
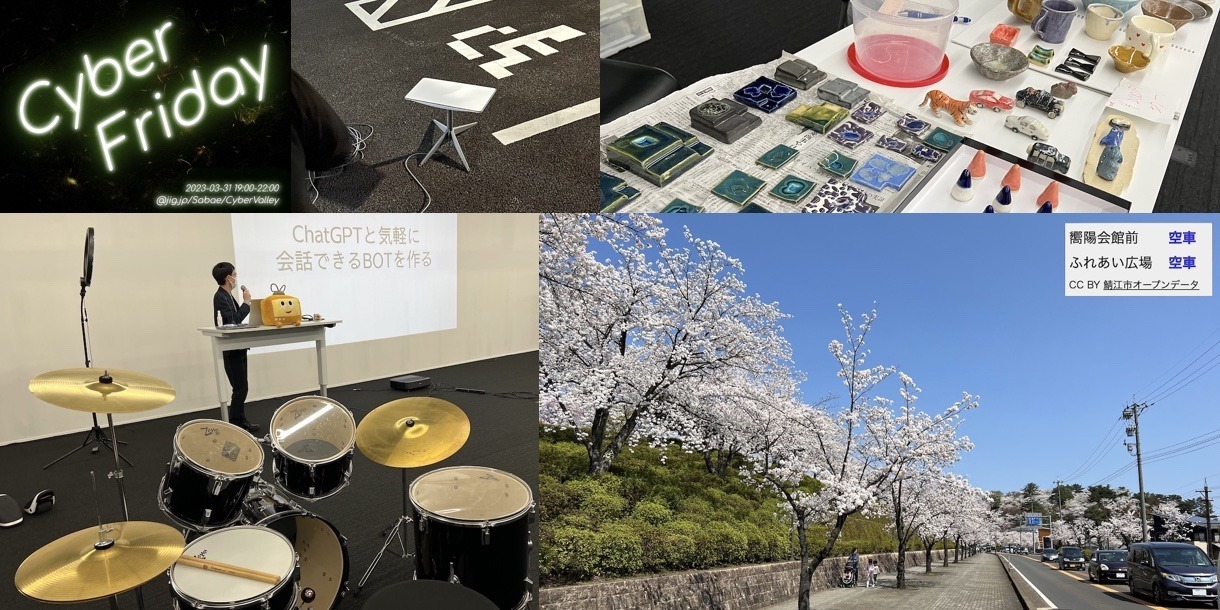
鯖江は良いお天気、さくら日和。最終金曜日のサイバーフライデー、ChatGPT、MINDSTORM、STARLINK、cocorokit+、リアルドラム、VR、陶芸、MTなどがテーマでした。いろんな活動のハブにしていきます。
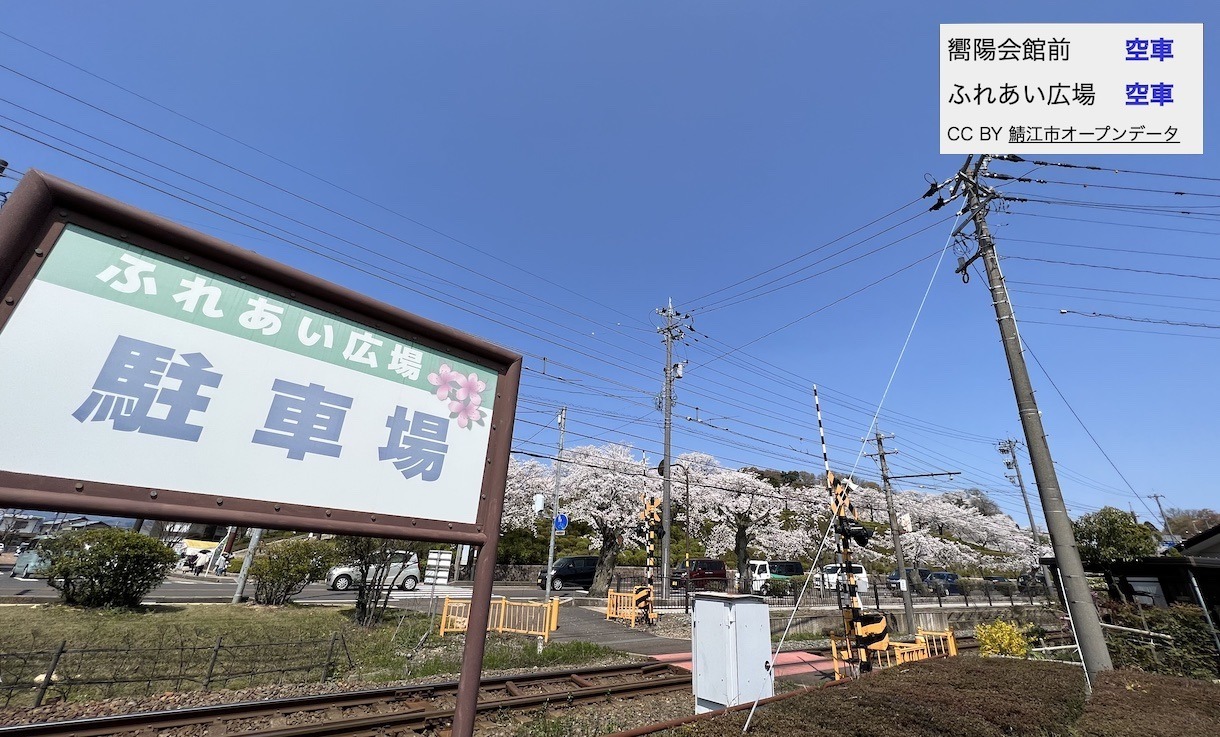
気になる西山公園の駐車場の空き状況、リアルタイムオープンデータを使った、電脳メガネ用アプリをつくりました!(参考、鯖江市営駐車場満車・空車状況)

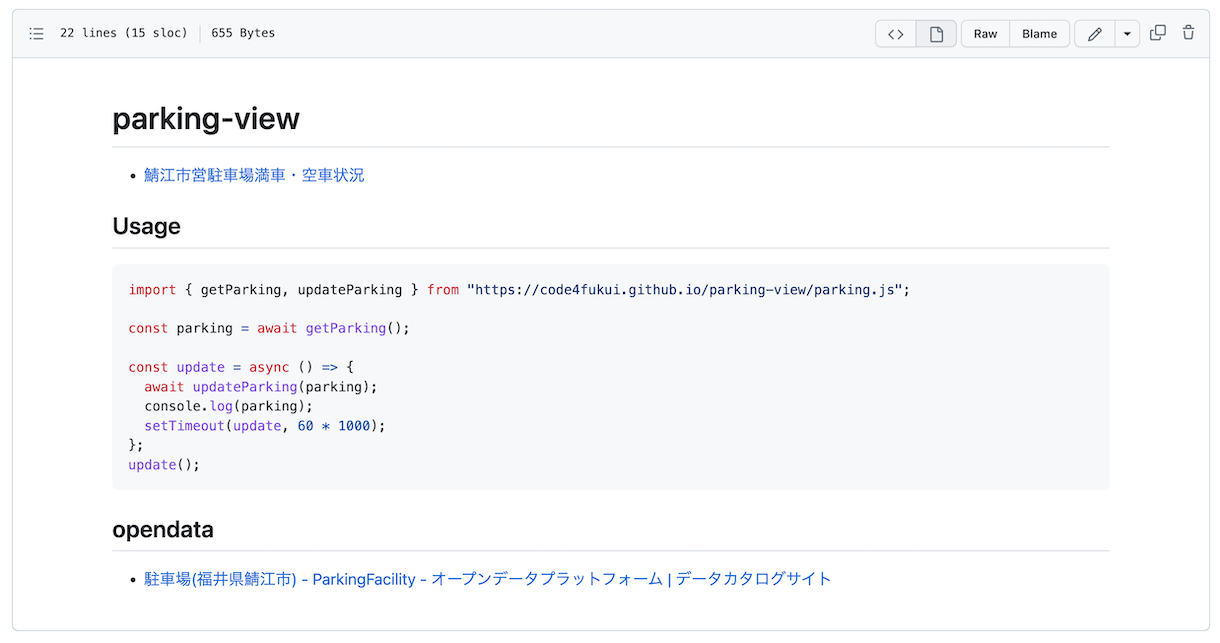
「SPV-AR - Sabae Parking View for AR」src on GitHub

「code4fukui/parking-view」
鯖江市駐車場リアルオープンデータを使いたい方のためのオープンソースを使います。
つくりかた
1. HTMLを用意します
2. HTMLで構造をつくります
リアルタイムオープンデータに対応した2箇所の駐車場名と満空情報を並べて、書き換えが必要なものidを付けておきます。
3. CSSでデザインします
gridレイアウト、便利です!
4. JavaScriptでオープンデータを反映させて、できあがり!
最新情報をAPIで取得して、反映します。ESモジュールはimport文と合わせて追加するだけ、お手軽です。
5. GitHubにアップして、GitHub Pagesで公開。

西山公園の桜!

駐車場の料金所。この中にリアルタイムオープンデータ化する秘密 MixSoda + IchigoJam が入っています。
鯖江商工会議所横を通って入る、ふれあい広場駐車場は比較的空いていて意外と近いのでオススメです。

最終金曜日、サイバーフライデー!
おいしいものずらり

惣のオードブルに、イチゴ発見!

焼き物もずらり

LT「ChatGPTと気軽に会話できるBOTを作る」とARではないリアルドラム。

音声認識と音声発話、APIをいろいろ使って無料でそこそこいい感じになっちゃいます。

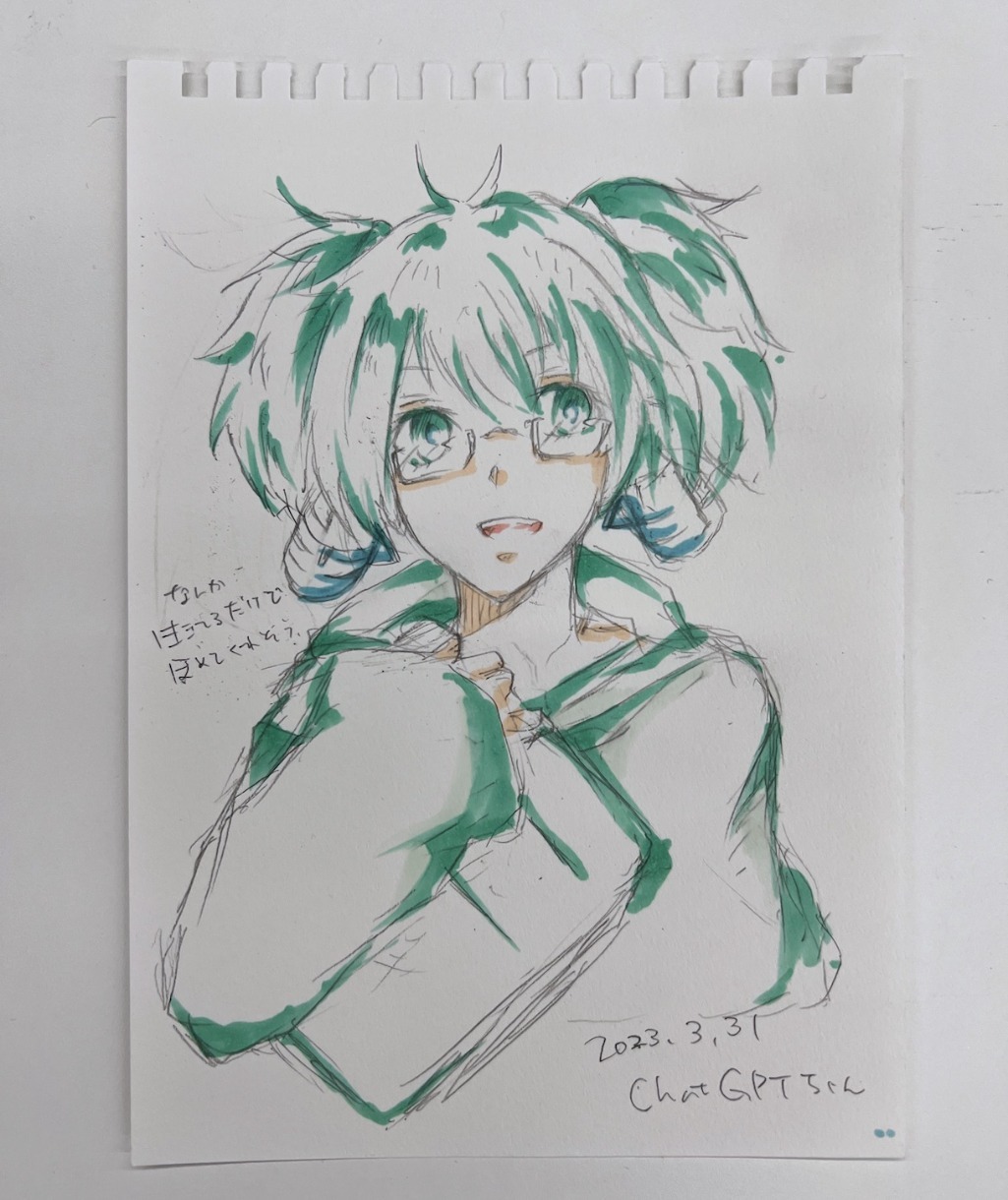
お絵かき出典、ChatGPTちゃんを書いてもらいました!
人よりAIの方が優しそう!?

ソフトとハード、両方つなぐともっと楽しい。お手軽ものづくりツール、レゴ、こちら最後のマインドストーム!コアはSPIKEプライムと互換性があるので、C言語もPythonもJavaScriptでも!ハードウェアも使ったハッカソンも楽しそう。

7月は福井市、アフレル開催かも?

ゲーム内で落ちると焦る、PSVR2体験。次回はXR Eliteも!?

駐車場で実験、STARLINK。200Mbpsオーバー!

デジタルネクタイ!
 Fri Night
Fri Night