サーバーづくりができると、Webアプリづくりの幅が一気に広がって楽しいです。最新のJavaScript/Denoをウェブサーバーを使って、簡単にサーバーで動くAPIをつくれるツールを作りました。

「wsutil - utility library for webserver」
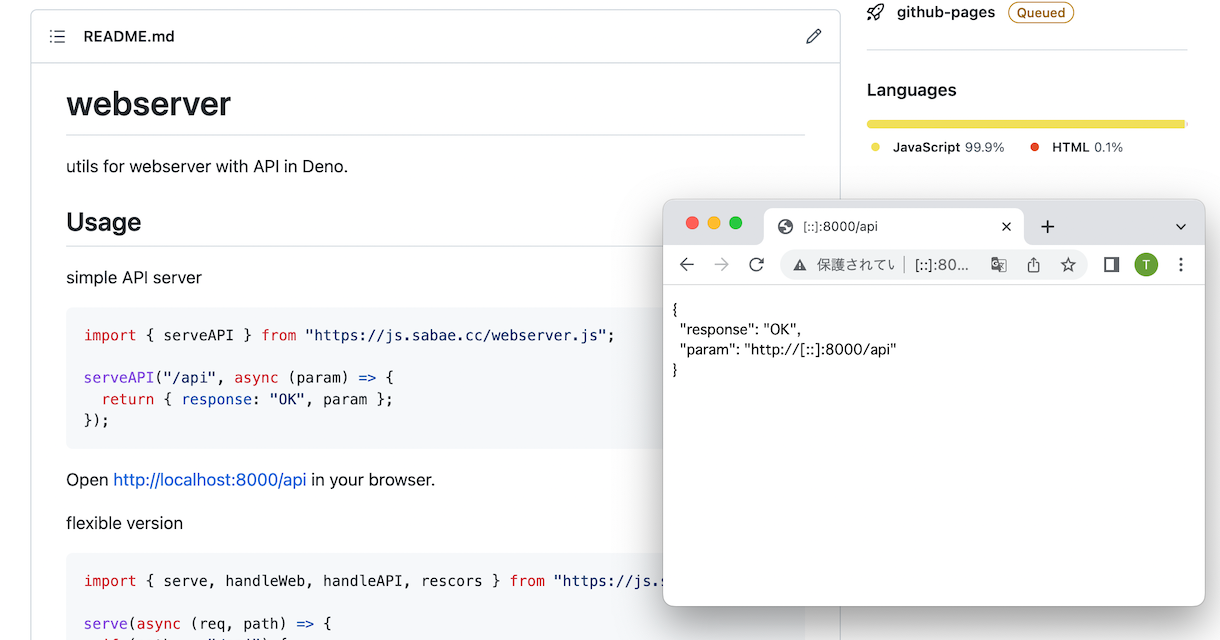
Webサーバーのためのちょっとしたライブラリ、名付けて「wsutil」を使うと、JSONでやりとりするIPv6対応のAPIサーバーが気軽に書けます。
deno run -A server.js
ブラウザで http://[::]:8000/api/ を開いてみると動作確認完了!あとはいろいろいじるだけ。
deno run -A --watch server.js
としておくと、プログラムを編集して保存するたびにサーバーが自動再起動してくれて便利です。 待ち受けるポート番号は、パラメータとして加えることで設定できます。
フロントから呼び出すコードはこんな感じ。

