13才以上でメールアドレスをお持ちの方であればどなたでも無料で自分のウェブサイト、ウェブアプリづくりができます(
つくりかた)。気軽にシビックテックをはじめましょう。
Code for FUKUI、高校生によるシビックテック部、部活動の日。東尋坊アプリを具体的に進めました。


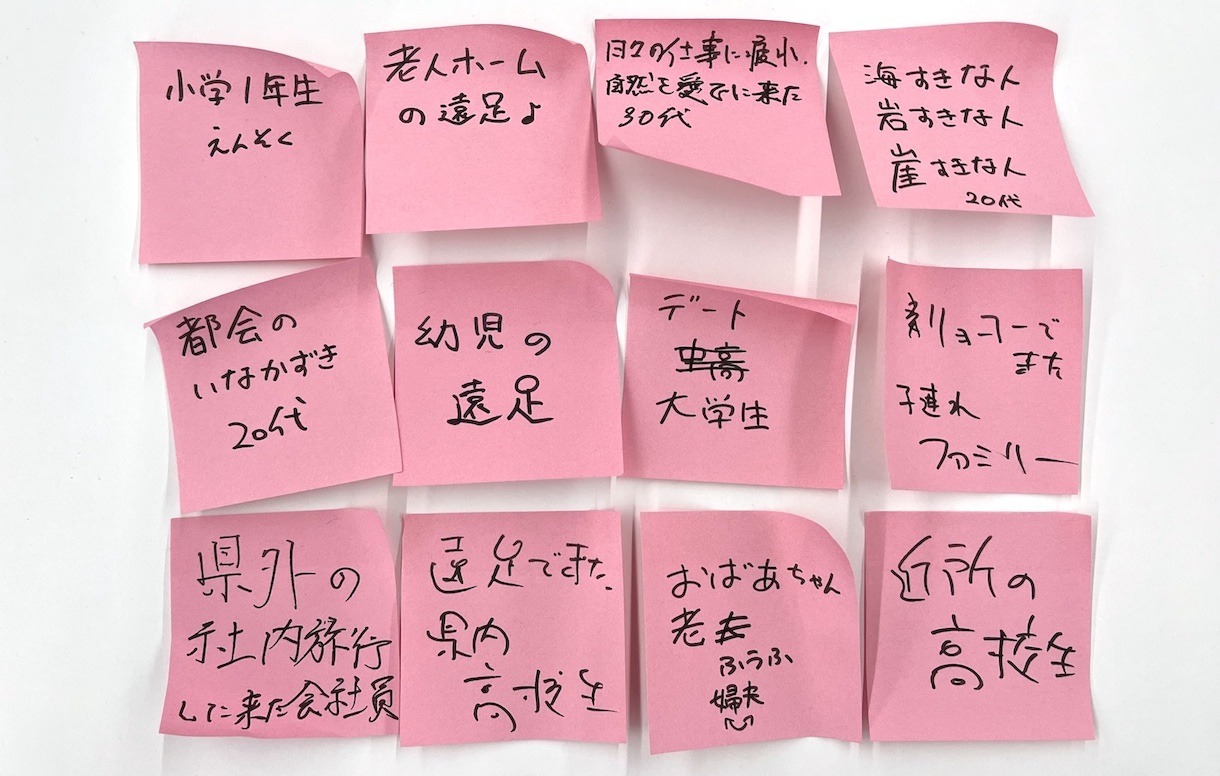
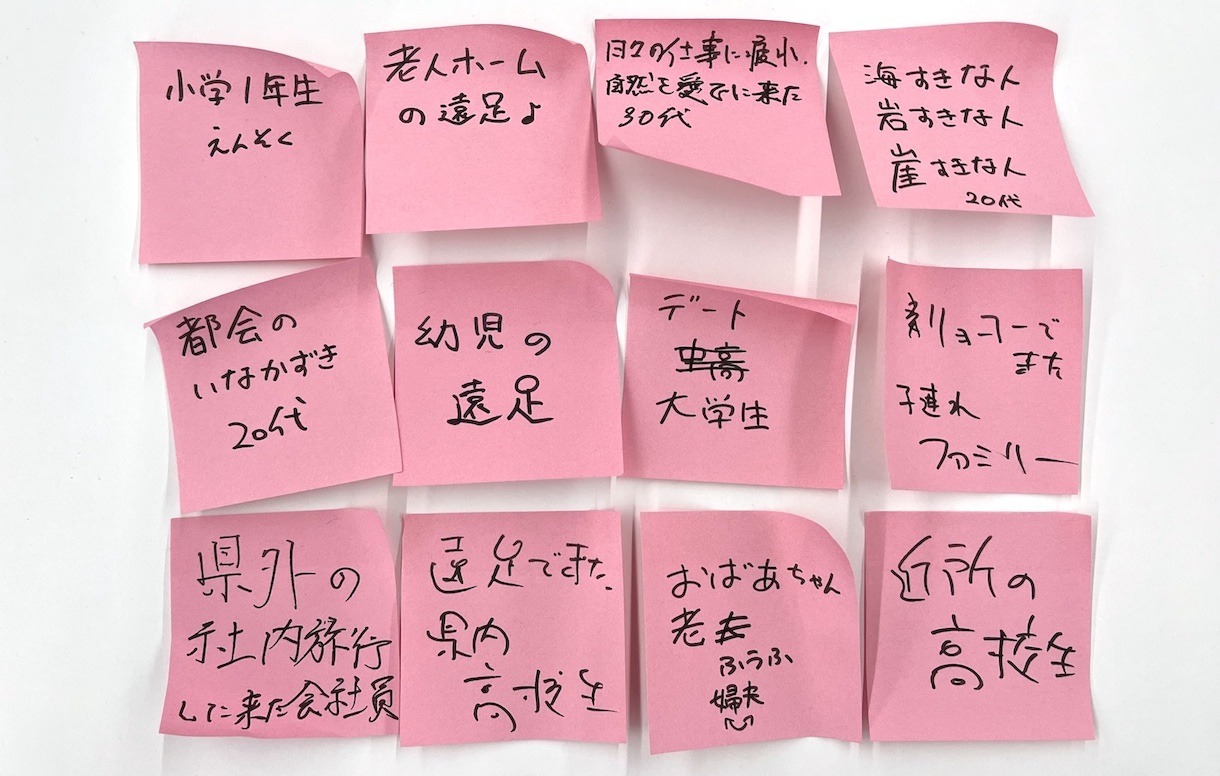
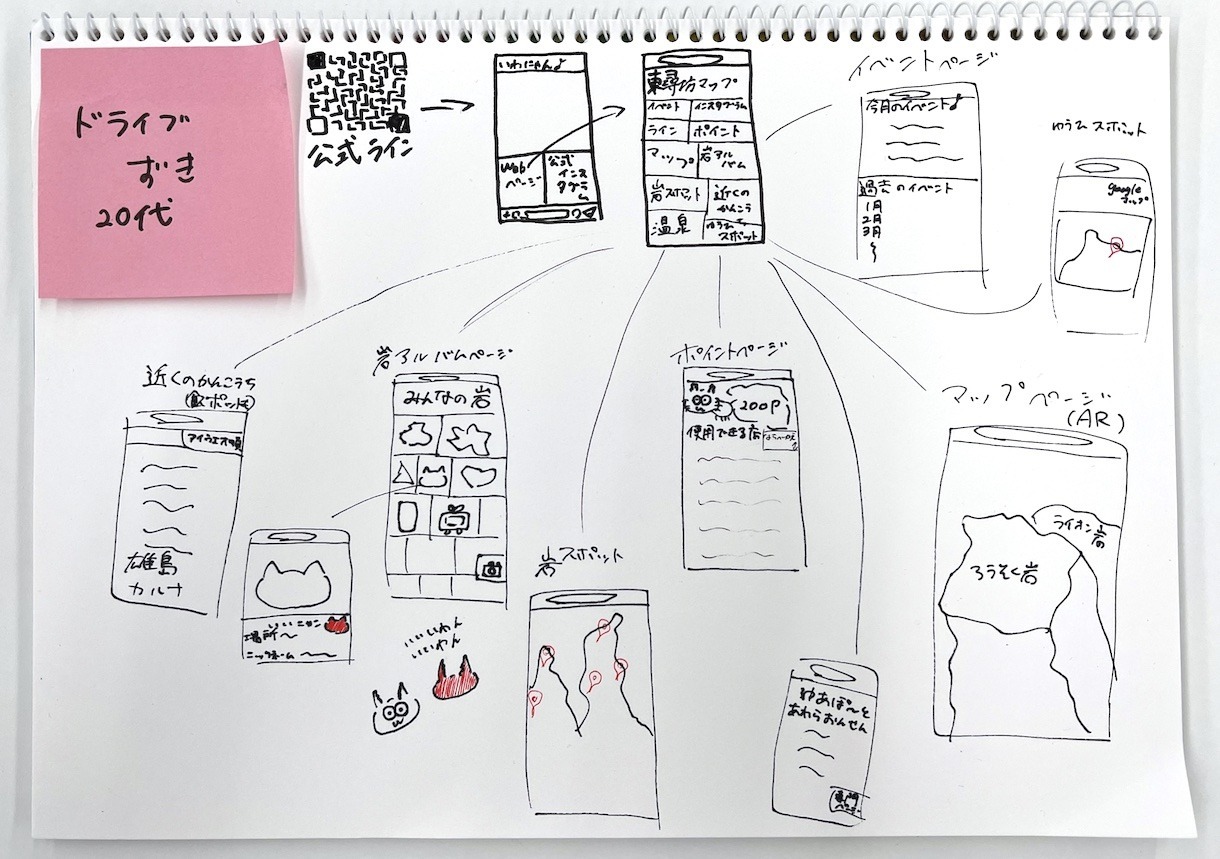
ターゲット案

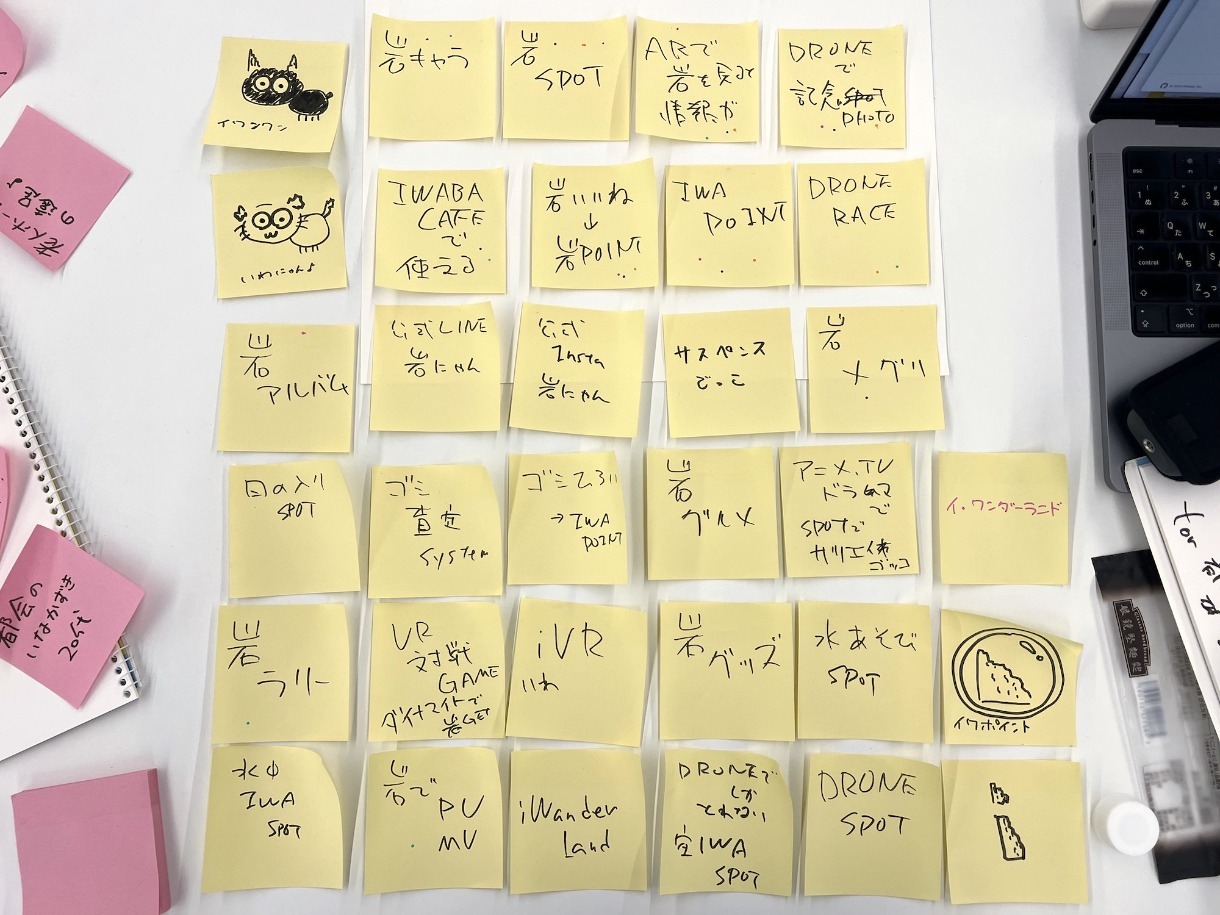
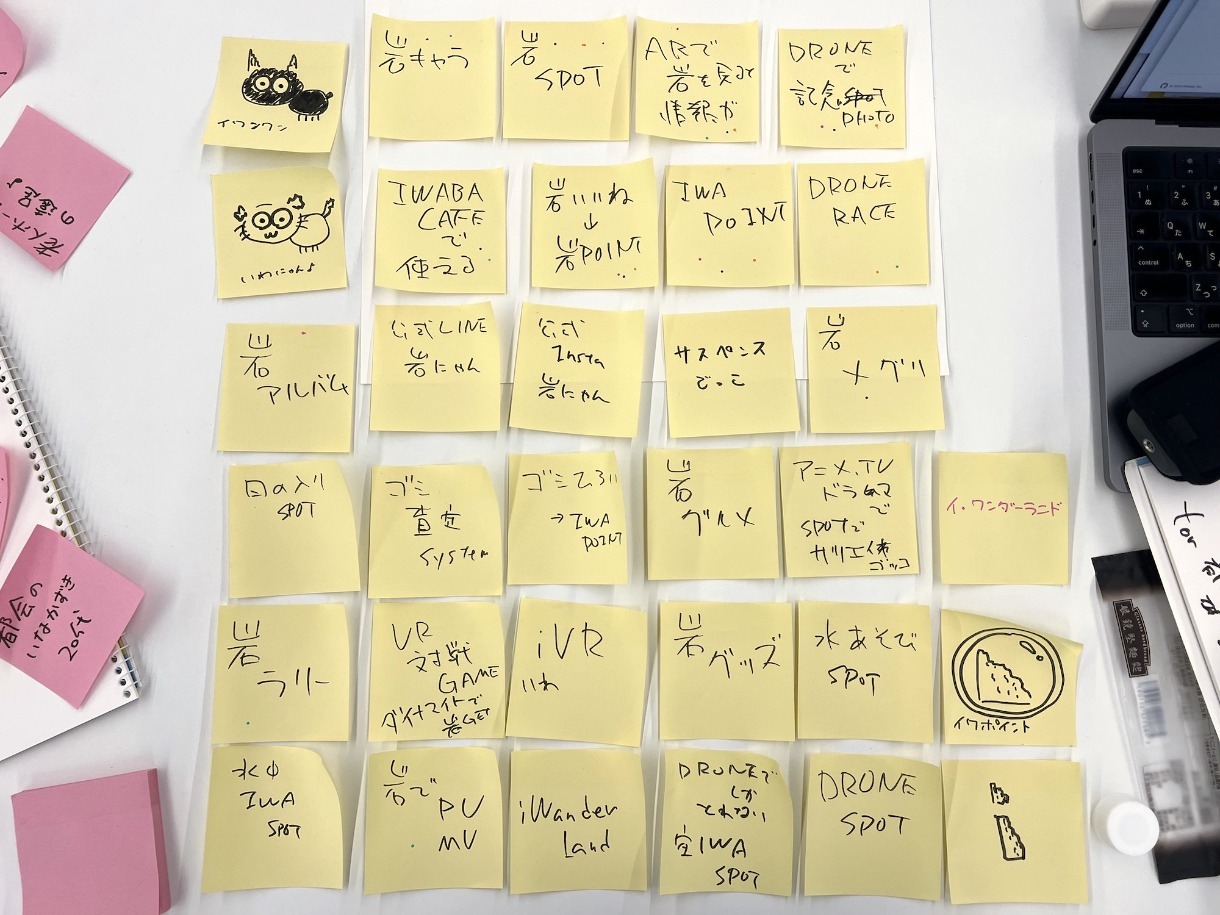
提供価値案

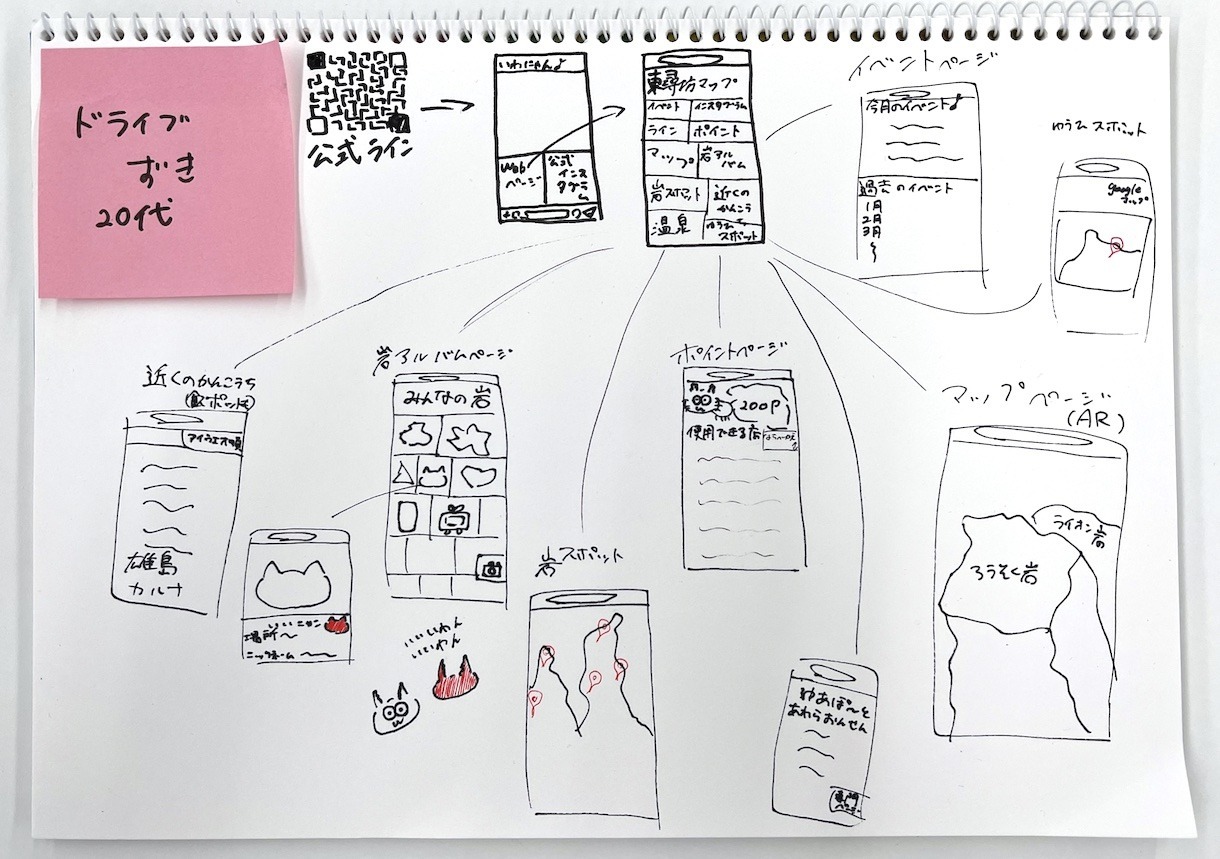
ターゲットを定めて、ペーパープロトタイピング

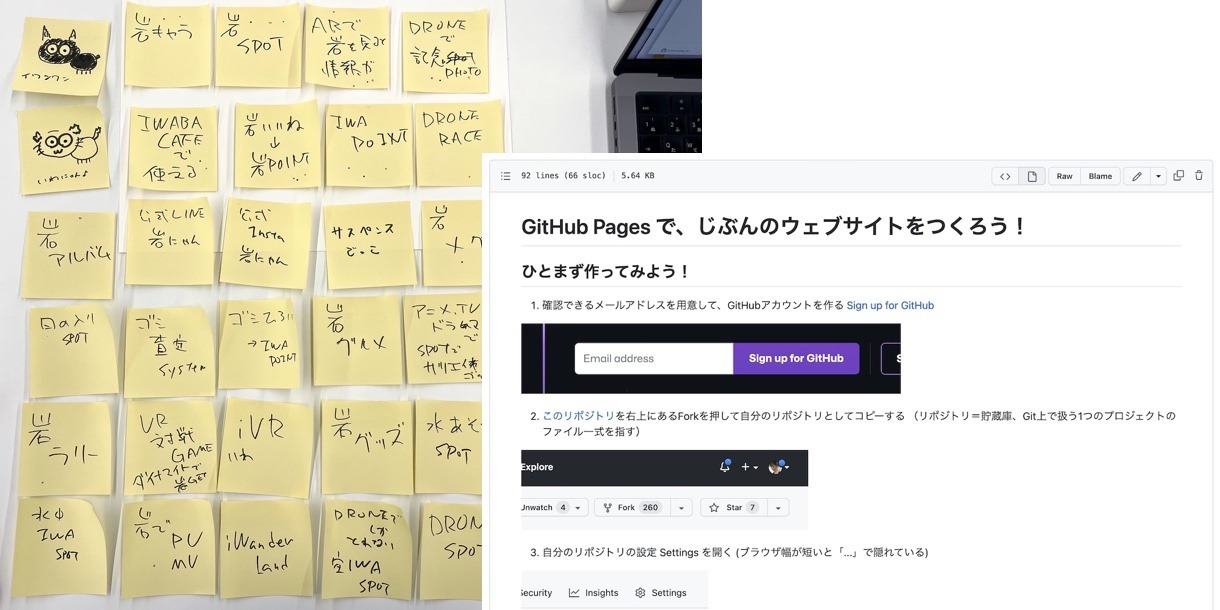
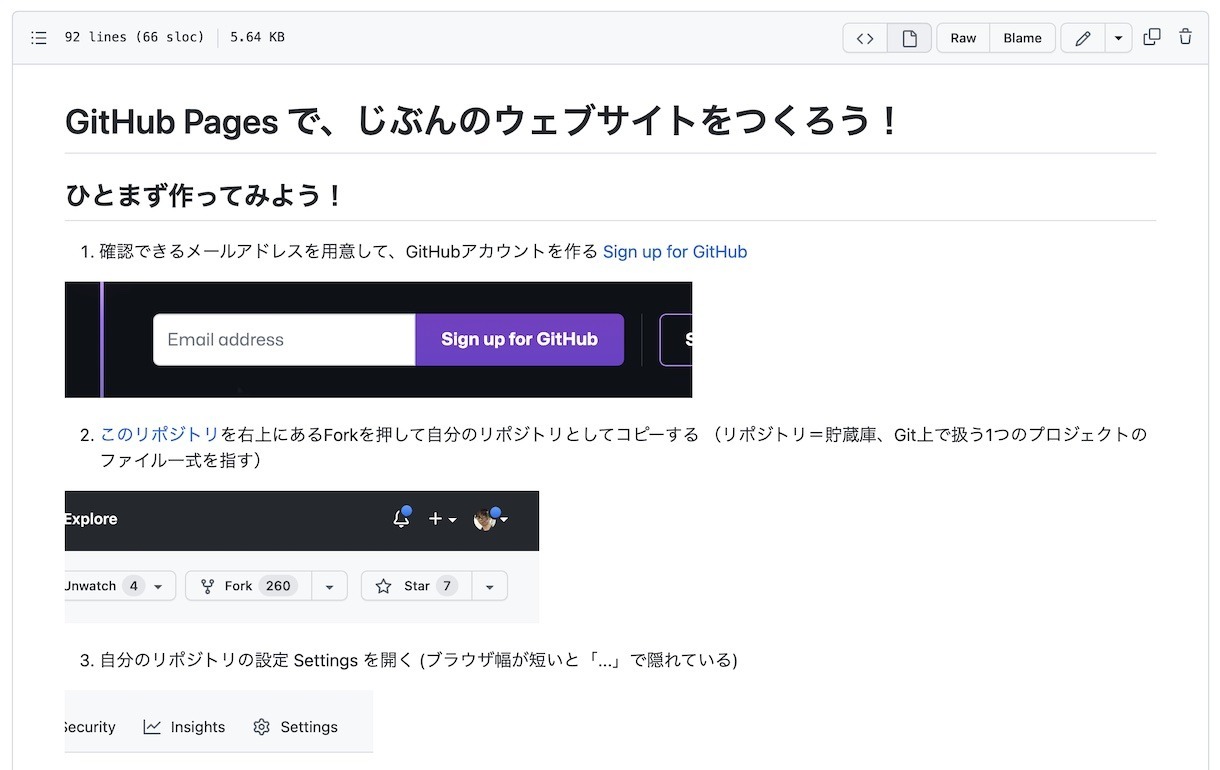
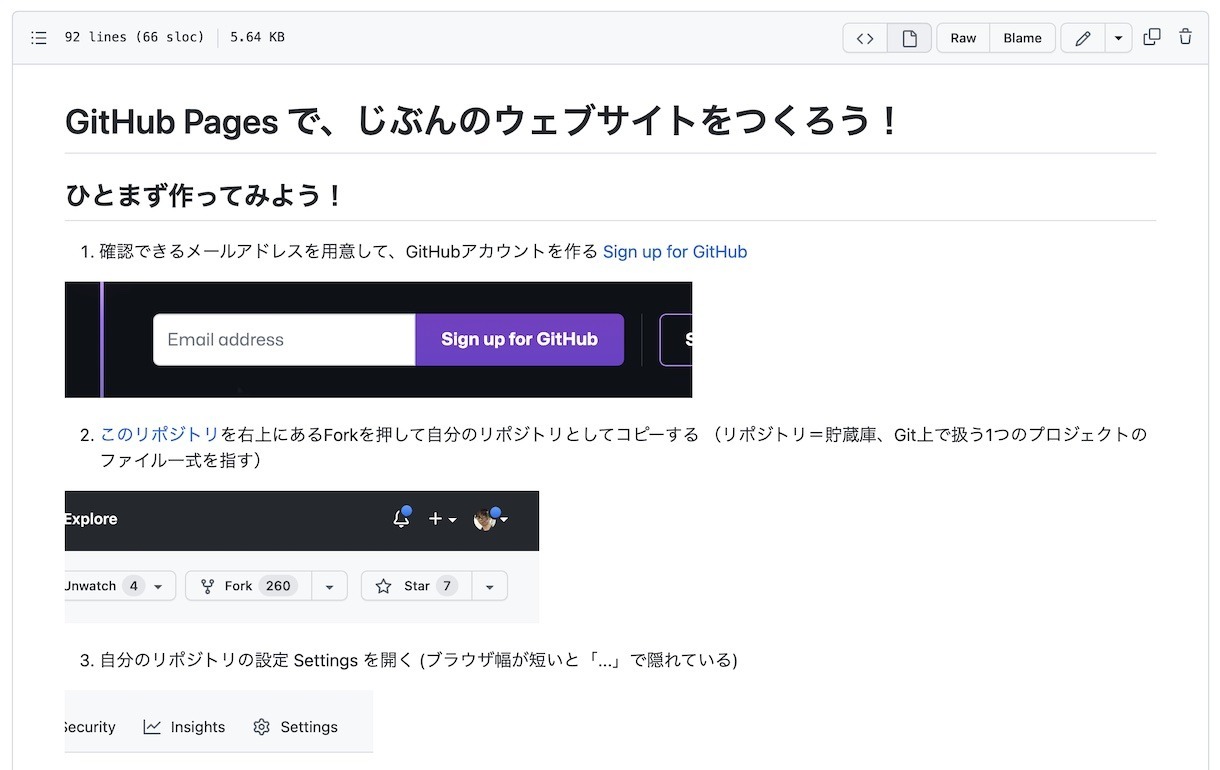
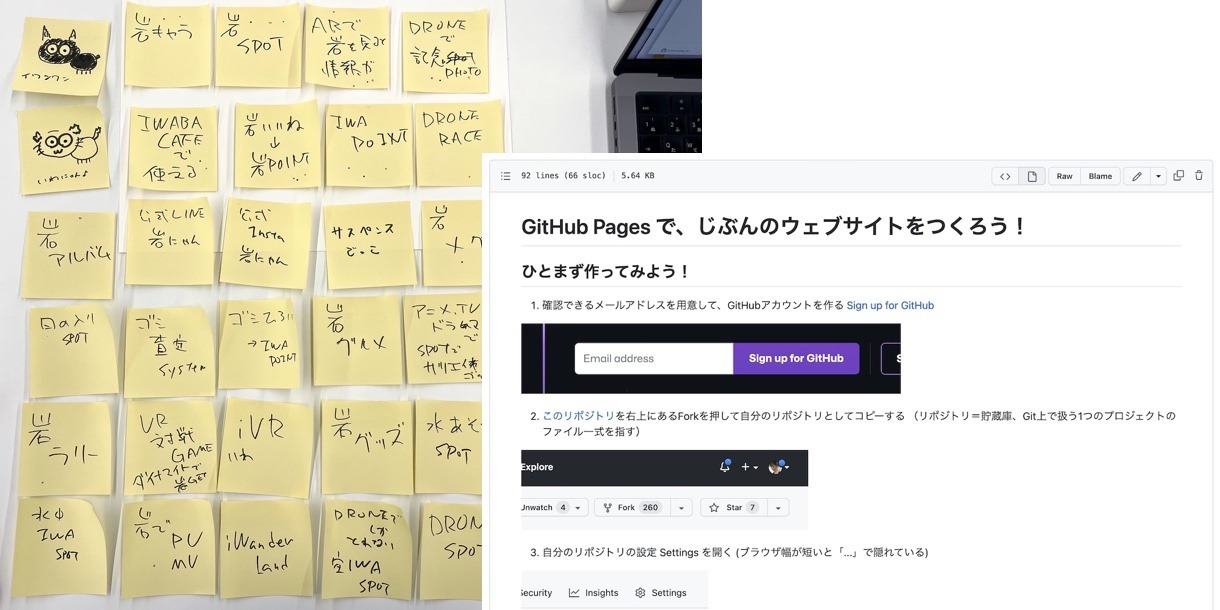
「GitHub Pages で、じぶんのウェブサイトをつくろう!」
では早速、実際ウェブアプリとして作り始めましょう!以前つくったウェブサイト、ウェブアプリづくり入門を、GitHubの更新に合わせて修正、画像を入れて迷いにくくしました。

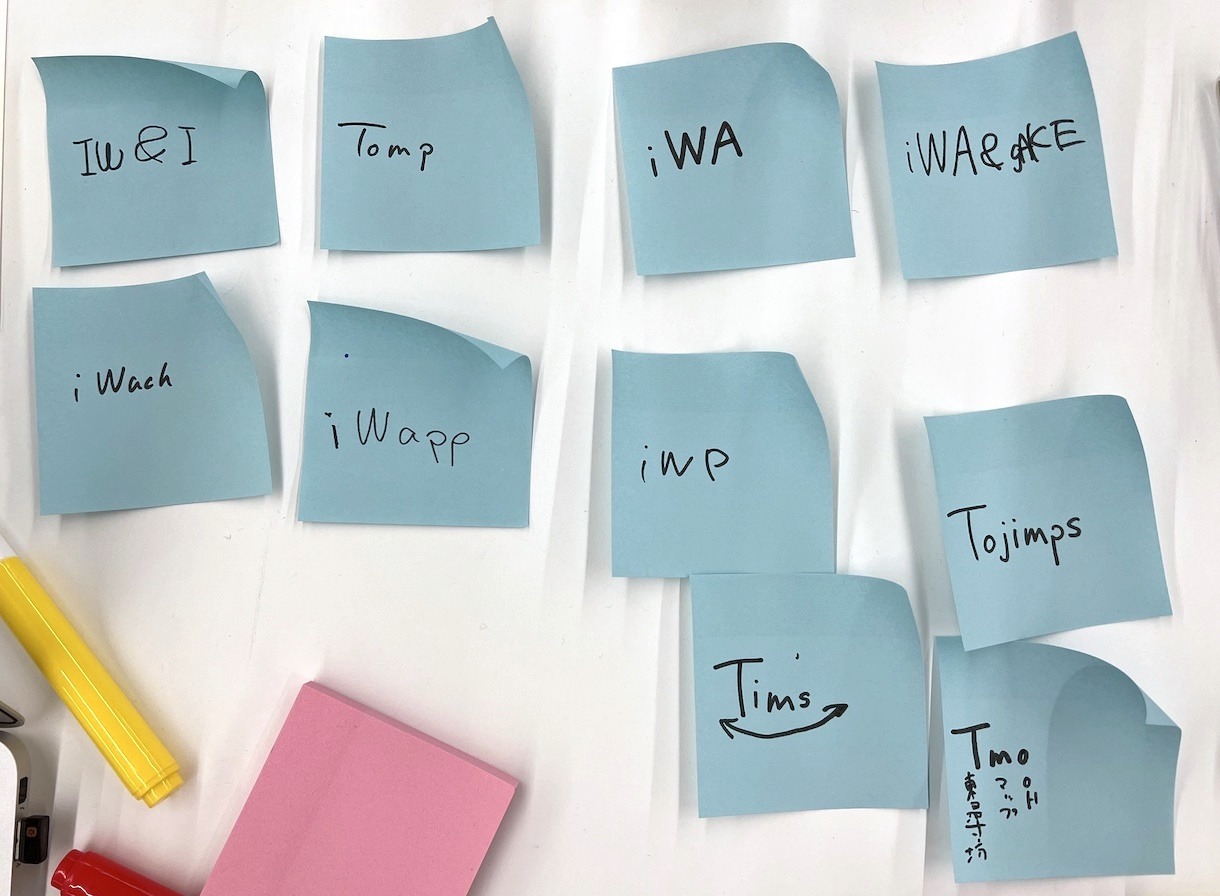
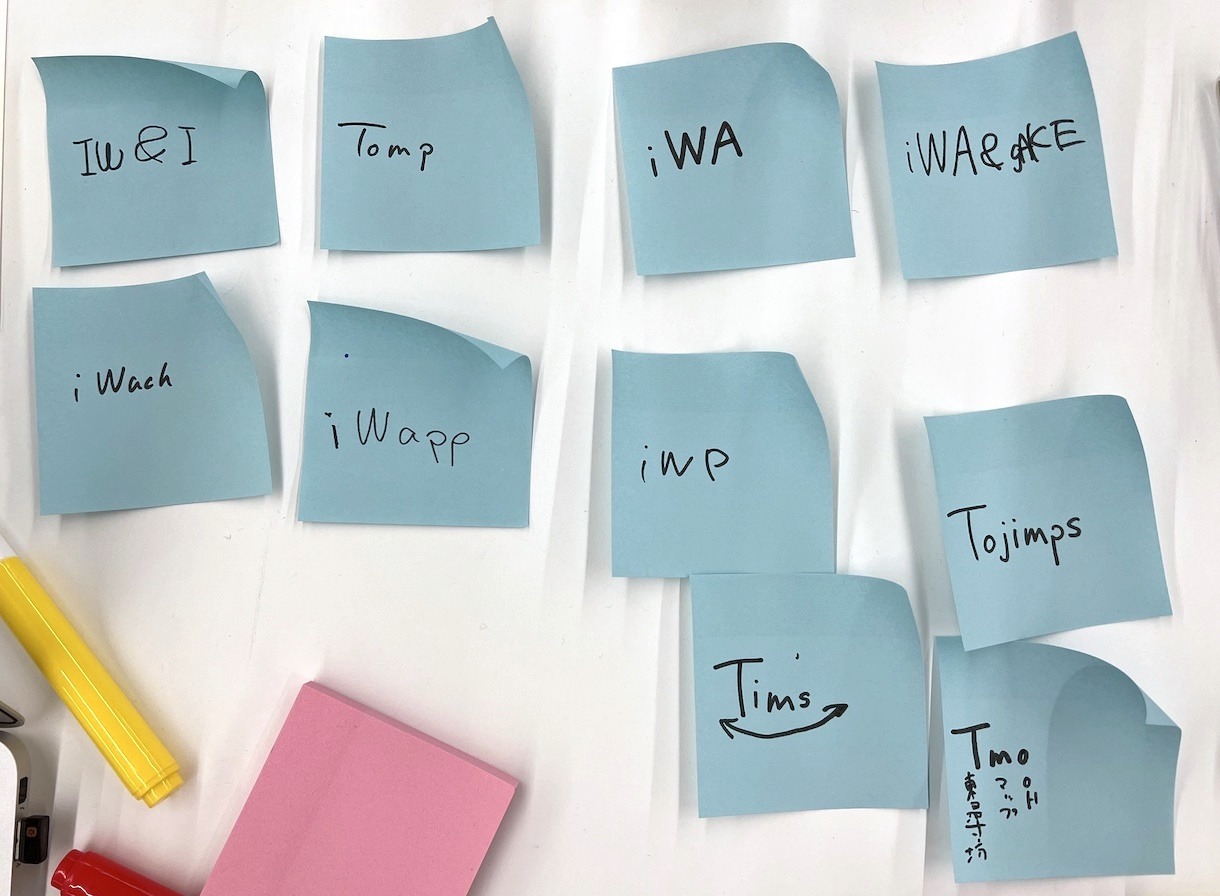
最後に大事な名前案、まずは仮の名称で進めることになりました
今後のために「今、東尋坊がどうなっているのか?」など、ネットにつながるセンサーなどを使ってデータを収集するなど、ハードウェアを使ったシビックテックも気軽にできるように下ごしらえ。

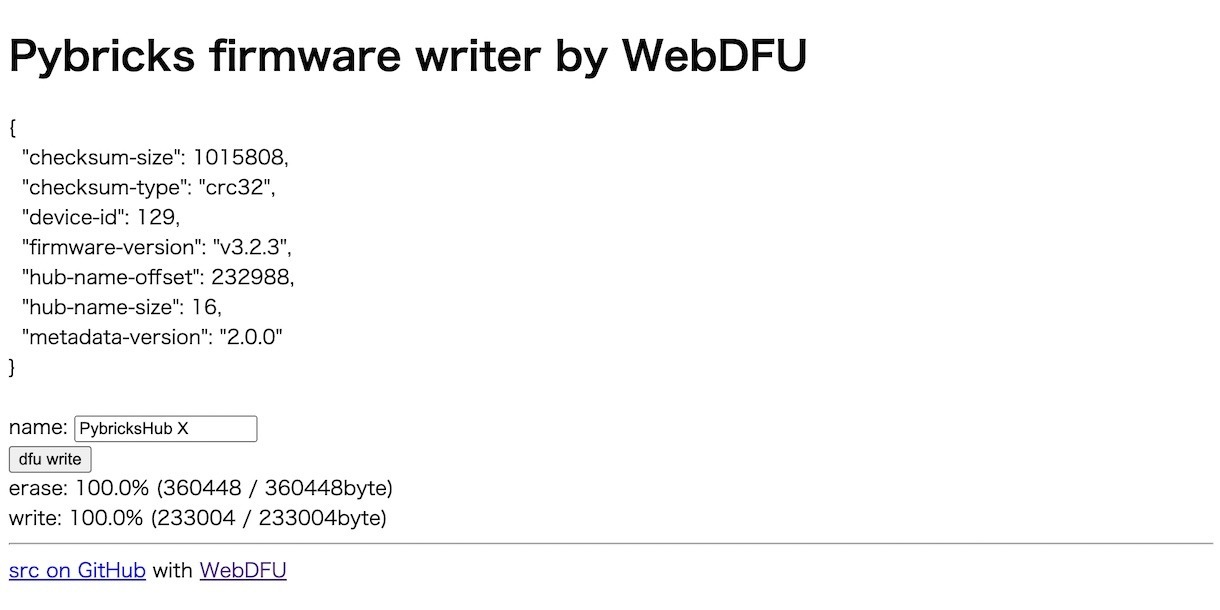
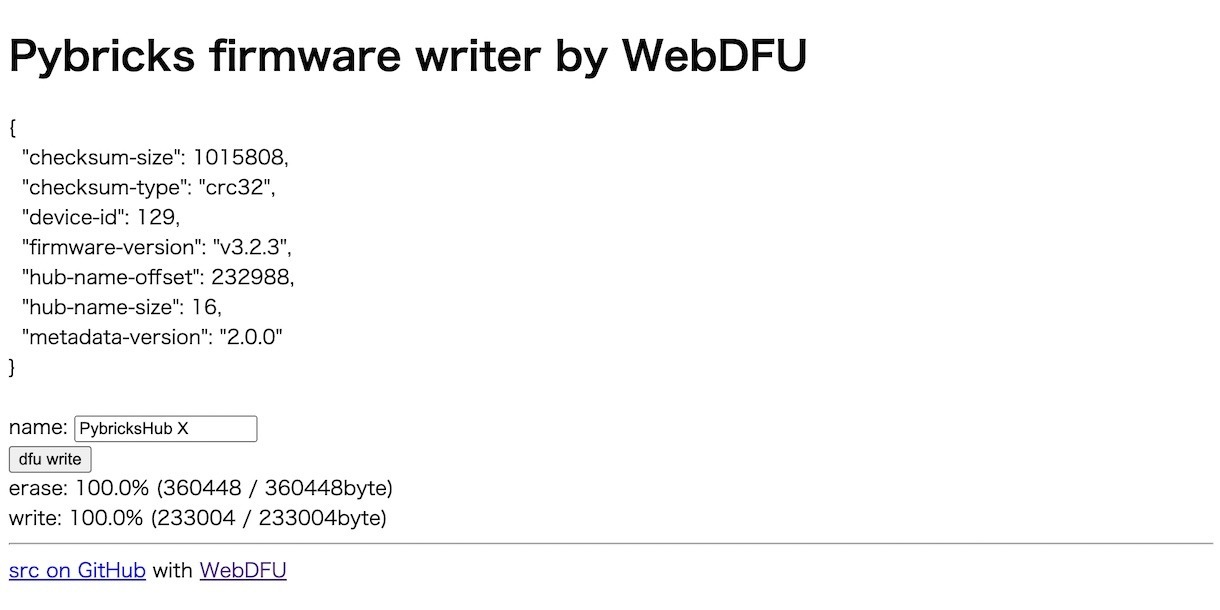
「Pybricks firmware writer by WebDFU」src on GitHub
レゴをPythonで操るOS、Pybricksを書き込むウェブアプリができました。WebDFUというブラウザからUSB経由で書き込みできる便利ライブラリをESモジュール化して実装。HTMLだけなら、こんなに簡単。
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><link rel="icon" href="data:">
<title>Pybricks firmware writer by WebDFU</title>
</head><body>
<h1>Pybricks firmware writer by WebDFU</h1>
<div id=divinfo></div><br>
name: <input id=inname value="PybricksHub"><br>
<button id="btnwrite">dfu write</button><br>
<span id=spanerace></span><br>
<span id=spanwrite></span><br>
<script type="module" src="script.js"></script></script>
<hr>
<a href=https://github.com/code4fukui/pybricks-firmware/>src on GitHub</a> with <a href=https://github.com/code4fukui/webdfu/>WebDFU</a>
</body></html>
前から微妙に気になっていたfavicon取得時のエラーを抑制するために、HTMLの初期テンプレートに rel=icon を追加。faviconなしのシンプルページのスタンダードができました。(「ht」にテンプレート1行を単語登録しています)

最後のマインドストーム「レゴ(LEGO) マインドストーム ロボットキット 51515」のハブにも無事書き込みと、Python、C言語で作ったアプリの動作確認できました!
どんどん便利な世の中になってますね!
links
- 高校生による福井県観光DX、シビックテック入門&アイデアソン
- 神の無人島、雄島デジタルツイン in 福井








 Fri Night
Fri Night