TypeScriptの型チェックで十分ですか?
JSON Schemaを使うと、より柔軟な制約を設定して安心できるデータ連携ができます。
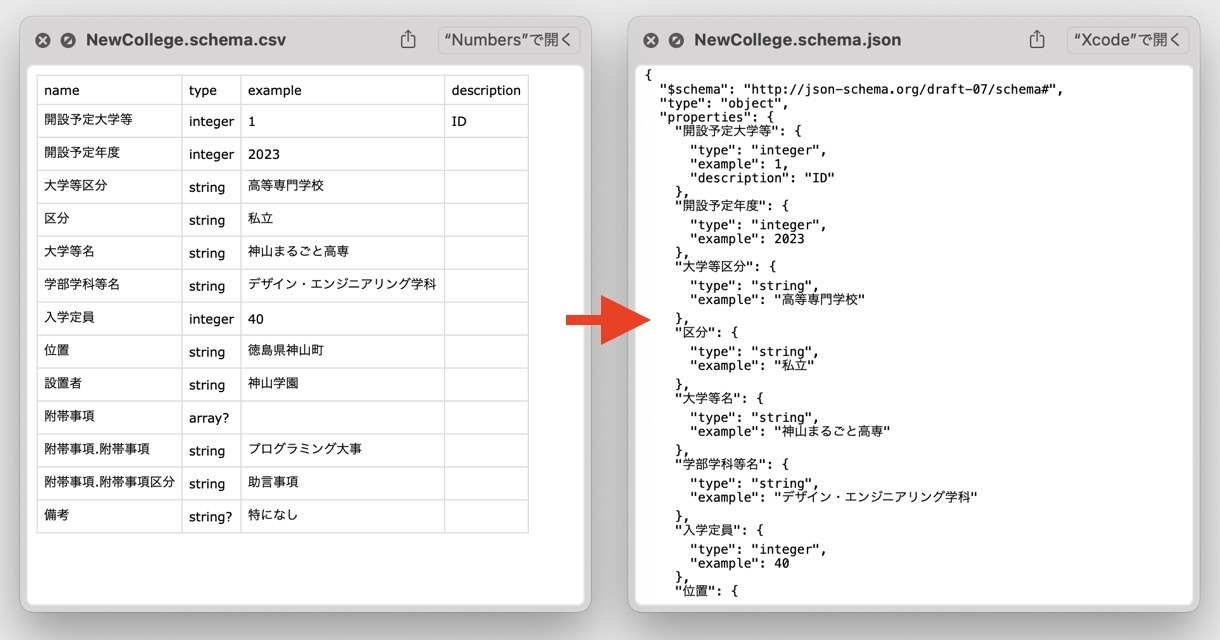
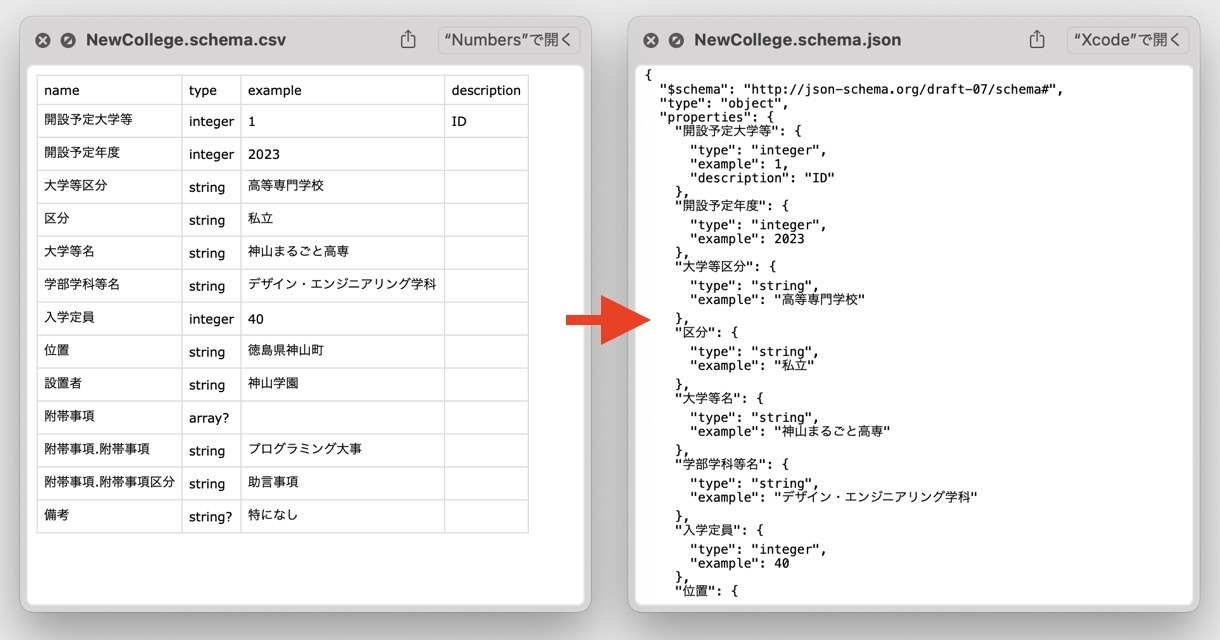
新しい学校データを具体例に、煩雑なJSON Schemaをかんたんな表形式CSVデータから生成するライブラリを作りました。名付けて、SchemaCSV(スキーマ・シーエスブイ)。


「code4fukui/SchemaCSV」
JavaScriptのランタイム、Denoで簡単に使えます。
サンプルのCSVファイルをダウンロードして、そのディレクトリで deno コマンドを実行し、下記を貼り付けると JSON Schema のファイルが表示&書き出されます。
import { SchemaCSV } from "https://code4fukui.github.io/SchemaCSV/SchemaCSV.js";
const schema = await SchemaCSV.fromCSVFile("./NewCollege.schema.csv");
await Deno.writeTextFile("./NewCollege.schema.json", JSON.stringify(schema, null, 2));
console.log(schema);

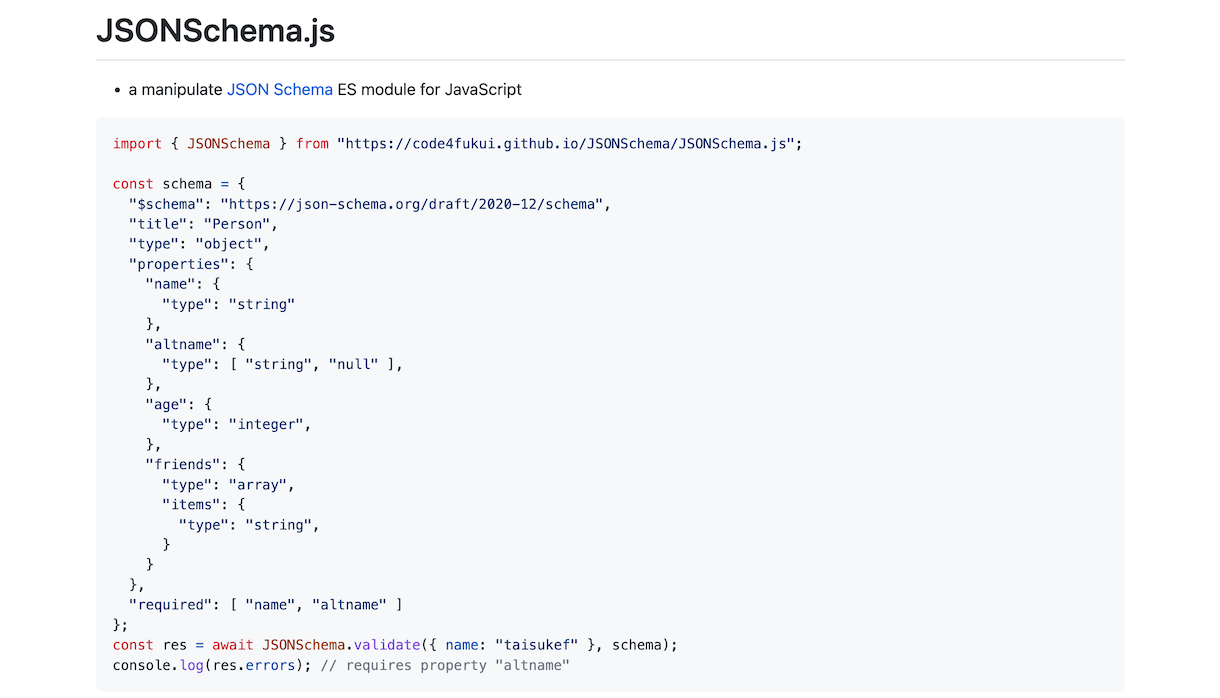
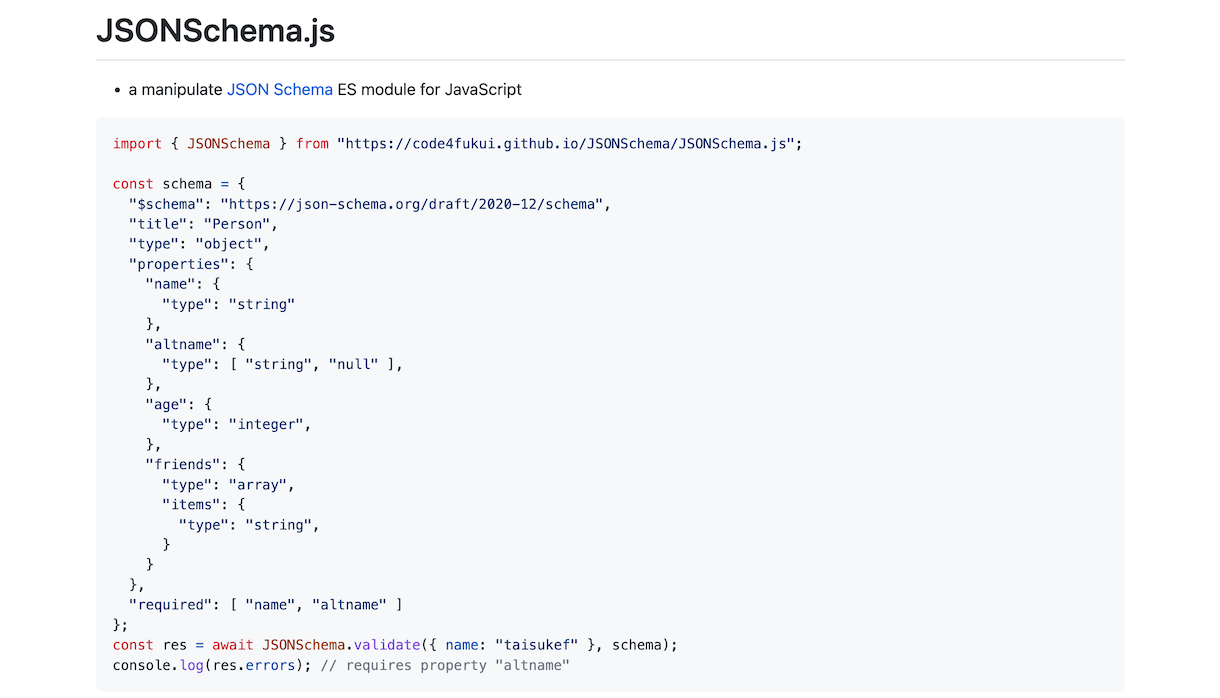
「code4fukui/JSONSchema: a manipulate JSON Schema ES module for JavaScript」
JSON Schema の外部ファイル読み込み対応のバリデート(validate)、SchemaCSVのコアであるJSONデータからのスキーマ生成、サンプルJSONの取り出し、TypeScriptのd.tsの生成などは、JSONSchema.js にまとめました。
import { JSONSchema } from "https://js.sabae.cc/JSONSchema.js";
const schema = {
"type": "object",
"properties": {
"name": {
"type": "string"
},
},
"required": ["name"]
};
const res = await JSONSchema.validate({}, schema);
console.log(res.errors); // requires property "altname"
JSON Schema、活用しましょう!