そろそろ卒業したい、名刺という紙。まだまだ現役なので名刺を忘れると若干後ろめたい気分になりますね。そんな時、スマホでさっとQRコードを差し出せば、実は名刺以上に便利かも。

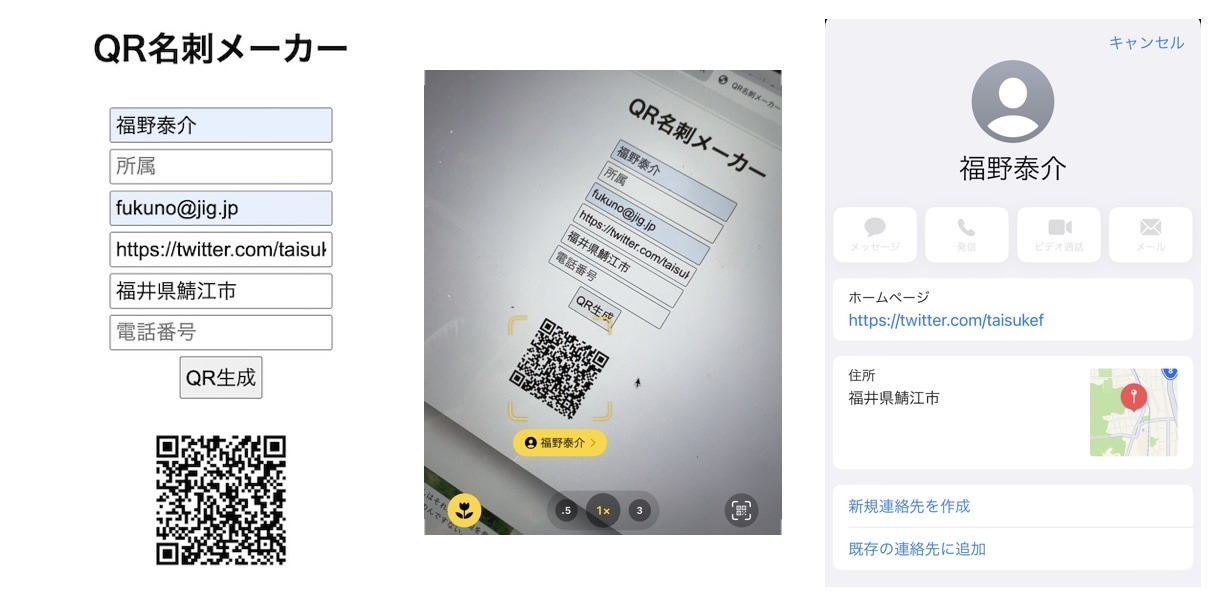
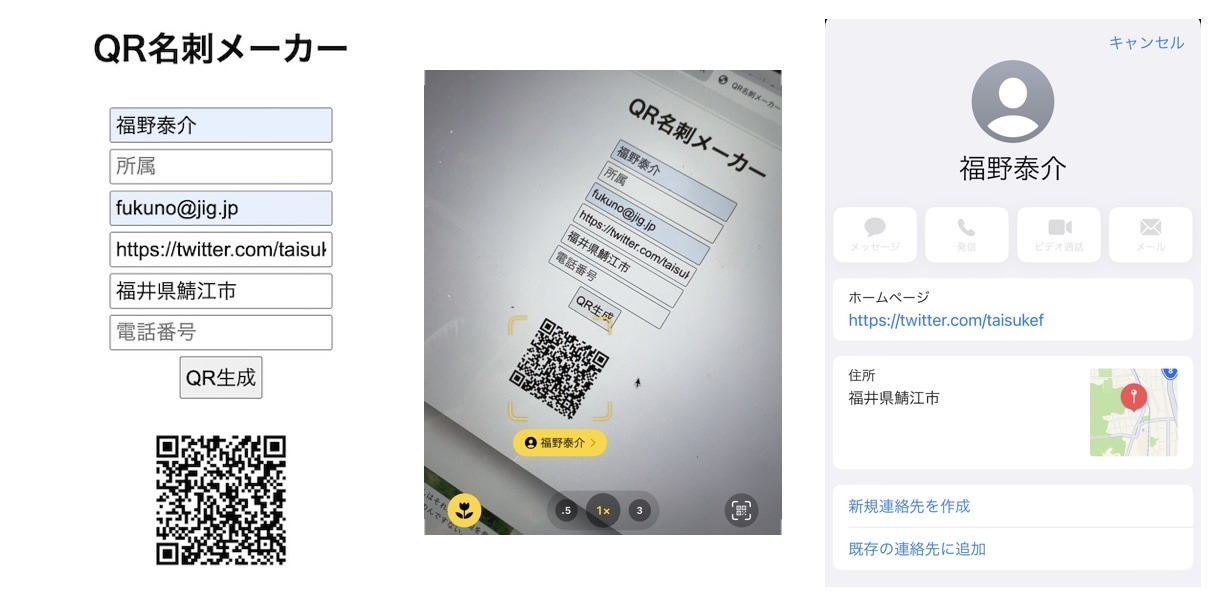
「QR名刺メーカー」ササッと必要項目だけ埋めて、QR生成、すぐに名刺交換!

「QR名刺メーカー」src on GitHub
必要最小限で作ったシンプルバージョン。下記のようにJavaScriptで、連絡先データの標準「vCard」をテキストで生成して、QRコード生成ライブラリ「qrcode-generator」を呼ぶだけ!(サーバー送信しないのでプライバシーも守られます。オープンソースなので自分で確認が可能です)
import { QRCode } from "https://js.sabae.cc/QRCode.js";
const makeVCARD = (src) => {
const ss = [];
ss.push("BEGIN:VCARD");
ss.push("VERSION:3.0");
ss.push("N:" + src.name);
ss.push("ORG:" + src.org);
ss.push("MAIL:" + src.mail);
ss.push("URL:" + src.url);
ss.push("ADR:" + src.adr);
ss.push("TEL:" + src.tel);
ss.push("END:VCARD");
return ss.join("\n");
};
btn.onclick = () => {
const names = ["name", "org", "mail", "url", "adr", "tel"];
const src = {};
names.forEach(n => src[n] = document.getElementById("inp_" + n).value);
const vcard = makeVCARD(src);
const qrcode = new QRCode(vcard);
qr.innerHTML = "";
qr.appendChild(qrcode);
};
スタイルシートも最小限なので、お好きなデザインのQRカードメーカーにすることも簡単!
QRコードを保存して、名刺に貼り付けておくのもいいですね!

iPhoneのカメラをかざすと名前がでました。

タップすれば、すぐにTwitterを見たり、連絡先追加を追加できたりします。
困ったときの「QR名刺メーカー」(別目、QRカードメーカー、qrcardmaker)