文字はピクセルデータではなく、点と線で表すベクトルデータになっていて、手軽で美しいベジェ曲線に対応しているのがその秘密です。フォントデータを読み書きできるオープンソースなライブラリ opentype.js をフォークして、Denoやブラウザ上で気軽に使えるESモジュール化し、IchigoJamの新しいフォントを作ってみました。

「opentype.js – JavaScript parser/writer for OpenType and TrueType fonts.」src on GitHub
依存ライブラリ「tiny-inflate」もESモジュール化して、Node.js用に拡張子が省略されたimport表記に".js"を足し、ファイル読み書きをDeno用に変換してできあがり!
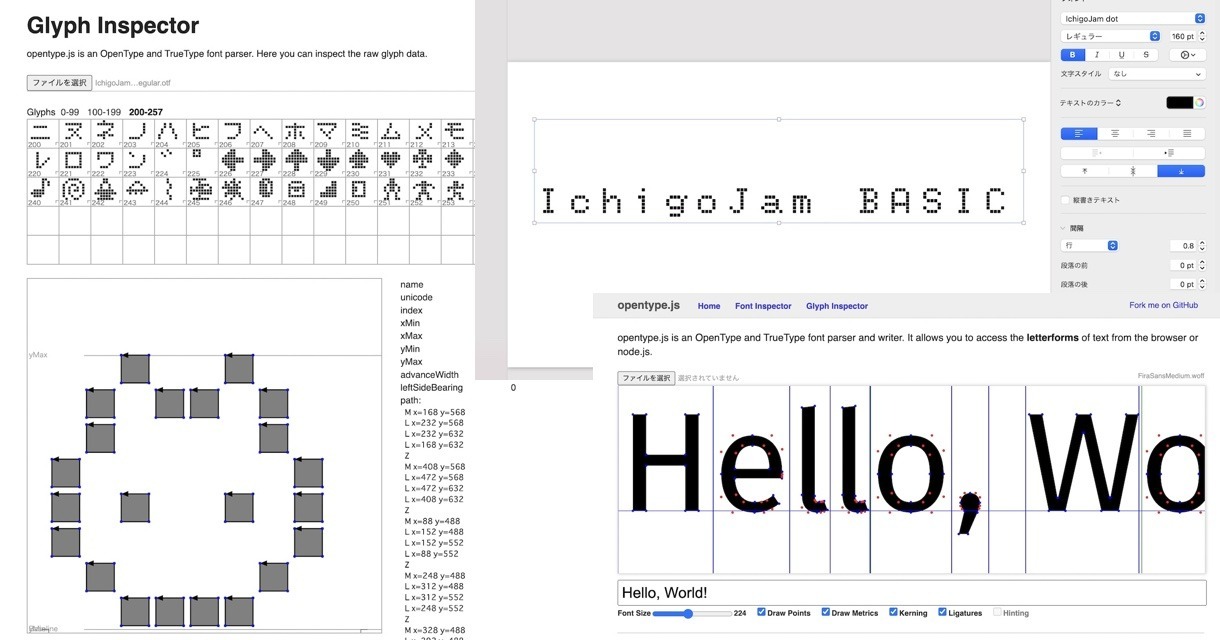
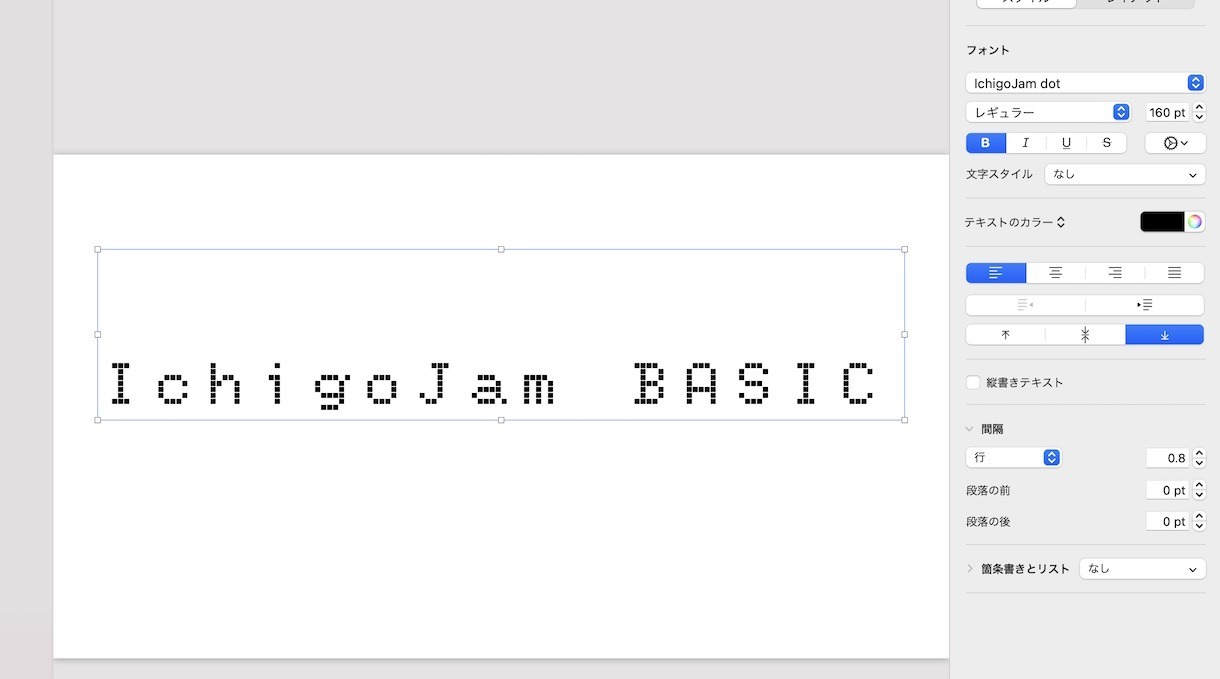
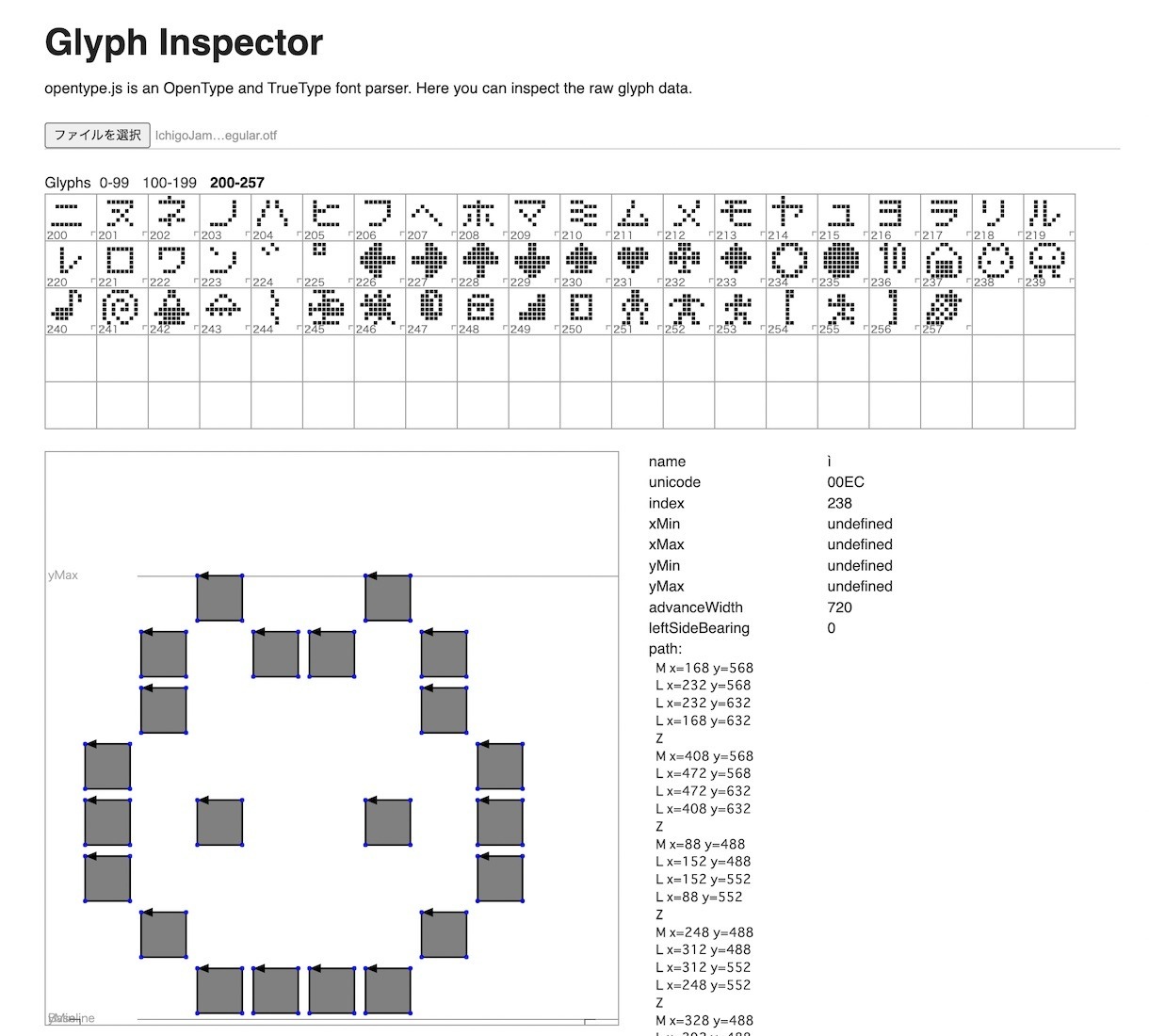
IchigoJamのフォントデータ「ichigojam-font.json」を使って、ドットを四角のPath表現にするプログラムを書けば、フォントが作成可能です。

「IchigoJam dot font」、インストールしてお使いいただけます!

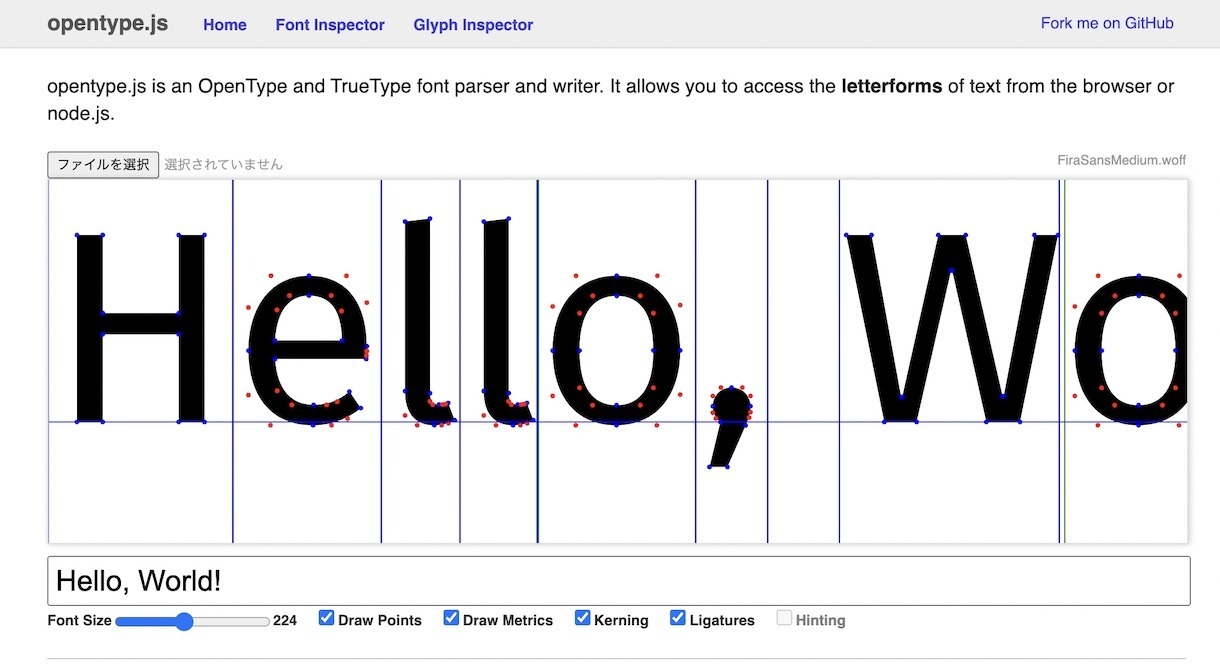
「opentype.js glyph inspector」src on GitHub
サンプルアプリ、フォントの中身が見られるグリフインスペクターもopentype-esで動いてます。UIを作れば気になる箇所を自分で修正するツールにもできますね!ベジェ曲線を使って、角丸ドットにしてみるのもかわいいかも?