
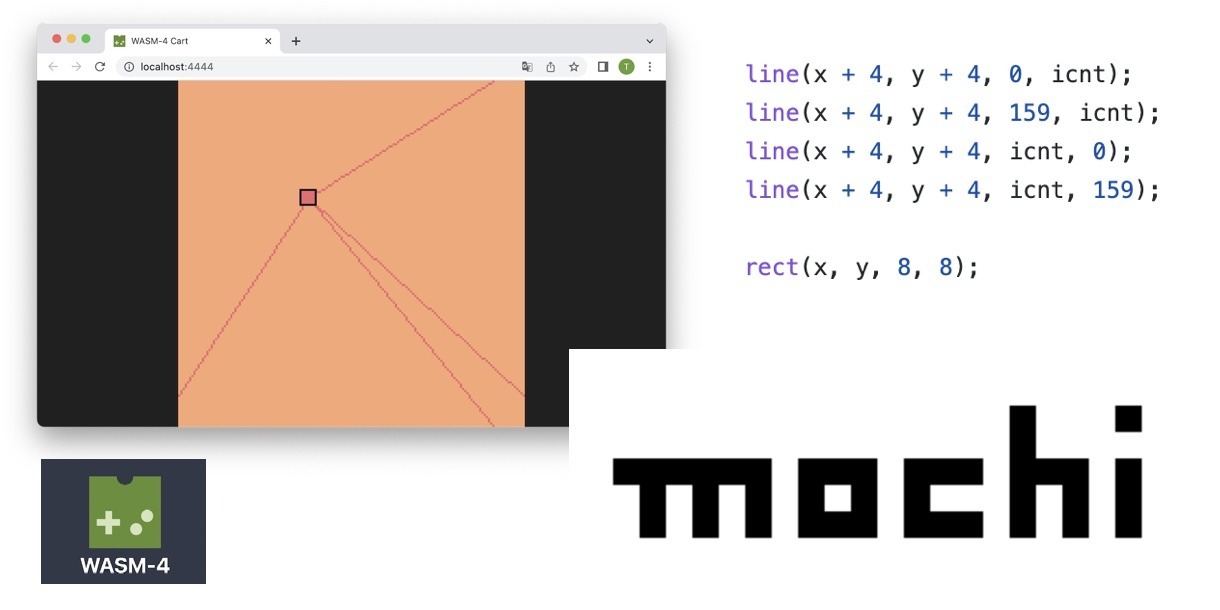
こんな感じでMochiでプログラムを書いて example/wasm4simple.mochi.js
$ cd example $ deno run -A ../mochic.js wasm4simple.mochi.js --wat --wasm --wasm4 $ w4 wasm4simple.wasm
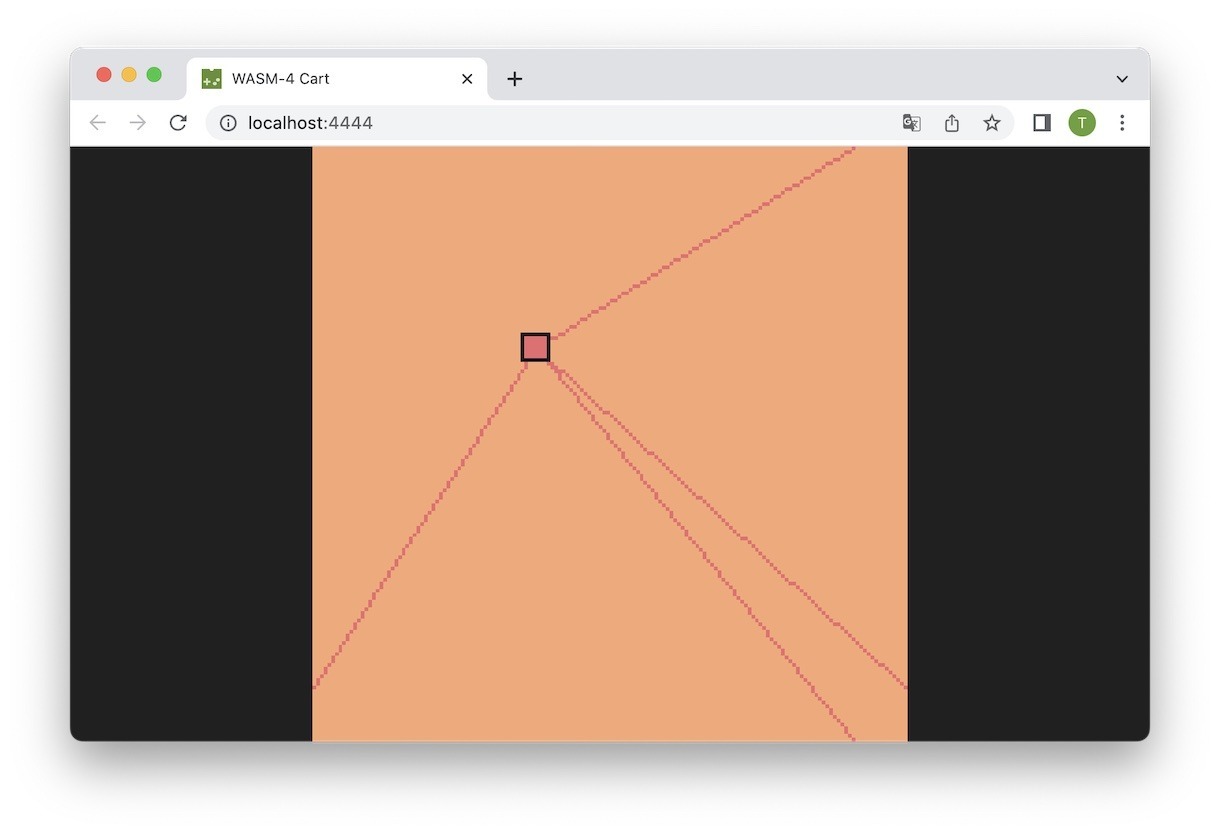
ブラウザ上の開発環境を作ってみるのもいいですね!

キー入力に対応して動かすこともできました!(オリジナルキャラクターやテキスト表示はまだできません)
ちゃんとしたテストコードづくりはTODOとして積んでいますが、今は、簡単なテストコード test.js で、コンパクトに生成してチェックしてOKなら、動かしたいコードをコンパイルして動かしています。
links
- 100言語達成! ハンガリアン記法による静的型付けJavaScriptサブセット言語「Mochi」によるGeo3x3実装
- ゲームボーイ風のレトロかわいい「WASM-4」を手書きWebAssemblyでつくってみよう!

 Fri Night
Fri Night