
「WebAuthn localcheck」src on GitHub
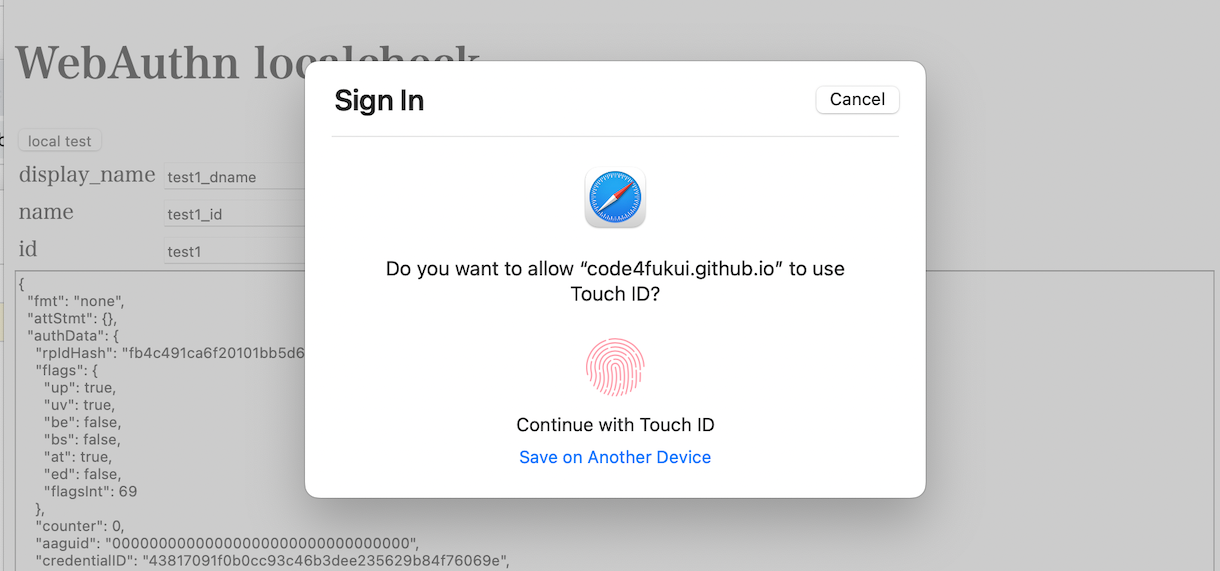
指紋認証機能付きMacのSafariでアクセスし、「local check」ボタンを押すと、指紋認証する画面が出てきます!
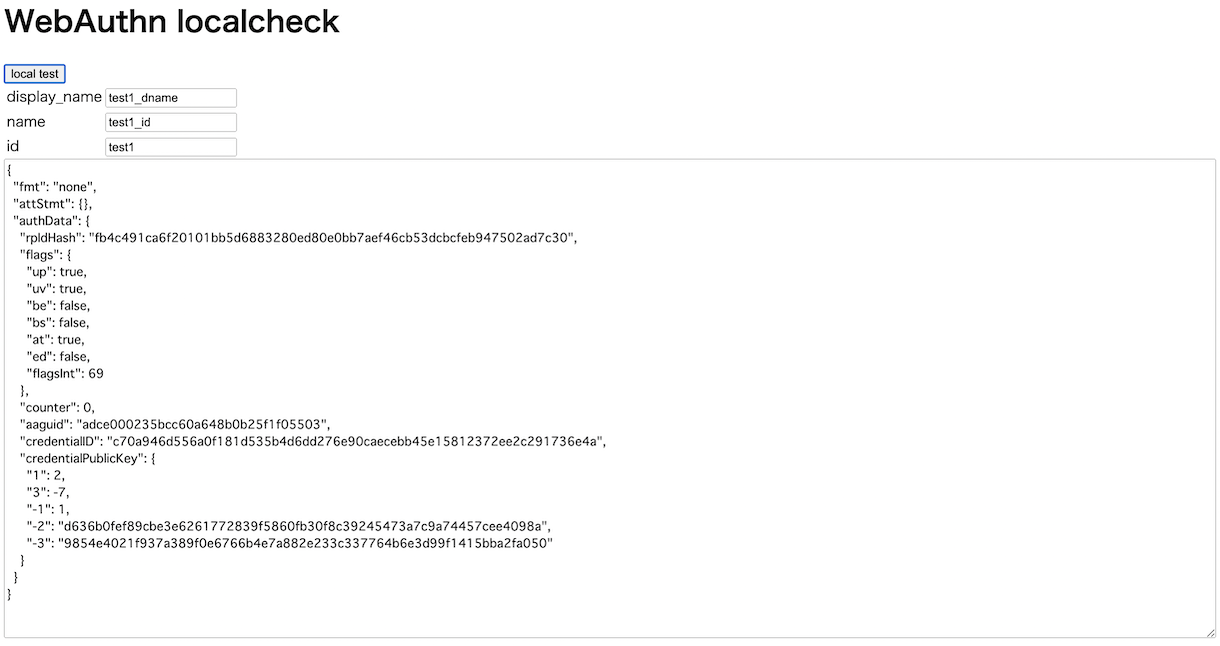
WebAuthnのAPI、navigator.credentials.create({ publicKey }); から受け取ったバイナリデータを decodeFirst を追加した CBOR.js を駆使して、パースして、表示するデモプログラムです。サーバープログラムを使わないローカル版、TypeScriptで書かれた SimpleWebAuthn からの移植です。

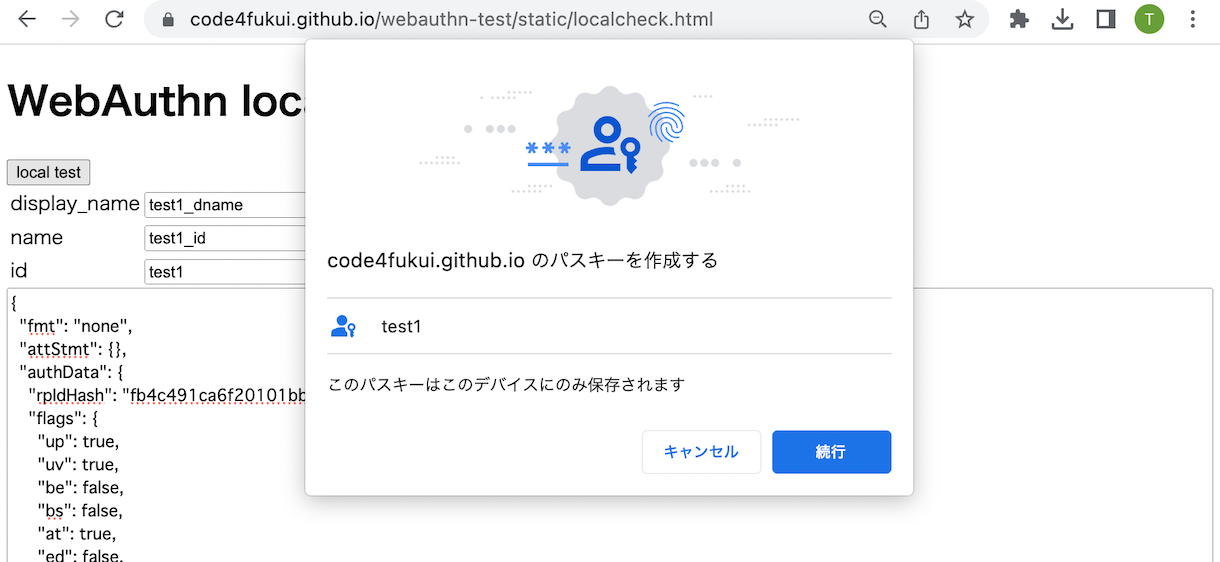
Chromeを使うとこういう画面。

公開鍵も毎回変わる様子。登録すると固定化されるのかも?
残念ながら、Ed25519(-8)には未対応。
検証ロジックも作って、簡単なライブラリにまとめたいところです。興味ある方、ご協力ください!

