
GPUを気軽に使えるライブラリ、GPGPU.js で、1億コの三角関数計算をしてみました。

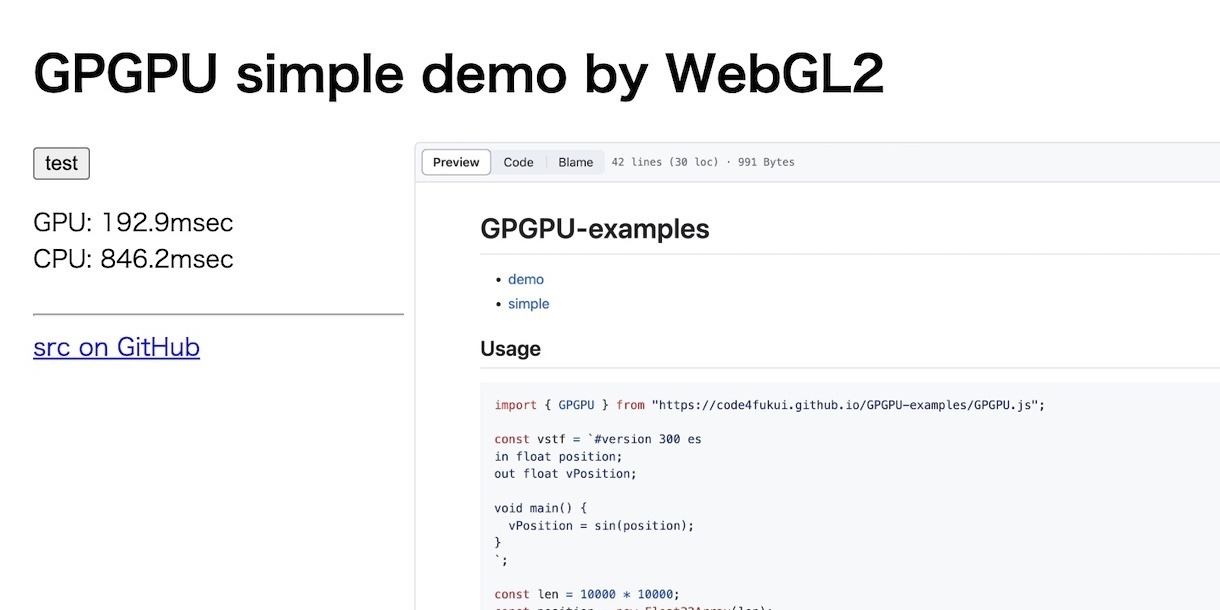
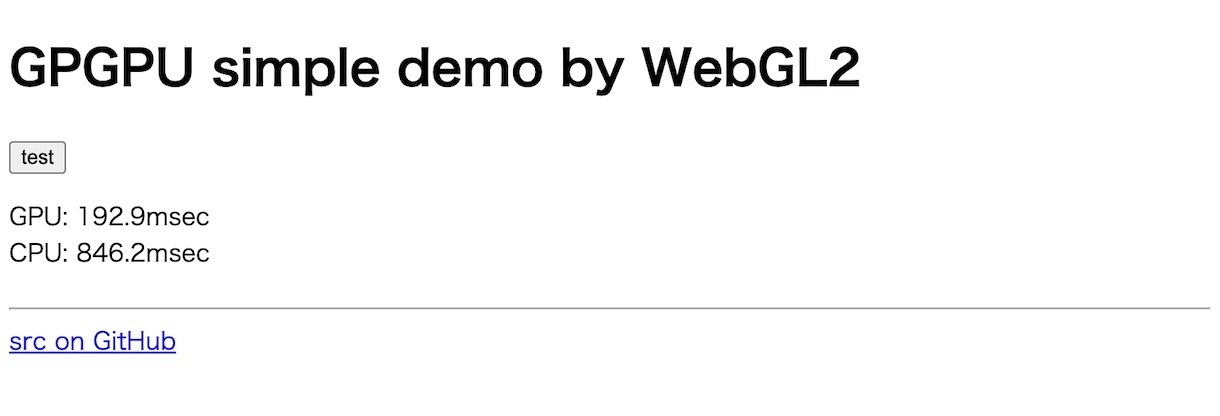
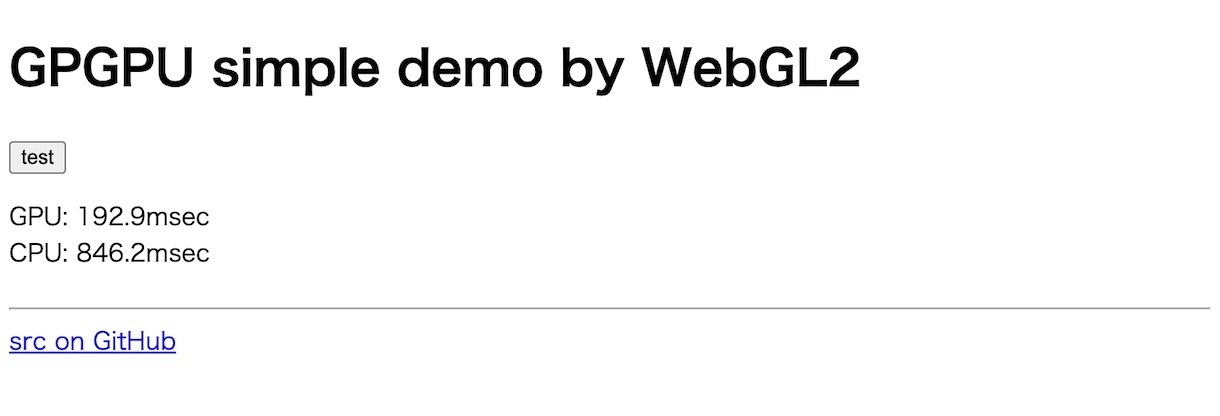
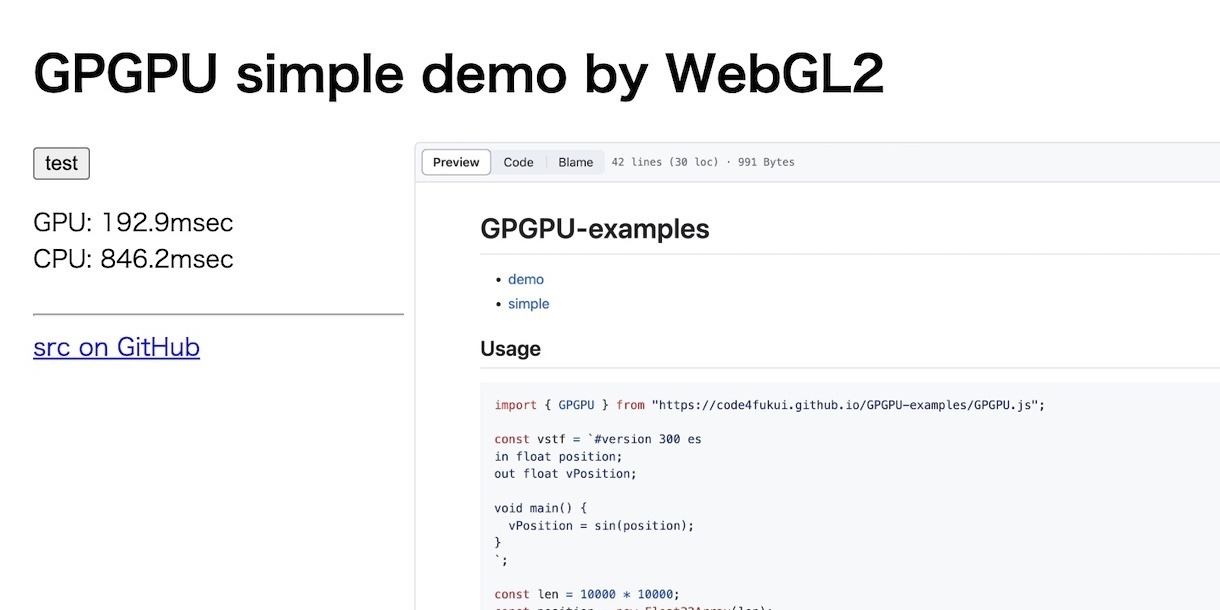
「GPGPU simple benchmark by WebGL」
GPUとCPUでそれぞれ1億コの三角関数sinを計算して、その結果を表示します。
M1 MacBook Proで、GPU 200msec、CPU 800msec (JavaScript)という感じでした。

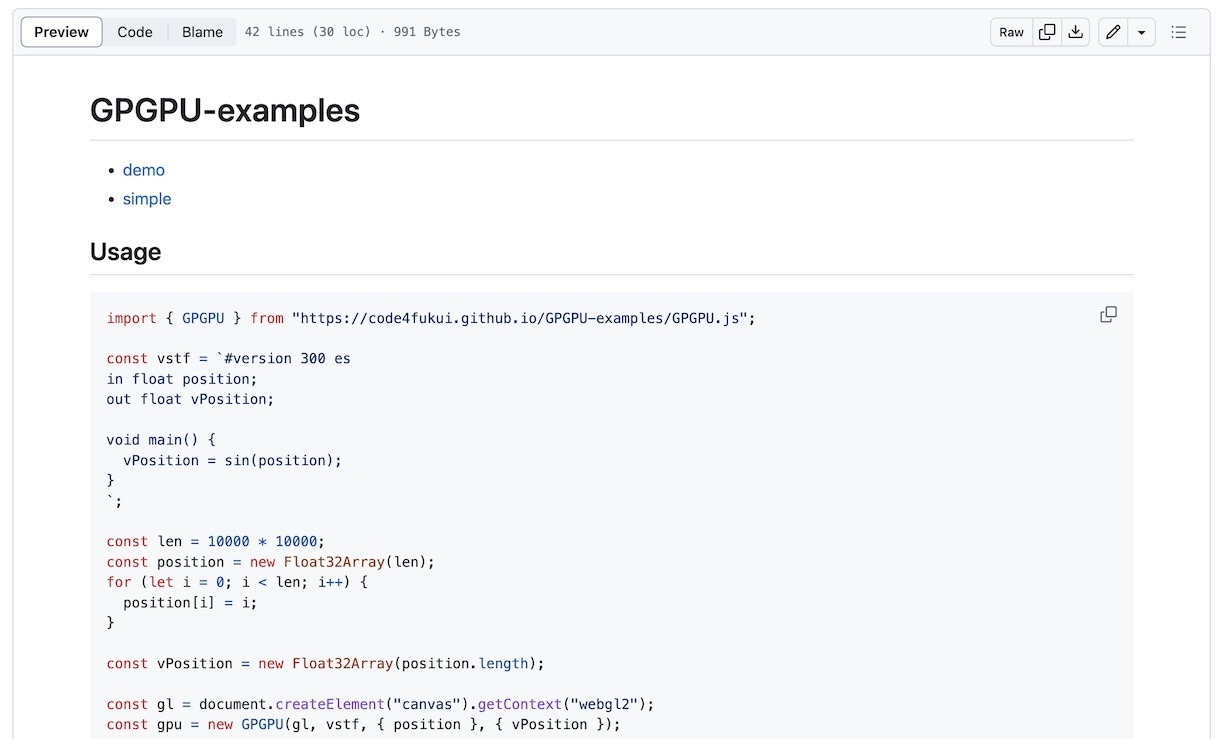
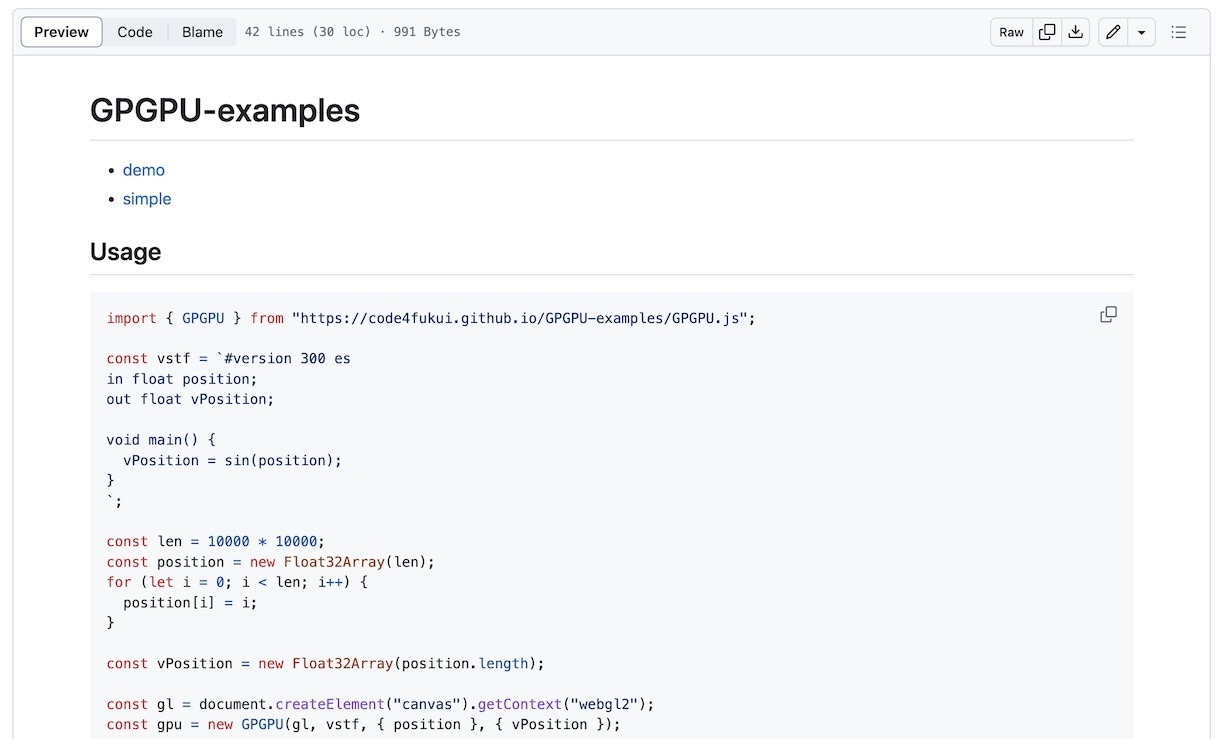
「code4fukui/GPGPU-examples」
GPGPU.jsのプログラムはオープンソース。いつものようにGitHubにあります。
import { GPGPU } from "./GPGPU.js";
const vstf = `#version 300 es
in float position;
out float vPosition;
void main() {
vPosition = sin(position);
}
`;
const len = 10000 * 10000;
const position = new Float32Array(len);
for (let i = 0; i < len; i++) {
position[i] = i;
}
const vPosition = new Float32Array(position.length);
const gpu = new GPGPU(null, vstf, { position }, { vPosition });
const st1 = performance.now();
const res1 = gpu.calc();
const dt1 = performance.now() - st1;
console.log(gpu.inv.position, gpu.outv.vPosition);
result.innerHTML = `GPU: ${dt1.toFixed(1)}msec`;
コアのコード、GLSL言語で、三角関数sinの計算をしています
vPosition = sin(position);
links
- ブラウザ上で気軽に汎用並列計算するライブラリ GPGPU.js by GLSL.js
- 神山まるごと高専ITブートキャンプおまけ1、アートで学ぶC言語の親戚GLSLで学ぶ変数と計算


 GPUを気軽に使えるライブラリ、GPGPU.js で、1億コの三角関数計算をしてみました。
GPUを気軽に使えるライブラリ、GPGPU.js で、1億コの三角関数計算をしてみました。

