
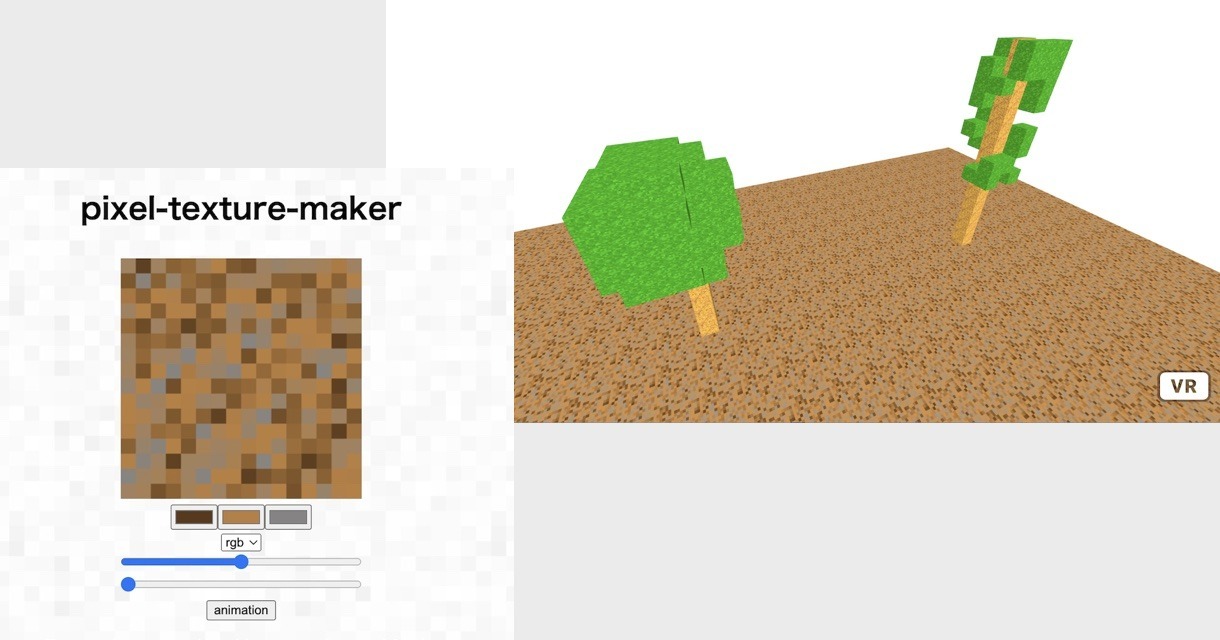
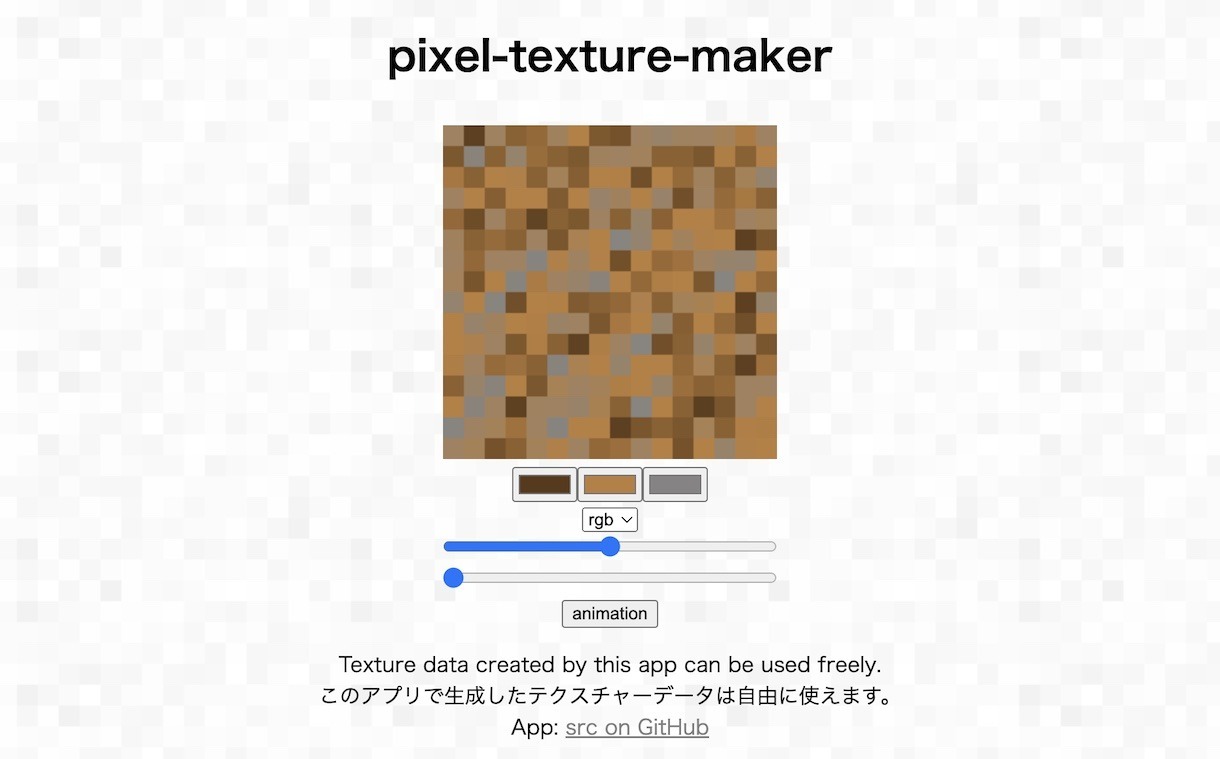
「pixel-texture-maker」src on GitHub
色を3色選んで、どの色空間でグラデーションパターンするかを選択、どちらの色に寄せるかを選択します。右クリック画像保存でテクスチャーPNGファイル(4KB程度)のできあがり!
シンプレックスノイズは、「jwagner/simplex-noise.js: A fast simplex noise implementation in Javascript / Typescript.」のESモジュールCDN版を使用、グラデーションは先日作った「chroma-es」を使っています。
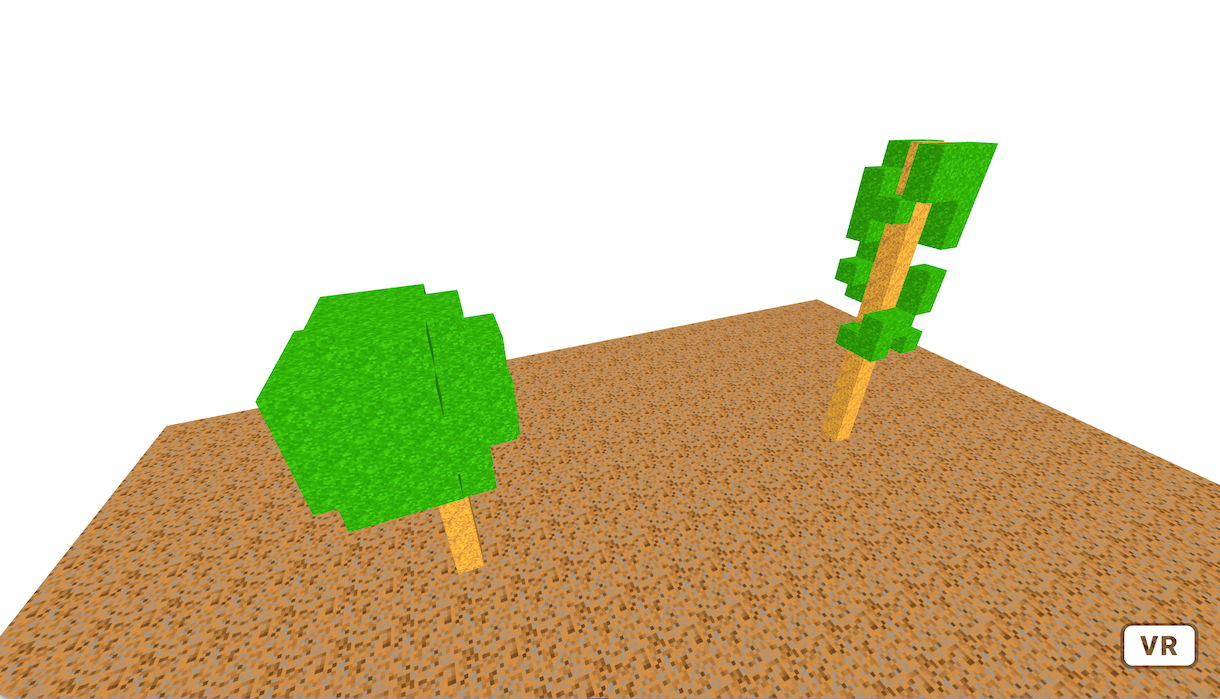
良い感じのピクセルテクスチャーがいくらでも作れちゃうので、せっかくなのでマイクラ風な木を生成するライブラリ「voxel-trees」を使って、生やしてみました。

「vr-tree」src on GitHub
A-Frameのマイクラ風をベースに木がある空間、作ってみました。
ESモジュール化した「voxel-trees」を使うと、任意の3D空間にピクセルな木が生えます。コールバック関数setBlockを設定する形で下記のように使います。
ボックスを置いたり消したり、A-Frame、Questのコントローラーでボタン押したらボックス表示のコードはこんな感じ(on GitHub)。
バーチャルなマイクラ風、体験して見たい方、ものづくりの祭典、NT鯖江へどうぞ!