
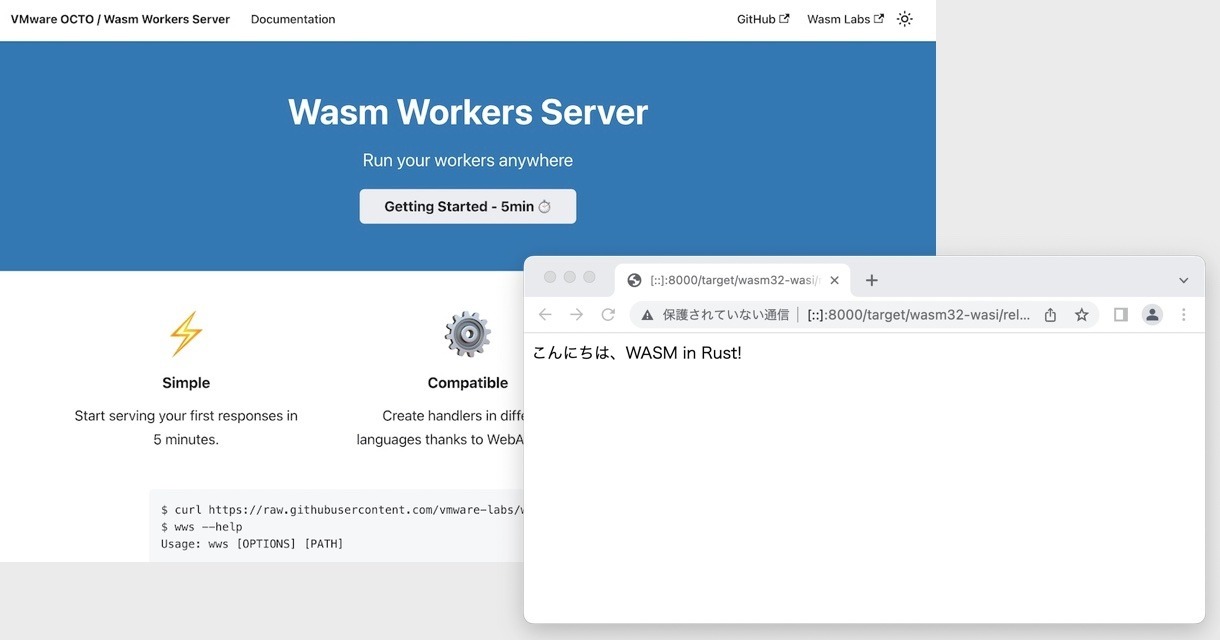
「Wasm Workers Server by VMWare」
仮想化することで環境を問わずにどこでも動く利点を活かし、サーバー側でもWebAssemblyの活用例が広がっている様子。Denoではブラウザ上で使うのと同様にWebAssemblyが使えますが、「Wasm Workers Server」は基本がWebAssemblyという設計です。
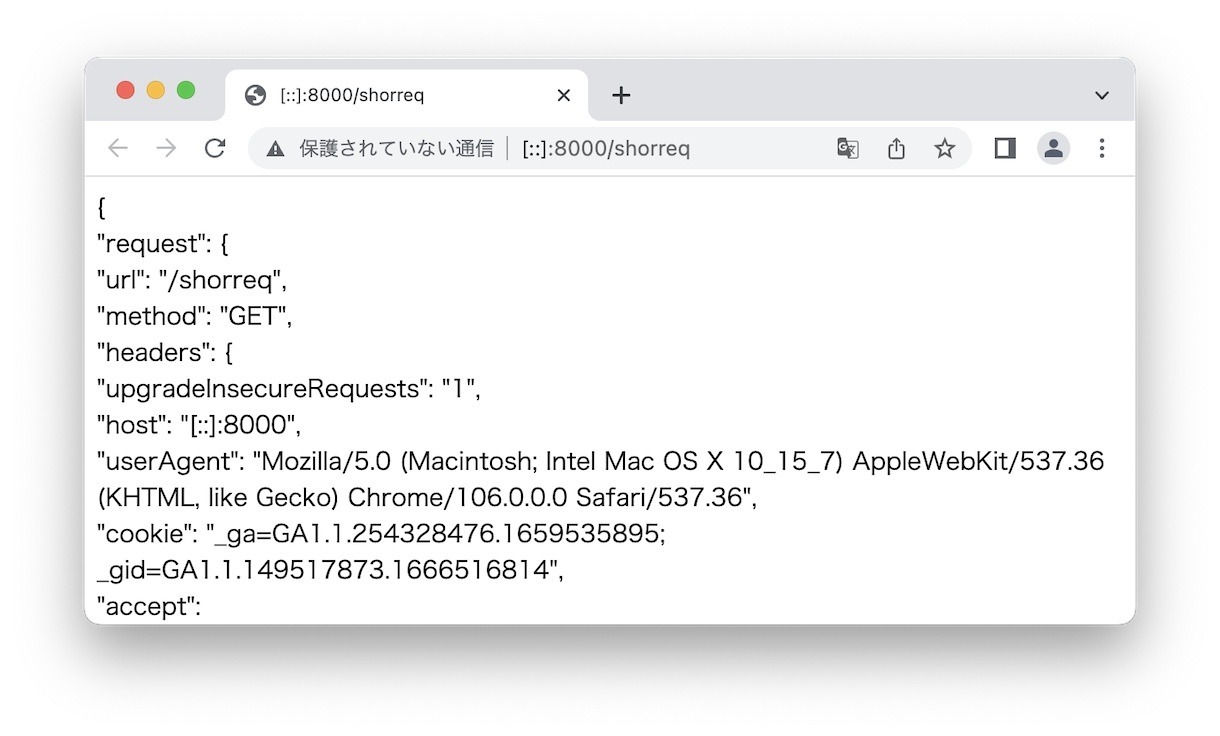
下記のJavaScriptのプログラムを index.js として保存して

ウェブサーバーは、Rust製の Actix Web が組み込まれていて、JavaScriptエンジンとしてQuickJSが使われています。

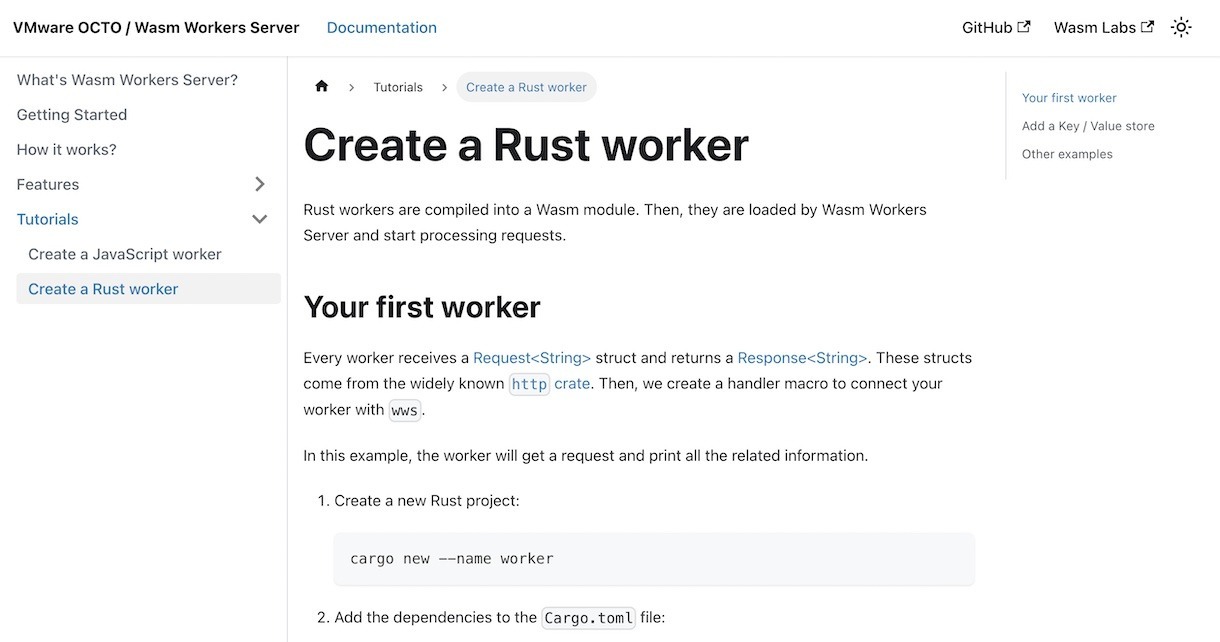
続いてRustからコンパイルするWebAssemblyも試してみますが、ドキュメントにミスがありました。

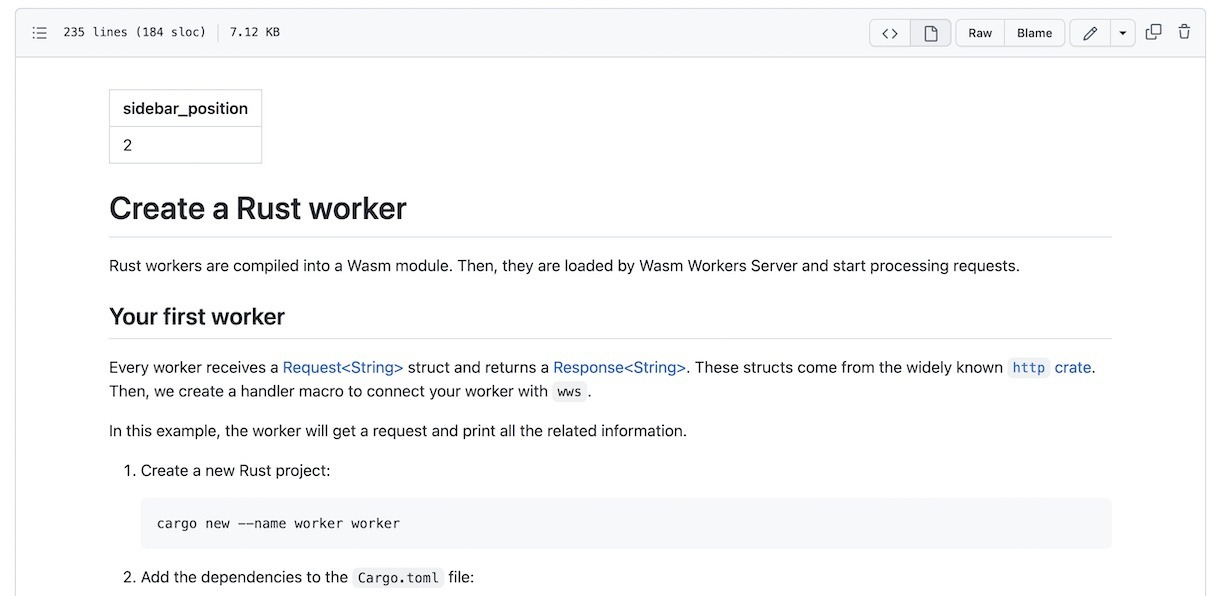
「wasm-workers-server/rust-workers.md at main · taisukef/wasm-workers-server」
こちらがforkして修正したRustチュートリアル。rustupした後、targetを指定するのがポイントです。

動きました!今の設計ではファイルへのアクセスができず、メモリ内に保存するキーバリューのみに対応ですが、オープンソースなので必要なものは自分で足すこともできますね!単機能のAPIサーバーとして動かす用途には十分使えます。

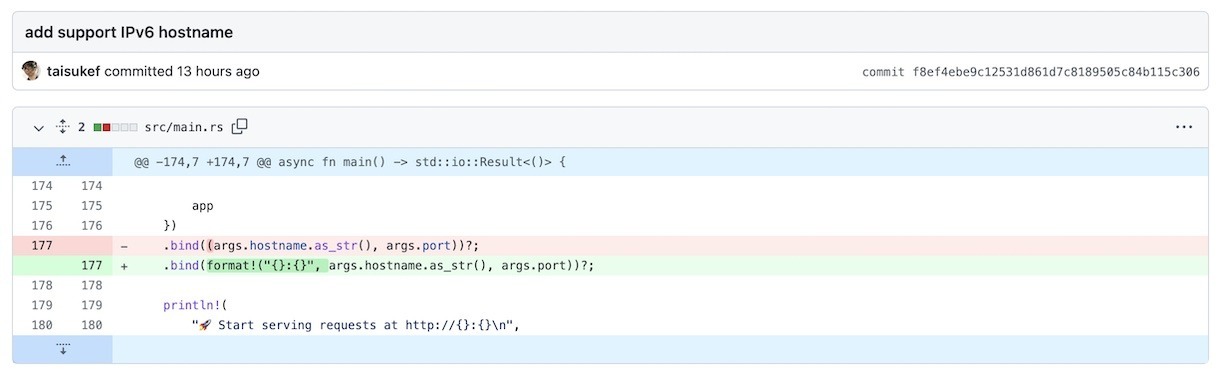
IPv6アドレスに対応していなかったので、1行書き換えたものも合わせてプルリク!
どんどん広がる技術の世界。気になる方は、今週末、鯖江で開催、サイバーフライデーへどうぞ。

 Fri Night
Fri Night