「
ちりつも」のレベルアップ演出のソースコード「
level-up.component.ts」で見かけた次のコード。紙吹雪を出して、600ミリ秒、400ミリ秒毎に4回、花火(star)を表示し、完了1秒後にshowとfalseにし、更に400ミリ秒後に閉じるボタンを有効にする感じに見えます。
this.confetti.confetti()
timer(600, 400).pipe(take(4)).subscribe(() => {
this.confetti.star(Math.random(), Math.random())
}, () => {}, () => {
timer(1000).subscribe(() => {
this.show = false
timer(400).subscribe(() => {
this.canRemove.emit()
})
})
})
timer、pipe、take、subscribeは、
RxJSという非同期処理をシンプルに書くためのオープンソースライブラリ。なんだか楽しそうなので、ESモジュール化しておき、色々使ってみようと思います。


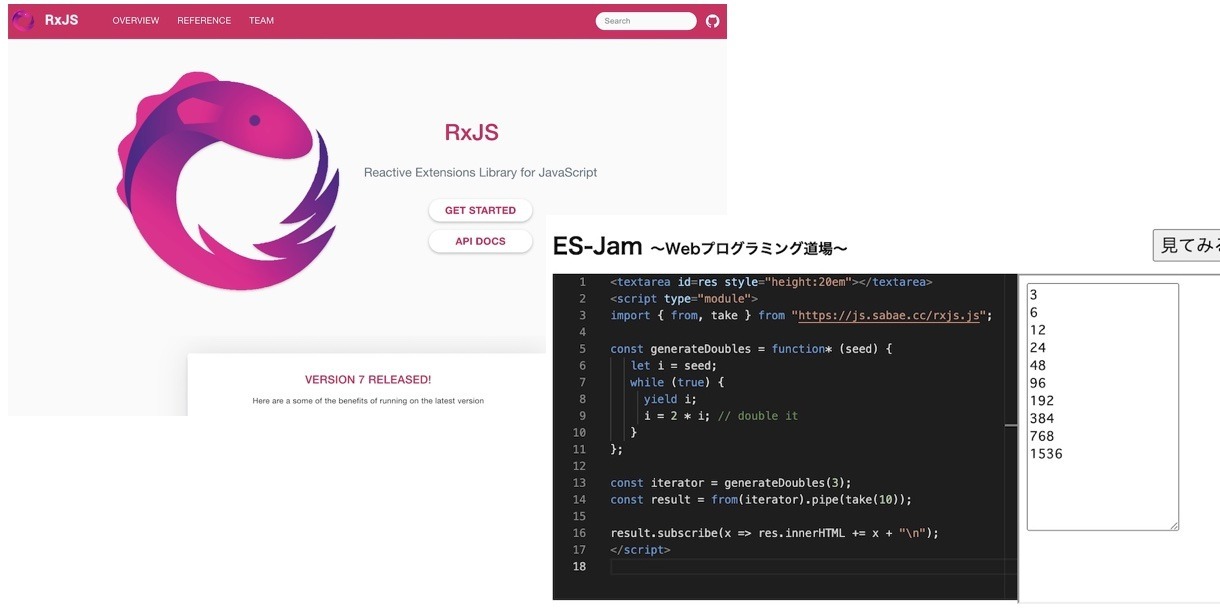
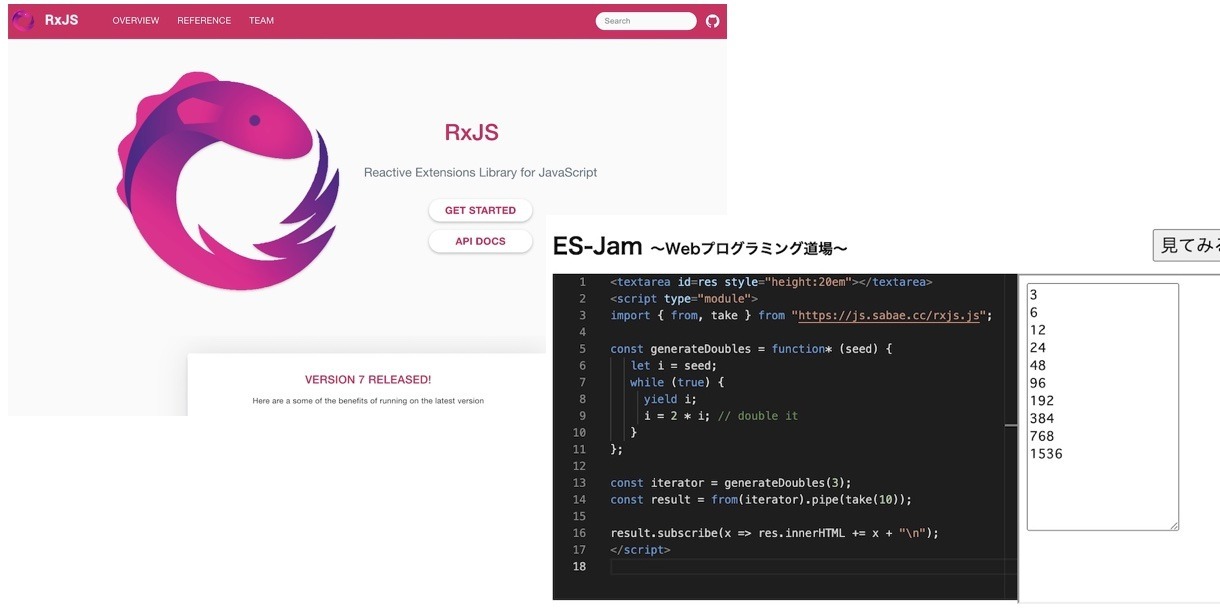
「RxJS - Reactive Extensions Library for JavaScript」
GitHubで公開されているオープンソース、forkして、ESモジュール化して「RxJS-es」として公開しました。

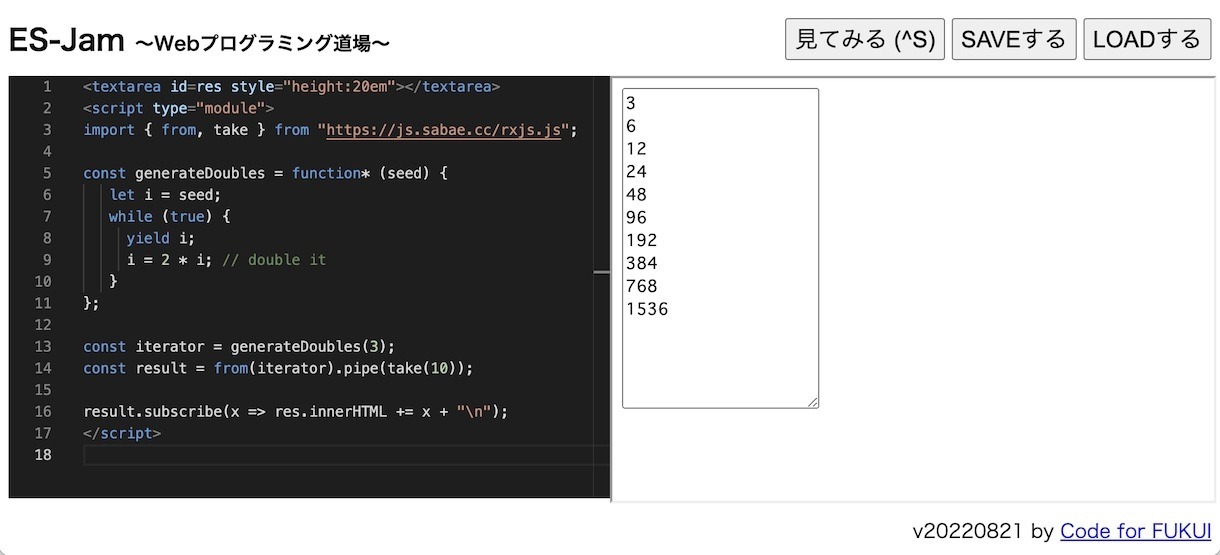
「RxJS-es test.html」
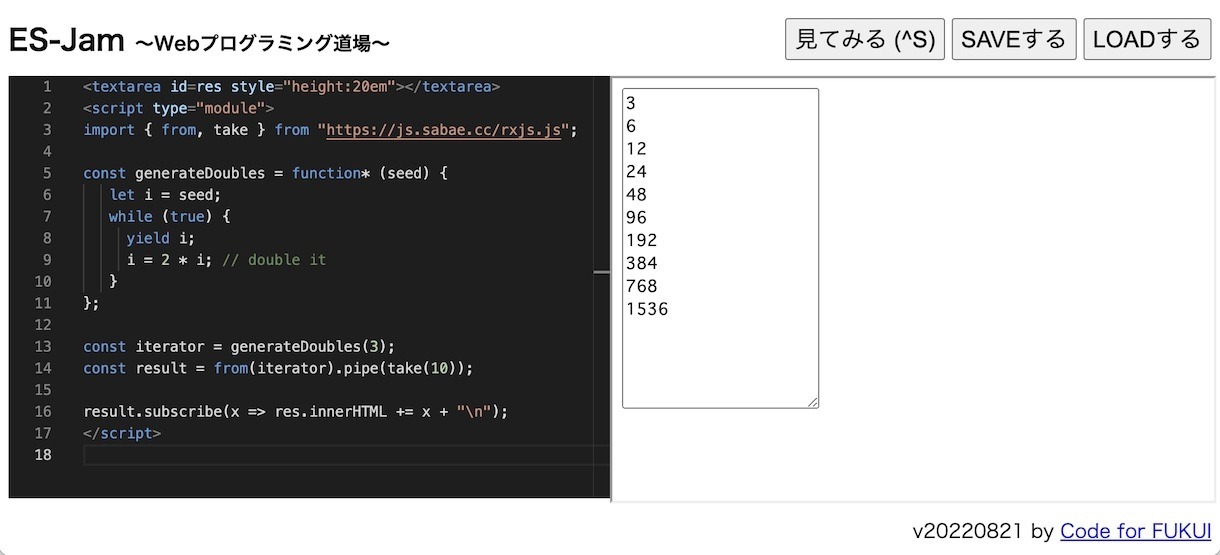
このように ES-Jam でも動かせますし、下記のコードをDenoで動かすことで、簡単にRxJSを使うことができます!
import { from, take } from "https://js.sabae.cc/rxjs.js";
const generateDoubles = function* (seed) {
let i = seed;
while (true) {
yield i;
i = 2 * i; // double it
}
};
const iterator = generateDoubles(3);
const result = from(iterator).pipe(take(10));
result.subscribe(x => console.log(x));
プログラミングをしていて複雑だなぁと思った時に使ってみましょう!
おまけ、ESモジュール化した手順
RxJSをcloneして、import/exportに".js"を加えるプログラム addjs.js を作成、tslibをESモジュール化、deno bundleを使って1ファイルにして、terserでコンパクト化。
yarn install
yarn run build:global
deno run -A addjs.js
deno bundle dist/esm-js/index.js > bundle.js
terser -c -m ---module -o rxjs.js bundle.js
links
- RxJS
- Support rxjs for deno · Issue #5486 · ReactiveX/rxjs



 Fri Night
Fri Night