話題のお願いしたら描いてくれる、お絵かきAIオープンソース「
Stable Diffusion」が
M1 Macで動くとのことで試してみました。

人物を違和感なく描くのはまだ難しいようですが、なかなかステキな絵を生成してくれました!
ストレートに描いてほしいものを書くだけでなく、雰囲気を表すいろんなキーワードを合わせて指定するのがコツな様子。
描いてくれた絵のなかなかから気に入ったものを紹介します!

バスに載ったイチゴ

イチゴ、絵画スタイル

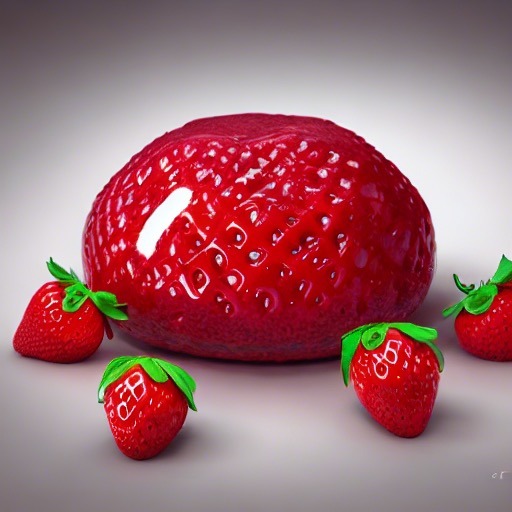
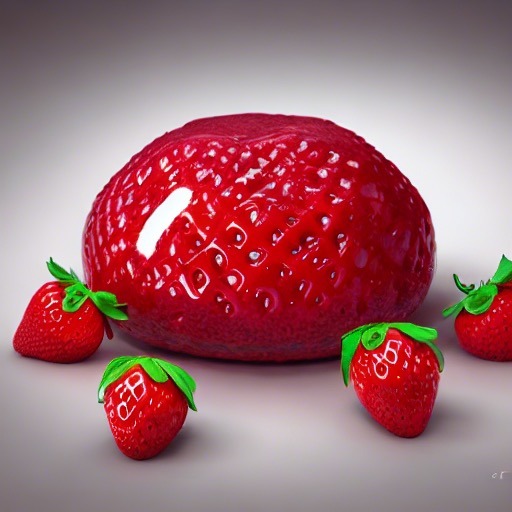
イチゴジャム

イチゴジャム(謎キャラクター登場)

雨の中の白い首長竜(謎キャラクター登場)

雨の中の白い首長竜(トトロっぽい?)

雨の中の白い首長竜(かわいいの出た!)

雨の中の白い首長竜(抽象画風)

雨の中の白い首長竜(なにかかっこいい)

雨の中の白い首長竜(ムンク風)

雨の中の白い首長竜(なにかかっこいい2)

イチゴ帽子をかぶる少年と少女が原っぱでプログラミングする様子

イチゴ帽子をかぶる少年と少女が原っぱでプログラミングする様子
描いてほしくなったら、登録なしにすぐに使えるけど生成に数分かかる「Stable Diffusion Demo
」か、登録すると一定量無料で使えて5秒で生成高速版「DreamStudio AI」、もしくは、オープンソースを使って手元のパソコンで生成環境を作るか、使い方選べる3種類。
キーワードをいろいろと試してみるにはローカル版がいいですね。
「画像生成AI「Stable Diffusion」をM1搭載Macのローカル上で実行する方法 - GIGAZINE」
この手順通りで txt2img.py の実行できました!
2021年製 MacBook Pro 32GB では、512x512の1画像生成に1分半。
白い首長竜のキャラクターがかわいい、Denoで呼び出して、依頼した文字列一緒にCSVデータにするプログラムを作ったので、一晩放っておくことができます。
ローカルで動いているのでかかるのは電気代のみ。
const getLatestFile = async (dir) => {
const list = [];
for await (const dirEntry of Deno.readDir(dir)) {
if (!dirEntry.isFile) {
continue;
}
const name = dirEntry.name;
if (name.startsWith(".")) {
continue;
}
const f = await Deno.stat(dir + "/" + name);
list.push({ name, mtime: f.mtime.getTime() });
}
list.sort((a, b) => b.mtime - a.mtime);
//console.log(list);
return dir + "/" + list[0].name;
};
export const makeImage = async (prompt) => {
console.log(prompt);
const p = Deno.run({
cmd: [
"python",
"scripts/txt2img.py",
"--prompt",
prompt,
"--n_samples",
"1",
"--n_iter",
"1",
"--plms",
"--W",
"768",
//"1024", // memory over
],
stdout: "piped",
});
await p.status();
const fn = await getLatestFile("outputs/txt2img-samples");
await Deno.writeTextFile("outputs.csv", `${fn},"${prompt}"\n`,{ append: true });
return fn;
};
const keywords = ["oil", "ukiyoe", "Gogh"];
const s = "strawberry";
for (cost key of keywors) {
await makeImage(s + "," + key);
}
keywordsでお気に入りの単語群を作っておくといいでしょう。一つの単語ごとに何枚か作ったり、組み合わせたりもいいですね。

DX推進サポーターのさくらいとがメンター、社会人向けDX講座、AI入門、お絵かきAI含む活用例と共に紹介。

ハッカソンスタイルで進める、グループワーク!

ES-Jamを使ってwebアプリとしてその場で作って発表、次回、いよいよ実践編です。