
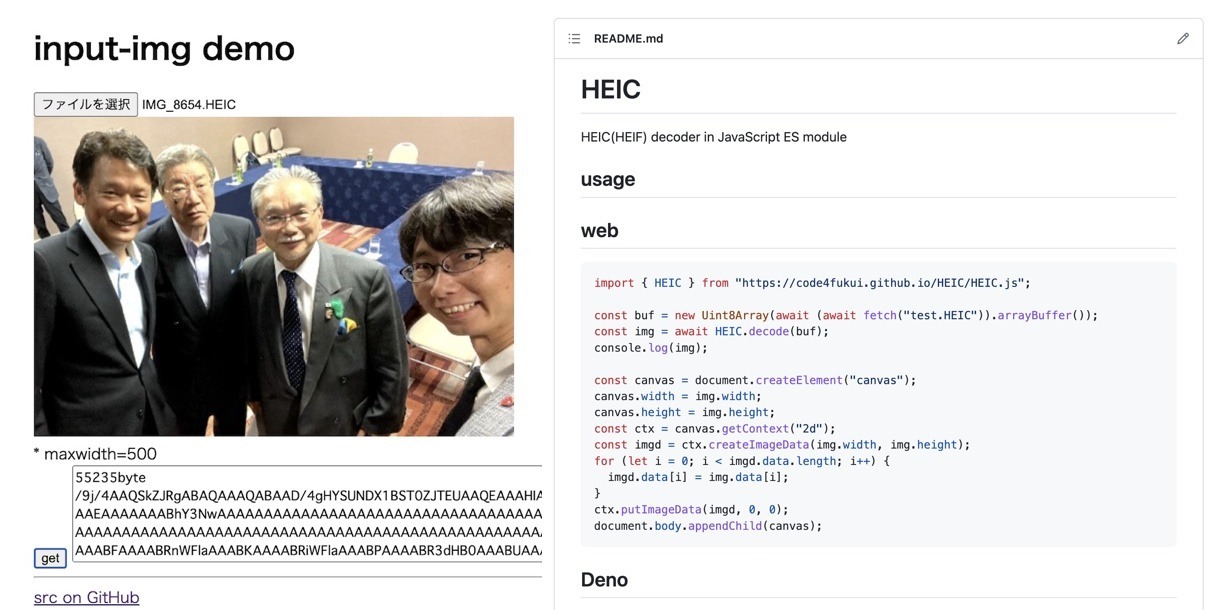
iPhoneで撮った写真をPCに転送すると.HEICという拡張子になっています。これは写真向けの動画の圧縮技術を応用した、比較的新しい非可逆圧縮アルゴリズムによる画像ファイル形式ですが、ブラウザでも表示できず、対応アプリも少ないのが現状です。(写真は、
東京都副知事宮坂さんと福井県情報システム工業会総会懇談会時)
設定の互換性優先にすると従来どおりJPEGになりますが、圧縮効率が悪いためサイズが大きくストレージを無駄にしてしまうので、うまく付き合いたいところ。そこで活躍、プログラミング!

「code4fukui/HEIC」
オープンソースなライブラリ「strukturag/libheif」をESモジュールとして気軽に扱えるように整えました。
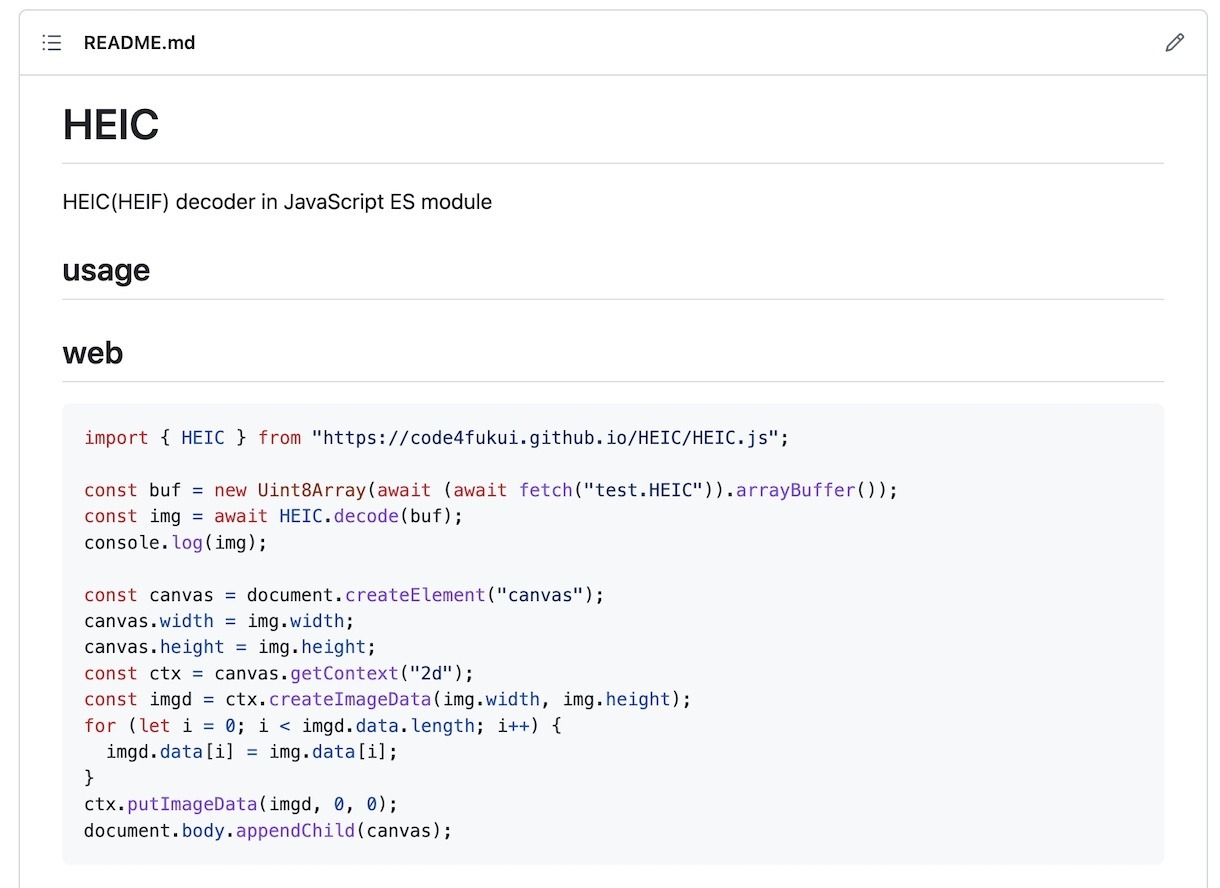
ブラウザやDenoで、下記のように簡単にHEIC画像をデコードできます。
import { HEIC } from "https://code4fukui.github.io/HEIC/HEIC.js";
const data = new Uint8Array(await (await fetch("./test.heic")).arrayBuffer());
const img = await HEIC.decode(data);
console.log(img);

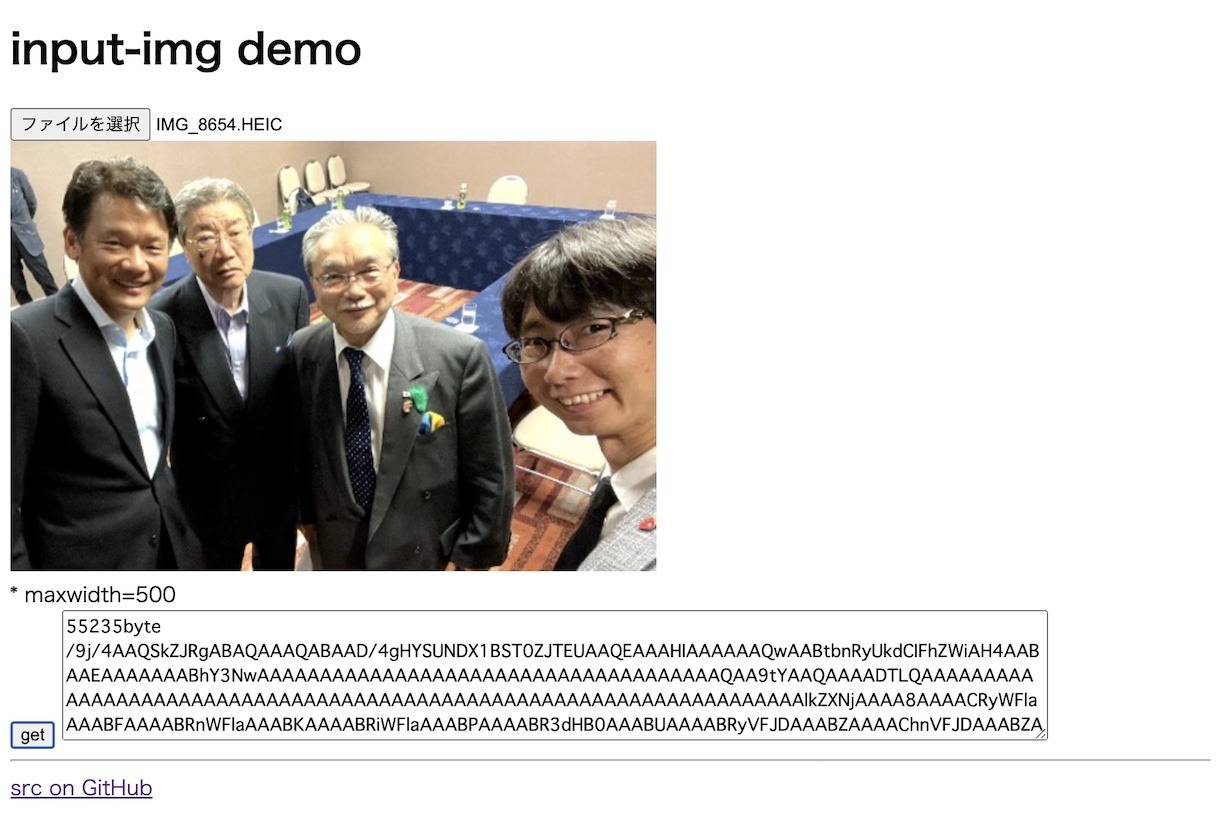
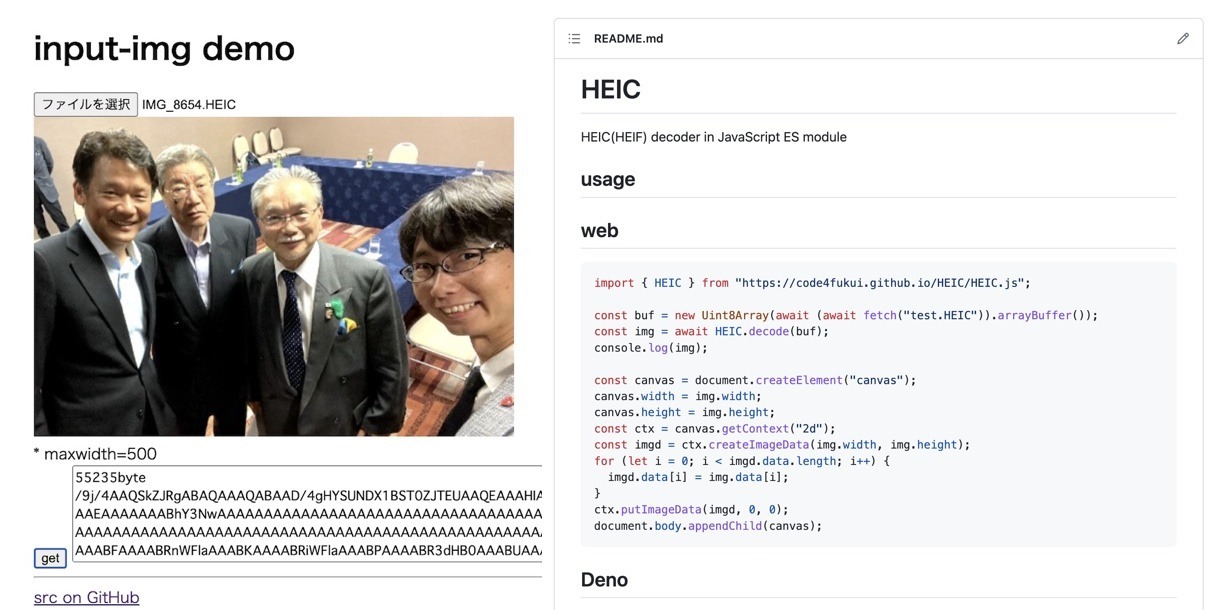
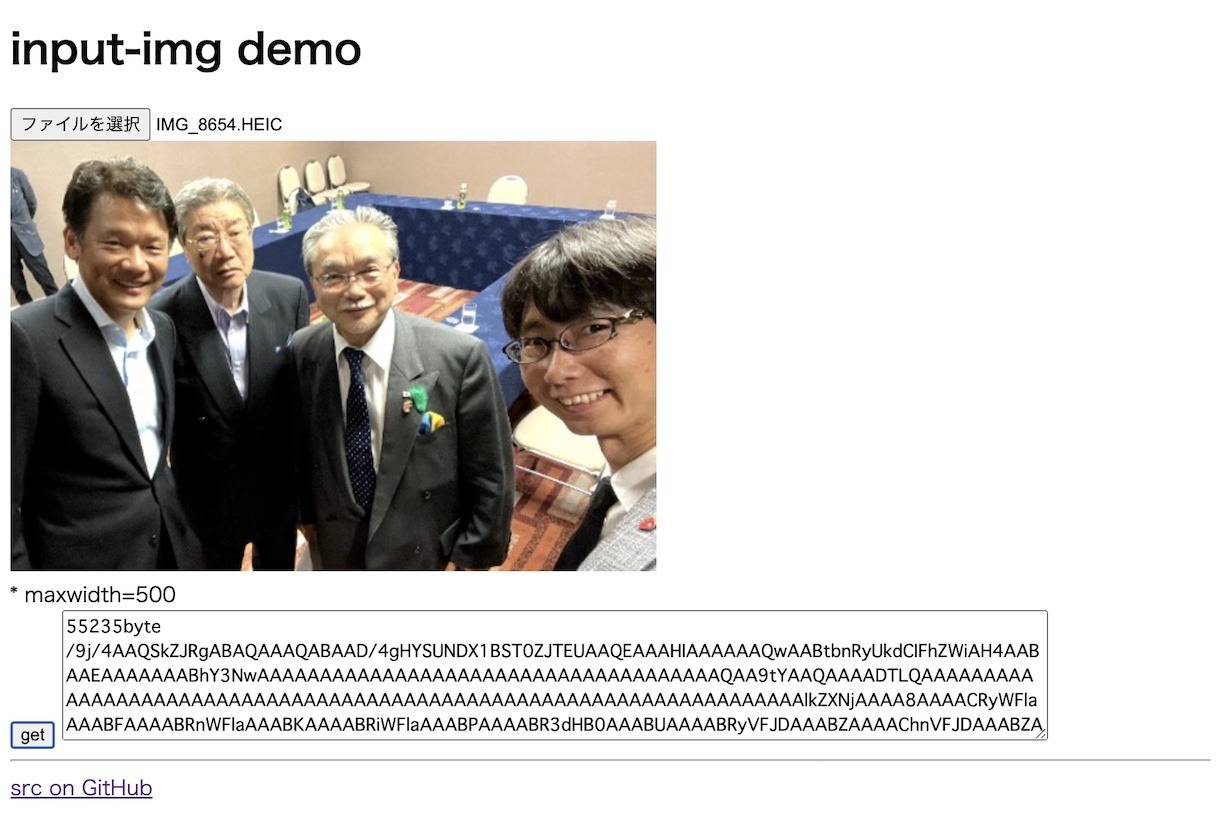
「input-img demo」src on GitHub
input-imgタグもHEICに対応。下記のように、HTML拡張タグを使った簡単なコードでHEIC対応の写真データをアップロードするサービスが開発できます。
<script type="module" src="https://code4fukui.github.io/input-img/input-img.js"></script>
<input-img id=img maxwidth=500></input-img>
ESモジュールは下記のようにimport関数を使って、必要な時にダウンロードすることができます。最初に開いたときのレスポンスが早くなって便利です。
let img = null;
if (file.name.toLowerCase().endsWith(".heic")) {
const { HEIC } = await import("https://code4fukui.github.io/HEIC/HEIC.js");
const data = new Uint8Array(await readAsArrayBufferAsync(file));
const imgdata = await HEIC.decode(data);
img = await imgutil.getImageByImageData(imgdata);
} else {
img = new Image();
img.src = URL.createObjectURL(file);
await imgutil.waitImageLoad(img);
}
imgutil.js