(参考、Performance of WebAssembly runtimes in 2023 | Frank DENIS random thoughts.、実際はコアのc-writer.ccで3,673行?)

WebAssemblyのバイナリファイルをカセットに見立てたかわいいゲームプラットフォーム「WASM-4」用のバイナリをWebAssembly(のWATテキスト表記)で作ってみました。

「wasm4-wat-simple on GitHub」
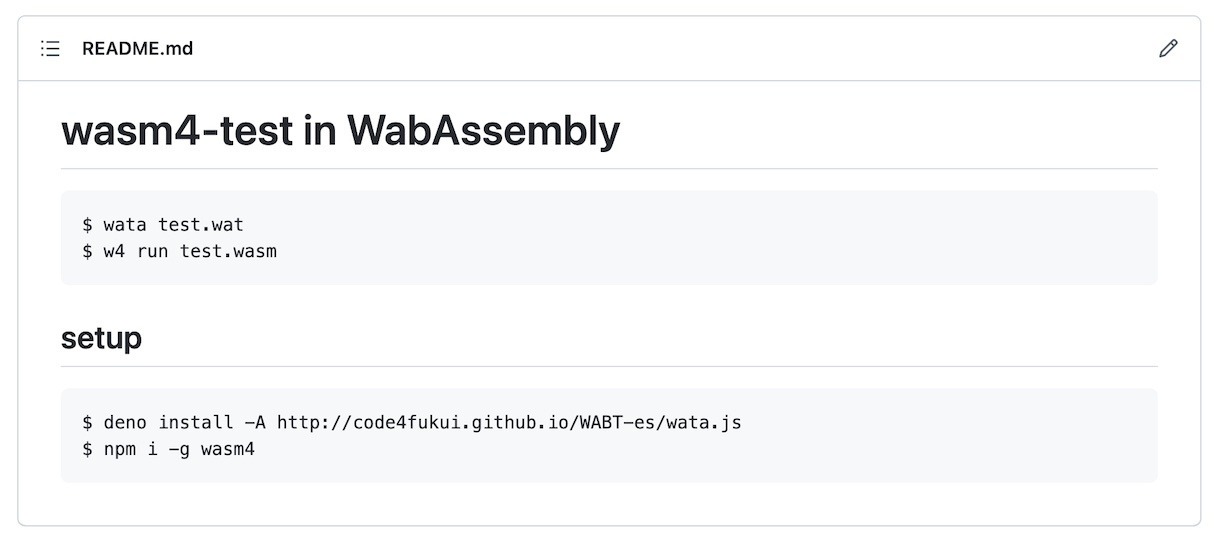
ソースとコンパイル方法はこちら。Deno用のWebAssemblyのアセンブラと逆アセンブラをWABT-esをベースに作りました。
deno install -A http://code4fukui.github.io/WABT-es/wata.js deno install -A http://code4fukui.github.io/WABT-es/watda.js
これで準備完了!アセンブラ wata と、逆アセンブラ watda が動きます!
WebAssemblyでWASM-4用のコードを書きます。
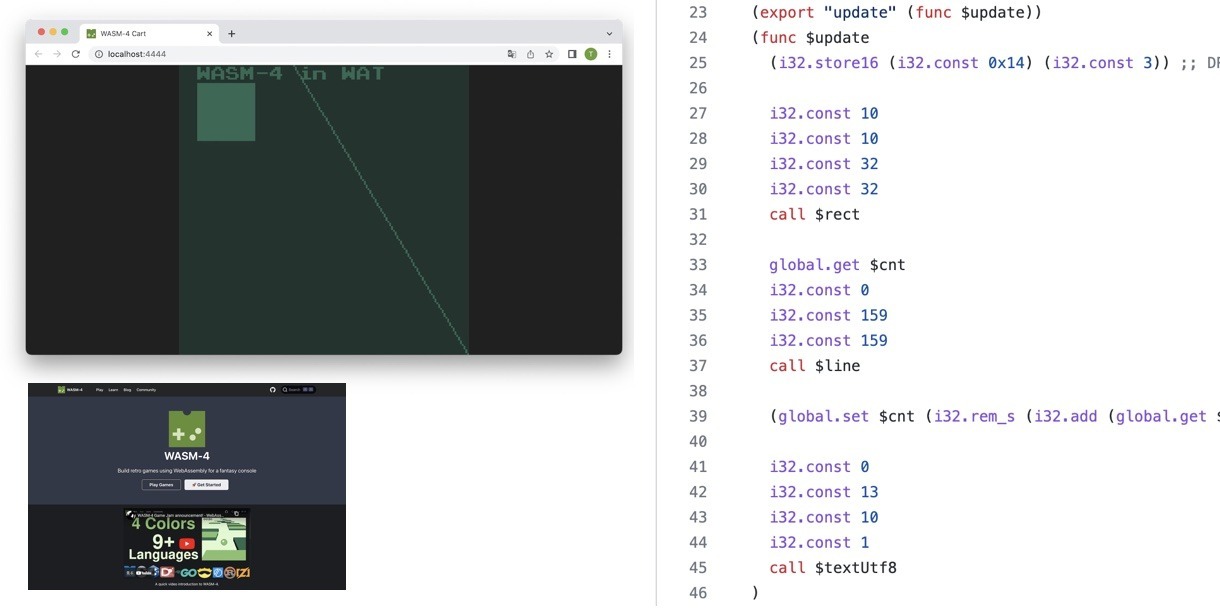
(module (import "env" "blit" (func $blit (param i32 i32 i32 i32 i32 i32))) (import "env" "blitSub" (func $blitSub (param i32 i32 i32 i32 i32 i32 i32 i32 i32))) (import "env" "line" (func $line (param i32 i32 i32 i32))) (import "env" "hline" (func $nline (param i32 i32 i32))) (import "env" "vline" (func $vline (param i32 i32 i32))) (import "env" "oval" (func $oval (param i32 i32 i32 i32))) (import "env" "rect" (func $rect (param i32 i32 i32 i32))) (import "env" "textUtf8" (func $textUtf8 (param i32 i32 i32 i32))) (import "env" "traceUtf8" (func $traceUtf8 (param i32 i32))) (import "env" "tone" (func $tone (param i32 i32 i32 i32))) (import "env" "diskr" (func $diskr (param i32 i32) (result i32))) (import "env" "diskw" (func $diskw (param i32 i32) (result i32))) (import "env" "memory" (memory 1)) (export "start" (func $start)) (func $start ) (data (i32.const 0) "WASM-4 in WAT") (global $cnt (mut i32) (i32.const 0)) (export "update" (func $update)) (func $update (i32.store16 (i32.const 0x14) (i32.const 3)) ;; DRAW_COLORS i32.const 10 i32.const 10 i32.const 32 i32.const 32 call $rect global.get $cnt i32.const 0 i32.const 159 i32.const 159 call $line (global.set $cnt (i32.rem_s (i32.add (global.get $cnt) (i32.const 1)) (i32.const 160))) i32.const 0 i32.const 13 i32.const 10 i32.const 1 call $textUtf8 ) )
次にアセンブラで test.wat から test.wasm を生成します
wata test.wat
WASM-4のインストールはnpmを使うので、Node.jsをインストールしておきましょう。
npm i -g wasm4
あとは、WASM4で動かすだけ
w4 run test.wasm

動きました!
WATファイルを編集して、別のウィンドウでアセンブルすると即座に変更してくれます。
進化したアセンブラ、WebAssemblyのテキスト記述も楽しいですが、長いコードを作るのは面倒です。そこで作ったトランスパイラでもあるJavaScriptのサブセット言語「Mochi」対応を進めたいと思います。

「WASM-4」
160x160、4色、シンプル操作にピコピコ音、ゲームボーイ風がかわいい!TypeScriptとCで作られたオープンソースなので、プログラムを読んだり、改造したりしても楽しめます。自分好みのゲームマシンを作っちゃいましょう!
ベーマガや、MSX-FANを思い起こすような、いろんな楽しいゲームの紹介!

