ツイートが1,000いいねオーバー、人気なリアル3D日本地図。
deck.gl、
deckgl-gsi-terrain-layer
、国土地理院の日本地図の作成関わる方に感謝です!
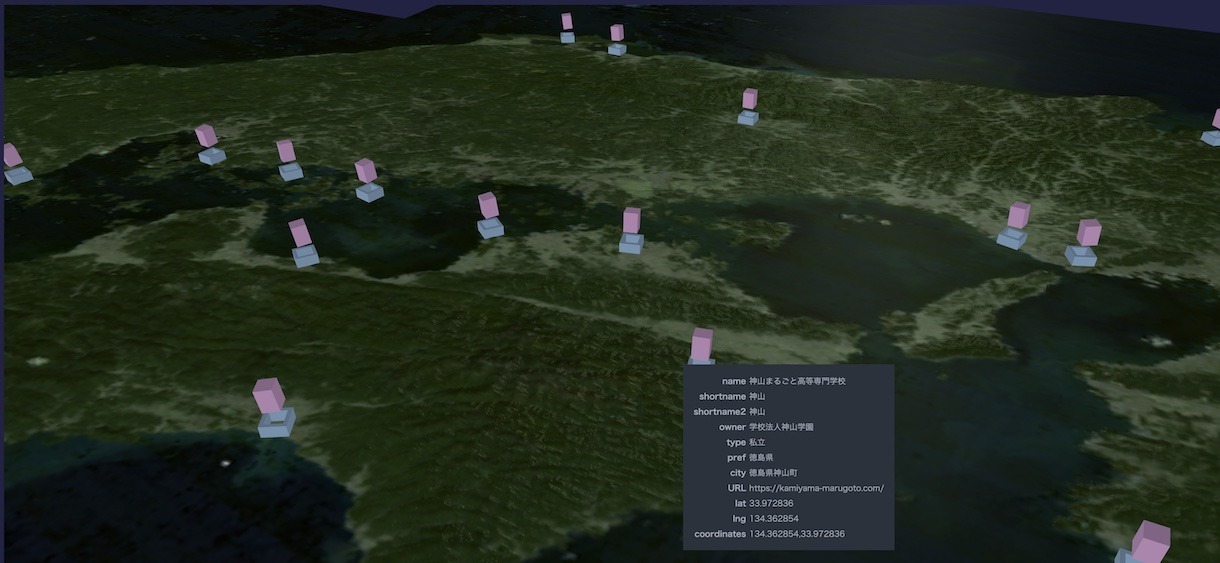
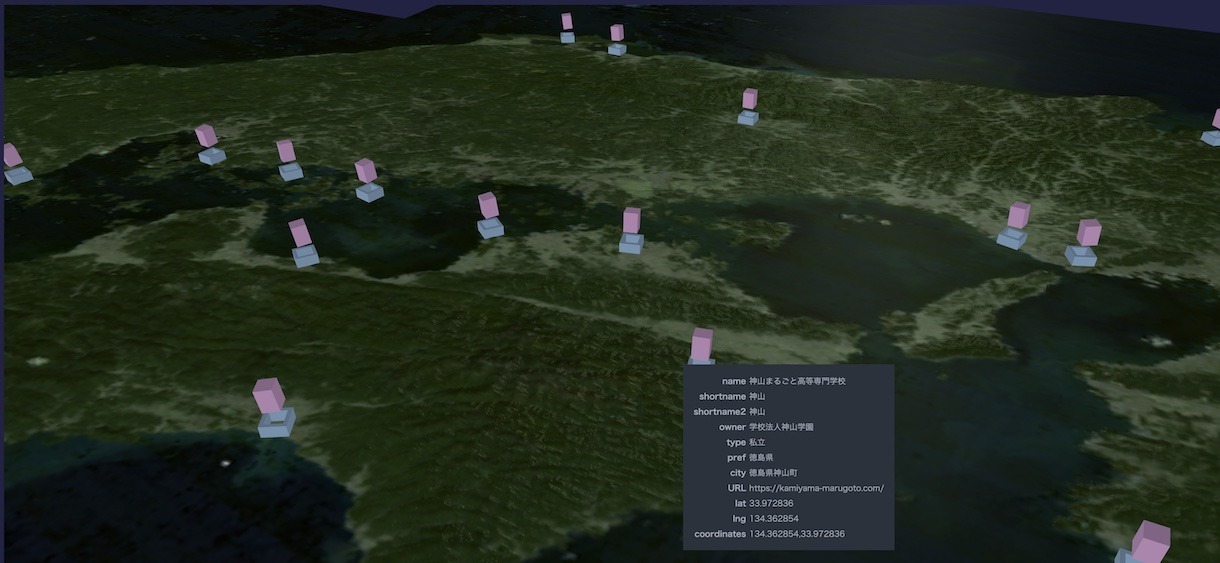
簡単な応用例、緯度経度を含むオープンデータをかわいくマッピングしてみましょう。来春できる神山まるごと高専を含めて、全国に64キャンパスある「高専」こと「高等専門学校」の一覧、高専オープンデータを使って、アニメーションがかわいい3Dオブジェクトでマッピングしてみました。

「高専マップ - deck.gl version」地理院地図、src on GitHub
四国付近の高専を見ています。PCの場合、マウスオーバーで高専情報がツールチップとして表示されます。

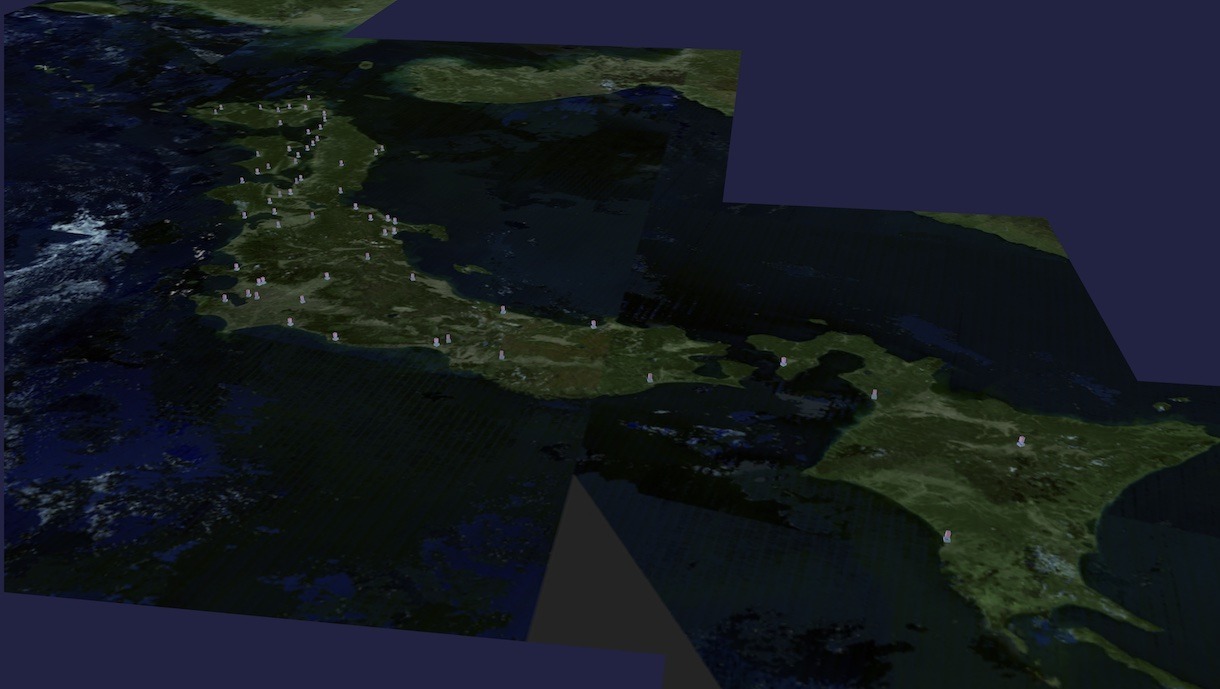
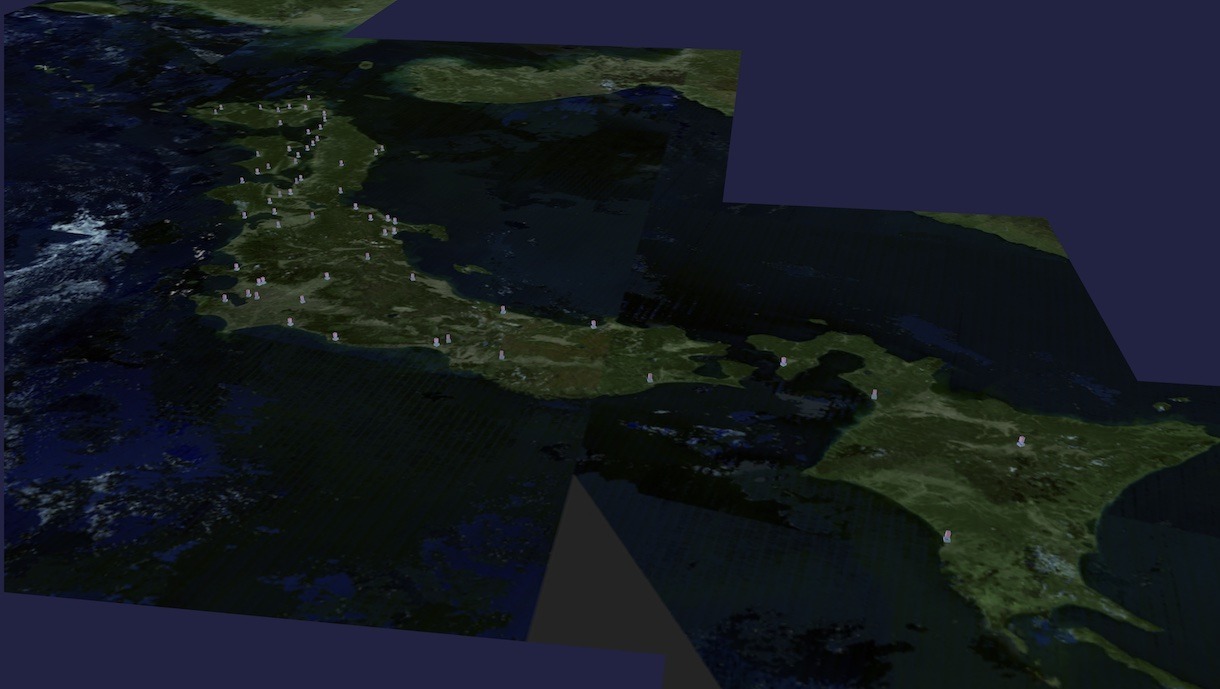
シフトを押しながらドラッグでぐるぐる回せます。北海道から沖縄まで全高専、見えます!

九州から沖縄を見る視点

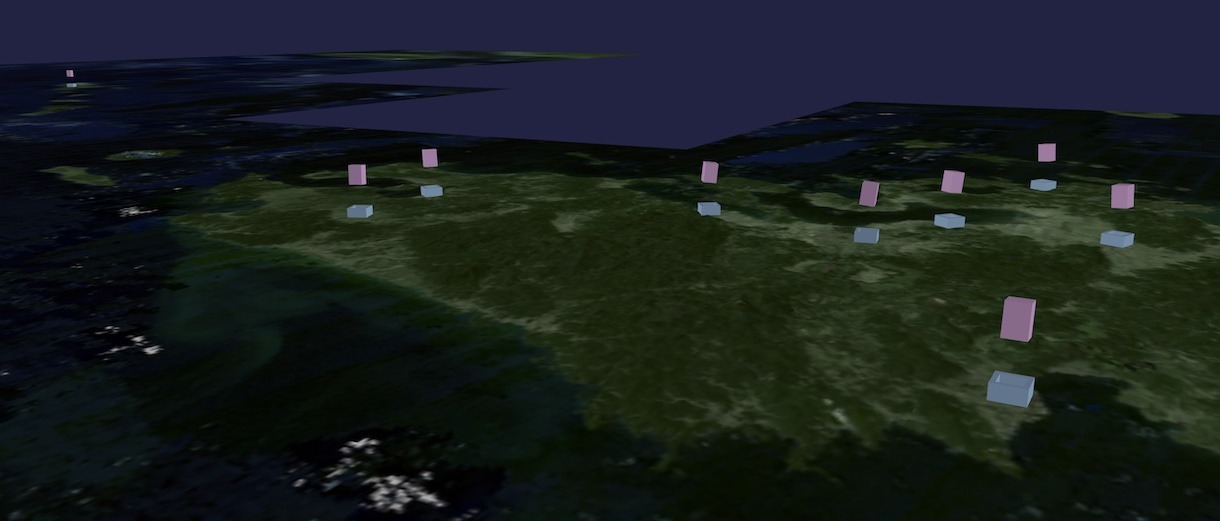
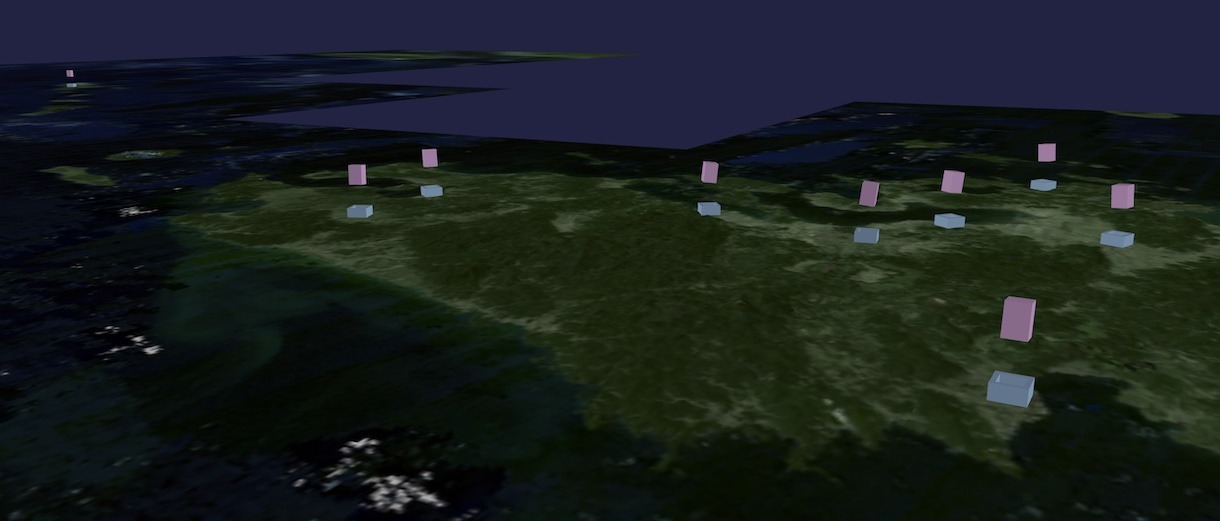
首都圏の高専。

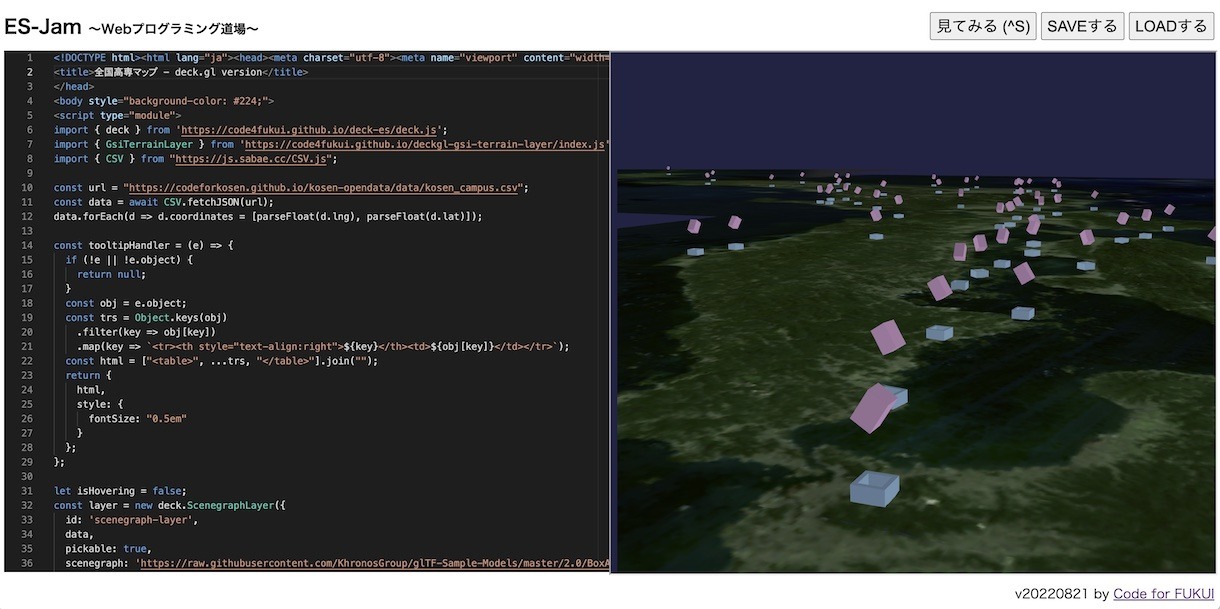
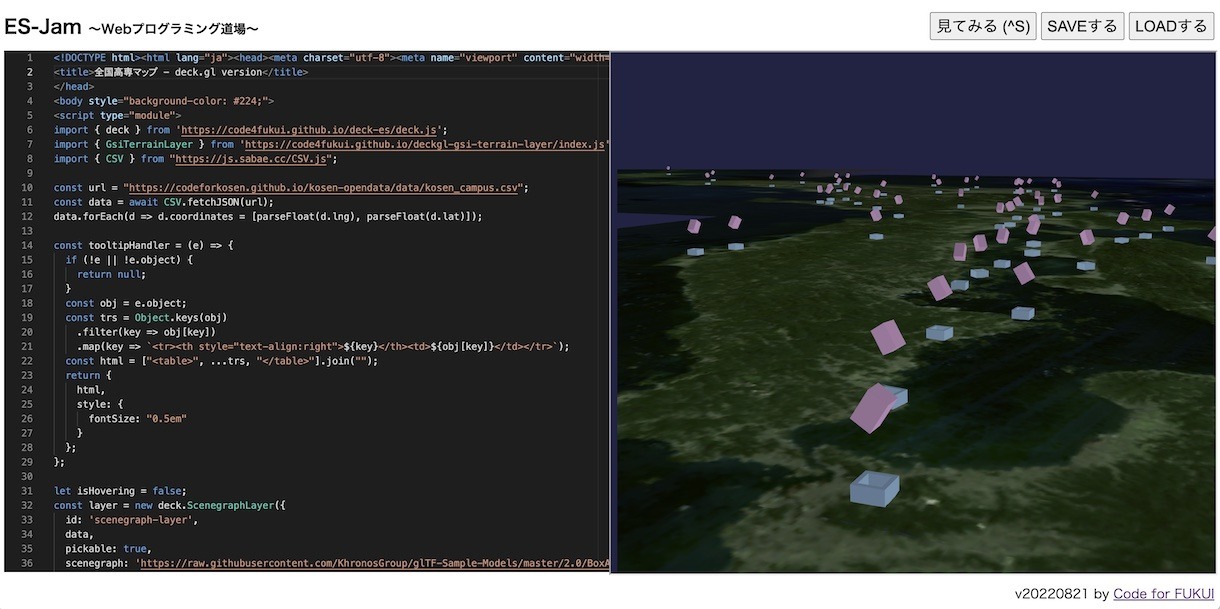
「高専マップ メイキング シンプル版」
今回のアプリ、かんたんWebアプリ開発環境「ES-Jam」上で作りました。
import { CSV } from "https://js.sabae.cc/CSV.js";
const url = "https://codeforkosen.github.io/kosen-opendata/data/kosen_campus.csv";
const data = await CSV.fetchJSON(url);
data.forEach(d => d.coordinates = [parseFloat(d.lng), parseFloat(d.lat)]);
const layer = new deck.ScenegraphLayer({
id: 'scenegraph-layer',
data,
pickable: true,
scenegraph: 'https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/BoxAnimated/glTF-Binary/BoxAnimated.glb',
getPosition: d => d.coordinates,
getOrientation: d => [0, Math.random() * 180, 90],
_animations: { '*': { speed: 5 } },
sizeScale: 5000,
_lighting: 'pbr',
onClick: e => window.open(e.object.URL, "_blank"),
});
1. CSV.js を使って、CSVオープンデータを読み込み、緯度経度データを準備。
2. 3Dデータを表示するサンプルを公式ドキュメントからそのまま借りて来て表示。
3. onClickでクリックしたらブラウザで開くように追加して、大まかに完成。
4. ツールチップ表示や、カーソルの表示を変える方法を検索して追加して、できあがり!
開発環境に何かインストールする必要は一切ありません。4GBメモリでもきっと動く、お手軽さがJavaScript/ESモジュールの良さ!
レッツ、楽しい開発!
links
- 16行のHTMLで使える3D日本地図 powered by 国土地理院地図
- 高専オープンデータ on GitHub