
自分でも、サクッとゲームを作ってみたい。そんなときは作りたいゲームに近いオープンソースを使うのがてっとり速いです。
今なら、ChatGPTくんに作ってもらうのもありかもと、ブラウザで動くハエタタキゲームを作ってみてもらいましたがイマイチだったので、シンプルなハエタタキを人間によるプログラミングで作ってみました。

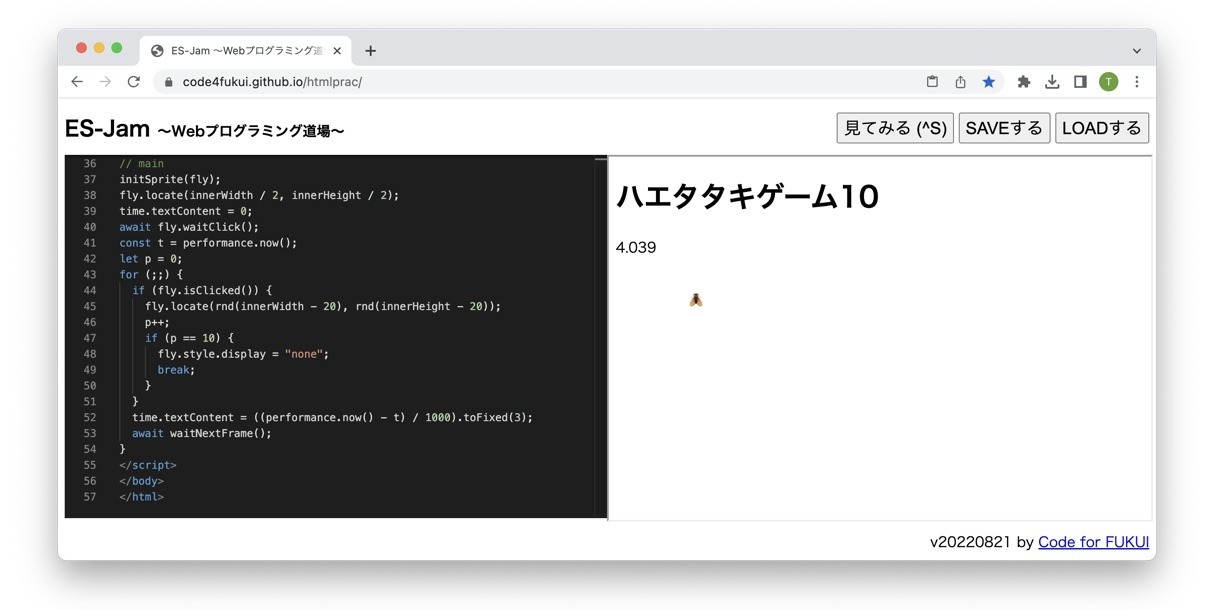
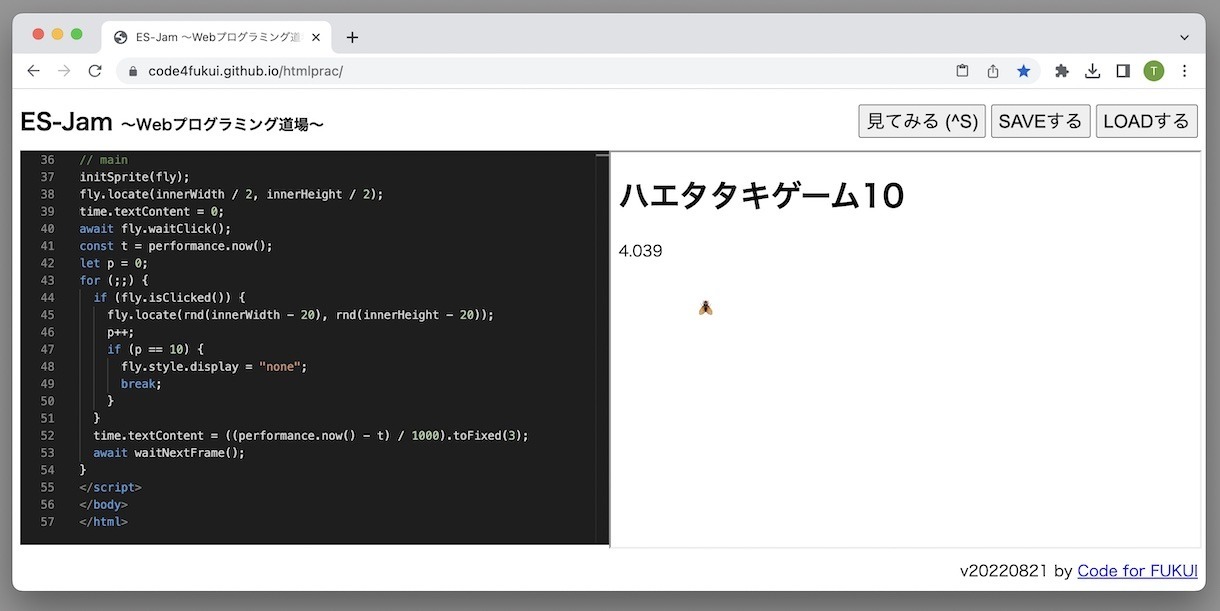
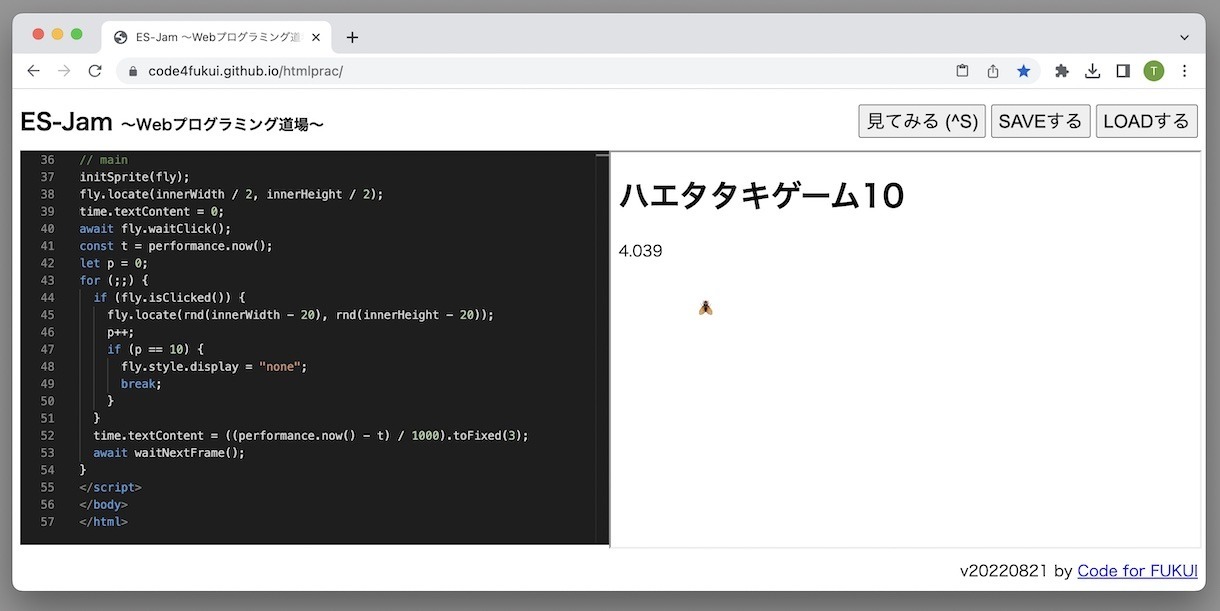
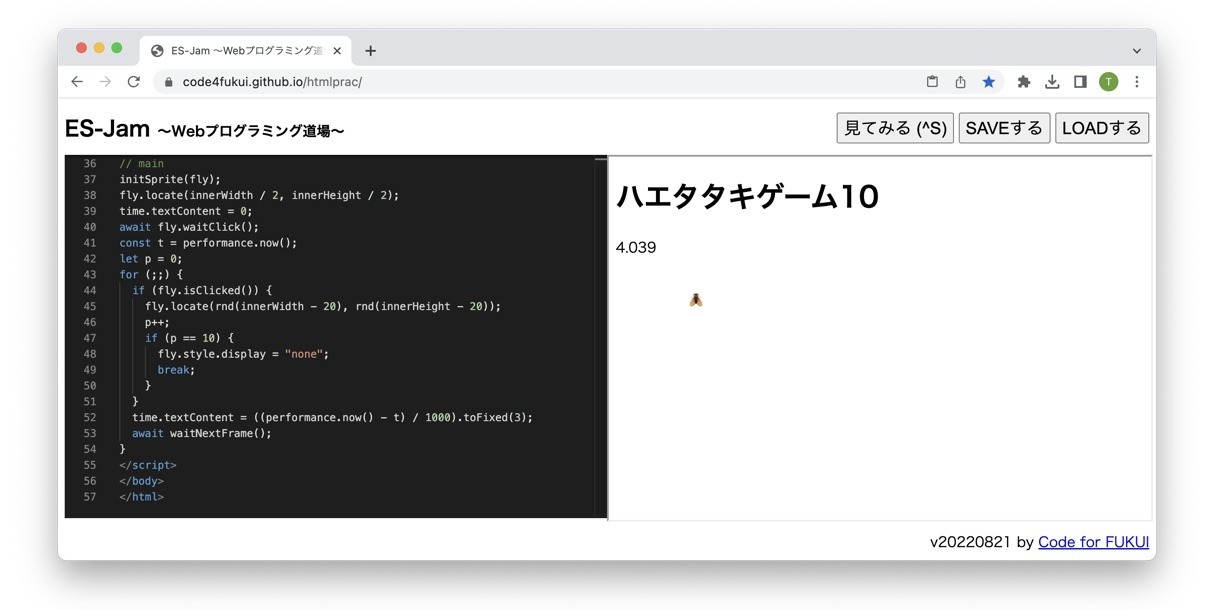
「ハエタタキゲーム10」src on ES-Jam
中央のハエを叩いたらカウントスタート。10匹倒すタイムを競いましょう。難易度は画面の広さやマウスかタッチパッドなどによって変わりますが、ひとまず10秒切ることを目指したり、友達と競い合ったりして楽しめます。
HTML+CSS+JavaScriptによるプログラムはこのような感じ。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><link rel="icon" href="data:">
<title>ハエタタキゲーム10</title>
</head><body>
<h1>ハエタタキゲーム10</h1>
<div id=time></div>
<div id=fly>🪰</div>
<script type="module">
import { setSprite, rnd, waitFrame } from "https://js.sabae.cc/game.js";
setSprite(fly);
fly.locate(innerWidth / 2, innerHeight / 2);
time.textContent = 0;
await fly.waitClick();
const t = performance.now();
let p = 0;
for (;;) {
if (fly.isClicked()) {
fly.locate(rnd(innerWidth - 20), rnd(innerHeight - 20));
if (++p == 10) break;
}
time.textContent = ((performance.now() - t) / 1000).toFixed(3);
await waitFrame();
}
fly.style.display = "none";
</script>
</body>
</html>
setSpriteでHTMLの要素を指定すると、クリックされるのを待つ waitClick、クリックされたかどうか調べる isClicked、絶対位置を指定する locate の3関数が使えるようになります。
rnd は、0からパラメータの数-1までの乱数を返し、waitFrame は、requestAnimationFrame を使って次の描画まで待ちます。
ダウンロードしてダブルクリックなど、手元のブラウザでも動きます。

 自分でも、サクッとゲームを作ってみたい。そんなときは作りたいゲームに近いオープンソースを使うのがてっとり速いです。
自分でも、サクッとゲームを作ってみたい。そんなときは作りたいゲームに近いオープンソースを使うのがてっとり速いです。

