IchigoRubyをきっかけにもっとプログラミング言語を親しみやすくするプロジェクトスタート。以前作ってMochi作成に貢献した、ESモジュール版「esprima」と対をなす、ASTからJavaScriptのソースコードを生成する「escodegen」もESモジュール化。


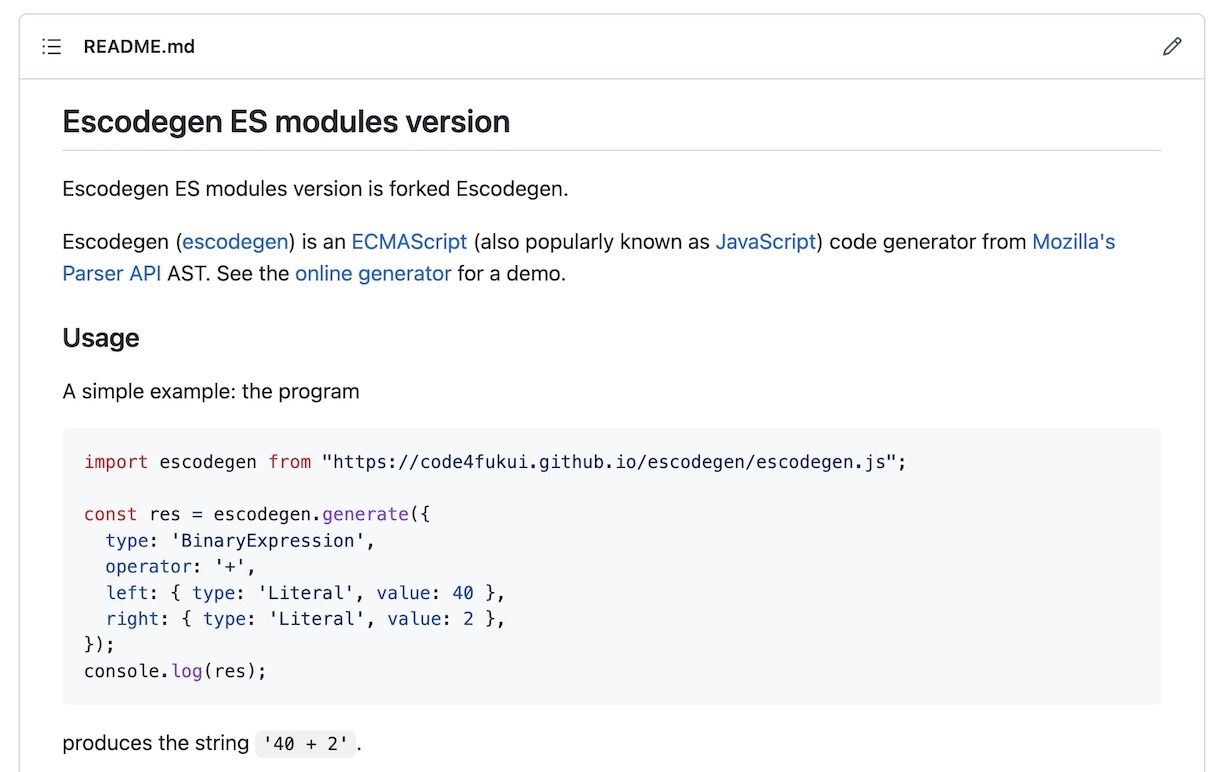
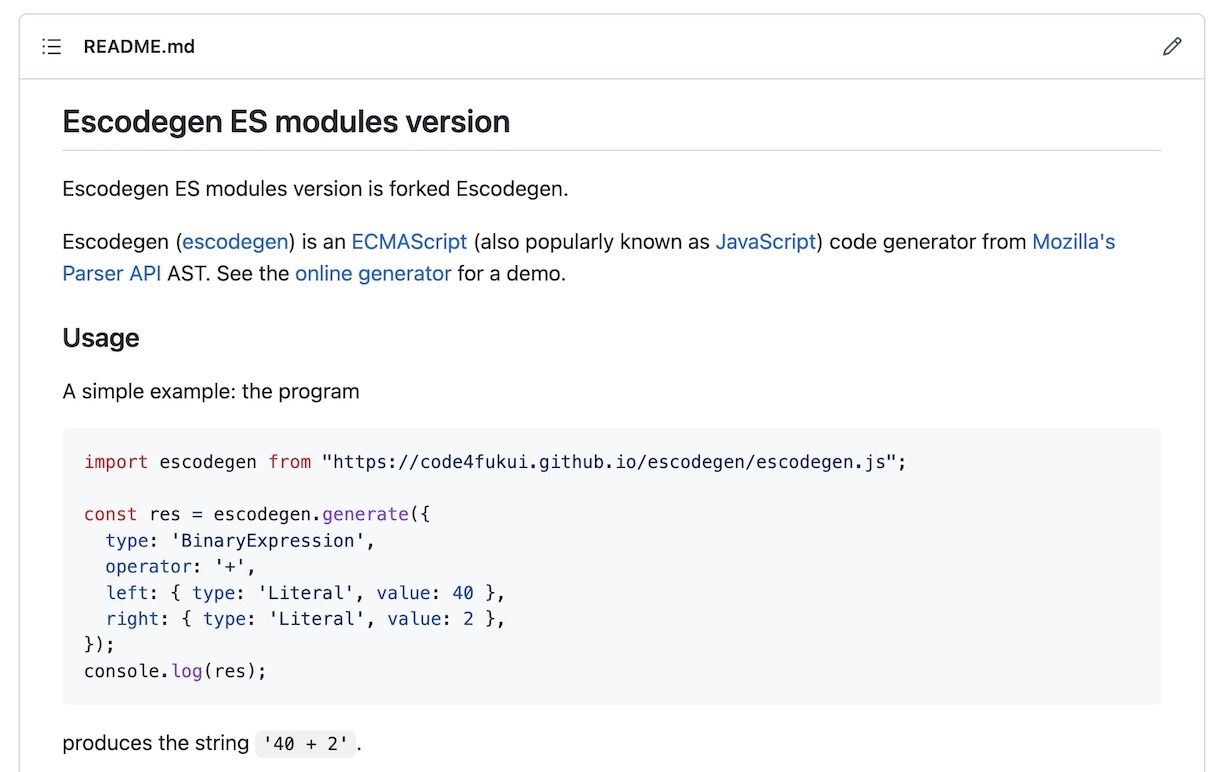
「escodegen」
構文木(AST)からJavaScriptのプログラムを生成するもの。AltJSが簡単に作れますね!

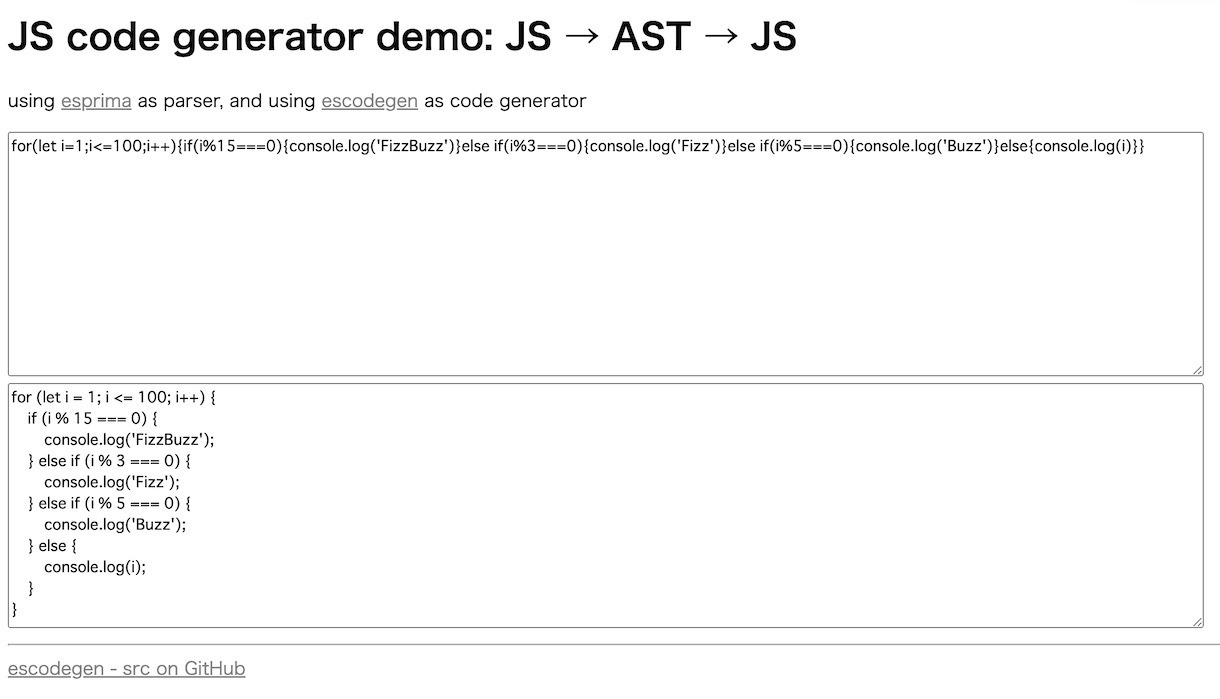
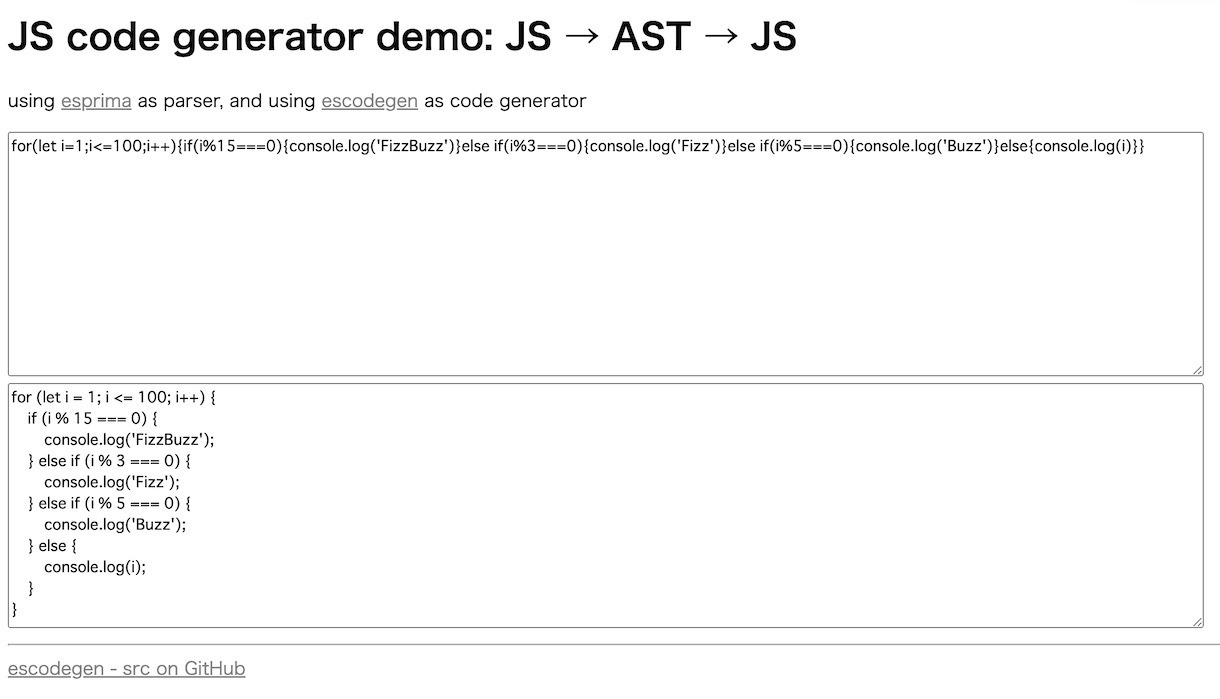
「JS code generator demo: JS → AST → JS」
ドキュメントに記述があった、パースしてきれいなJavaScriptのコードを出力する、整形デモが良い感じでした!

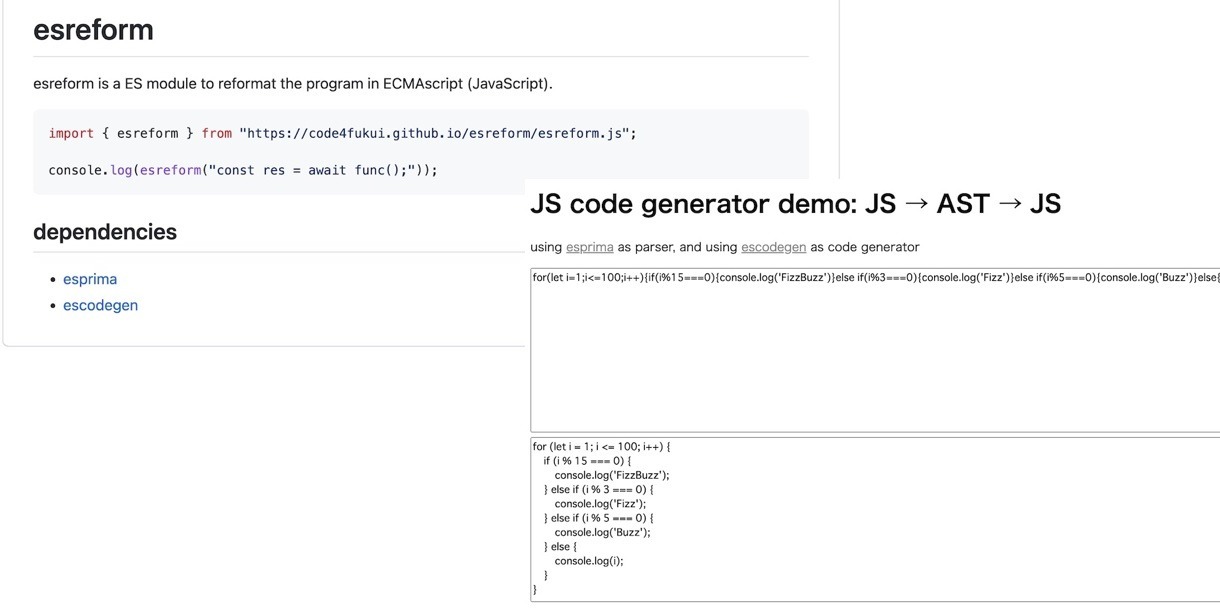
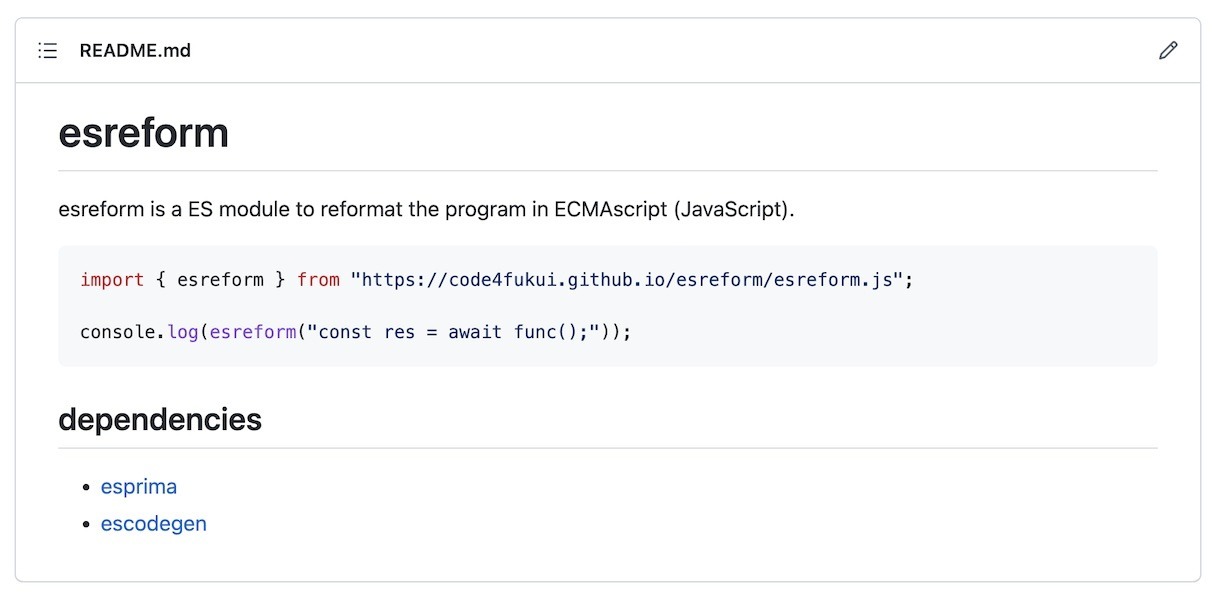
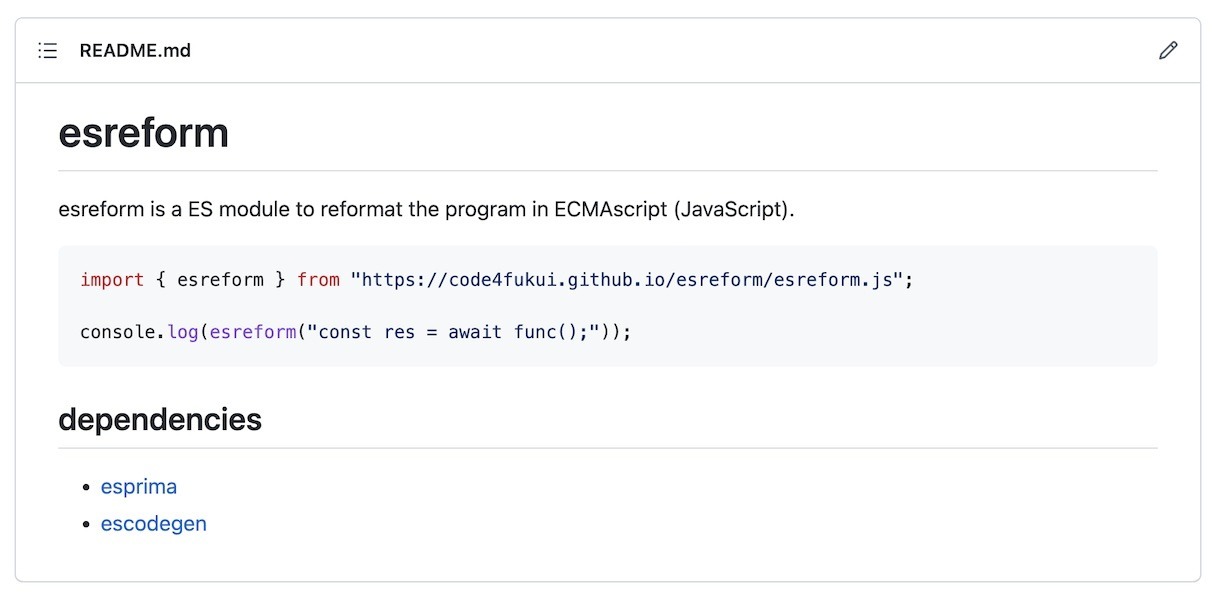
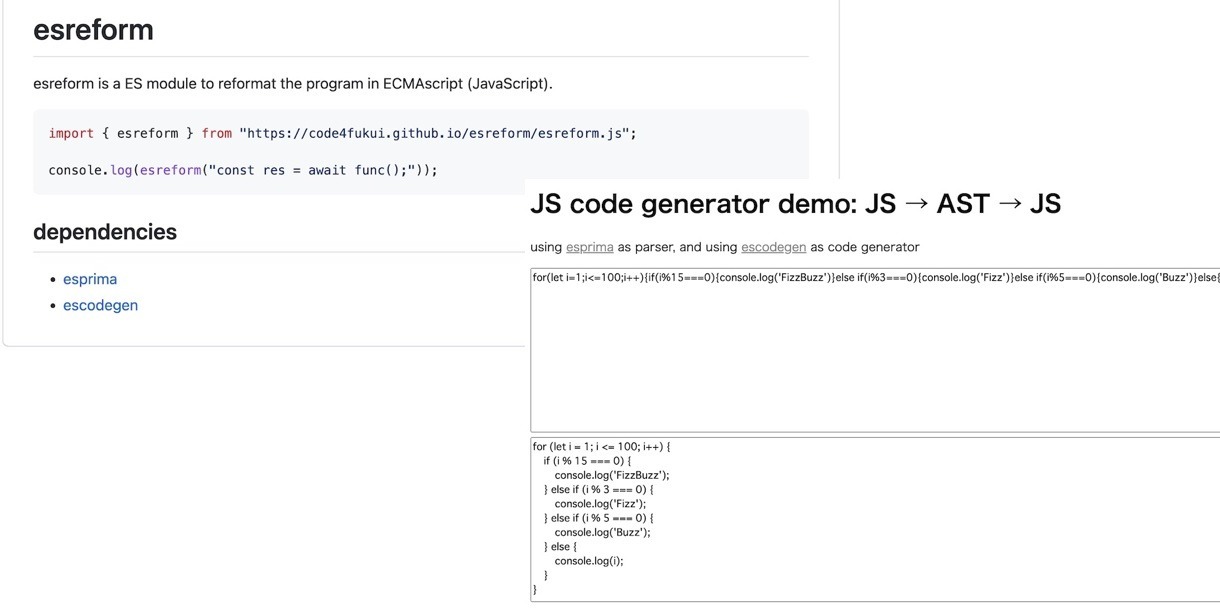
「esreform」
いろいろと組み込めるように単独リポジトリ化。トップレベルawaitに未対応だったので仮対応。プログラムはたった9行。(esreform.js)
import * as esprima from "https://code4fukui.github.io/esprima/es/esprima.min.js";
import escodegen from "https://code4fukui.github.io/escodegen/escodegen.js";
export const esreform = (program) => {
const ast = esprima.parseModule(`async() => { ${program} }`);
const ast2 = { type: "Program", body: ast.body[0].expression.body.body };
const res = escodegen.generate(ast2);
return res;
};
importに未対応かも。テストできれば、ES-Jamに組み込んでみます。




 Fri Night
Fri Night