
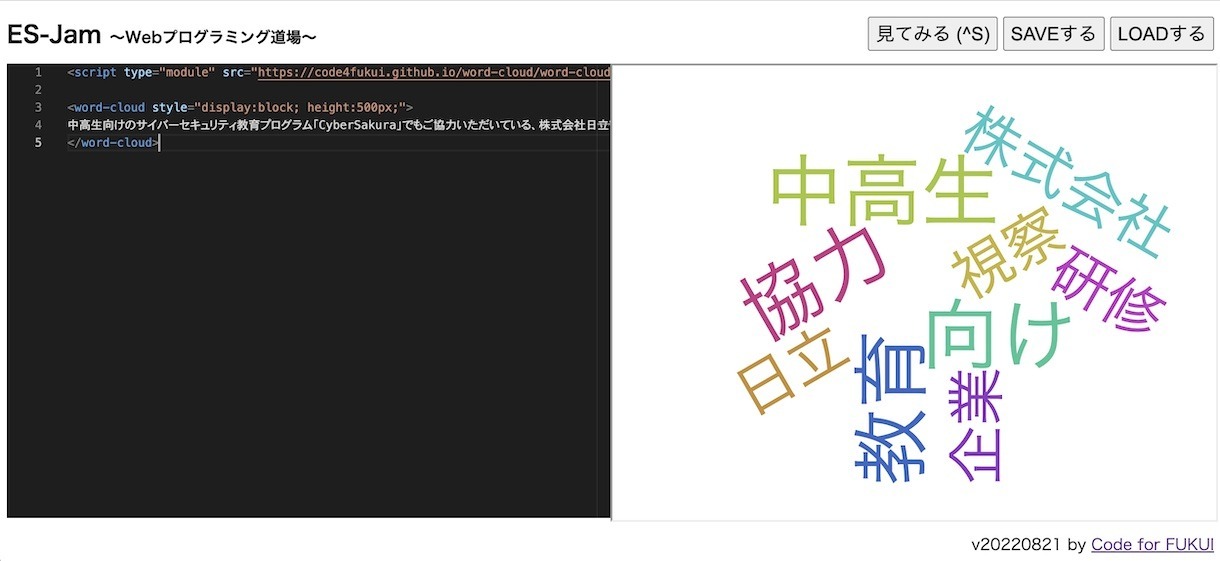
「word-cloud拡張タグのデモ」src on GitHub
atilika社のJavaで作られたオープンソースな形態素解析ライブラリ「kuromoji」を、JavaScript/Node.js用に移植した「kuromoji.js」をフォーク(コピー)して、Denoやブラウザで使えるESモジュールにした「kuromoji-es」を使って名詞を抜き出し、頻出順に並べてワードクラウド化するHTMLの拡張タグ、word-cloudタグを作りました。タグ内に文章を書くだけで、ワードクラウドのできあがり!

ES-Jamでも簡単に試せます。下記コードをコピペして動かしてみましょう。
Node.js/CommonJSのJavaScriptコードをESモジュール化する手順。
1. package.json記載のdependencies記載のライブラリを手順で移植する(doublearray を移植、gunzipは移植済みのものを使用、asyncはJavaScriptがasync/await未対応時代のものなので使わない形で書き換えた)
2. requireをimportにする (kuromoji-esのコミット)
3. 使いやすいように整える(kuromoji.js、README.md)
4. サンプルを用意する
word-cloudタグのつくり方
1. HTMLElementを派生するクラスWordCloudを定義する
2. customElements.define("word-cloud", WordCloud); で、拡張タグとして登録するコードを書く
3. サンプルとドキュメントを用意する
本ブログを年代ごとにまとめた、jsonデータをsrcで指定できるようにもしてみました。

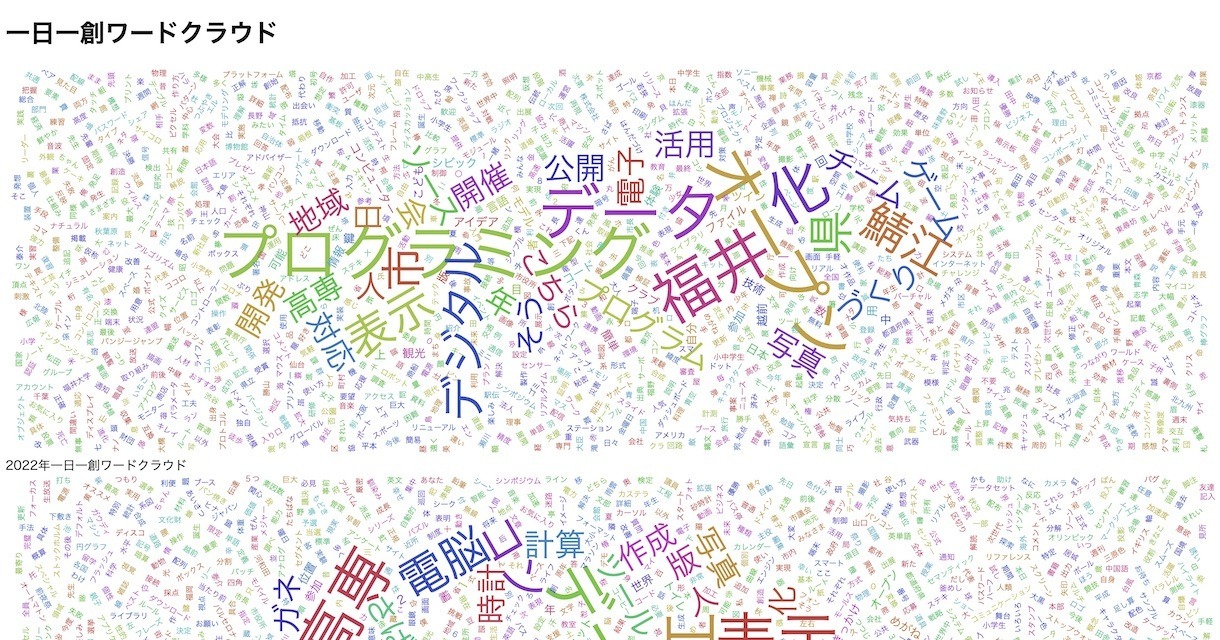
「一日一創ワードクラウド」
2022年と20012年のワードクラウド。表示されるまで、ちょっと時間がかかります。
オープンソースなので、回転角度や、色、文字の大きさなど、いろいろ自由に変更可能です。どうぞ自由にフォークしてご活用ください!
links
- GitHub - code4fukui/word-cloud: word-cloud tag
- ワードクラウドでざっくり掴む福井県観光の感想、kuromoji.js x d3-cloud
 Fri Night
Fri Night