GLSLは、OpenGL Shading Languageという色付けなどを行うシェーディング処理のための言語で、C言語に近い構文を使います。なんと言っても特徴はGPUによる並列処理!サクッとスゴイ処理をやってくれます。

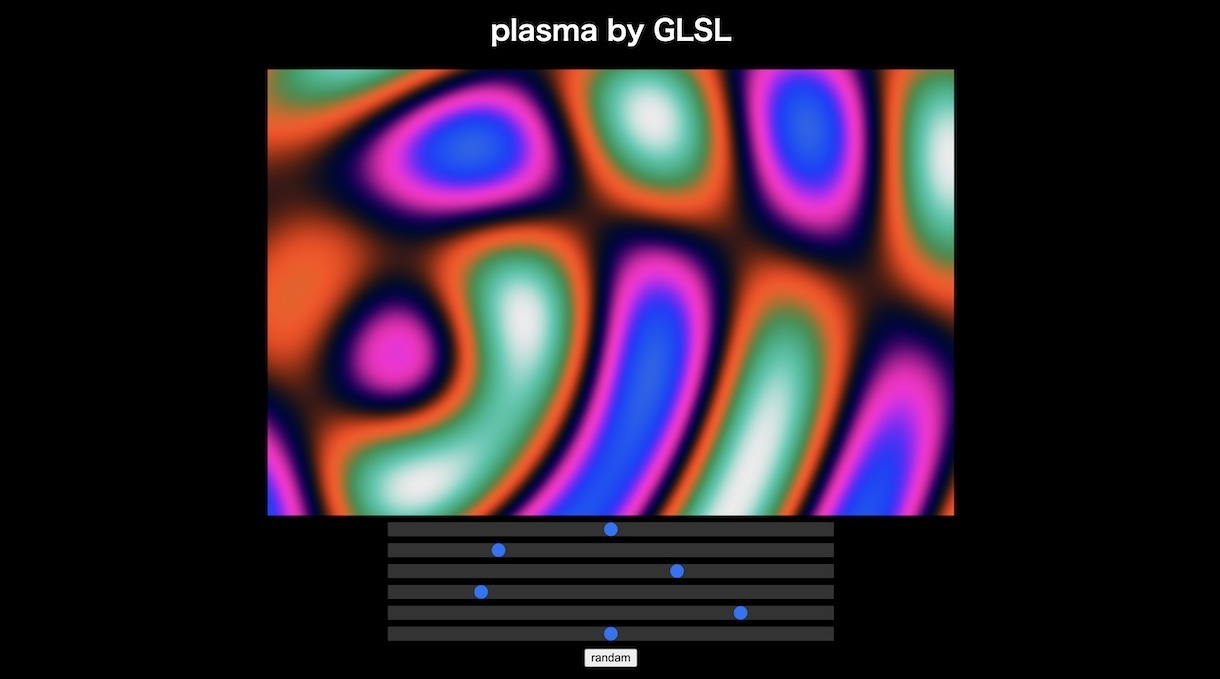
「plasma test in GLSL and three.js」
うねうね動いているところをクリックすると画面いっぱいにできます。
スライドバーをいろいろいじってパラメータを変更できます。JavaScriptからGLSLへ値を渡すのも簡単!

こんな模様や

こんな感じなど

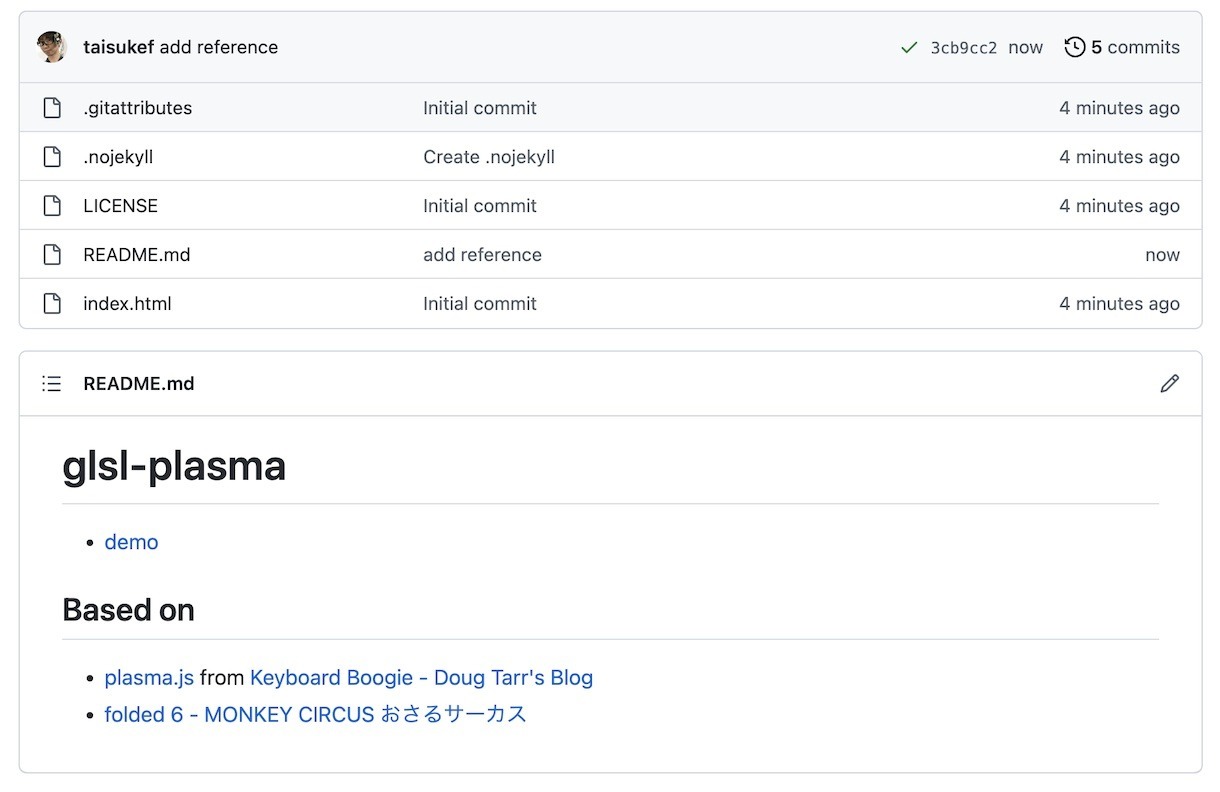
「code4fukui/glsl-plasma」
プログラムはHTML1ファイル。プログラムを改造するともっといろいろ奇抜なアートがつくれます!Let's fork!
links
- GPUを使ったお絵かき入門、日本語で手軽に学べるシェーディング言語GLSLが楽しい
- GLSLはじめのいっぽ、シンプルなサウンドイコライザーづくり
- GPU音源で遊ぼう!GLSL x WebAudioでつくるリズムマシン、来週末はNT鯖江@SCCへどうぞ!
- 高専人会のロゴ募集、WebGLとオープンデータで世界の風を見える化サンプルアプリ
- GLSLでライフゲーム!WebGLでサクサク動くライフゲームをちょっと改造
- 新潟入り! 長岡の花火をAR化してみよう
 ブラウザで動く言語は3つ。
ブラウザで動く言語は3つ。 Fri Night
Fri Night