
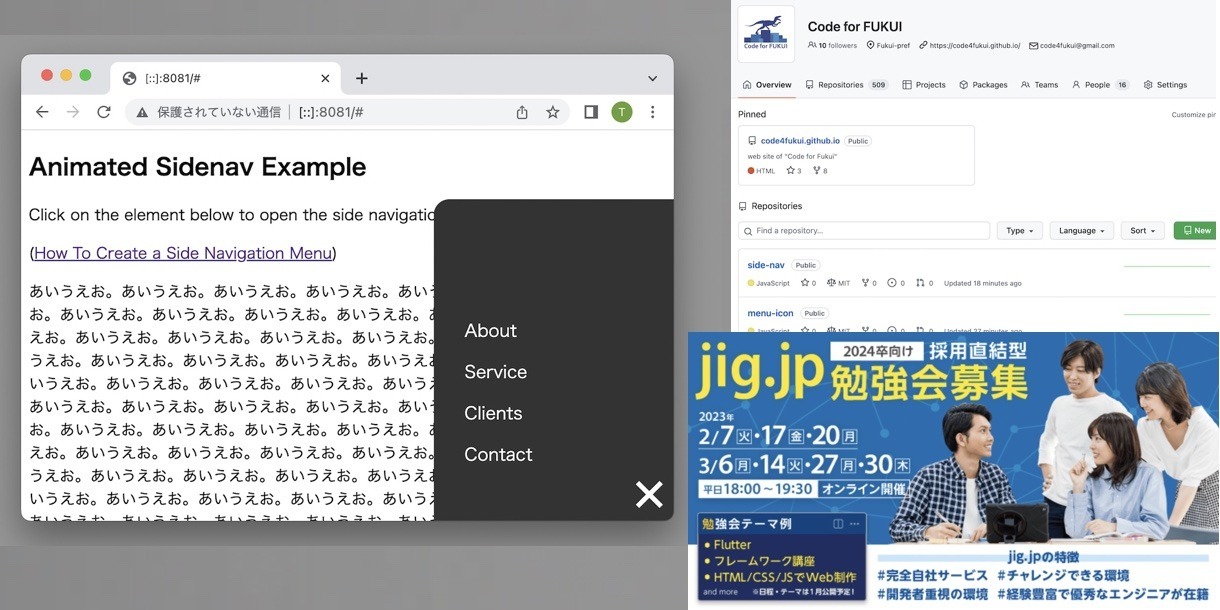
「一日一創 サイドナビ付き」
何か新しいものを作る時、そういえば前、似たようなものを作ったはず!と自分のサイトもよく見ます。次はタグやカテゴリーをもっとうまいことしたいところ。

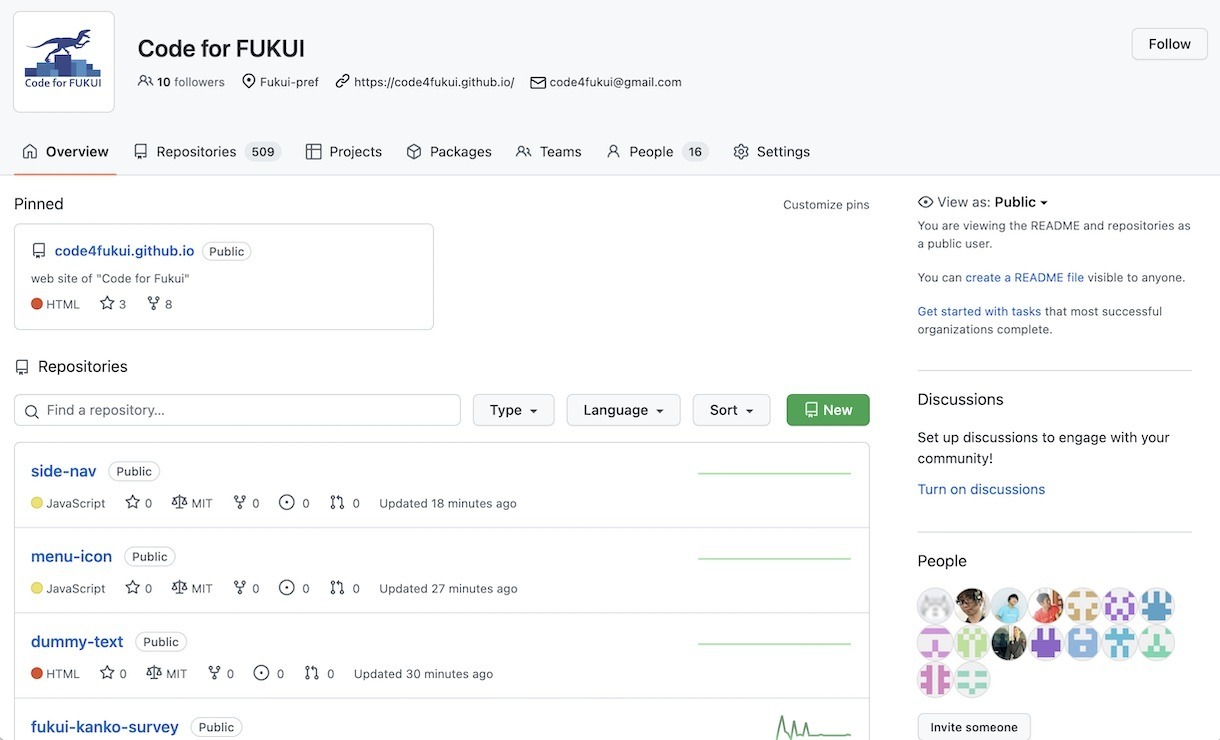
「Code for FUKUI on GitHub」
Code for FUKUIのリポジトリ、500を超えてました!

「dummy-text tag」src on GitHub
適当に長い文章が入れるための拡張タグ dummy-text。下記のようにHTMLElementを継承して、constructorに書くだけ簡単、ESモジュール対応の環境やHTML内で自由に使えます。

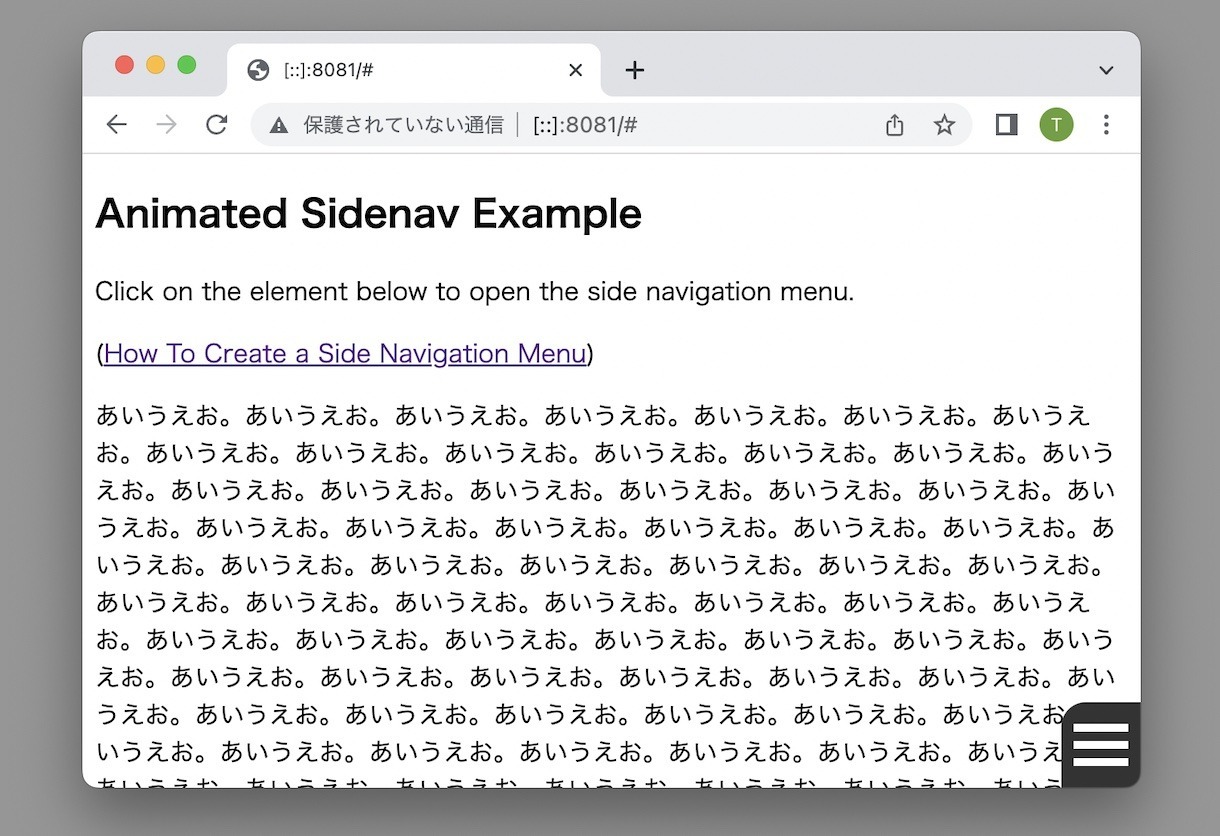
「side-nav tag demo」src on GitHub
同じく拡張タグで作った menu-icon タグで作った、右下のメニューアイコンを押すと、かわいくアニメーションしながら
実際の一日一創内で書いているコードはこちら。
モバイルやウェブに関するいろいろを作りたい人向け、jig.jpオンラインインターンの募集、始まりました!

「【オンライン開催】2023jig.jp春インターンシップ ~募集のお知らせ~|トピックス|株式会社jig.jp」

「【オンライン開催】jig.jp勉強会&会社説明会 ~募集のお知らせ~|トピックス|株式会社jig.jp」
インターン前に勉強しておきたい人は、こちらの勉強会もどうぞ!