
AR、電脳メガネ用のUI/UXを作るのに便利そうなライブラリthree.js用のthree-mesh-uiをESモジュール化。より手軽なAR開発へと一歩進めました。下記、サンプルを3つ動かした様子です。Meta Quest Proで見ると、カラーで外風景が見える中、UIがAR表示されるのが感動的です。

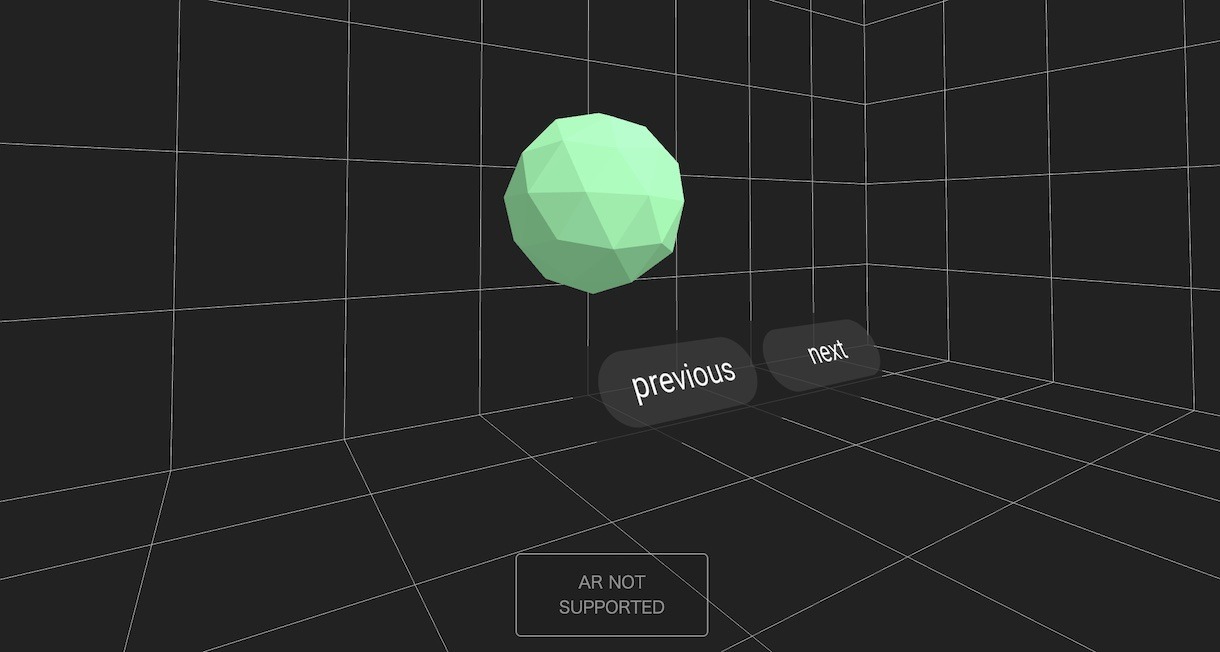
「interactive button」src on GitHub
コントローラーでボタンを押すと浮いているオブジェクトが変わります。ハンドトラックにしたいですね。

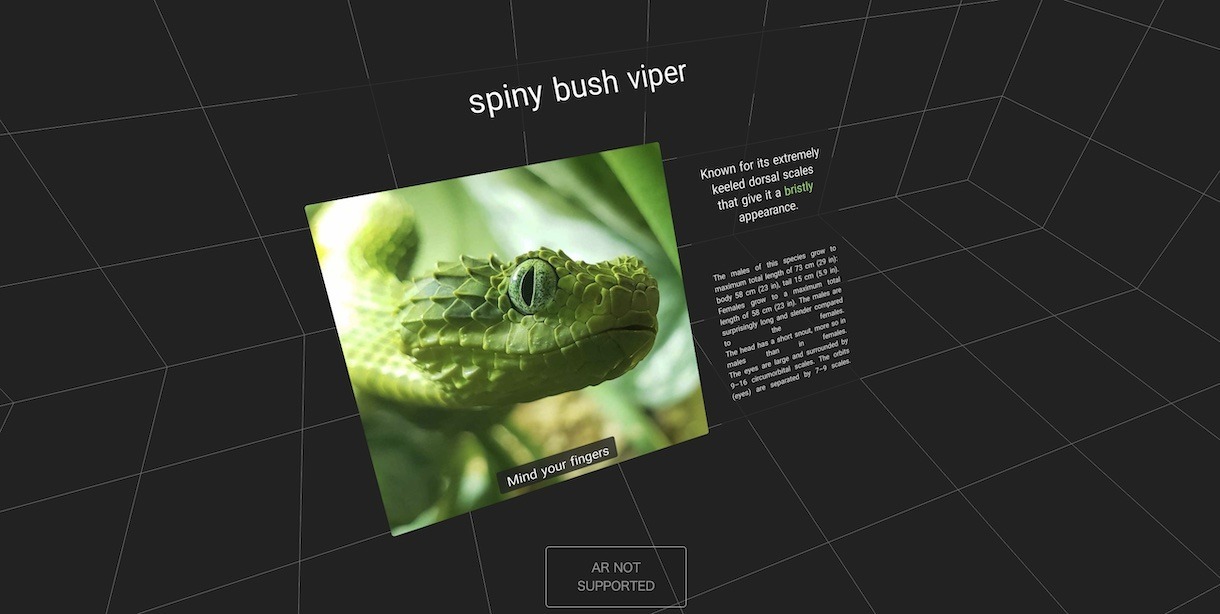
「nested blocks」src on GitHub
HTMLのようなレイアウトができます。看板、標識、置き放題!

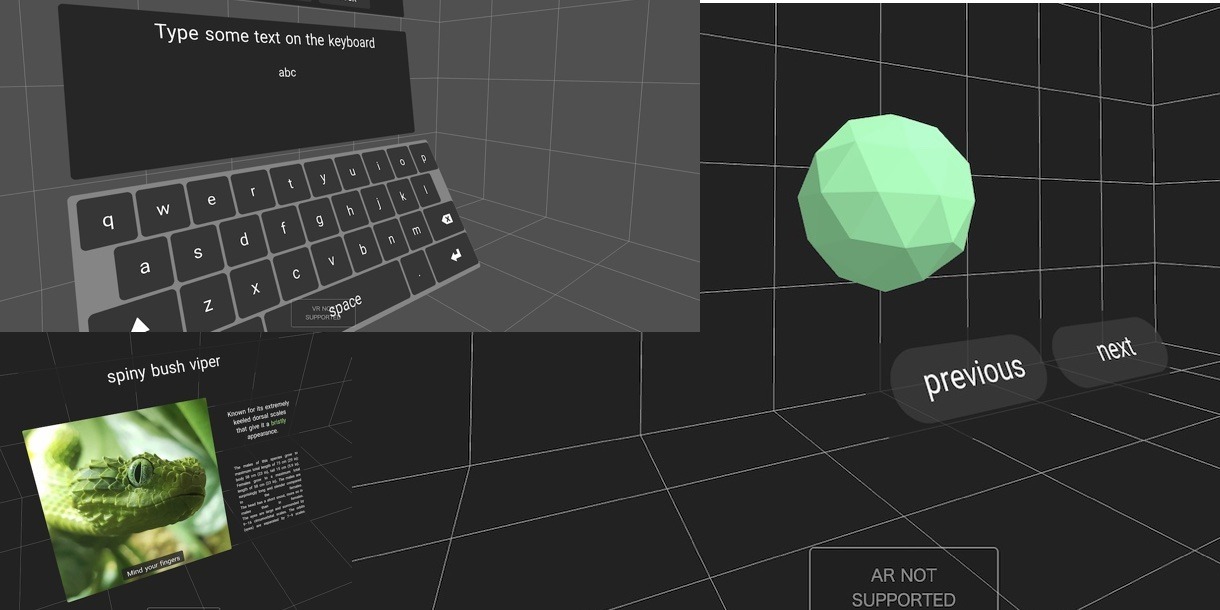
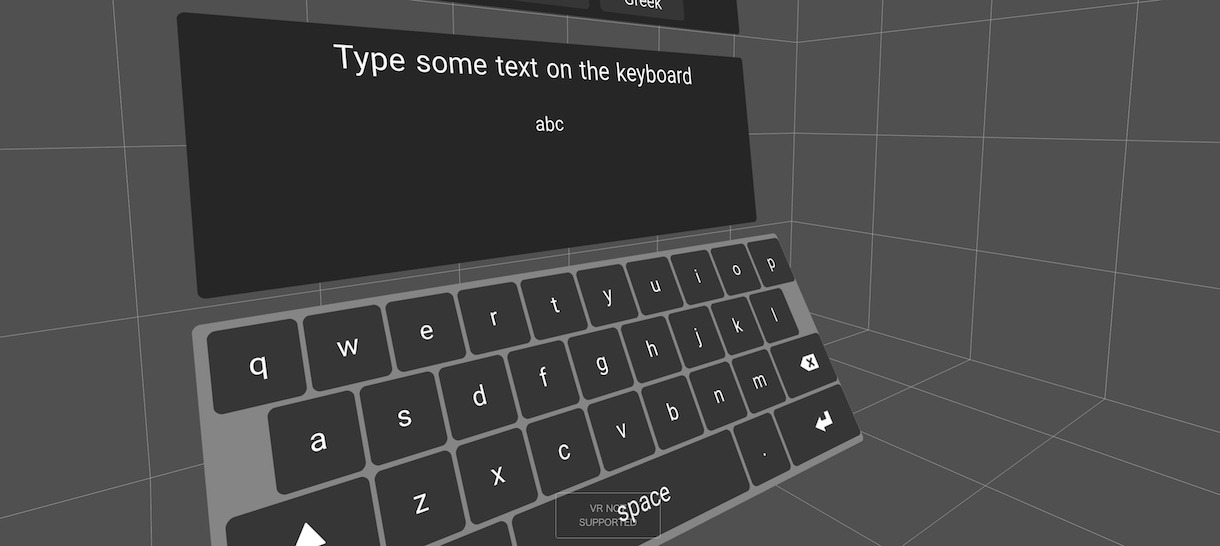
「keyboard」src on GitHub
空間に浮かぶキーボードもあります!ちょっとした入力に便利です。VRヘッドセットはBluetoothキーボードや有線USBキーボードにも対応しているので、長文はキーボードからの入力が便利です。音声認識をうまく使うのも電脳メガネっぽいですね!
ESモジュール化するにあたって、拡張子なしインポートに .js を追加し、リソースのインポートをファイル名に変更。現状は、HTMLにimportmapを設定する必要があるのがちょっと使いづらいので、一括書き換えを検討しようと思います。(参考、Node.js用のJavaScriptをWeb標準のESモジュールに変換するツール、fiximport)
体験しないとわからないのが、電脳メガネ。
いよいよ来週、さばえIT推進フォーラム in Tokyo、電脳メガネサミット!

