deck.glをESモジュール化した
deck-esを使って、「
地理院タイルとdeck.glで3D地図をつくろう - Qiita」で紹介されていた、地理院地図の標高データを使った3Dモデル表示「
deckgl-gsi-terrain-layer」をESモジュール化!リアルな3D地図が気軽に使えるようになりました。

「deckgl-gsi-terrain-layer」地理院地図、src on GitHub
高低差が反映された日本地図をぐりぐり動かせます。シフト押しながらドラッグでぐるぐる回転、スクロールアップダウンでぐぐっとズームします。
ESモジュール化に当たって、deck-esで足りない分は、元のソースから必要な分だけもってきてutils.jsにまとめました。

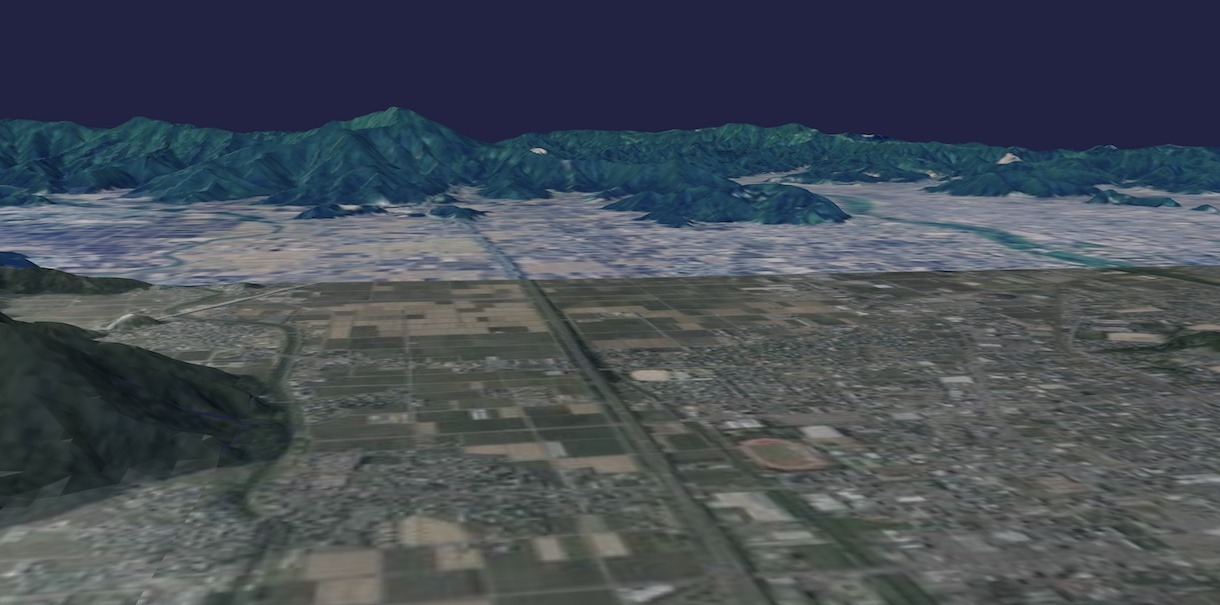
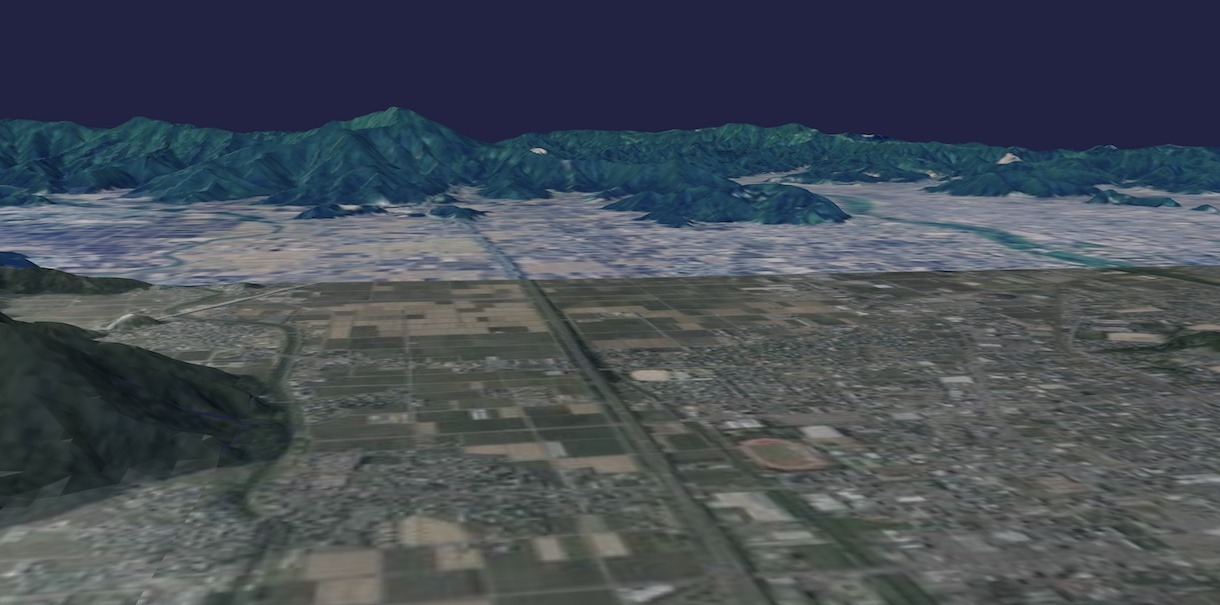
「deckgl-gsi-terrain-layer - 鯖江市の見慣れた風景」地理院地図
いろいろ名所を巡るのも楽しいですね。デジタルツインえちぜんのベース地図としても良さそう。
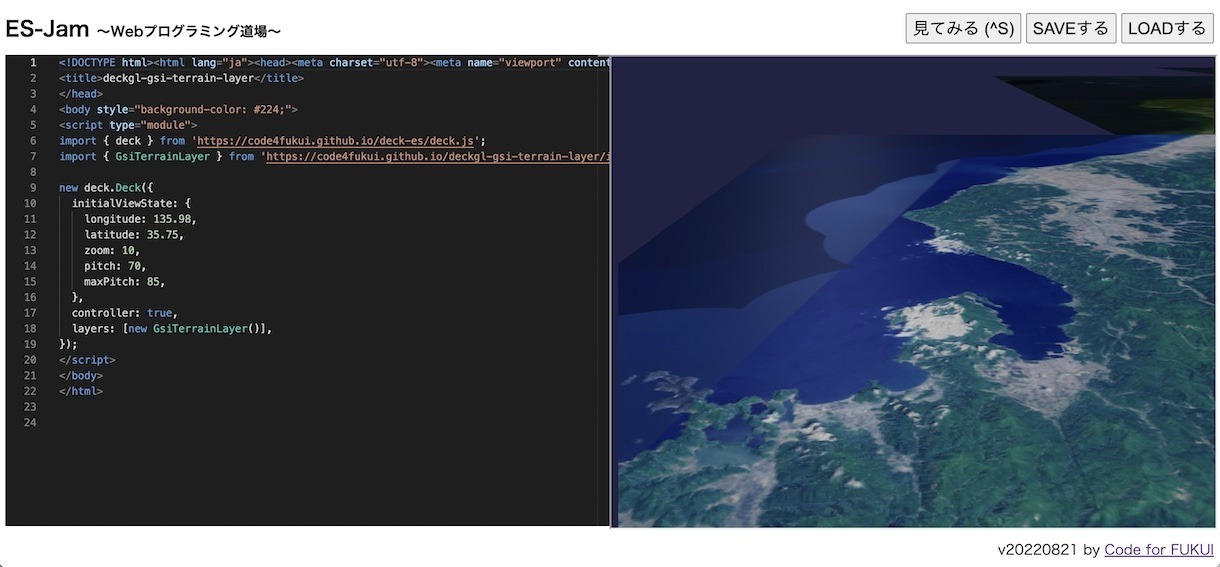
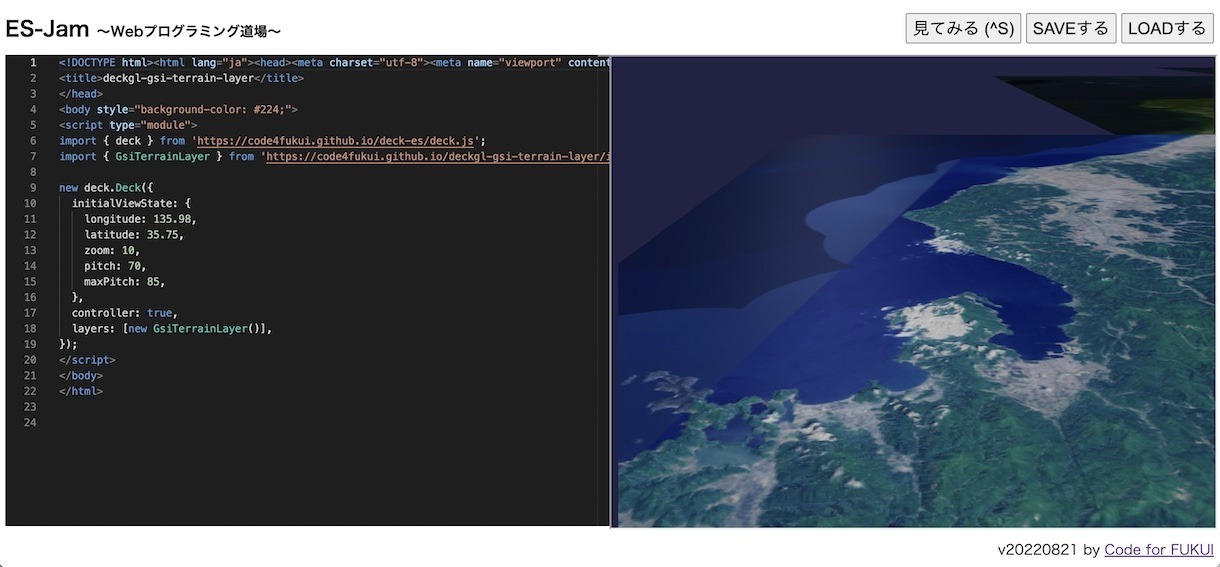
使い方は簡単!ESモジュール化したので、ES-JamでもHTMLを書くだけサクっと動かせます。

「edit on ES-Jam」
<script type="module">
import { deck } from 'https://code4fukui.github.io/deck-es/deck.js';
import { GsiTerrainLayer } from 'https://code4fukui.github.io/deckgl-gsi-terrain-layer/index.js';
new deck.Deck({
initialViewState: {
longitude: 135.98,
latitude: 35.75,
zoom: 10,
pitch: 70,
maxPitch: 85,
},
controller: true,
layers: [new GsiTerrainLayer()],
});
</script>
JavaScriptを含むHTMLたったの16行、まずは、緯度経度ズームレベルピッチなどをいじって見ましょう。
地理院地図を使う場合に必要なクレジット表記用のレイヤーがあると便利そうですね。
links
- HTMLに26行加えて作成、かわいい高専マップ on リアル3D日本地図