保存。写真の登録UI、良い感じでした!
日本地図上、世界地図上にババッとステキに写真が並んで、気になるところをスムーズにズームしていく体験とかできるとステキそう!

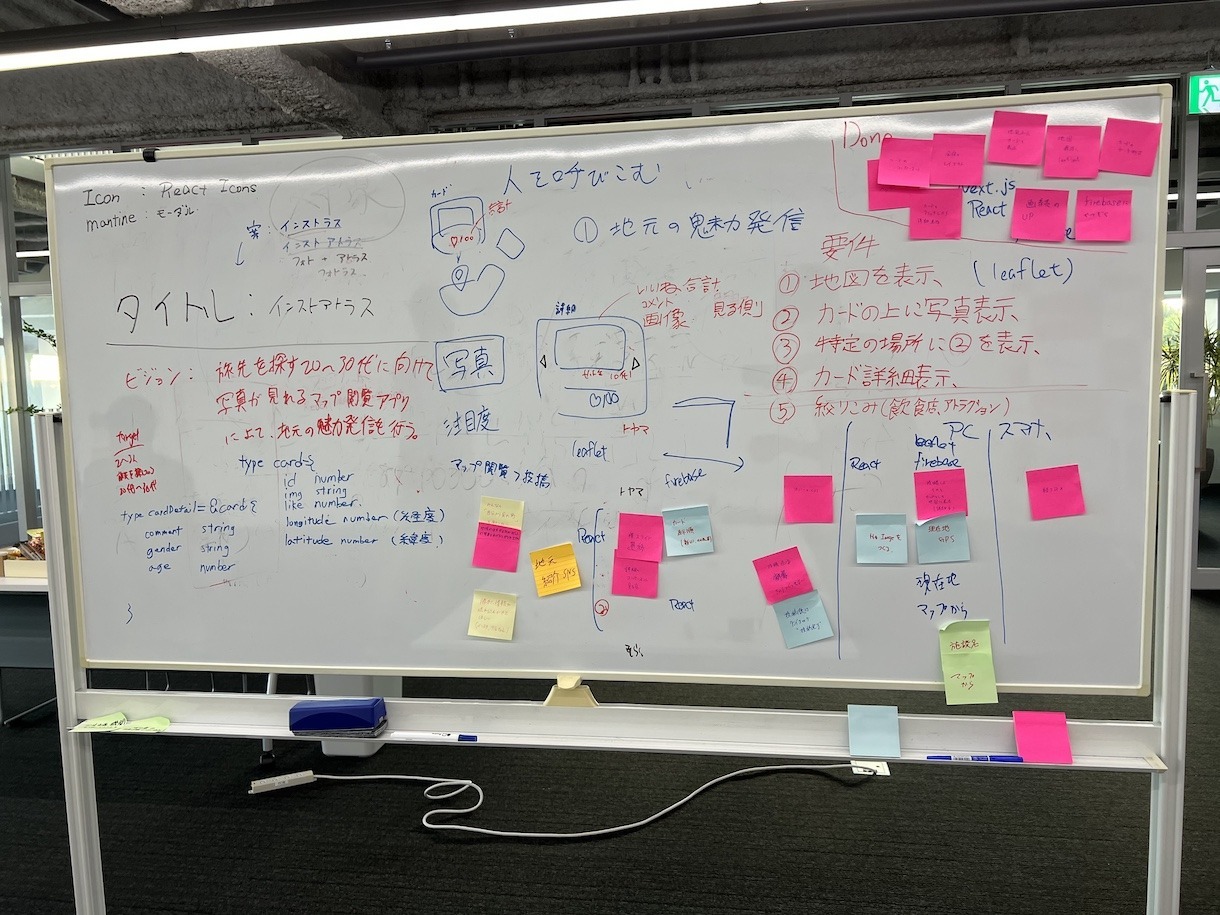
Bチーム、ホワイトボード

「お散歩ぽん」 by Cチーム (src on GitHub)
仲間と一緒に楽しく運動不足解消。西山公園を部隊に、3つの散歩コースを準備。ユーザー同士が交流できる場所、ホットスポット。展望として語られた、近くにいるユーザー同士をうまく伝え合う機能がおもしろそう。

巡った場所の写真が見えるようになる、スタンプラリー機能。使用技術は、React、Packup、Semantic UI、Supabase、Deno。

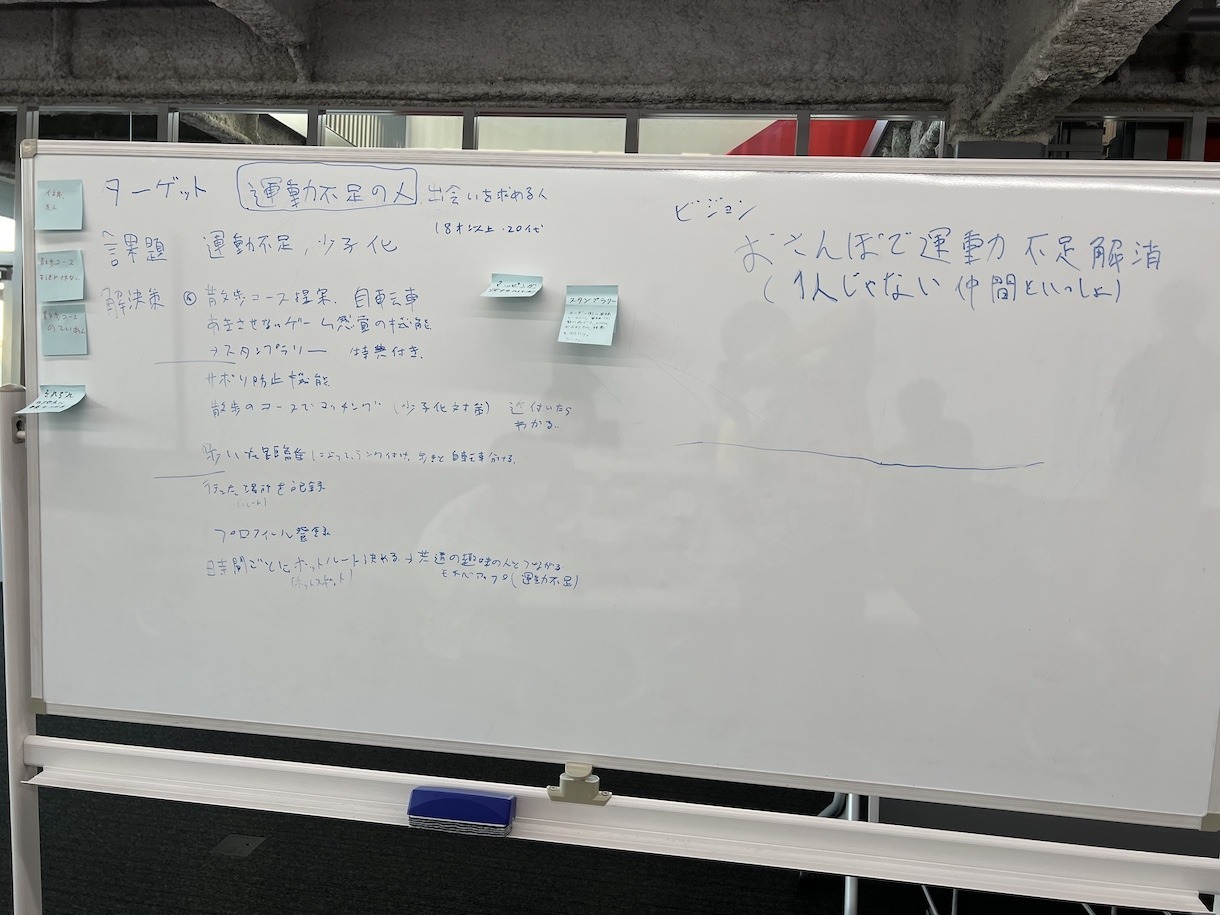
Cチーム、ホワイトボード

またね!
→ 福井新聞に掲載!「町おこしアプリ発表 11人3チーム 技術磨く jig.jp(鯖江) インターンシップ生 | 社会 | 福井のニュース | 福井新聞D刊」(鯖江市長によるシェア)

続いて、サイバーフライデー、今月もjig新社屋で開催。

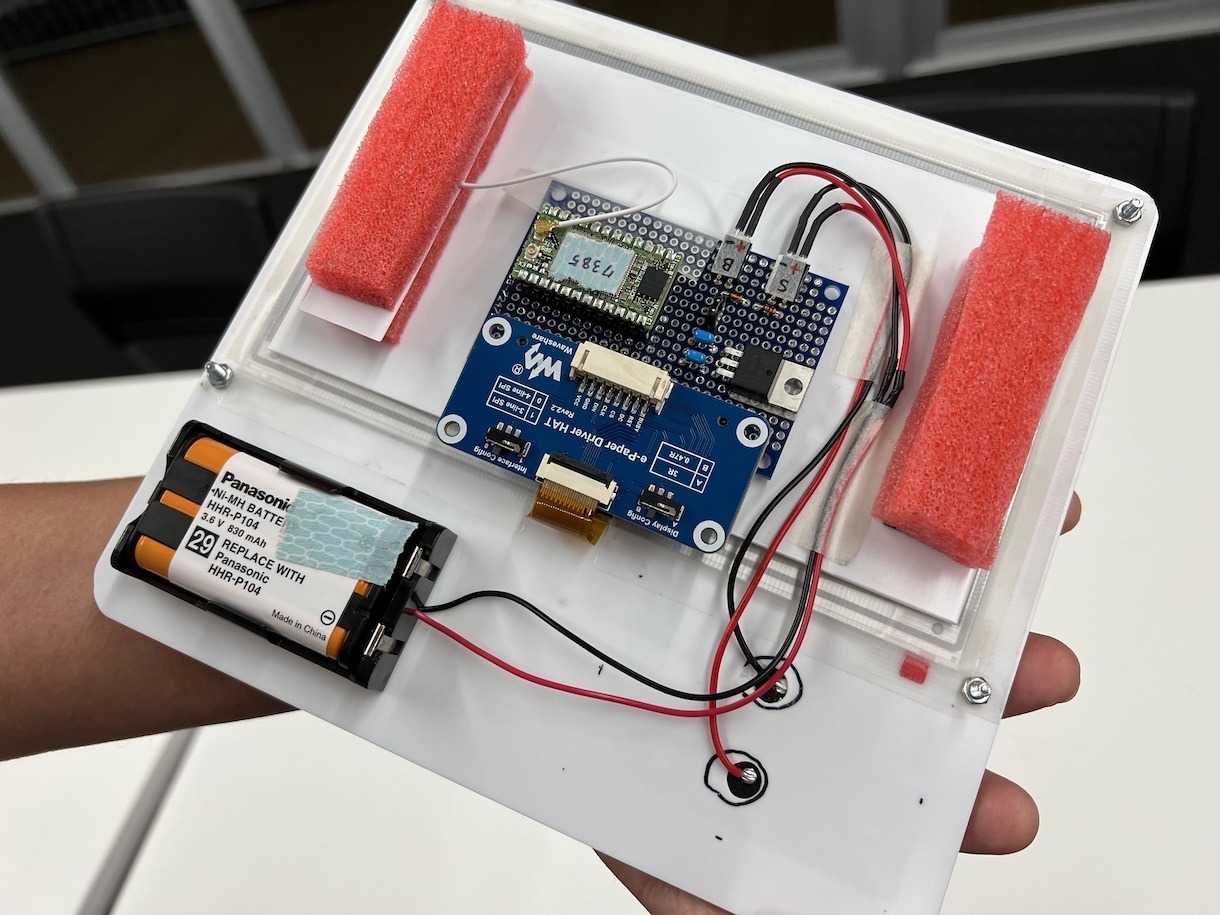
松田さんのプレゼン、省エネサイネージ!

電子ペーパーは更新時にのみ電力を使うのでとっても省エネ!

裏面には、さくらインターネットの新しい通信モジュールと電池、太陽光パネルからの電力で充電する回路!

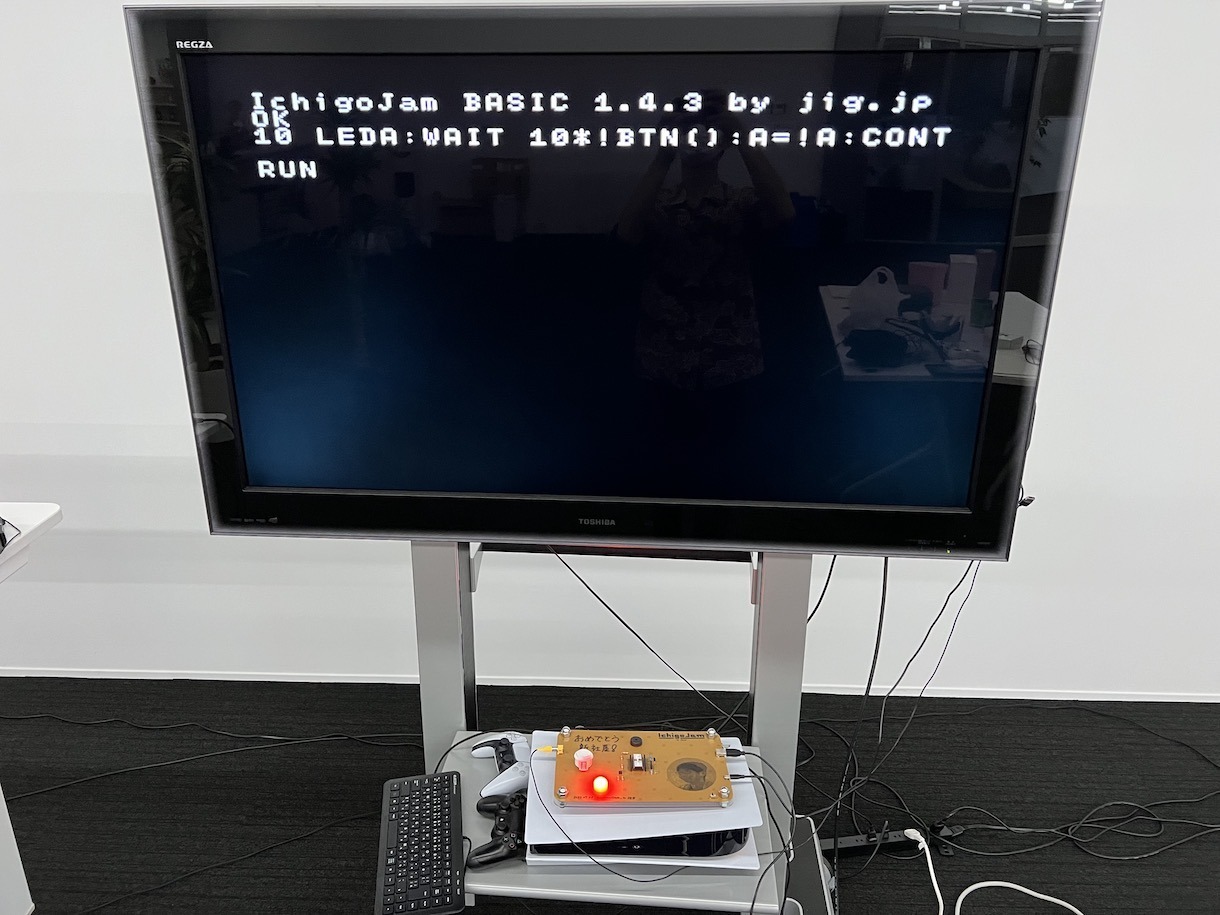
ナチュラルスタイル 松田さんからのプレゼント、生基板からエッチングして作られた、巨大IchigoJam!エルチカもボタンも派手でステキ!

IchigoJam R で、動くオセロ!無線USBキーボードが使えるので、リモコン風のコントローラーで対戦操作が可能!

独自のプリプロセッサを使ってIchigoJam BASICを生成することで、1KBx4のプログラムを効率化したとのこと。

なんと、かわいい名前入力画面もある!

1981年に登場した楽器をコンピューターでコントロールするための規格「MIDI(ミディ)」は、2022年現在も現役!UDPで飛ばすことも可能なMIDIデータ、Internet3にそのまま載せれば、気軽に遠隔セッション実現!

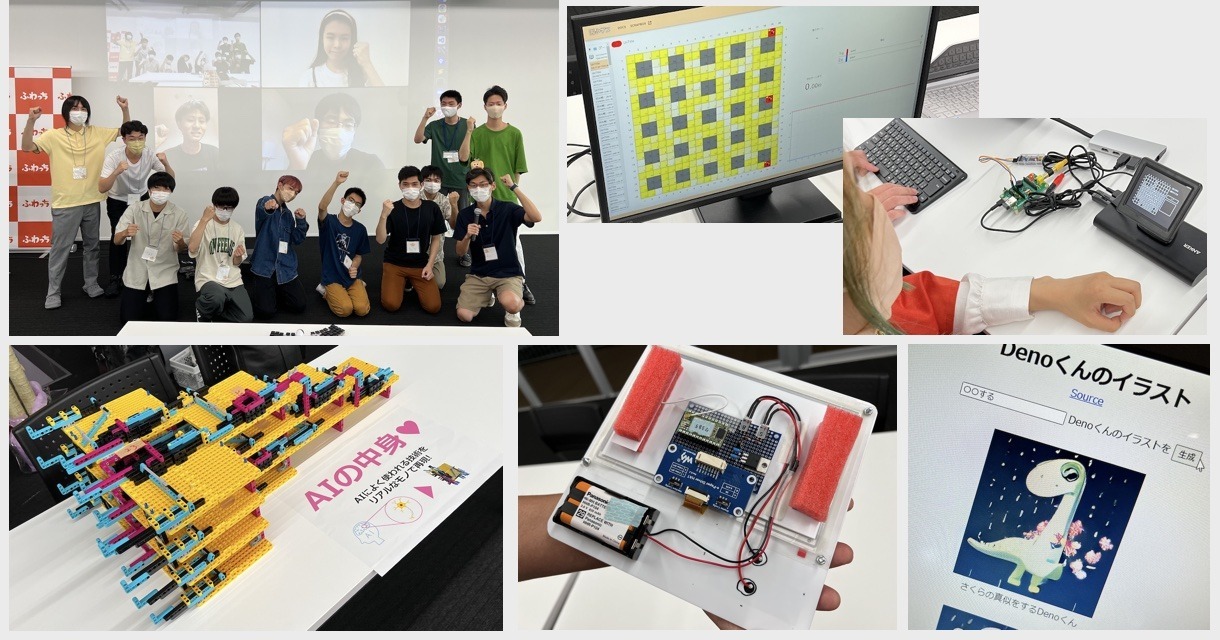
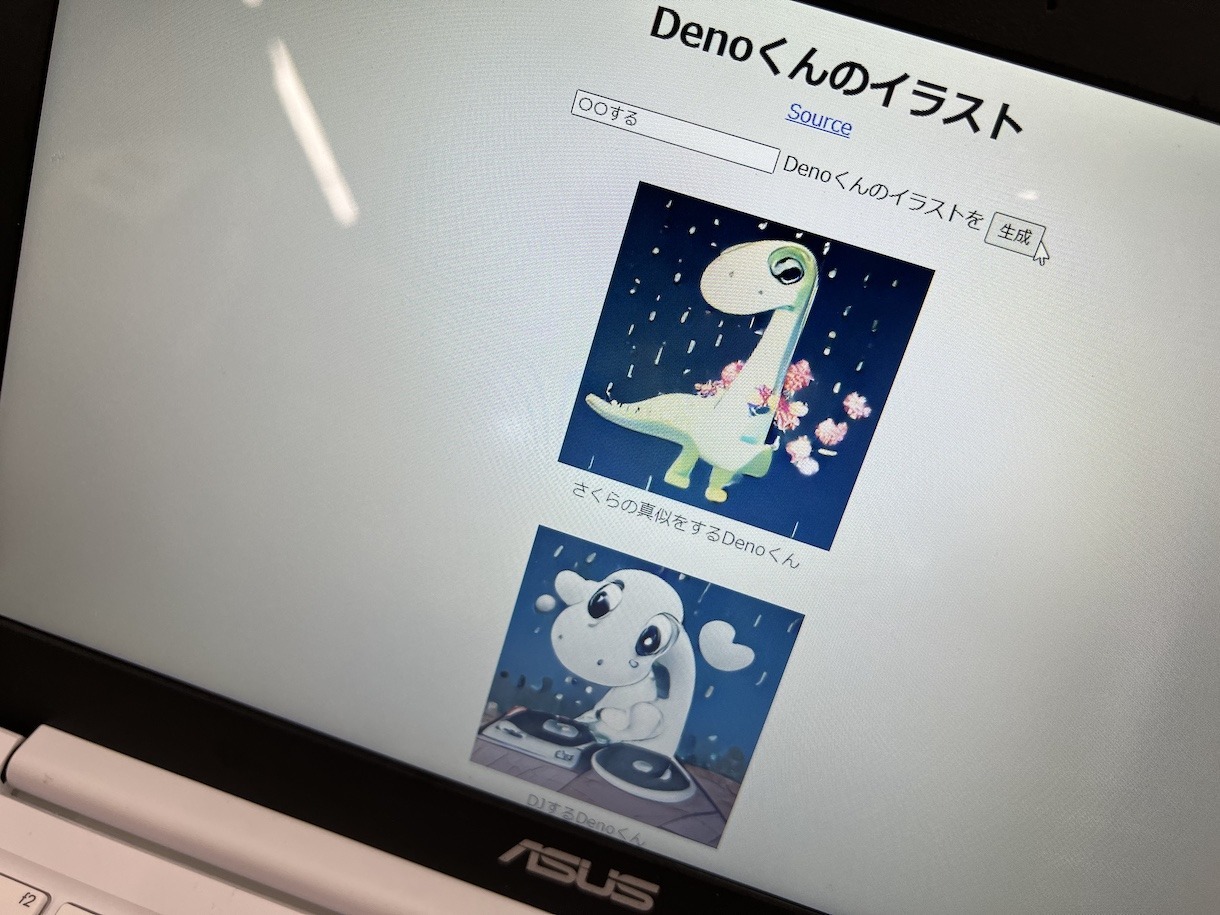
「さくらの真似するDenoくん」をAIに描いてもらったの図。AIお絵かき、流行ってます。

いろんな作例を印刷した、DENO ILUST BOOK!

なんとレゴで作ったAIの中身!左からのデジタル化したデータを入力し、学習によって決まった重み付けによって合成され、右側に結果としてでてくる値に意味を付けて、新しいデータが生み出される様子を実体化!(参考、AIはじめのいっぽ)

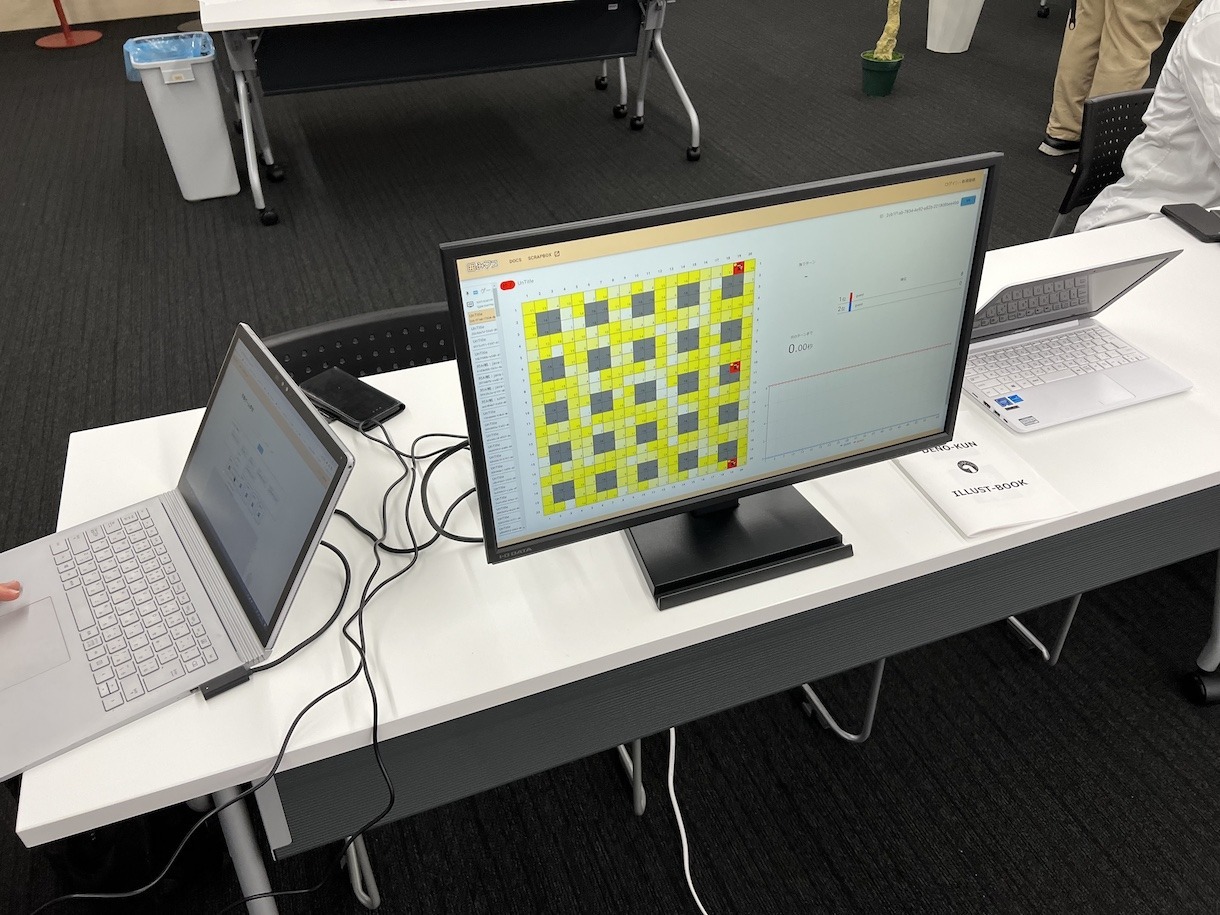
自分で作ったAI同士で対戦させるゲーム「囲みマス」の人対戦バージョン!多人数vs多人数のグループ戦もできる!GitHubでのオープンソースで開発中、求む、コントリビューター、または、囲みマスAI開発者!

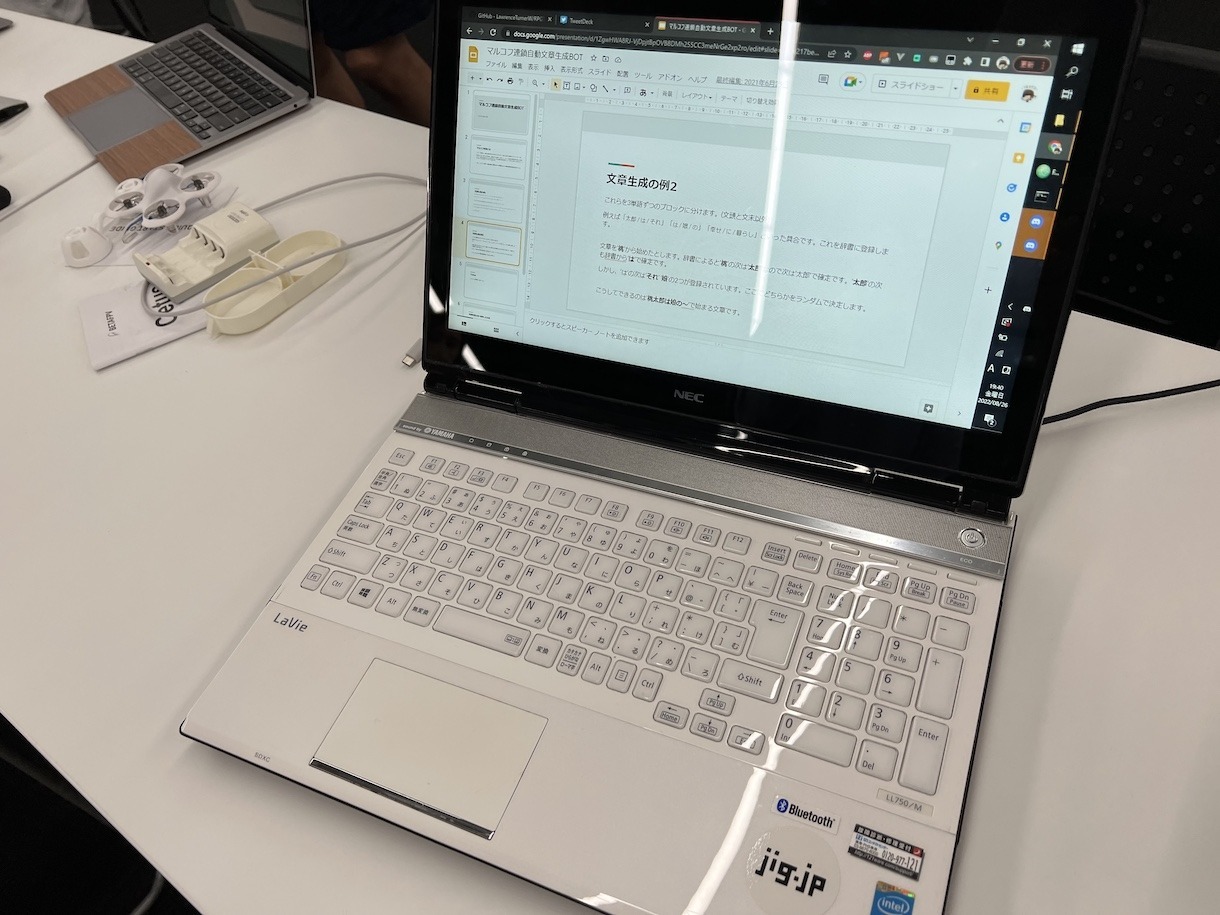
文章を自動的に生成してツイートするAI。AI配信にもチャレンジしたい!

カードゲームの体力計算をスマホで手軽に行える補助ツール、Webアプリでお手軽開発!

「音声をなみなみで表示します」音は波、と言われても見えないのでツールで見える化しましょう。音の見える化表現に正解なし、いろいろチャレンジするとおもしろそう。(参考、FFT on ブラウザ、FFT on VR、音が見えるメガネ)

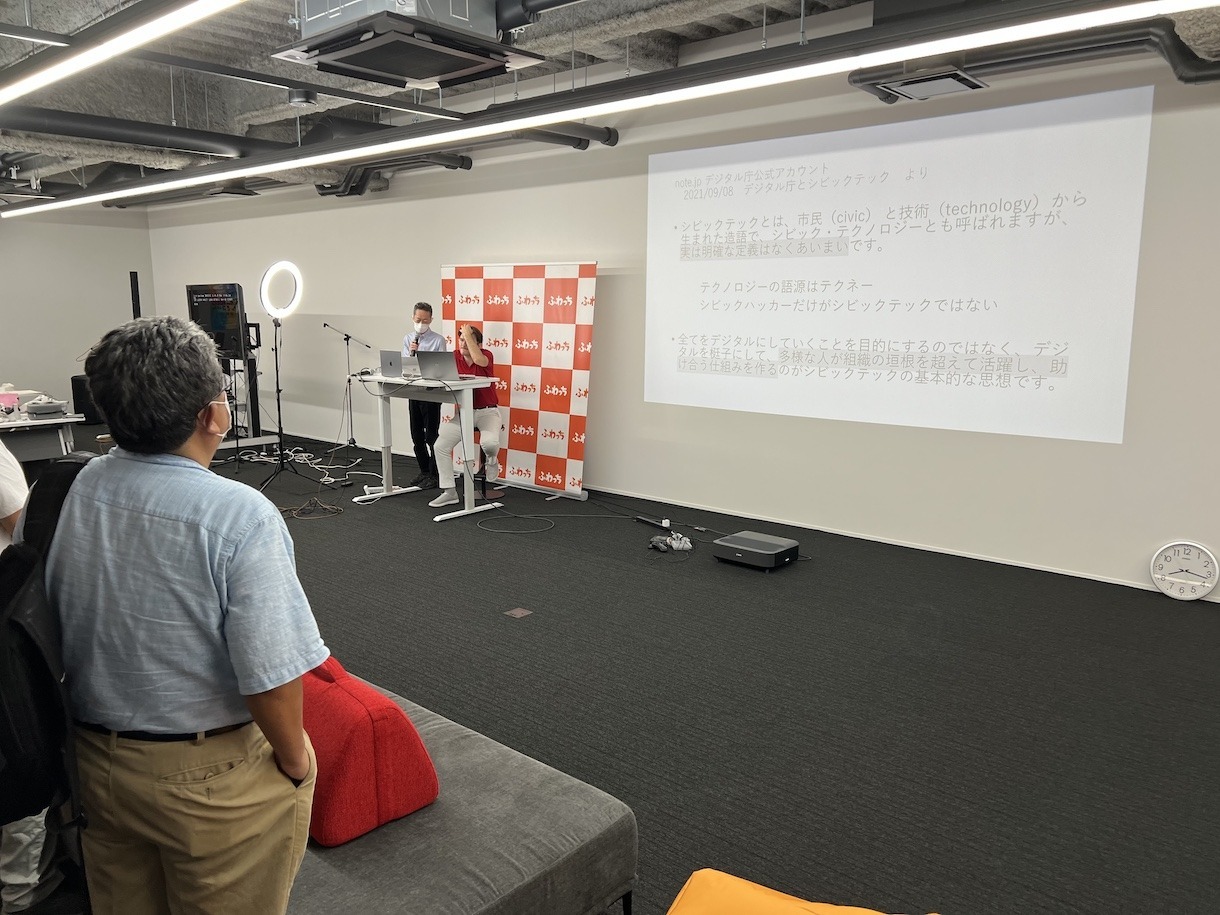
越前市役所でDXを推進する、竹中さんの発表、シビックテックのお誘い。Code for FUKUI 活動、広めましょう!Code for FUKUIのGitHub、すでにオープンソースなリポジトリが

伝統とDX推進のアイドル「さくらいと」クラウドファンディングスピード達成、おめでとう!

無線マイクx2、有線マイクx3、5人マイク体制確保。グループ発表もOKです!

ナチュラルスタイル陶芸部からの出展。陶芸得意なWAKANAが選んだオススメはこちら。
創作意欲が高まったところで、AチームのGitHubで公開されているソースコードを使って、ちょっと改良してみました。

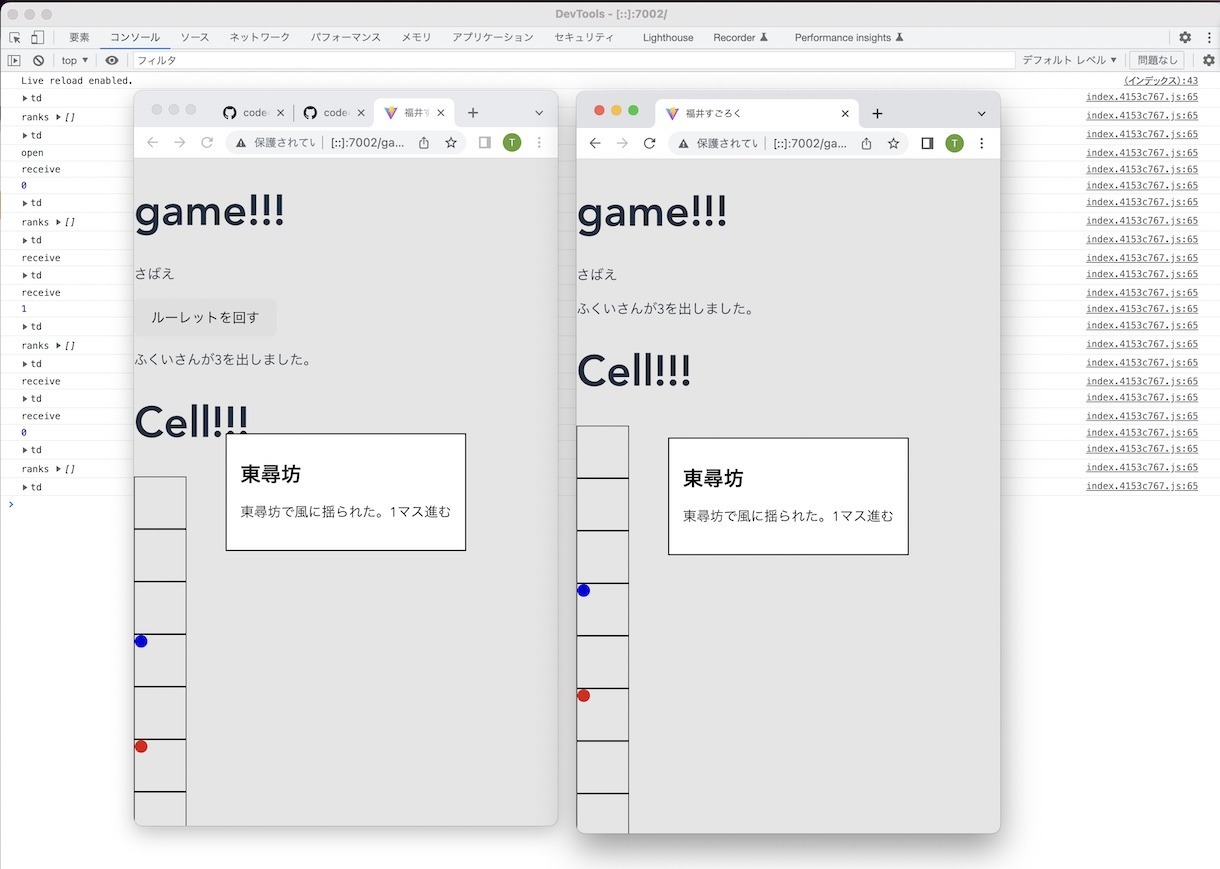
まずは手元の環境で動かす手順を探ってプルリク。ばっちりすごろくできてます。一コマ一コマが福井県の観光地になっているすごろく。そのいる場所に合わせた背景写真になると臨場感が出るのでは?

「name2pic」
最近流行っている、文章からお絵かきしてくれるAI。名前と写真が一致しているものがあればそれが使われて欲しいですよね。AIに描いてもらうためにも必要な、オープンデータ。福井県の観光地は、ふくイドットコム提供のデータを使ったオープンデータまとめがあるので、ひとまず福井の観光地を投げると、その写真が返ってくるAPIを作りました。

name2pic/fukui.js と、福井すごろくを組み合わせた結果、思った以上にいい感じになりました!
(プルリク on GitHub、Deno以外のTypeScriptでは未対応で不便「Add support for URI style import · Issue #35749 · microsoft/TypeScript)
いろんな技術、いろいろ触って、創りましょう!