「守る環境ハッカソン作品集.csv」に記載されたオープンソース、GitHubへのリンク、「haruyuki-16278/chiritsumo」をたどり、ダウンロードします。
コンソールにてまずはインストール
yarn install
動かなければ、yarnをインストールしましょう。(参考、yarnをインストールする - Qiita)
依存するパッケージをいろいろインストールが始まり、1分ちょっとで終了(依存モジュールはnode_modulesに格納され、388MBストレージを消費!)
続いて、次のコマンドでローカル環境で動かせます。
yarn run start
30秒ほど待って、表示されたURLをブラウザで開くと「ちりつも」が表示!ソースコードを辿りながら、ちょっと変更してみましょう。

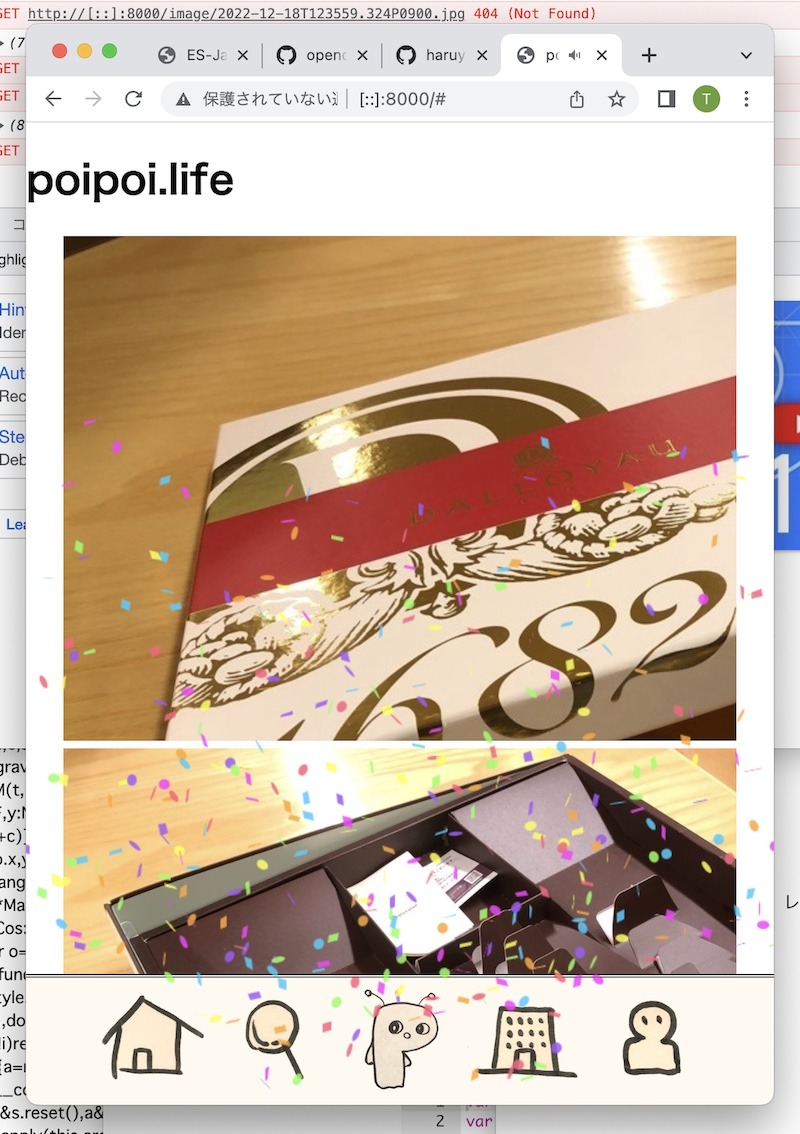
おてつだいするとステキな紙吹雪と花火の演出。我々の作品「poipoi.life」にも採用してみました!
ソースコードを辿って見ると、この演出には「canvas-confentti.js」が使われていました。せっかくなので、yarnを使わない軽量開発に対応した「confetti-es」としてESモジュール化。

「confetti-es」
ドキュメントにも記載したように、下記のようなコードをJavaScriptに書くだけで簡単に使えるようになりました!
poipoi.lifeのソースコードで、blessing.js としてまとめたので、下記コードだけでこの演出が使えます。