たった3つの数の組み合わせなのに奥が深いのが色。chroma.jsで、悩むアプリづくりでの色づかいを計算で解決してみましょう。
「
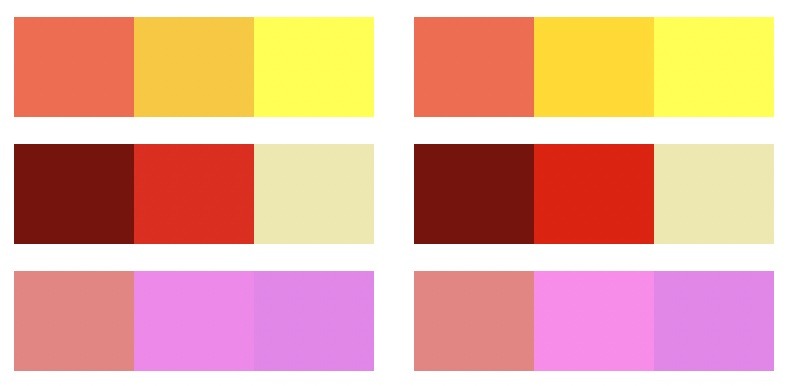
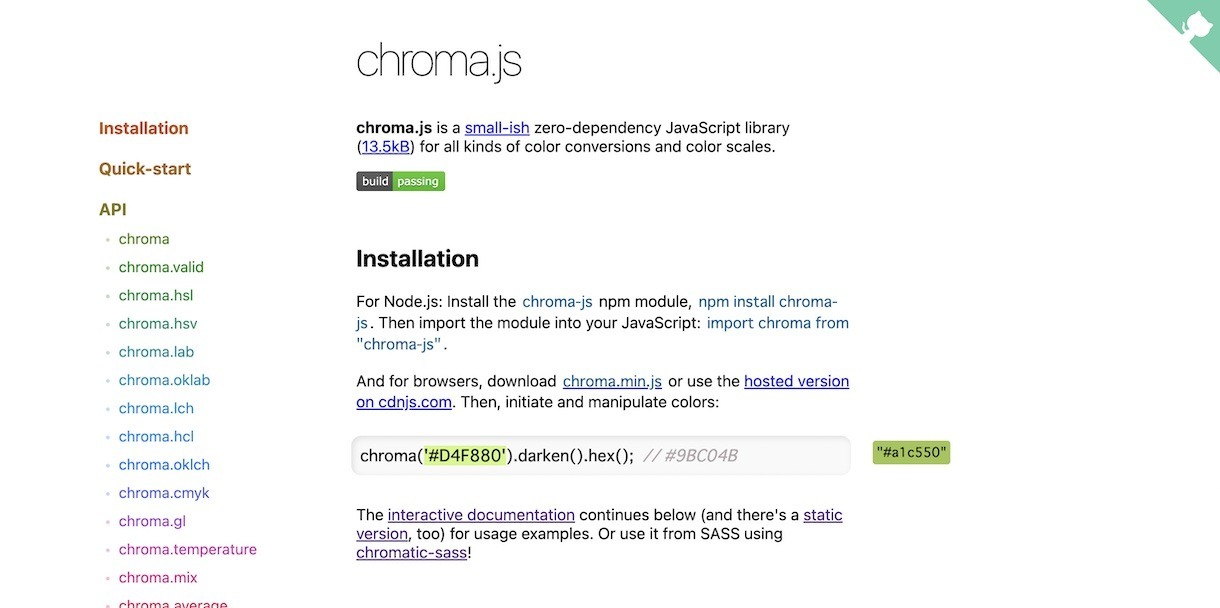
データ可視化向けのカラー生成ライブラリ「chroma.js」」


「chroma.js api docs!」chroma-es src on GitHub
カラフルな公式ドキュメントがかわいい!いつものようにESモジュール化したいので、forkして、良さそうな
プルリクを
反映、esブランチを作ってNode.js用のrequire構文をimport/exportに変更して、deno bundleでまとめて、
terserで
圧縮して、GitHub Pagesで公開してできあがり!下記のようにブラウザやDenoでサクッと使えます。「
chroma-es on GitHub」
import chroma from "https://code4fukui.github.io/chroma-es/chroma.min.js";
const cs = chroma.scale(["red", "white"]).mode("rgb").out("hex");
console.log(cs(0.0));
console.log(cs(0.5));
console.log(cs(1.0));
任意の色を使ったグラデーションを計算しています。

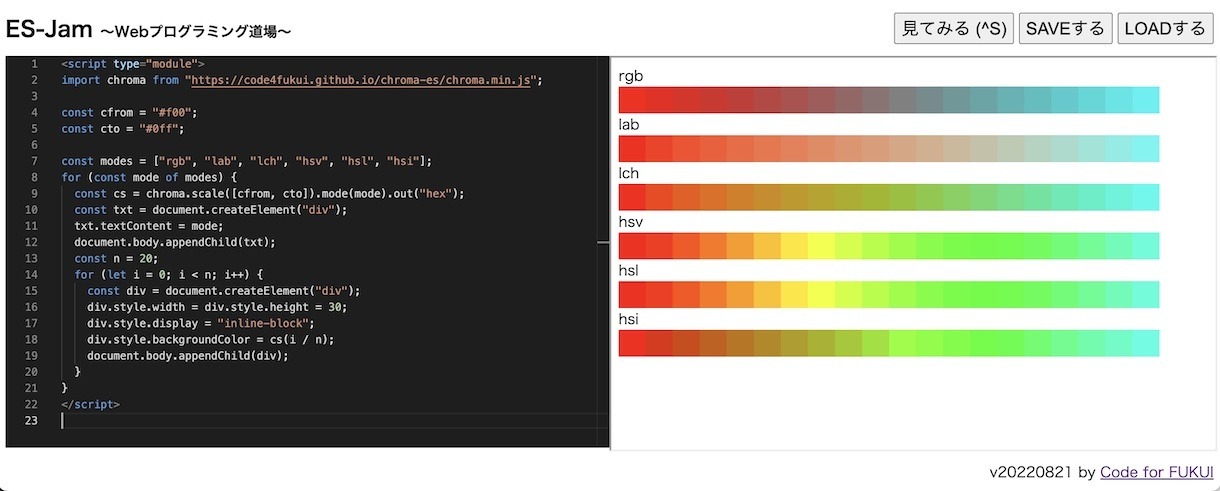
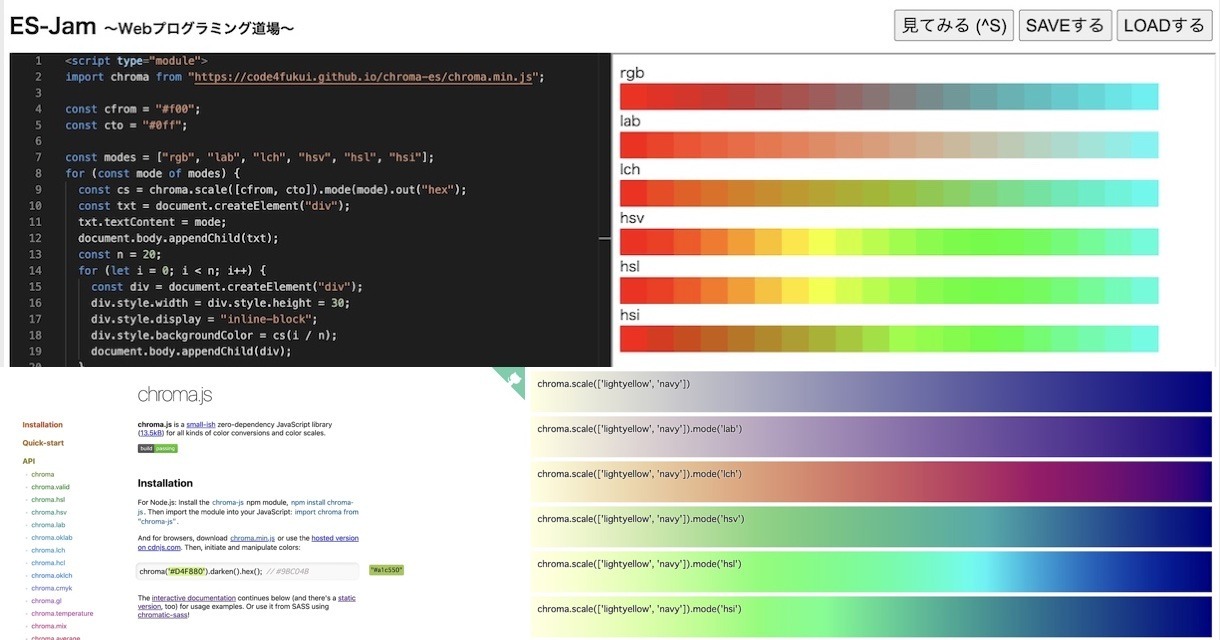
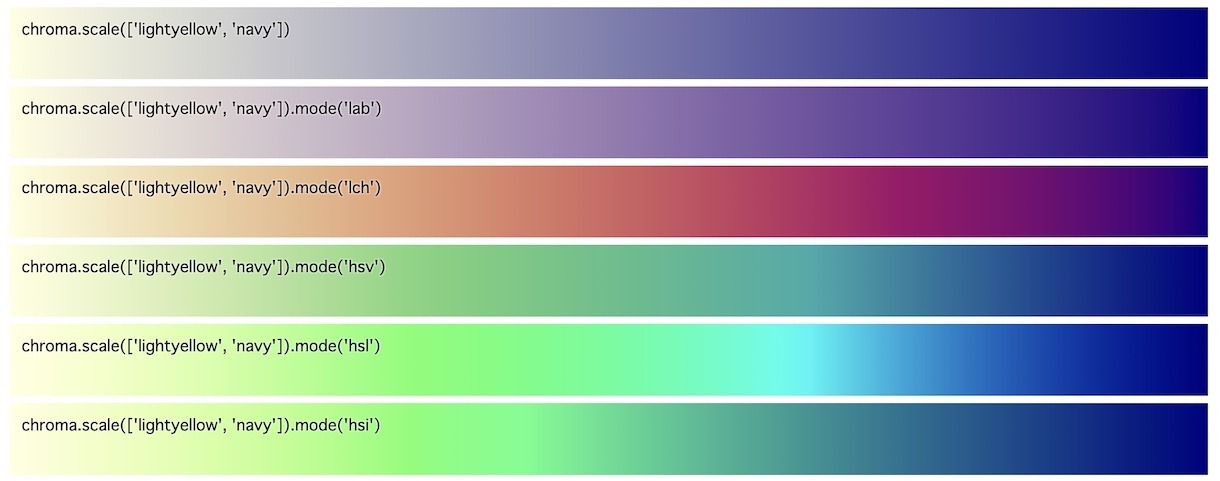
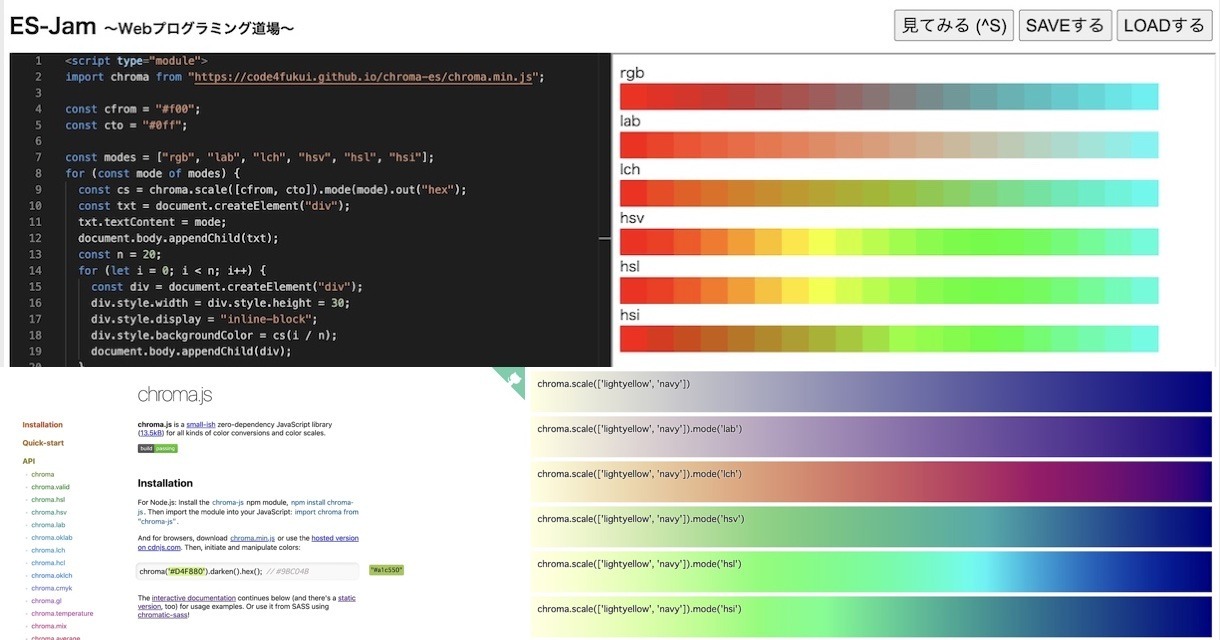
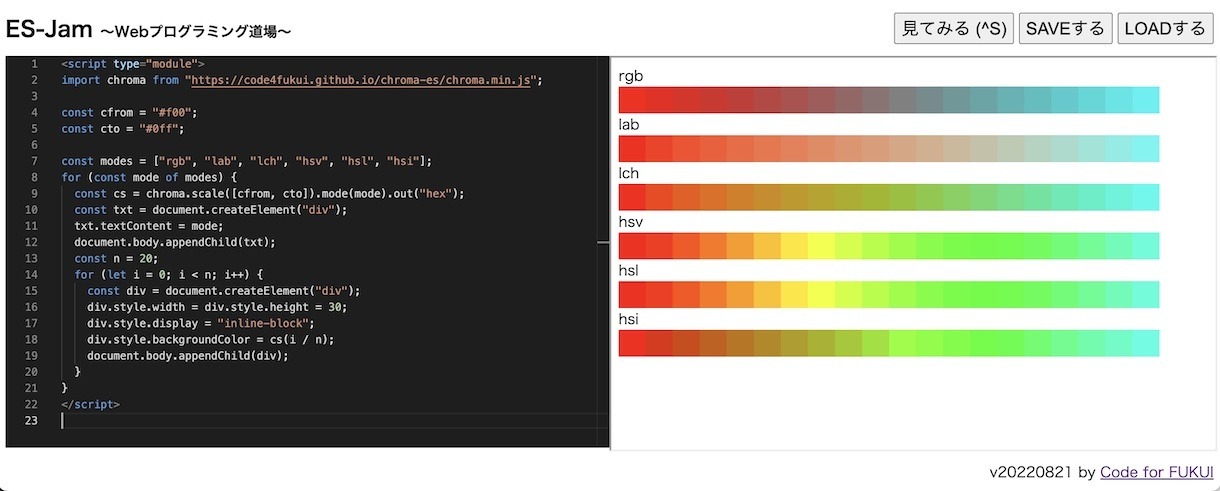
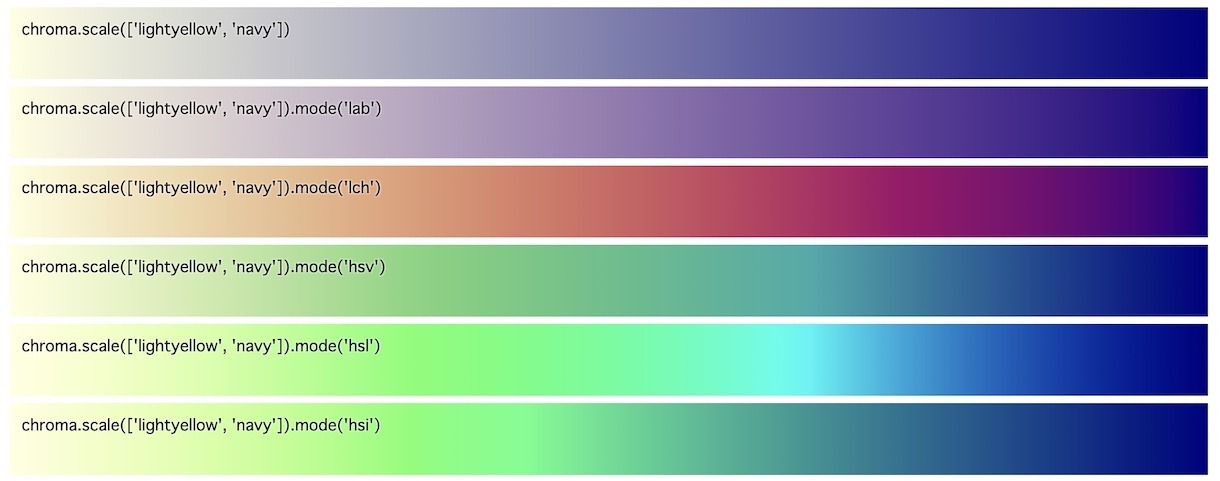
いろんな色空間でグラデーション描画するサンプルはこちら。ES-Jamに貼り付けて動かせます。
<script type="module">
import chroma from "https://code4fukui.github.io/chroma-es/chroma.min.js";
const cfrom = "#f00";
const cto = "#0ff";
const modes = ["rgb", "lab", "lch", "hsv", "hsl", "hsi"];
for (const mode of modes) {
const cs = chroma.scale([cfrom, cto]).mode(mode).out("hex");
const txt = document.createElement("div");
txt.textContent = mode;
document.body.appendChild(txt);
const n = 20;
for (let i = 0; i < n; i++) {
const div = document.createElement("div");
div.style.width = div.style.height = 30;
div.style.display = "inline-block";
div.style.backgroundColor = cs(i / n);
document.body.appendChild(div);
}
}
</script>
cfromやctoの色を変えて試してみましょう!
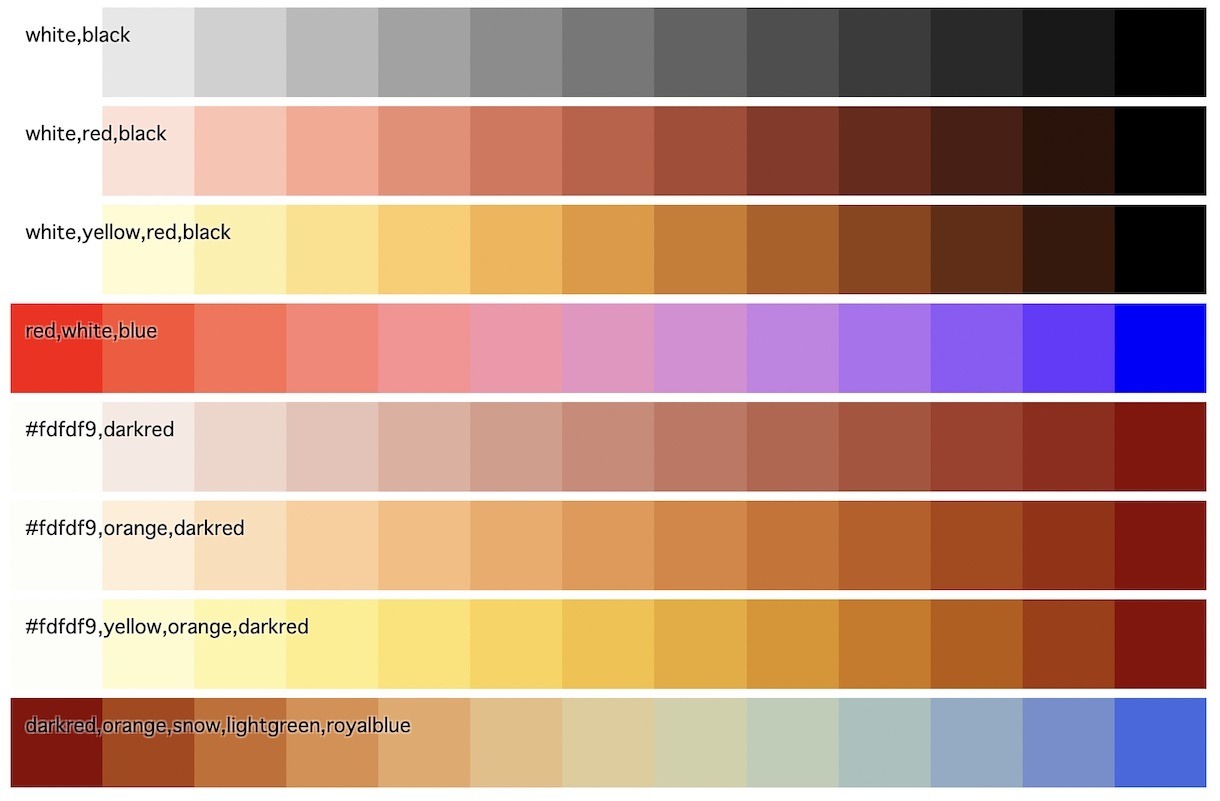
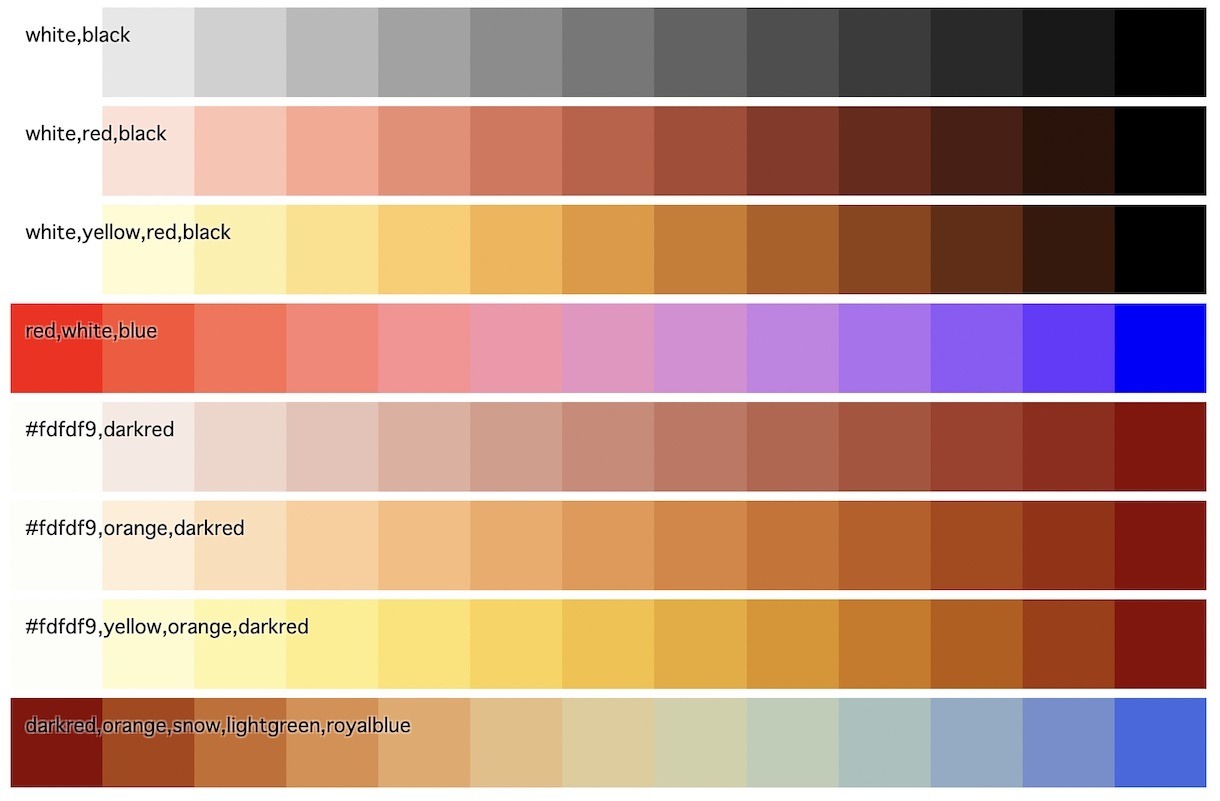
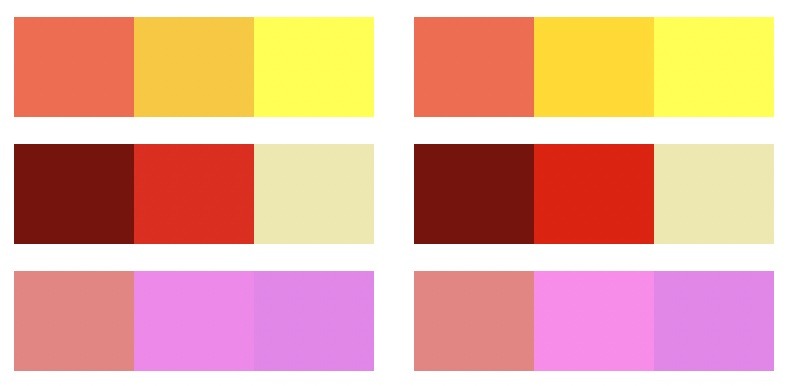
下記は、chroma.js のサンプルプログラムへのリンクです。レッツ、色あそび!

bezier

blend

colorspaces

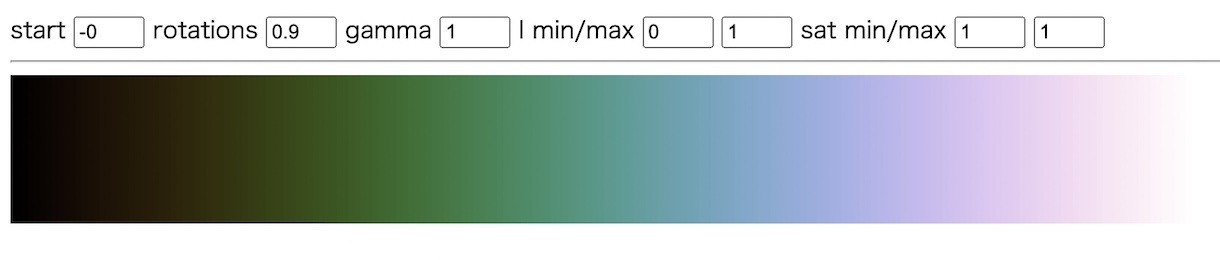
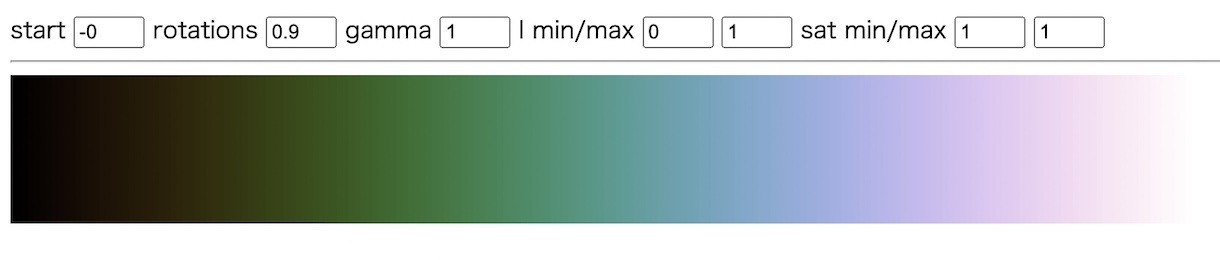
cubehelix