Node.js用のJavaScriptライブラリをDenoやブラウザで使えるようにESモジュール化する際、テストコードの移植もまた大事です。今回出会ったテスト用のフレームワーク「
ava」を「
css-box-shadow」のESモジュール化に当たって必要な最低限だけ移植しました。


「ava-es」
テストコードを書いて、deno test コマンドでテスト実行。テストコードは、機能追加したり、効率アップさせたりしたときも、バグの混入を防ぎ、品質を保ってくれます。

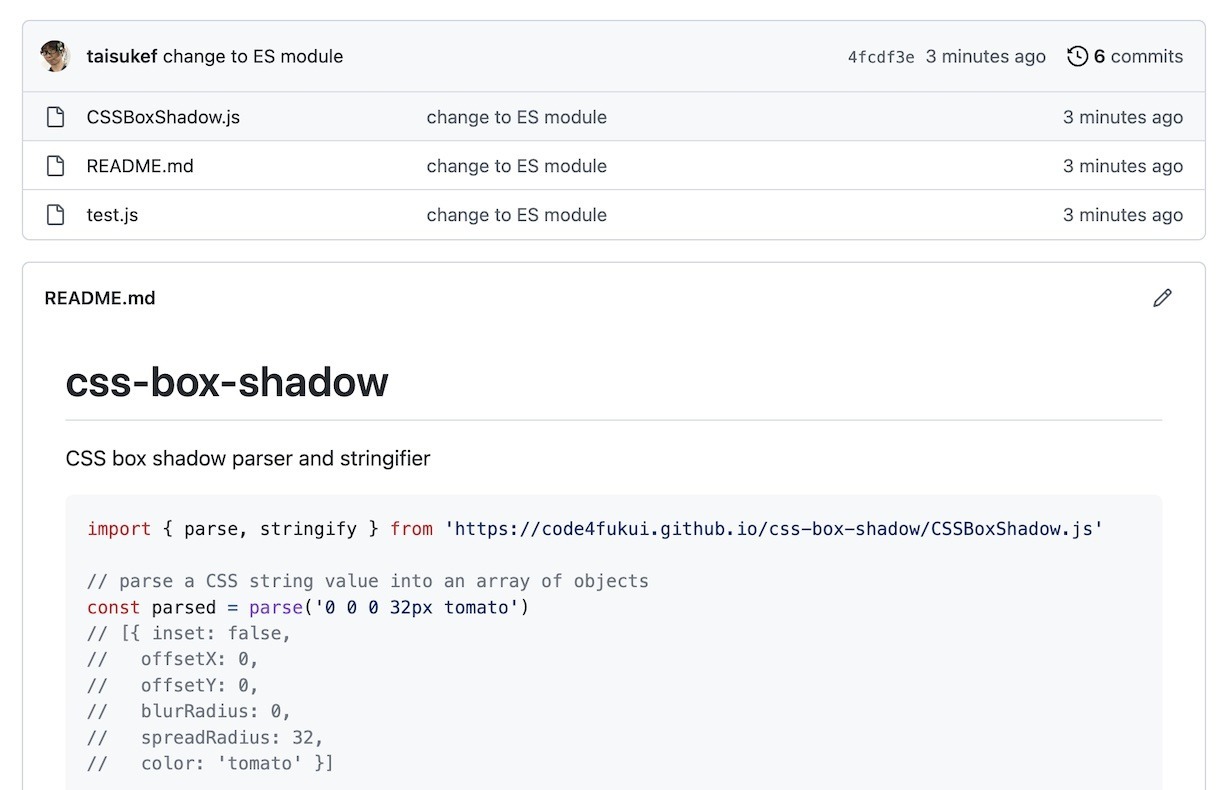
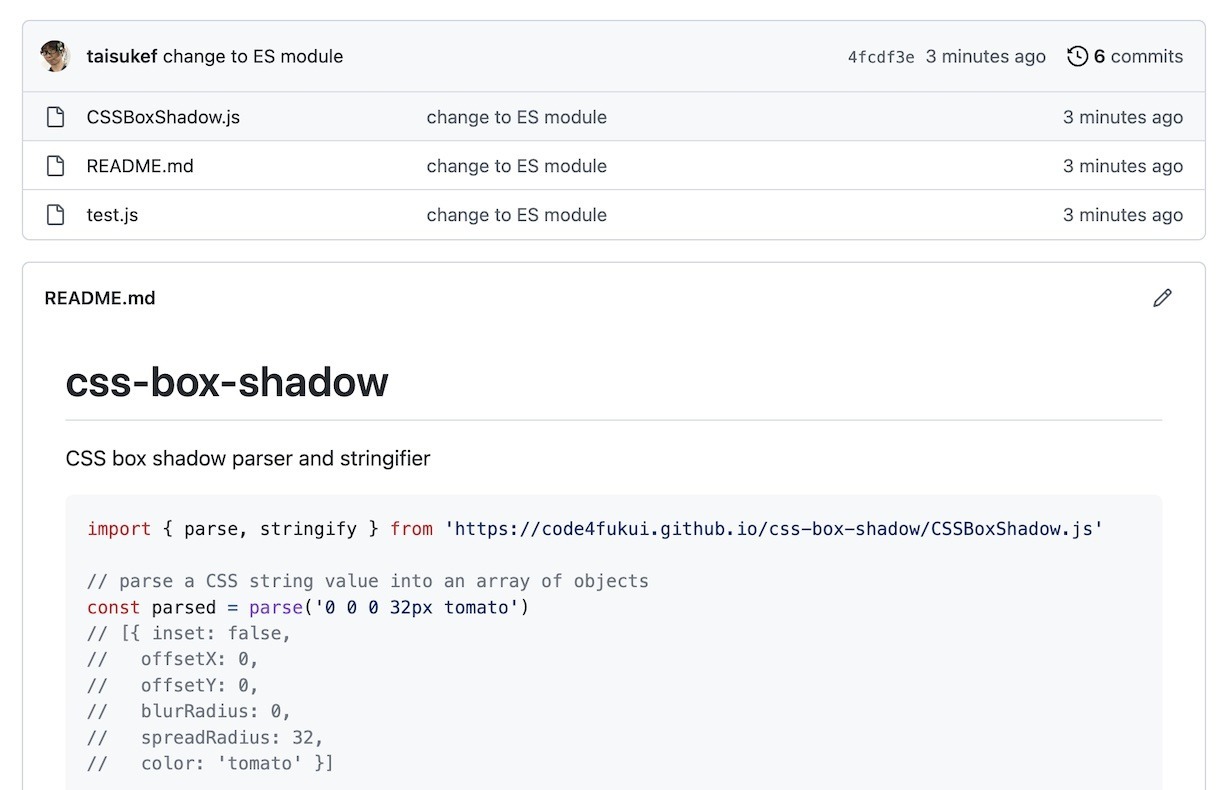
「css-box-shadow - GitHub」
今回ESモジュール化したのはこちら。テストコード test.js に含まれていたのは、isとtrueのみ。
ava.js の中身もまだこれだけ、シンプルです。
import * as t from "https://deno.land/std/testing/asserts.ts";
export const test = (title, func) => {
Deno.test(title, () => {
const tt = {
is: (a, b) => t.assertEquals(a, b),
true: (a) => t.assert(a),
};
func(tt);
});
};
Denoでnpmが使えるようになっていきますが、欲しいのはブラウザでも動くもの。ピュアなJavaScript/ESモジュール(+WebAssembly)でESモジュール化移植を続けます。
links
- JavaScriptのテストフレームワーク「ava」の基本的な使い方をまとめてみる。 - "BOKU"のITな日常
- ES Modules入門 - JavaScriptでモジュールを使う時代 - ICS MEDIA