
9チームに分かれて何かをDXするアプリのプロトタイプづくり!業務や、日常生活の課題から産まれたユニークなアプリ、9作品が発表されました。 どのアプリも実際作って使ってみたいものばかり。ぜひ仲間と一緒に継続しましょう!

「北海道の地図を表示するプログラム」
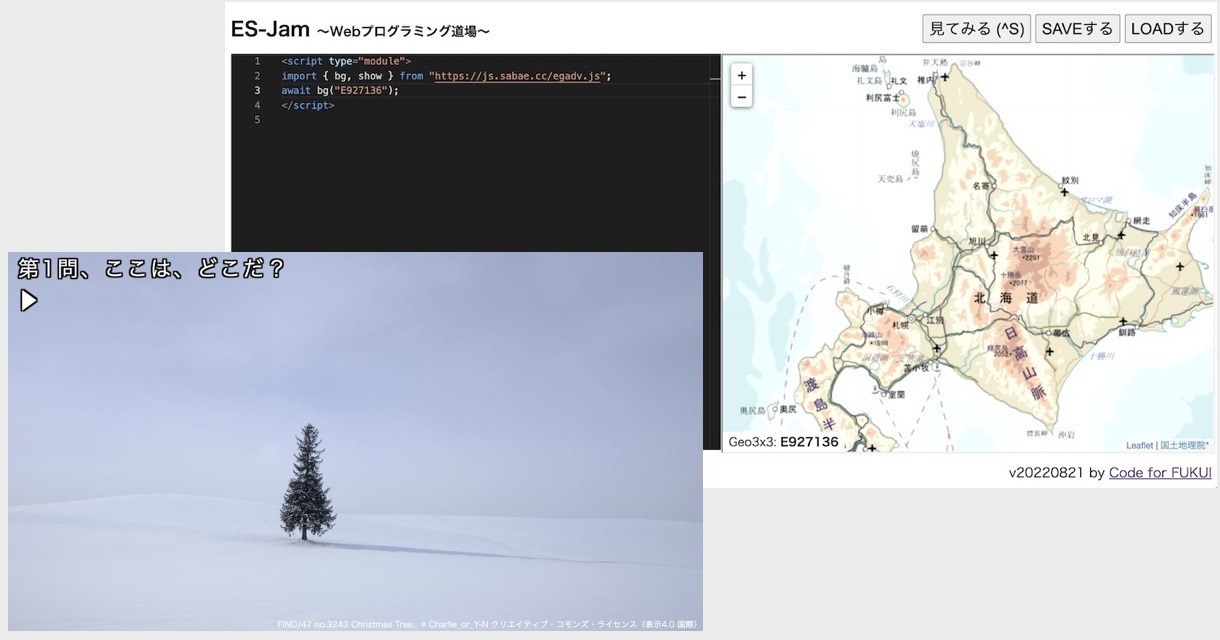
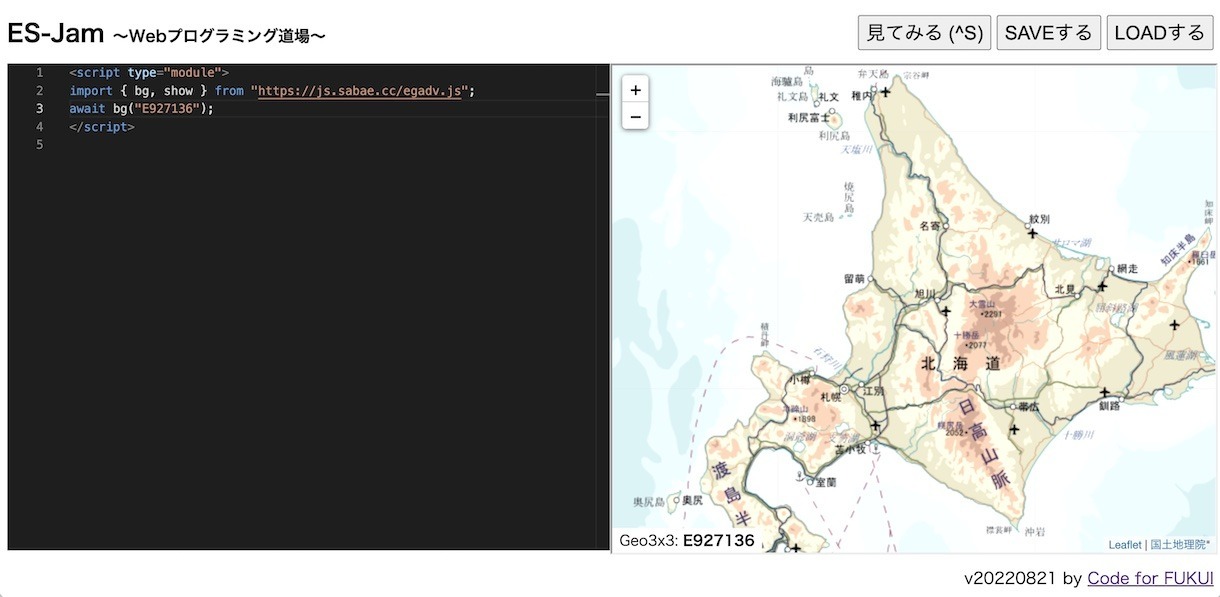
地図を表示したいという要望が多かったので、かんたんアドベンチャーゲーム風ライブラリ「egadv.js」に地図表示機能を追加。
便利な bg 関数に Geo3x3 の文字列を渡すと地図表示!

地図の左下には緯度経度ズームレベルを表すGeo3x3(ジオスリーバイスリー)コードを表示。そのコードをコピーして、bg関数に渡すと地図がでます。

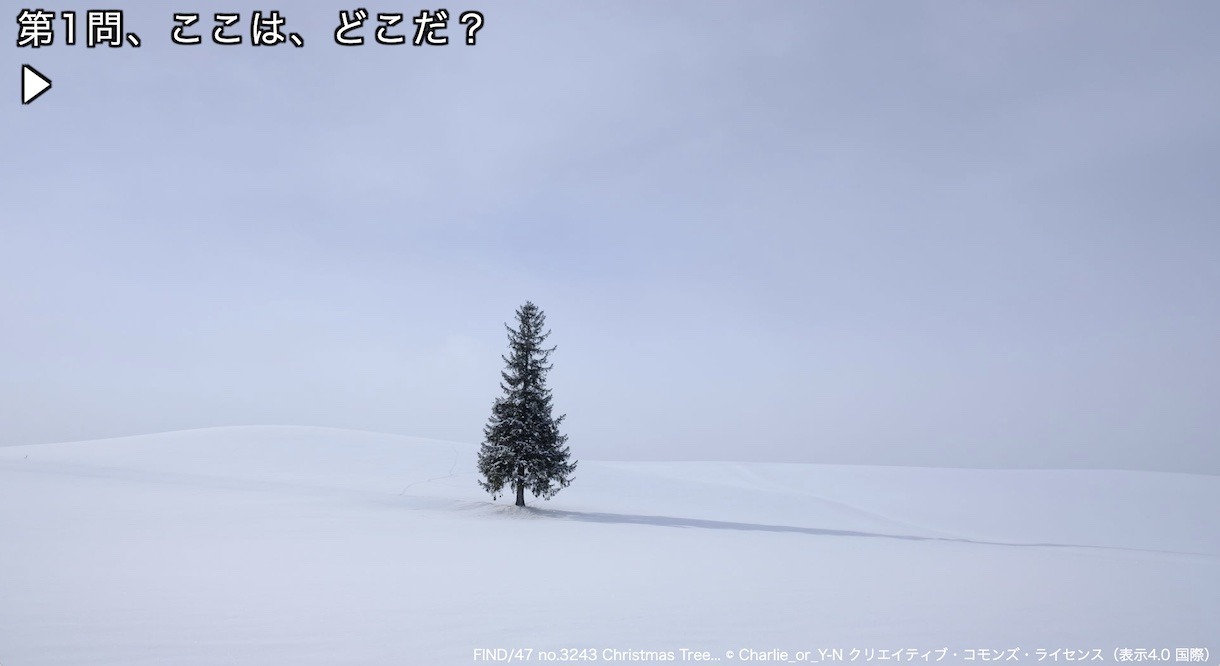
「日本のどこでしょうクイズ」
地図表示機能を追加したbg関数を使ったデモアプリ!

表示される画像がどこか想像してみて・・・

回答が地図と共に表示されます。

「豚ステーキの3Dデータ」src on GitHub
ランチは、福井銀行向かい、キッチントリアージュにて。
身近な何か、データ化するとどんないいことがあるでしょう?
ご興味ある方、福井でシビックテックを推進する「Code for FUKUI」のコミュニティ「Code for FUKUI - Slack」へどうぞ!