
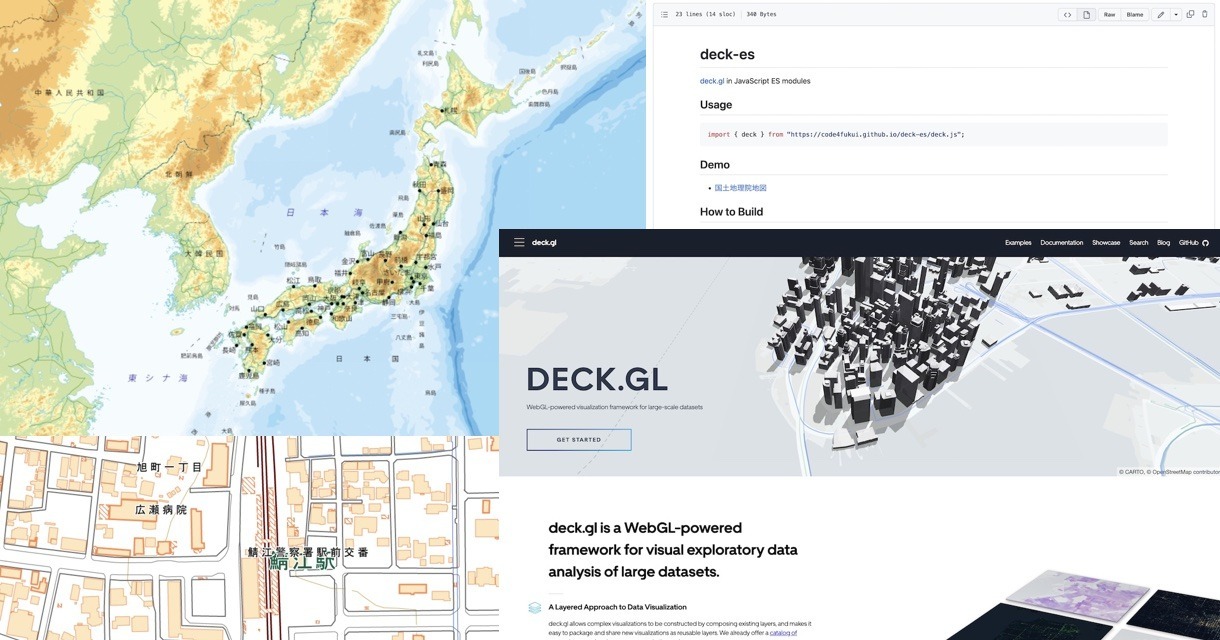
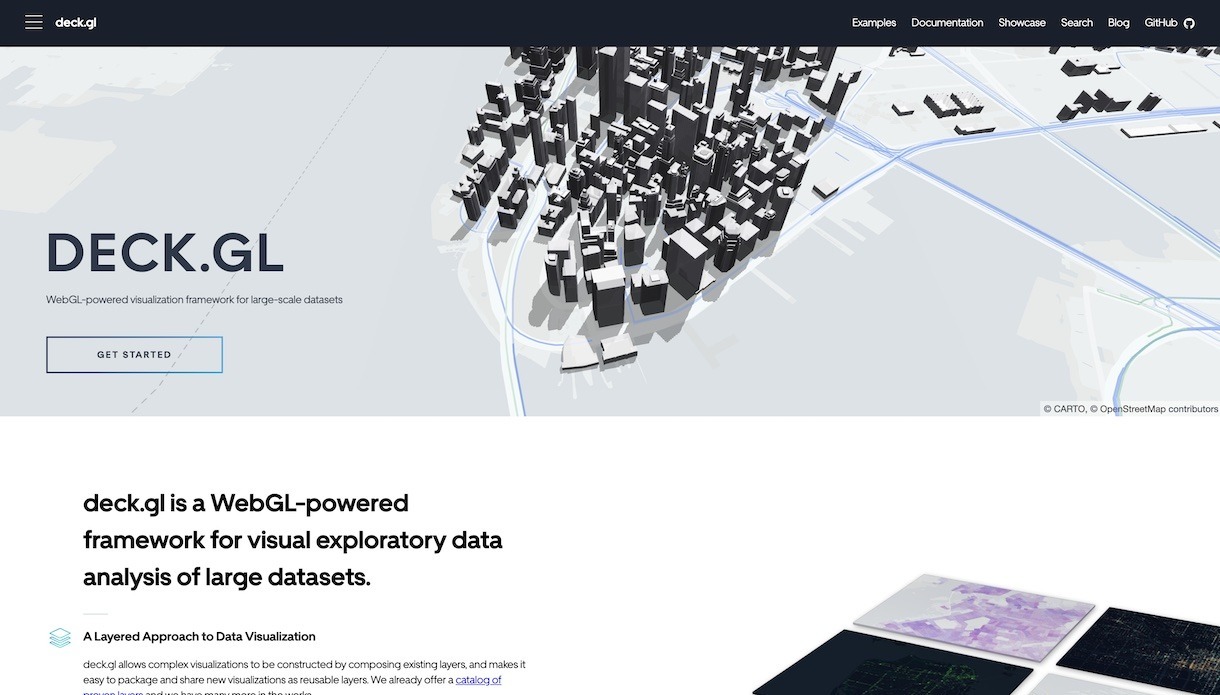
「deck.gl」
サイトもかっこいい!
ひとまず、シンプルに使ってみます。国土地理院による無料で使える日本地図をdeck.glをESモジュール化した、deck-esで表示してみました。スムーズなスクロール、拡大縮小が気持ち良い!

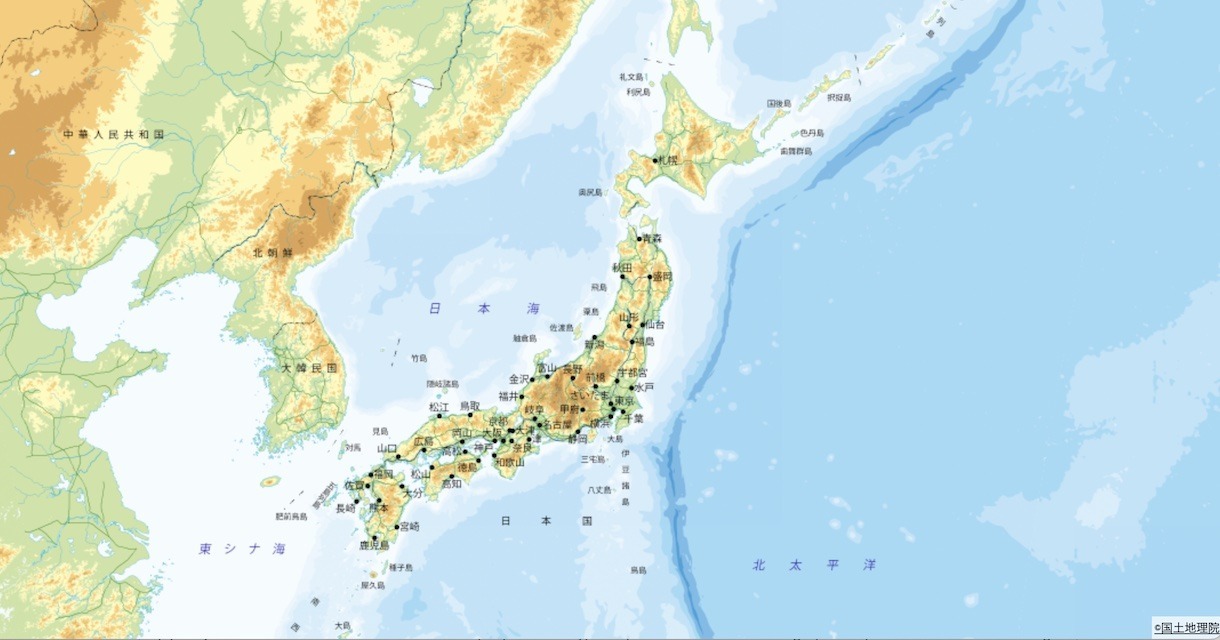
「deck-es 地理院地図サンプル、鯖江駅付近の拡大表示」
地理院地図のレイヤーは、「地理院タイル一覧」からいろいろ選べます。表示のサンプルプログラム「index.html」をいろいろといじって遊んでみましょう。

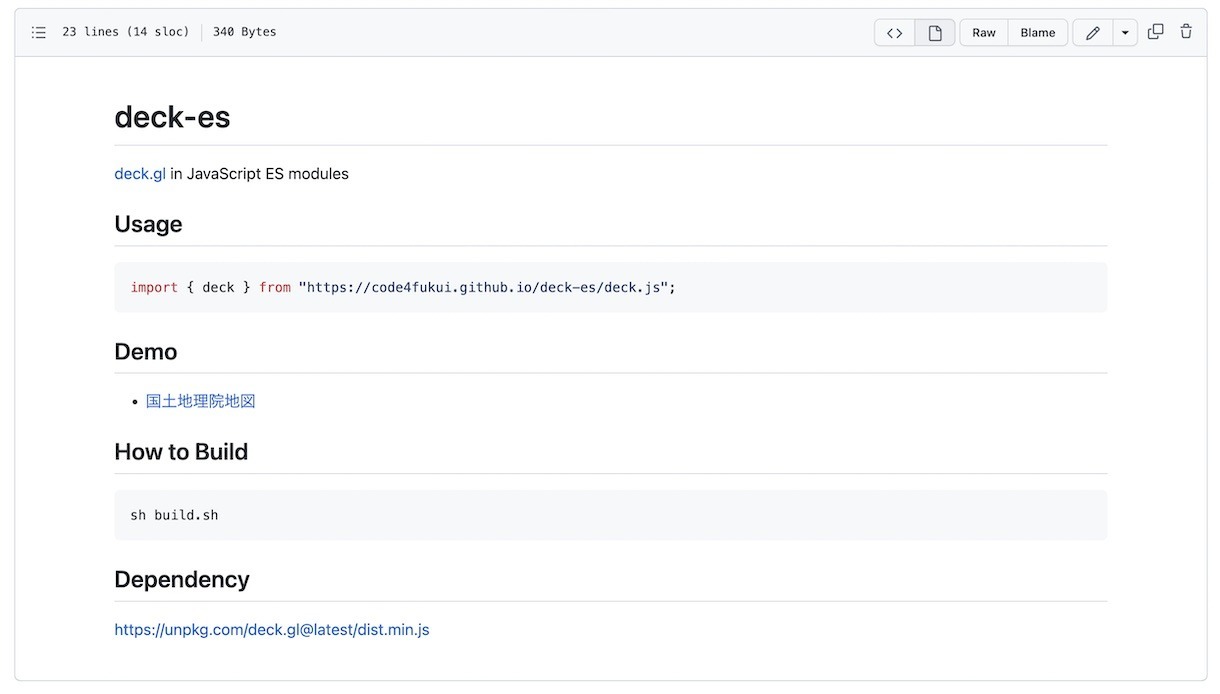
「deck-es」
deck.gl は、まだESモジュールとしての提供がなさそうだったので、deck.min.js を取得して、1行「export const deck = globalThis.deck;」だけを追記するシェルスクリプト「build.sh」を作って、ESモジュール化。GitHub Pagesで提供するリポジトリを作りました。バージョンアップに自動追従するGitHub Actitonを設定してもいいかもです。