
「AR-handbutton」src on GitHub
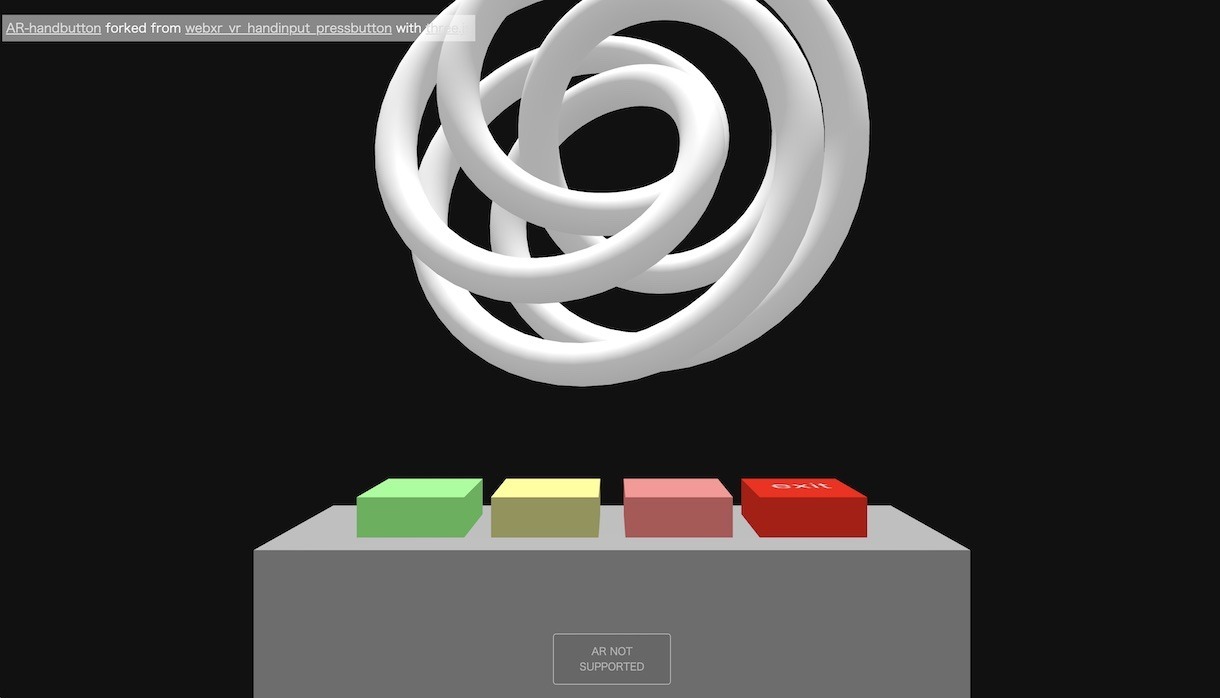
目の前に浮かぶトーラス形状。
まずは手をゴーグル前にかざして、ARな手を呼び出します。
手元の3つのバーチャルなボタンを手で押すことでその色を変更できます。
VRButtonをARButtonに変更し、scene.backgroundを設定しないようにして、THREE.WebGLRendererの生成時に alpha: true を加えるのがポイントです。(commit log)
ARでハンドトラックすると未来感が増します。
福井で見たい方、週末のイベントへどうぞ!
「Tokyo OSS Party!! 2023 Day 1 福井会場の編集 | Peatix」
東京で見たい方、再来週のイベントへどうぞ!

「電脳メガネサミット in Tokyo」
links
- 楽しいARデモの改造から始めるJavaScript入門 - HTML内のimportmapをごっそり書き換えるsetimportmap
 Fri Night
Fri Night