
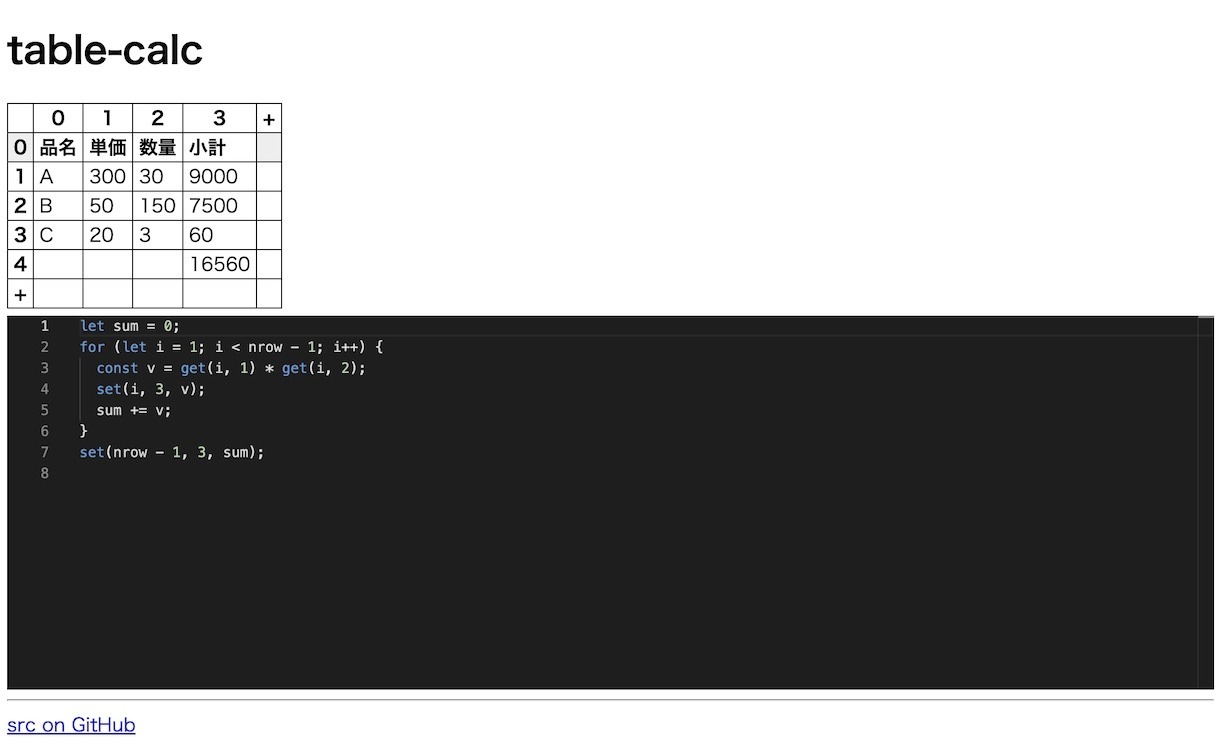
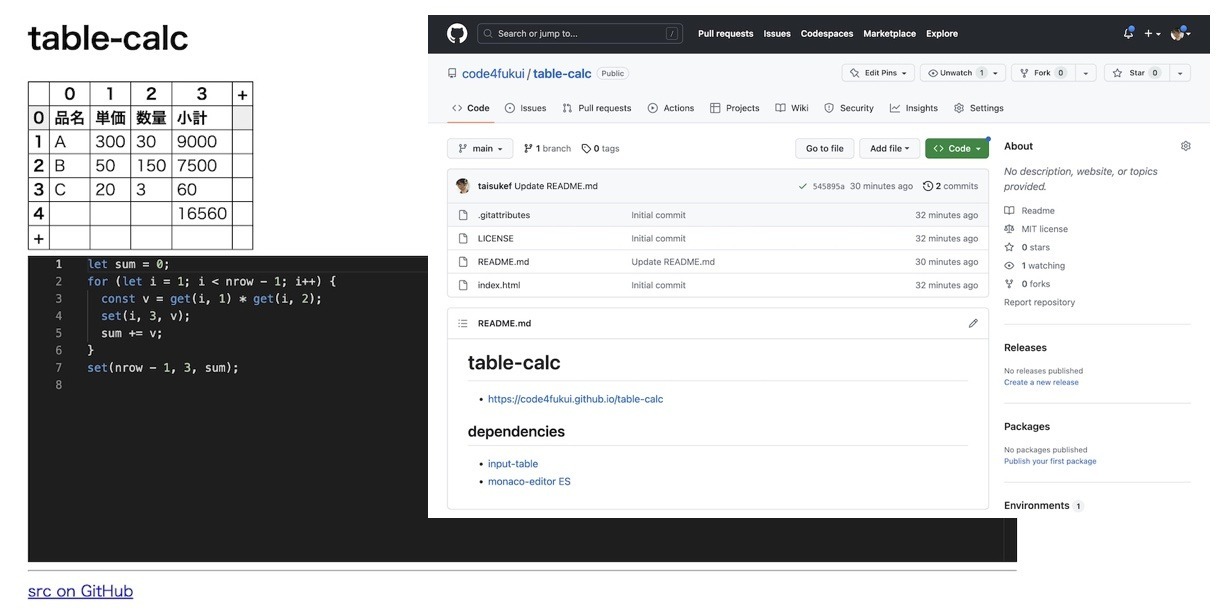
「table-calc」
表内のデータをget関数を使って取得し、set関数で設定する、プログラムを書いておくと、表内に更新があったら即座に反映されます。
これでも割と汎用的に使えます。
外部の関数や、API呼び出し、作成したフォームの保存や、整形、データインポートエクスポートなど、改良の余地も大いにあって楽しめそうです。

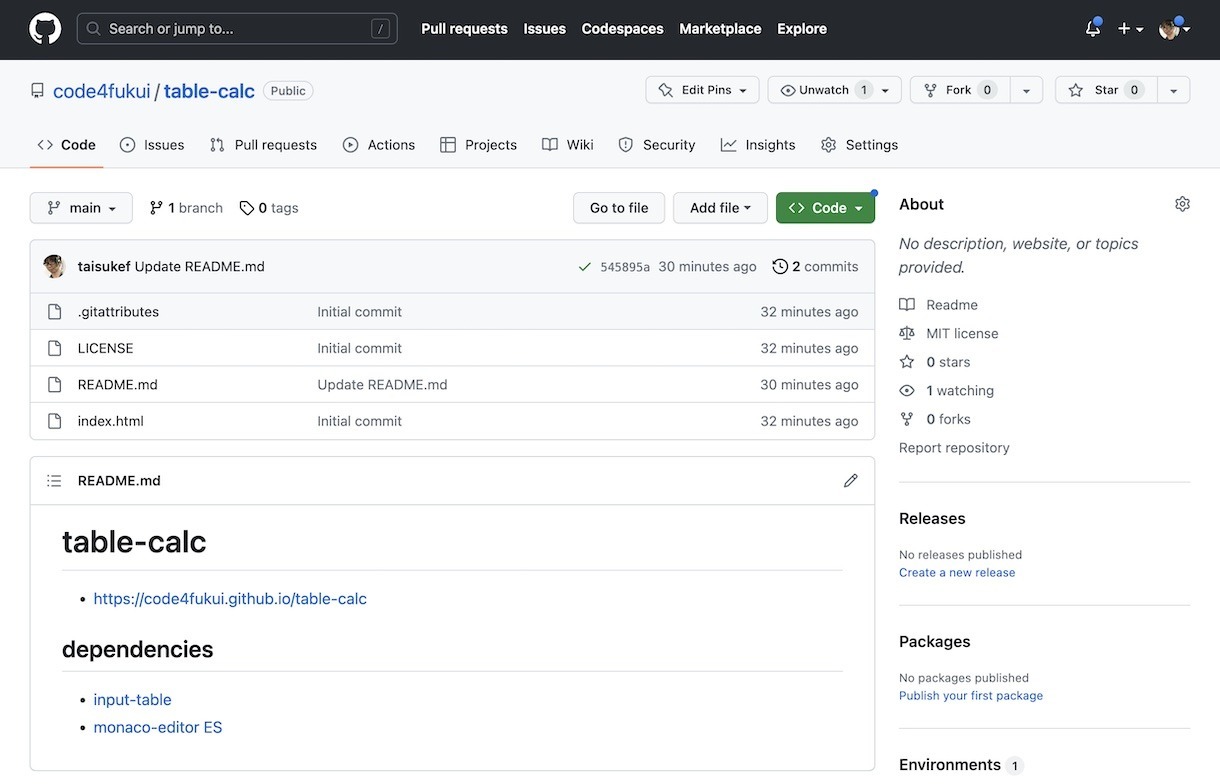
「table-calc src on GitHub」
input-tableタグと、monaco-editorコンポーネントを使ったシンプルなオープンソースです。

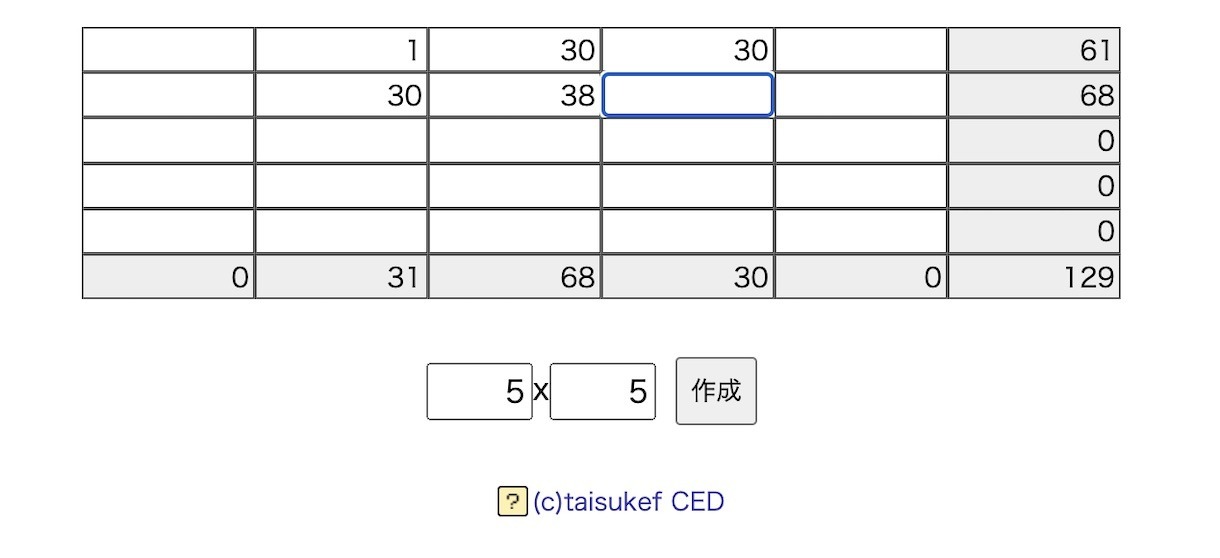
「input-table tag」
CSVの表形式による設定・取得が可能な入力コンポーネント、input-tableにセル毎の設定・取得機能、get/setを追加して、より使いやすくなりました。

「sumtable」
2012年の一日一創では足し算のみを行う表計算ツールを創ってました。
links
- CSV編集をブラウザで!ウェブコンポーネントinput-tableタグと高専プロコンオープンデータ
- HTMLElementでオリジナルタグをつくろう!csv-tableタグでテーブル楽々うめこみ
- 足し算テーブル
 何か計算をしたい時、表計算ソフトを使うか、プログラムを組むかで迷います。
万能なプログラミングに表計算ソフト分を混ぜてみることで、より早く計算できるかも?試作してみました。
何か計算をしたい時、表計算ソフトを使うか、プログラムを組むかで迷います。
万能なプログラミングに表計算ソフト分を混ぜてみることで、より早く計算できるかも?試作してみました。
 Fri Night
Fri Night