
週末鯖江で開催、
つつじマラソンでの着用実験のため、「マラソンランナー向けARグラス(試作モデル)」を
福井県工業技術センターよりお借りしました。

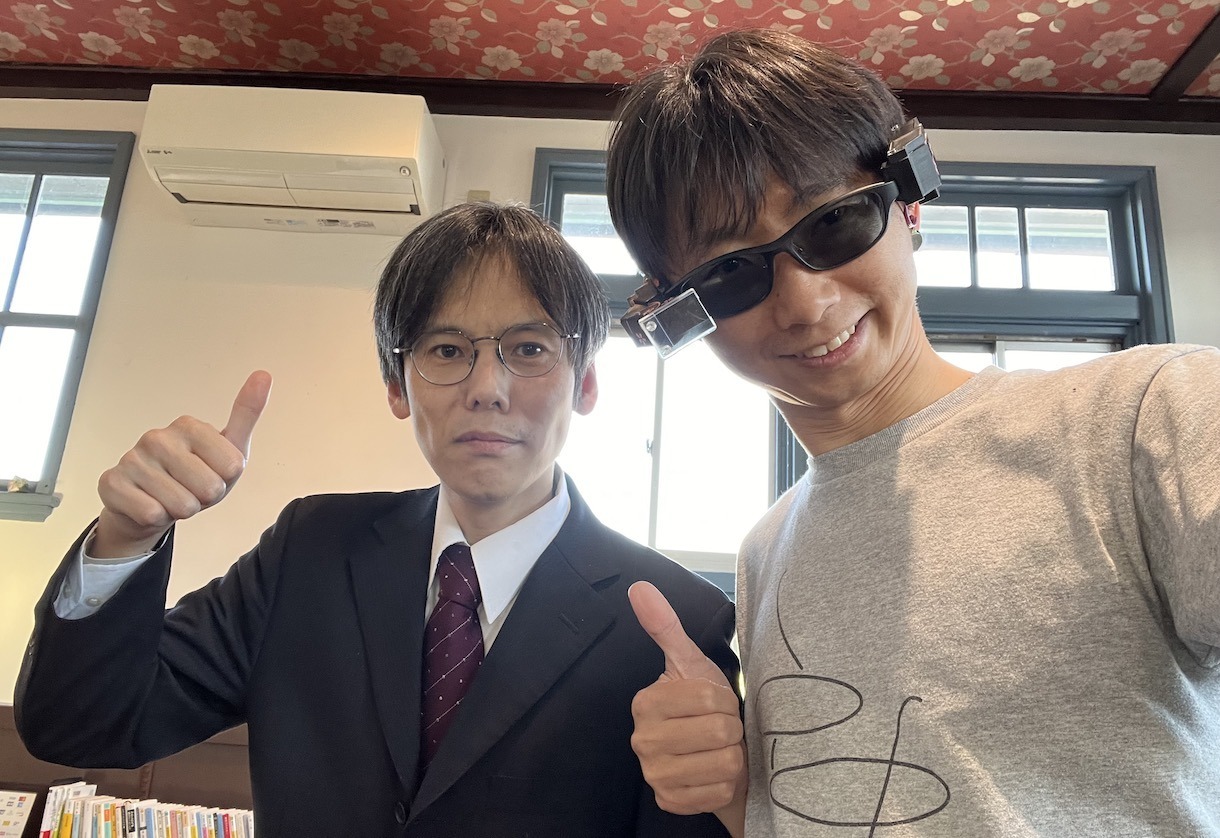
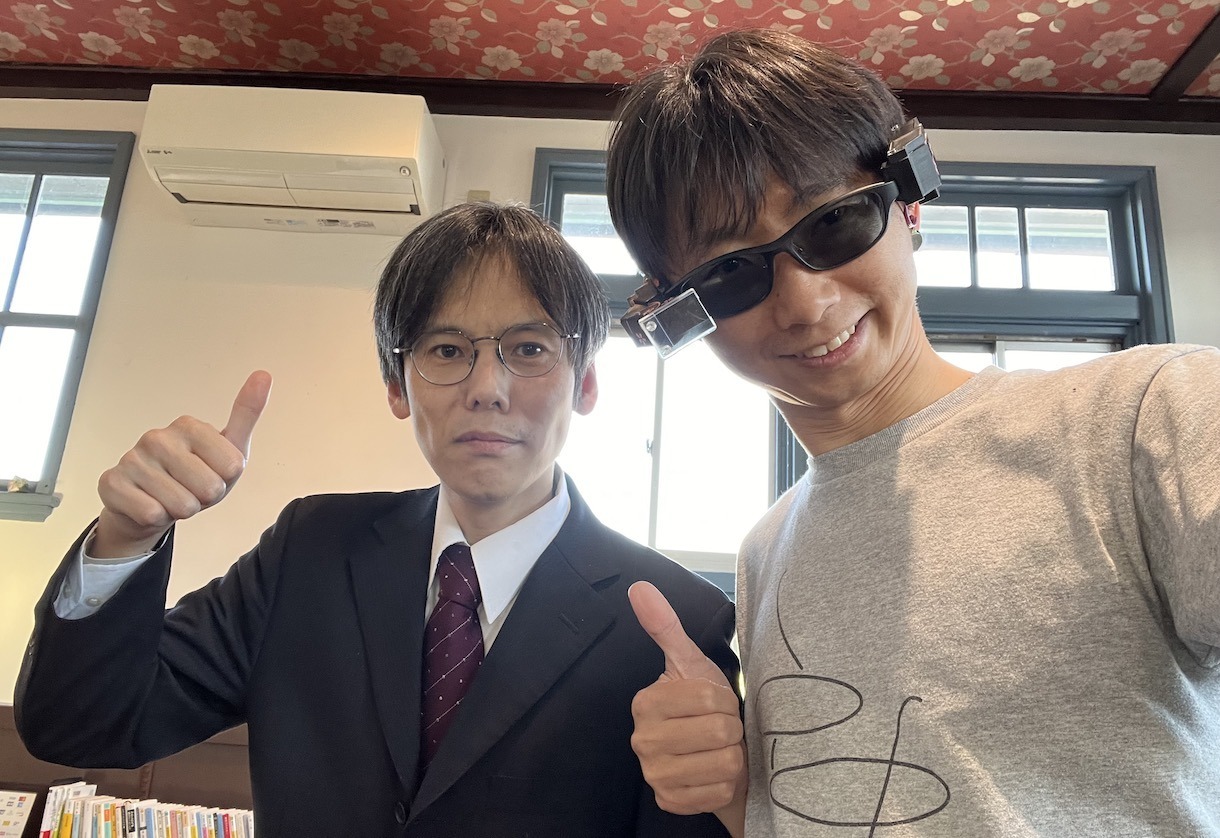
電脳メガネエンジニア、福井県工業技術センターの芦原さんと!
掛けているのは度付きサングラス、ボストンクラブのneoplugに装着。

デバイスを簡単に着脱する機構、ボストンクラブのneoplugに対応しています。右にディスプレイ、左に脈拍やGPS、左右はBluetooth5.0で接続。

メガネはそれぞれ人に合ったもの。デバイスはTPOに併せて着脱可能。それが、neoplug。

ARにも対応するVRデバイス、Meta Quest Proを使ってシミュレーションする環境を作っておくと便利そうです。

「ar-eyewatch」src on GitHub
2012年にMOVERIO用に開発した、電脳メガネ時代用の時計「eyewatch」をWebARに移植。Meta Quest Proを使って見ると、いい感じです。Meta Quest でもモノクロですが体験可能です。
プログラムはこれだけ、簡単!
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><link rel="icon" href="data:">
<title>eyewatch - WebAR</title>
<script src="https://code4fukui.github.io/aframe/dist/aframe-master.min.js"></script>
</head><body>
<a-scene antialias="true" background="color: gray">
<a-entity camera look-controls>
<a-text id=clock value="00:33:33" anchor="center" position="4.0 1.0 -5" color="white"></a-text>
</a-entity>
</a-entity>
</a-scene>
<script type="module">
const draw = () => {
const d = new Date();
const f = (n) => n < 10 ? "0" + n : n;
const time = f(d.getHours()) + ":" + f(d.getMinutes()) + ":" + f(d.getSeconds());
clock.setAttribute("value", time);
setTimeout(draw, 100);
};
draw();
</script>
</body></html>
創ってみましょう、未来のメガネアプリ!
11年ぶりのウェアラブルマラソン、楽しみです!
まずは、5/13(土)9:00〜、復活オシャレごみひろい、xGCで試着予定!
links
- 電脳メガネ"MOVERIO"を付けて10kmマラソンしてみた
- eyewatch
- neoplug
- 第45回鯖江つつじマラソン【公式】





 週末鯖江で開催、
週末鯖江で開催、
