空からの3D映像で案内するバス路線。タッチパネル化された大型モニターを使った、触れるバス案内!こどもたちの連打にも負けないとのこと!
GTFSによるバス運行情報に連動する、レイアウト自由自在のバス看板システム「その看板」で稼働してます。

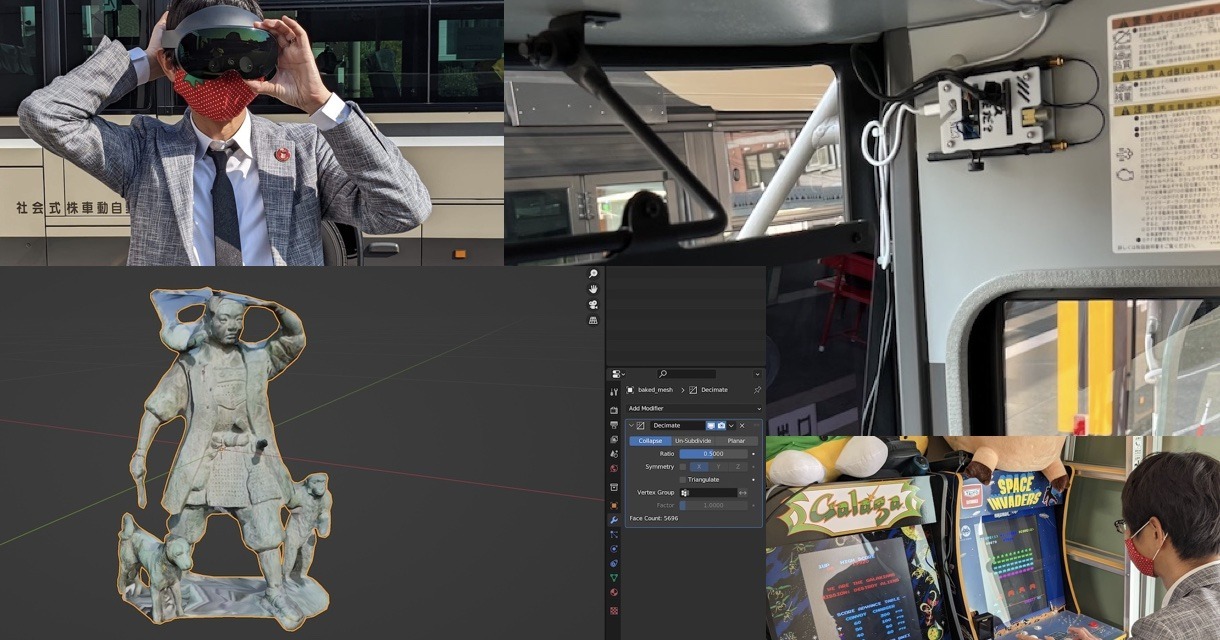
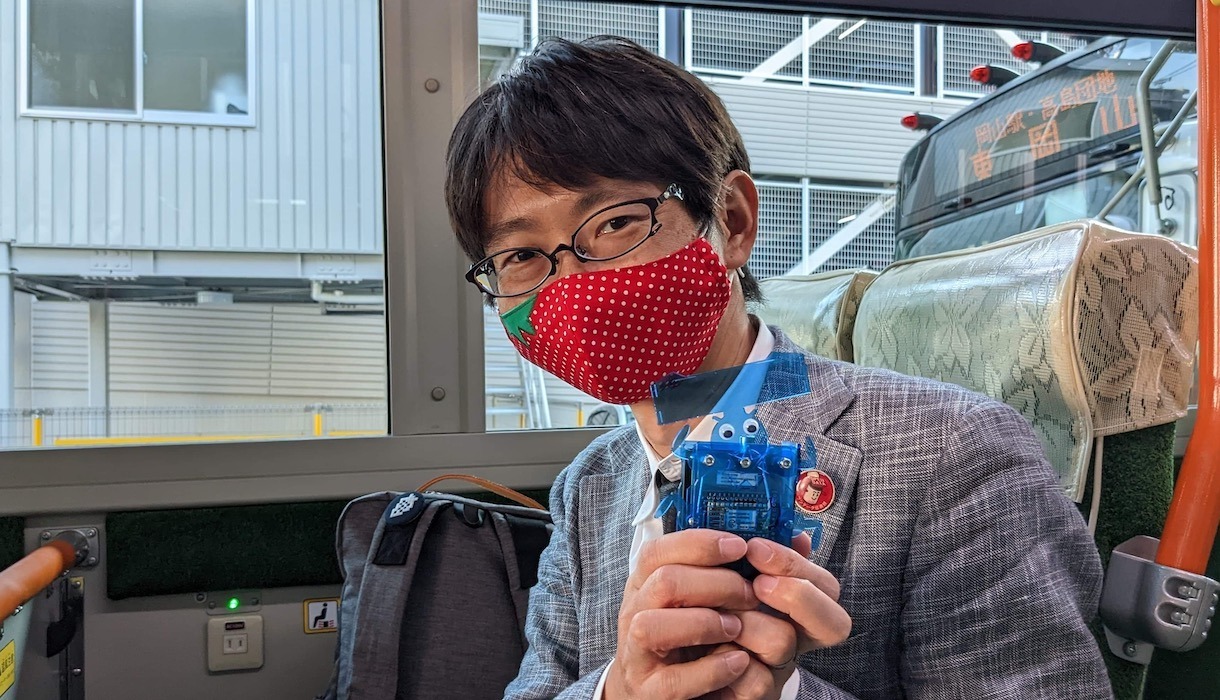
宇野バス内で活躍しているIchigoJam発見!下についているのは密状況を伝える密レバー。このデバイスからデータが定期的に送られ、世界標準のバス用リアルタイムオープンデータの形式GTFSとなってGoogleマップ他、いろいろなサービスへと伝わります。
MixSodaで始まる、IchigoJam meets IoT 第二章、今後の活躍が楽しみです!
バス内サイネージももちろん自作。流れている3DCGまで自作!
開発室にゲーム筐体!ここからIchigoJam、伝説の1KBゲーム「Ichigo Pac」「IchigoVaders」が生まれたんですね!ゲーム開発に使うさまざまなテクニックは、業務システムやシビックテックでも大活躍。

目の前にディスプレイが浮かび上がる「Nreal Air」を常備して新幹線でも快適開発とのこと!
「スマートグラス「Nreal Air」「NrealLight」を徹底比較!できることや選び方を解説|KDDI トビラ」
野外で電脳メガネ体験、Meta Quest Pro。またまた夢、広がりました。VRを使ったアプリづくり、意外と敷居が低いんです。0からはじめるJavaScriptの入門にもぴったりかも?
ということで作りました「VRで学ぶJavaScript入門」
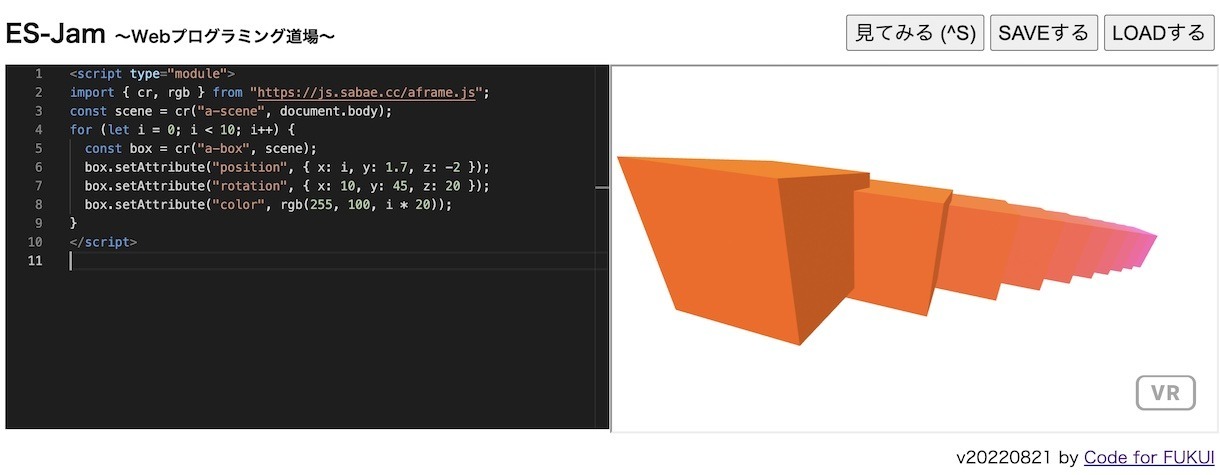
「ステップ1 四角を出そう」

VRの基本はブラウザ画面(document.body)に、シーンを追加し、シーンに四角などのオブジェクトを追加します。
「ステップ2 四角を並べよう」

コンピューターの得意技、超高速繰り返し!for(フォー)を使って10回繰り返し、変数iを使って2m置きに配置してみました。x、y、z、色を表すrgbなどに変数を使ってみましょう。中括弧で囲む時は、その中身をインデントしておくと読みやすい!
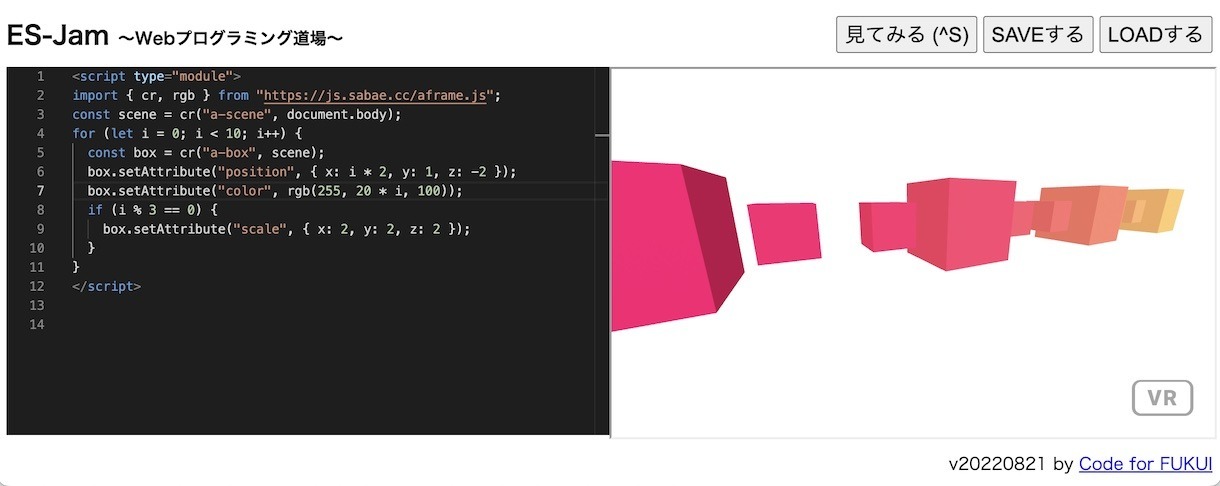
「ステップ3 一部の四角を大きくしよう」

コンピューターに判断させる、if(イフ)を使って繰り返しの変数が3の倍数のときだけ大きくしてみました。条件をいろいろ変更して遊んでみましょう。
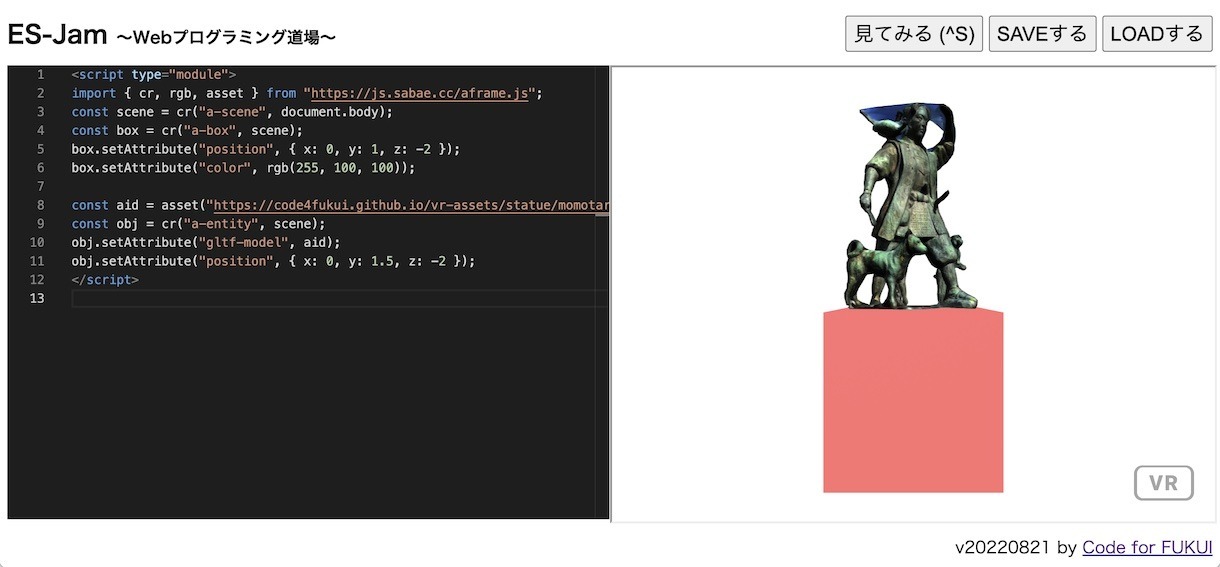
「3Dモデルを表示しよう」

岡山駅前の桃太郎像の3Dモデルオープンデータを使って、銅像を載せてみました。
冒頭のimport文で新たにasset関数を追加するのを忘れずに!
3Dモデルの元ネタ、岡山駅前、桃太郎像。
ぐるっとiPhoneで動画撮影。ffmpegを使って静止画に変換して、フォトグラメソッドを使って3Dモデルを生成。
ffmpeg -i IMG_4248.MOV -r 4 -qmin 1 -q 1 -f image2 1-%06d.jpg

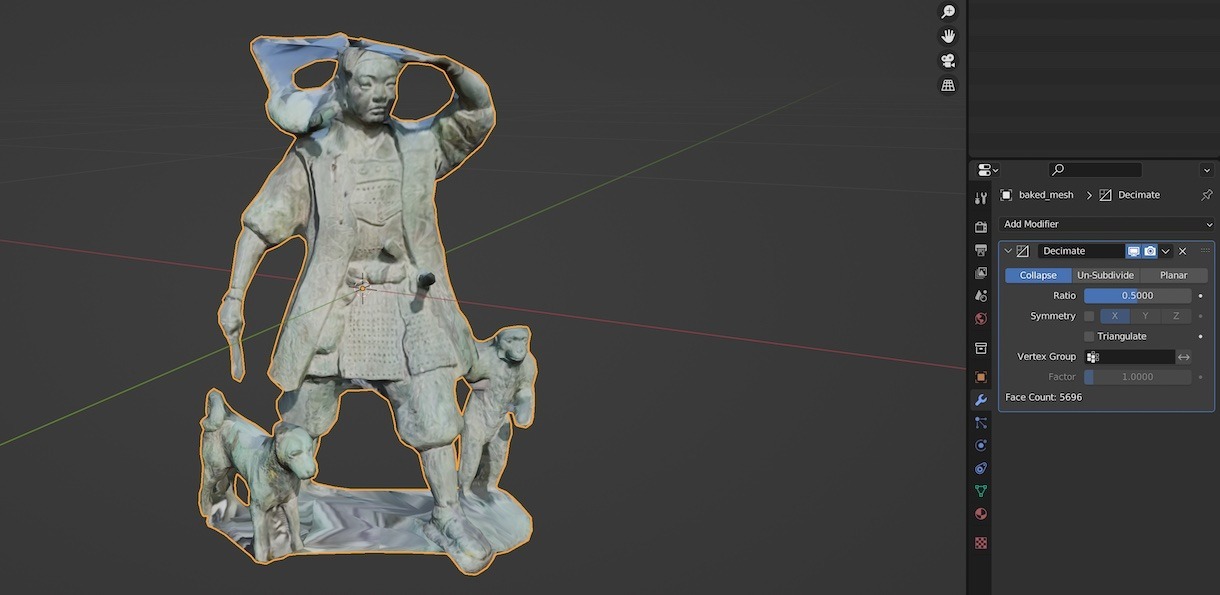
USDZプラグインを使ってBlenderで読み込み、原点と大きさ(高さ1.5m)を調整し、glTFプラグインを使ってGLB形式でエクスポート。

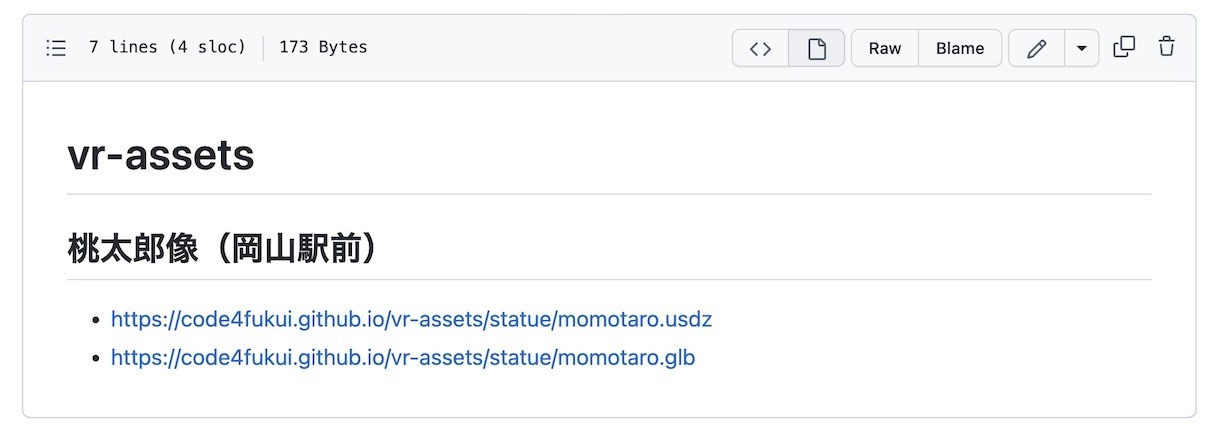
「vr-assets on GitHub」
みんなで自由に使えるVR用の3Dモデルオープンデータ、いろいろと追加していきましょう!

ホバリング中のドローンも撮ってみましたが、上から写真がなかったことから空を勘違いしてしまったようで失敗!

鯖江、Hana道場でもVR/AR体験。常設のOculus Questを使ったJavaScript入門にもぜひチャレンジしてみてください!
links
- 勝手表彰「ダイヤ編成支援システム その筋屋」さん!バスリアルタイムオープンデータから本格ミニゲームまで、意外と使えるIchigoJam&sakura.io進呈! トランプゲーム実装例、神経衰弱