
春のオンラインjigインターン、花見をテーマにアイデアづくり。新技術は従来課題の突破口、ChatGPTも触ったり、ターゲットとユースケースを絞り込み、作るアプリを形作っていきます。

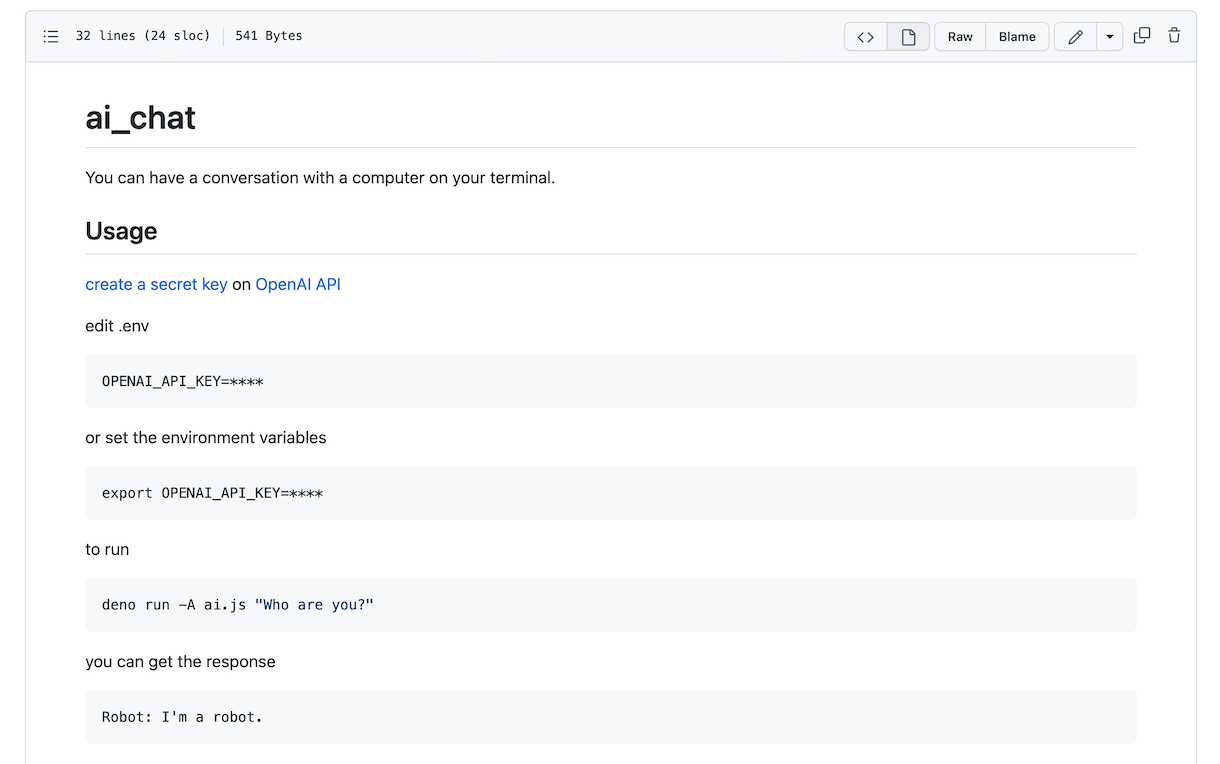
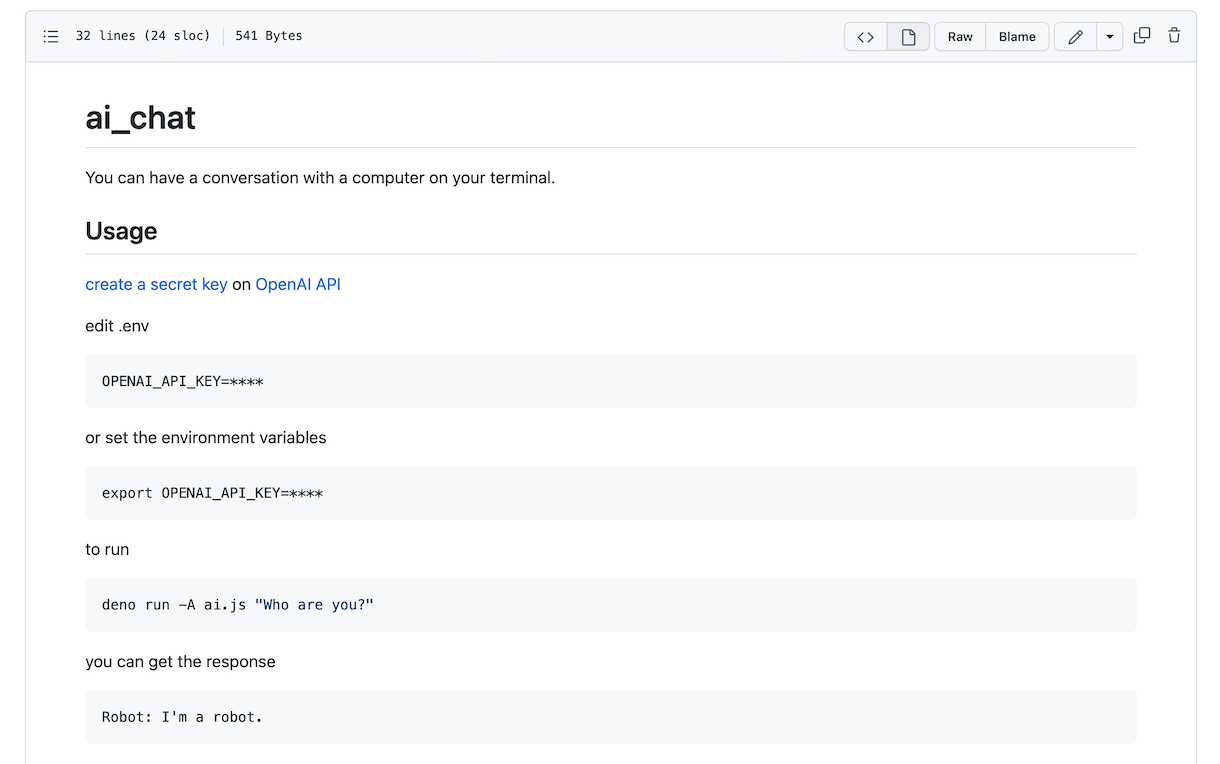
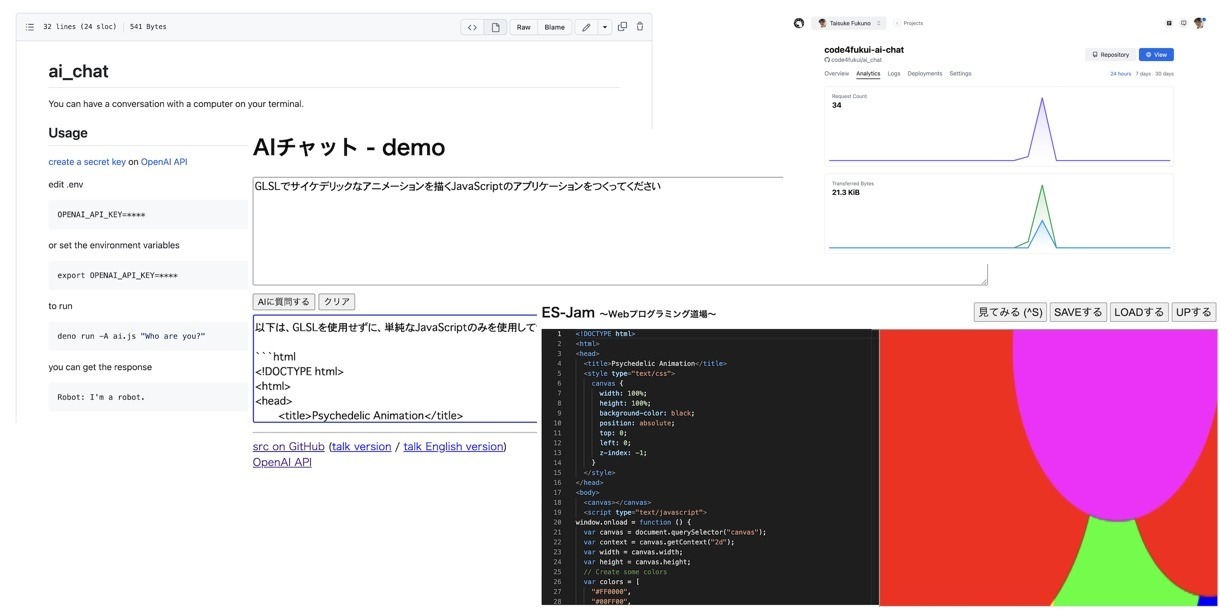
「code4fukui/ai_chat」
ChatGPTのAPIを使ったシンプルな「
AIチャット」を自分でサーバーを契約しなくても使える、Deno Deployに対応しました。
こちらAIで回答するJavaScriptのサーバープログラム「aichat.js」。APIを呼び出す「fetchChat.js」をインポートして呼び出すだけ。
import { serveAPI } from "https://js.sabae.cc/wsutil.js";
import { fetchChat } from "./fetchChat.js";
serveAPI("/api", async (param) => {
return await fetchChat(param);
});
wsutil.js 内でstaticフォルダをフロントとして公開する機能があるので、これだけでOK!

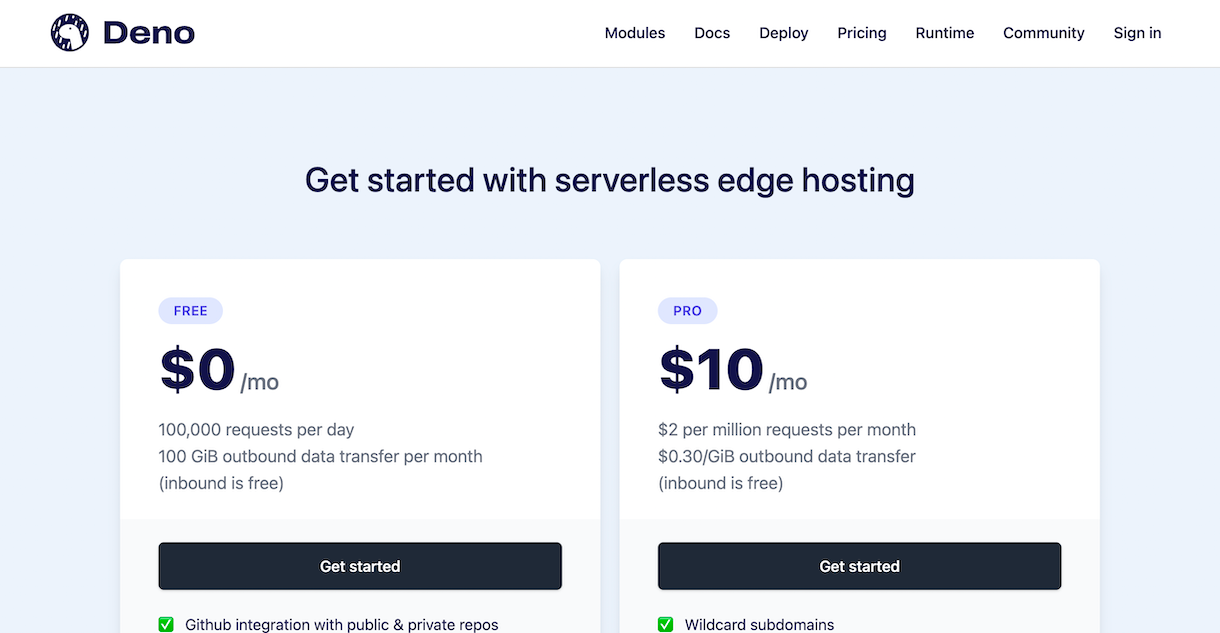
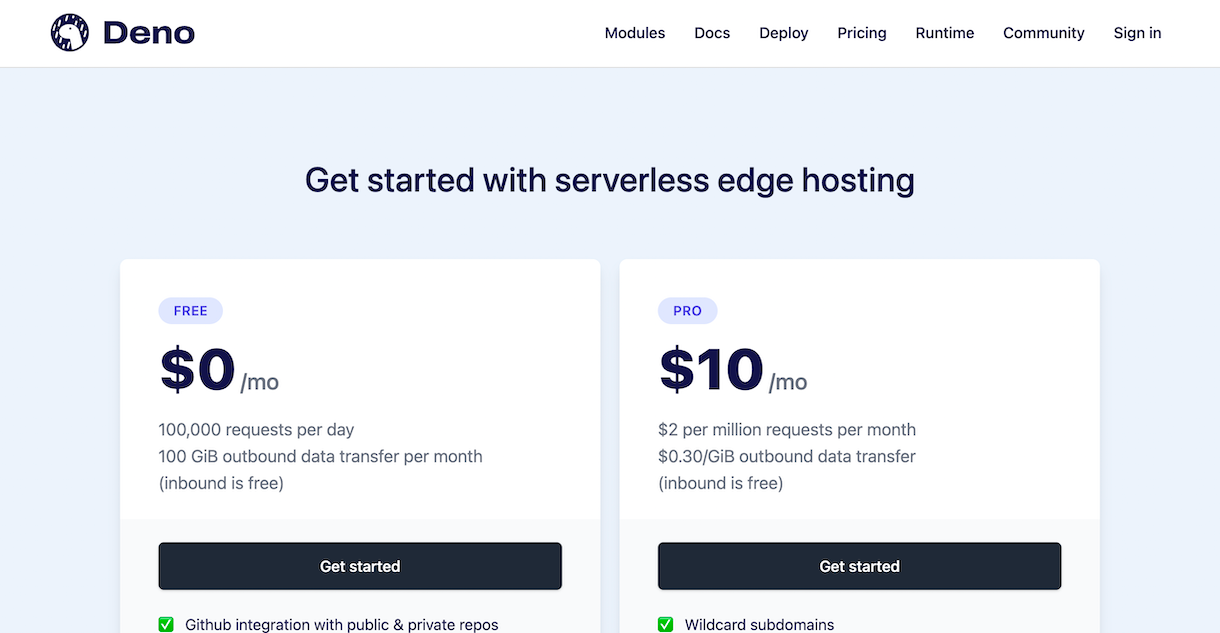
簡単な登録で無料で使い始められる、Deno Deploy。1日10万リクエスト、100GBの通信まで無料です。100GB/10万1リクエスト=平均1kbyte。ストレージサービスはないのでデータの保存が必要な場合は別途接続が必要です。

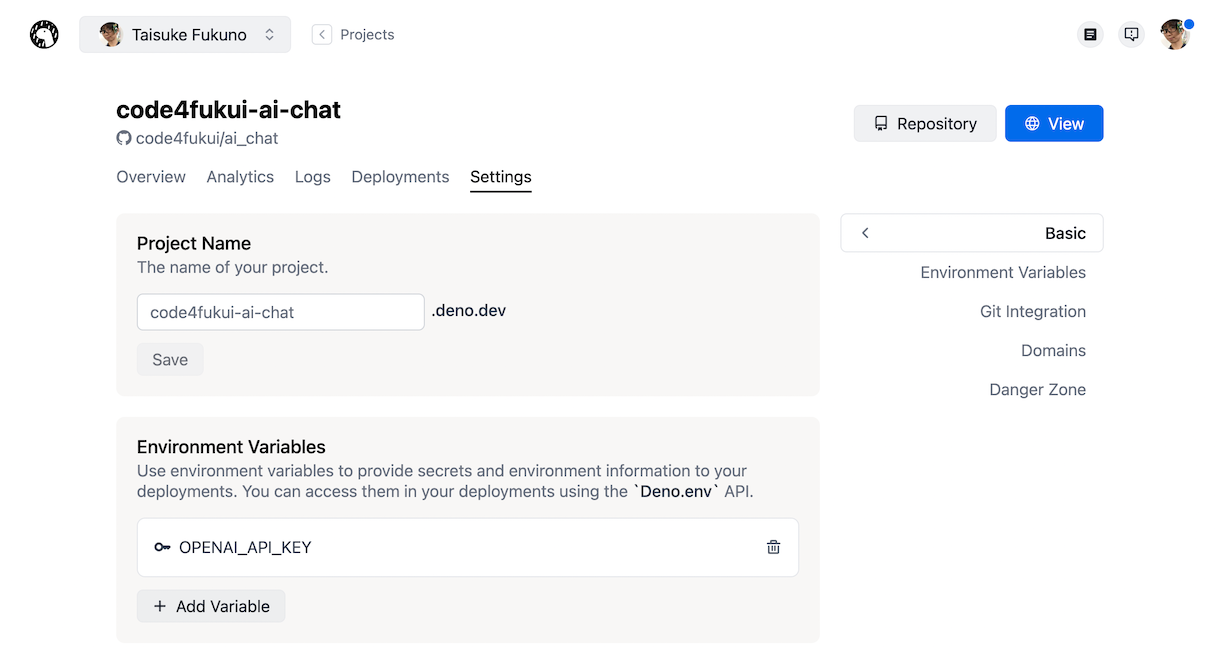
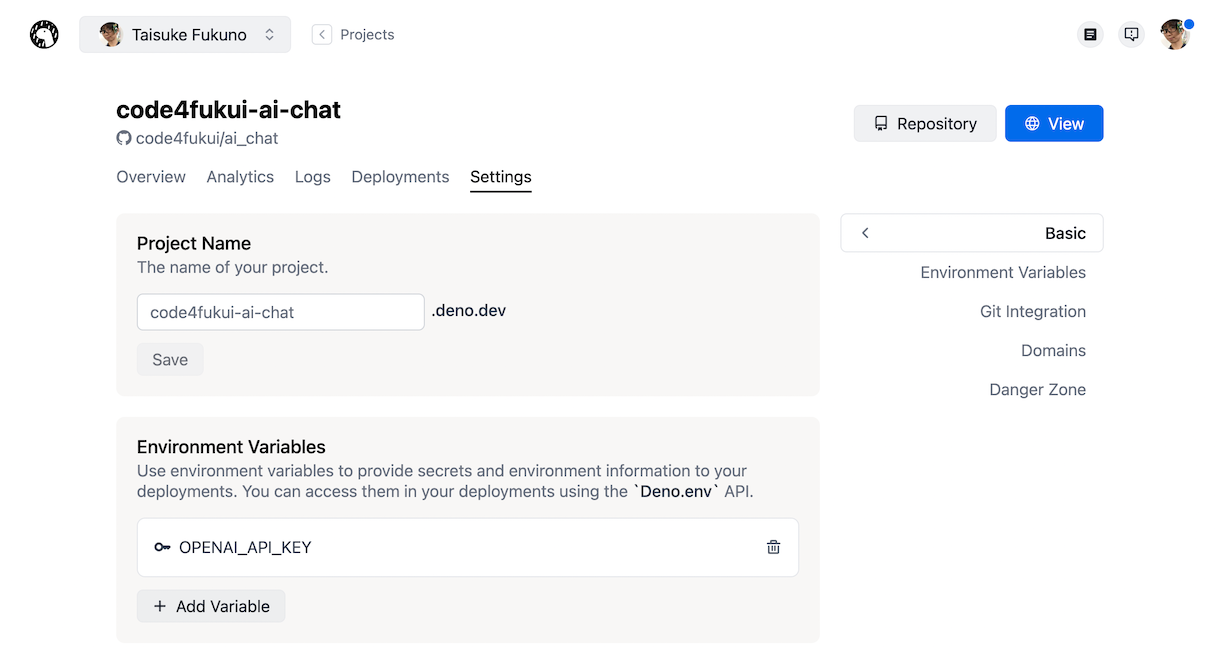
使い方は簡単。GitHubと連携させ、リポジトリを選び、エントリーになるファイルを選ぶだけ。(参考、deno deployでWebサイトを公開する方法4種 - Qiita)
APIキーはファイルに加え環境変数に対応。ファイル書き込みはできないので、書き込みできないときにはスキップする対応を追加。また、wsutil内で使っていた、Deno.seekなどに非対応だったので書き方を変えて対応完了!

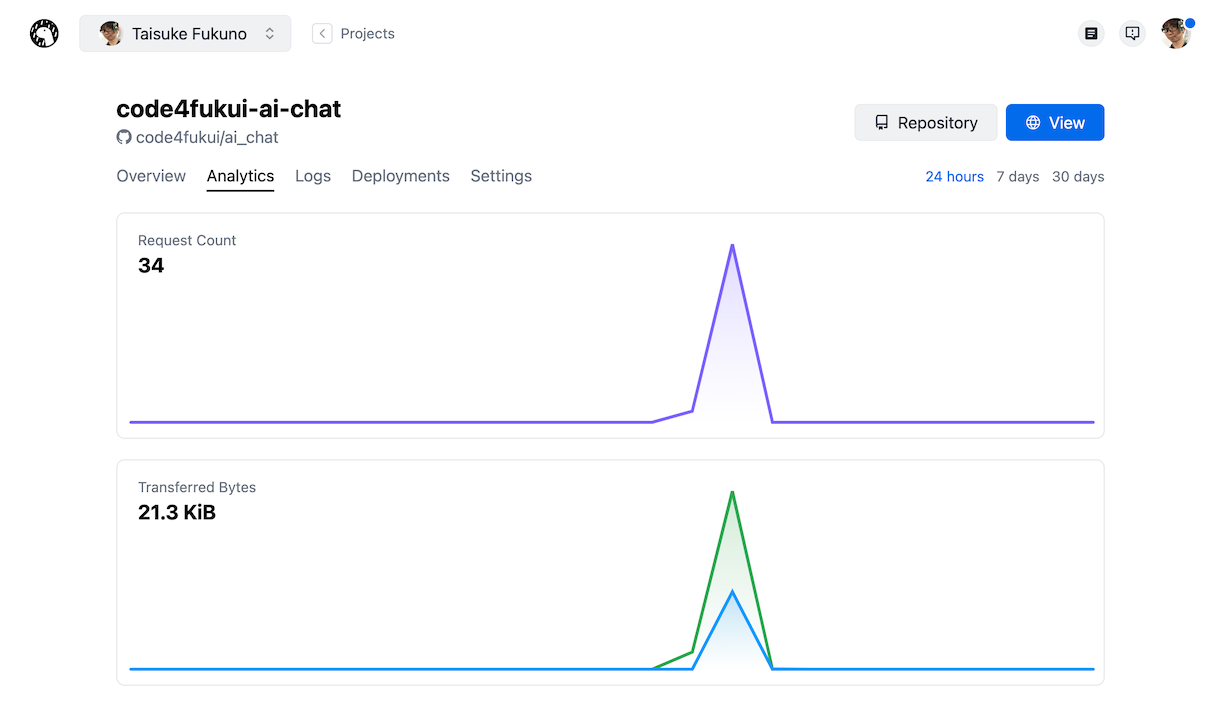
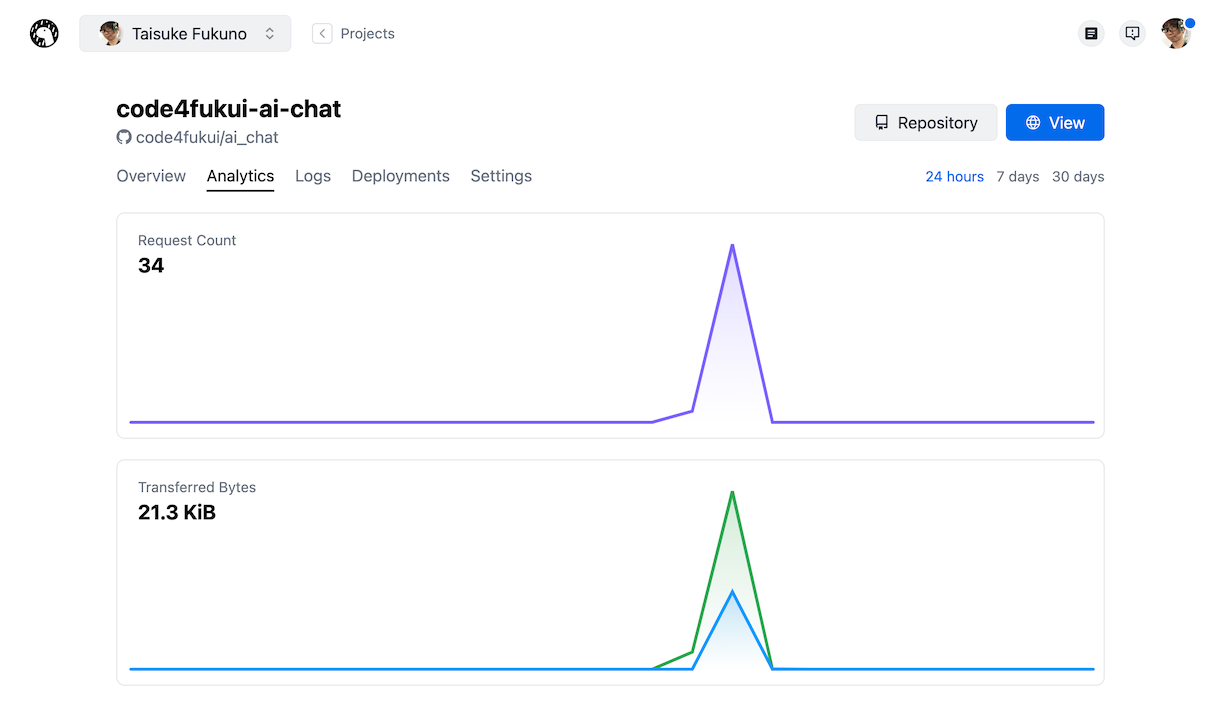
リクエスト数や通信量をチェックできるシンプルな画面。
開発中などでアクセスしてほしくない場合は、ドメイン名の設定にランダムな文字を加えるなどしておきましょう。

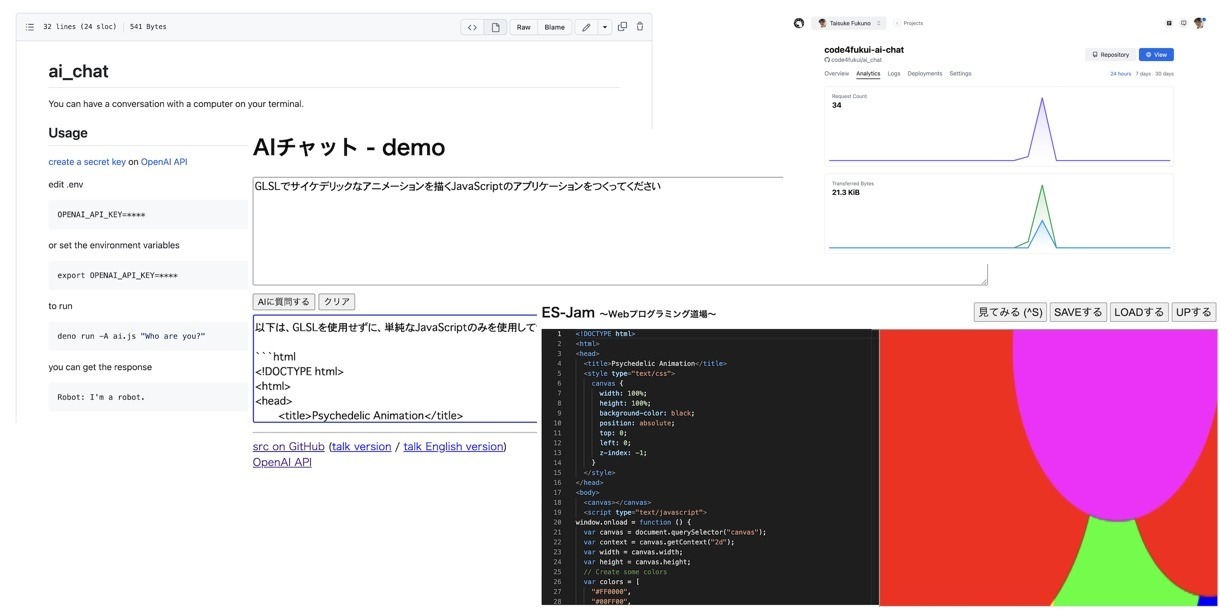
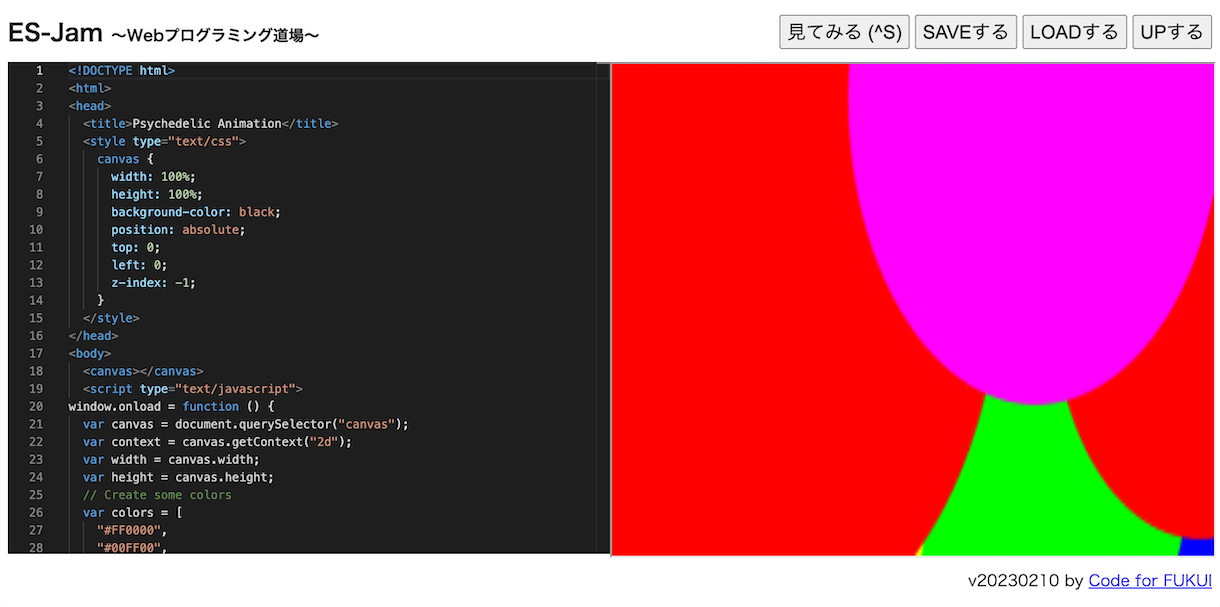
Deno DeployしたAIチャットくんに「GLSLでサイケデリックなアニメーションを描くJavaScriptのアプリケーションをつくってください」と聞いてみると、微妙にはぐらかされてGLSLを使わないサイケなプログラムを作ってくれました。

ES-Jamに貼り付けると一応動きます。JavaScriptの古い表記 var が気になり、GLSLには必須ではない three.js が必要だと言うなど微妙なところはありますが、ちゃんと動くサイケデリックなのでよし!
いろいろ組み合わせて使ってみましょう!
ChatGPTくん作「サイケデリックなアニメーション」
<!DOCTYPE html>
<html>
<head>
<title>Psychedelic Animation</title>
<style type="text/css">
canvas {
width: 100%;
height: 100%;
background-color: black;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
</style>
</head>
<body>
<canvas></canvas>
<script type="text/javascript">
window.onload = function () {
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
var width = canvas.width;
var height = canvas.height;
// Create some colors
var colors = [
"#FF0000",
"#00FF00",
"#0000FF",
"#FFFF00",
"#FF00FF",
"#00FFFF"
];
// Draw some random circles
for (var i = 0; i < 50; i++) {
var x = Math.random() * width;
var y = Math.random() * height;
var radius = Math.random() * 100 + 50;
var color = colors[Math.floor(Math.random() * colors.length)];
// Draw the circle
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI);
context.fillStyle = color;
context.fill();
}
// Animate the colors
setInterval(function () {
colors.push(colors.shift());
for (var i = 0; i < 50; i++) {
context.beginPath();
context.arc(Math.random() * width, Math.random() * height, Math.random() * 100 + 50, 0, 2 * Math.PI);
context.fillStyle = colors[Math.floor(Math.random() * colors.length)];
context.fill();
}
}, 100);
};
</script>
</body>
</html>






 春のオンラインjigインターン、花見をテーマにアイデアづくり。新技術は従来課題の突破口、ChatGPTも触ったり、ターゲットとユースケースを絞り込み、作るアプリを形作っていきます。
春のオンラインjigインターン、花見をテーマにアイデアづくり。新技術は従来課題の突破口、ChatGPTも触ったり、ターゲットとユースケースを絞り込み、作るアプリを形作っていきます。

