HTMLとCSSだけで実装する
— あしざわ - Webクリエイター (@ash_creator) October 31, 2022
ガラスのボタン
ホバーモーション自体は大したことしてませんが
何せビジュアルがふつくしい✨
ここへ来て本格的にcrip-pathを取り入れはじめましたがこれめちゃいいですね😍
作りたいものが無限増殖しました
※リプ欄からコード見れます#HTMLとCSSのみ pic.twitter.com/oFTCNeCalZ
HTMLElementを派生して作る拡張HTMLタグ化して、手軽に使えるようにしてみました。

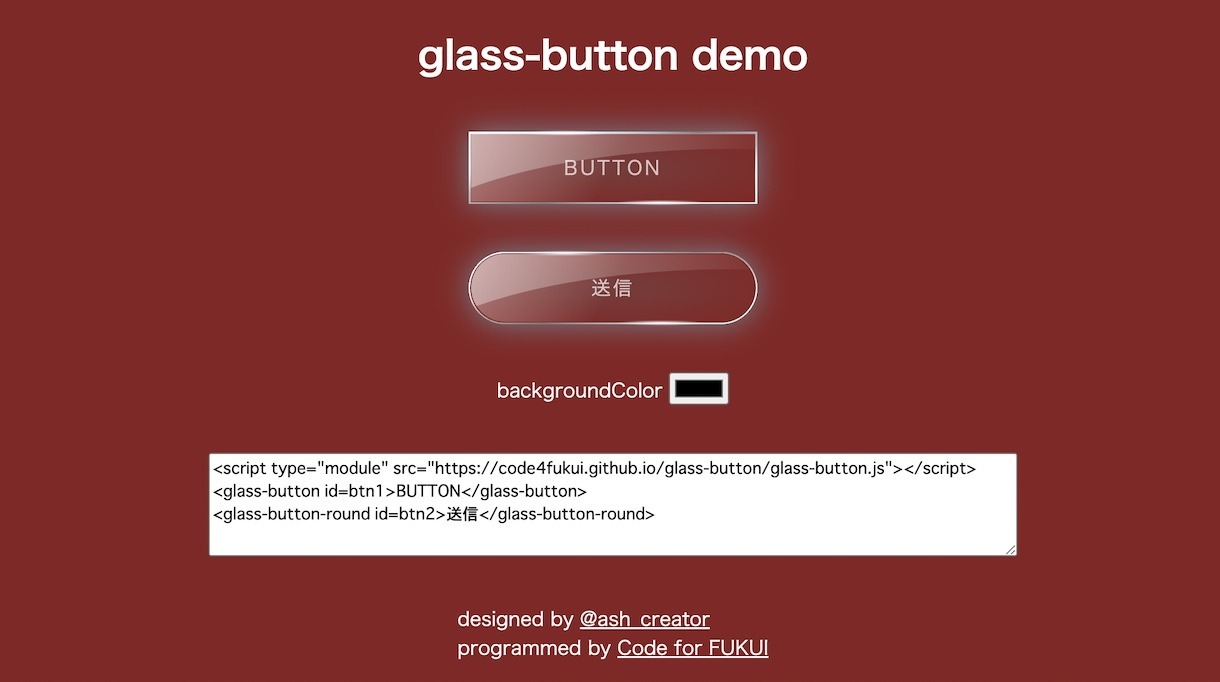
「glass-button demo」
input type=color タグで、背景色を変更できるようにしてあります。textareaにあるタグをコピペするだけで簡単にガラス風ボタンが使えます。

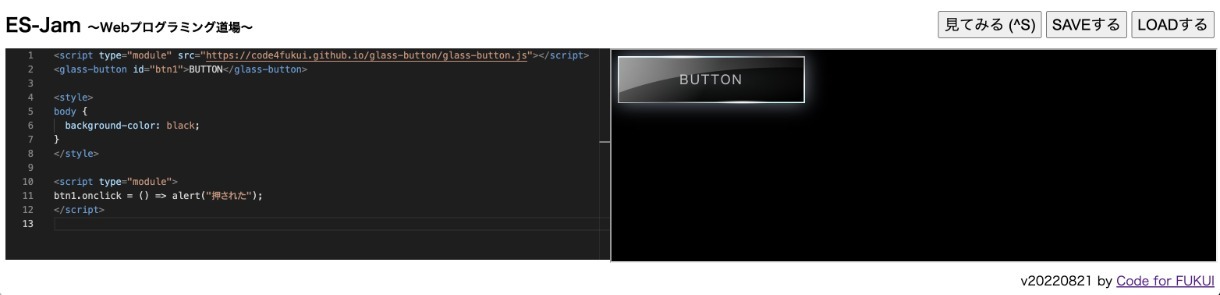
こちら、かんたんWebアプリ開発環境ES-Jamで使ってみた様子。
Shadow DOMを使っているので、普通に設定するCSSに影響されません。大きさが固定なので、いろんなサイズで使いたい場合はforkしてサイズとclip-pathなどをいじるか、サイズ可変対応してぜひプルリクいただけるとうれしいです!
「glass-button.js src on GitHub」
@ash_creator さん、ステキCSSボタン、ありがとうございます!!

