
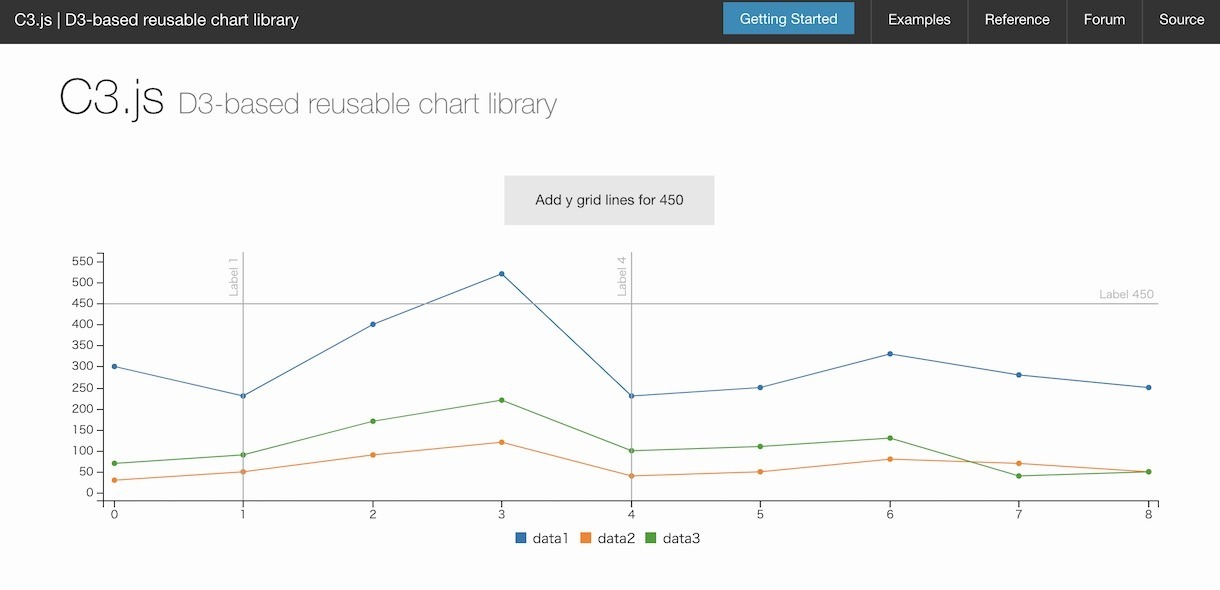
「C3.js | D3-based reusable chart library」
公式サイトもステキでいい感じ。最終更新が2020年8月とそこそこ新しい。GitHubを見るとStar9,300となかなかの人気!依存ライブラリはD3.jsのみと構成もシンプルでいい。
プログラムはTypeScriptで書かれており、ESモジュールとして生成された c3.esm.js は、そのままブラウザからインポートしても動かず。windowオブジェクトの SVGPathElement などを使っていることが分かったので、初期化メソッドinitC3で囲み、ついでにCSSも読み込む形に後処理で生成するDeno用JavaScriptプログラム make_c3-es.js を追加して対応。D3は最新のv7ではなく、v5で作られている。
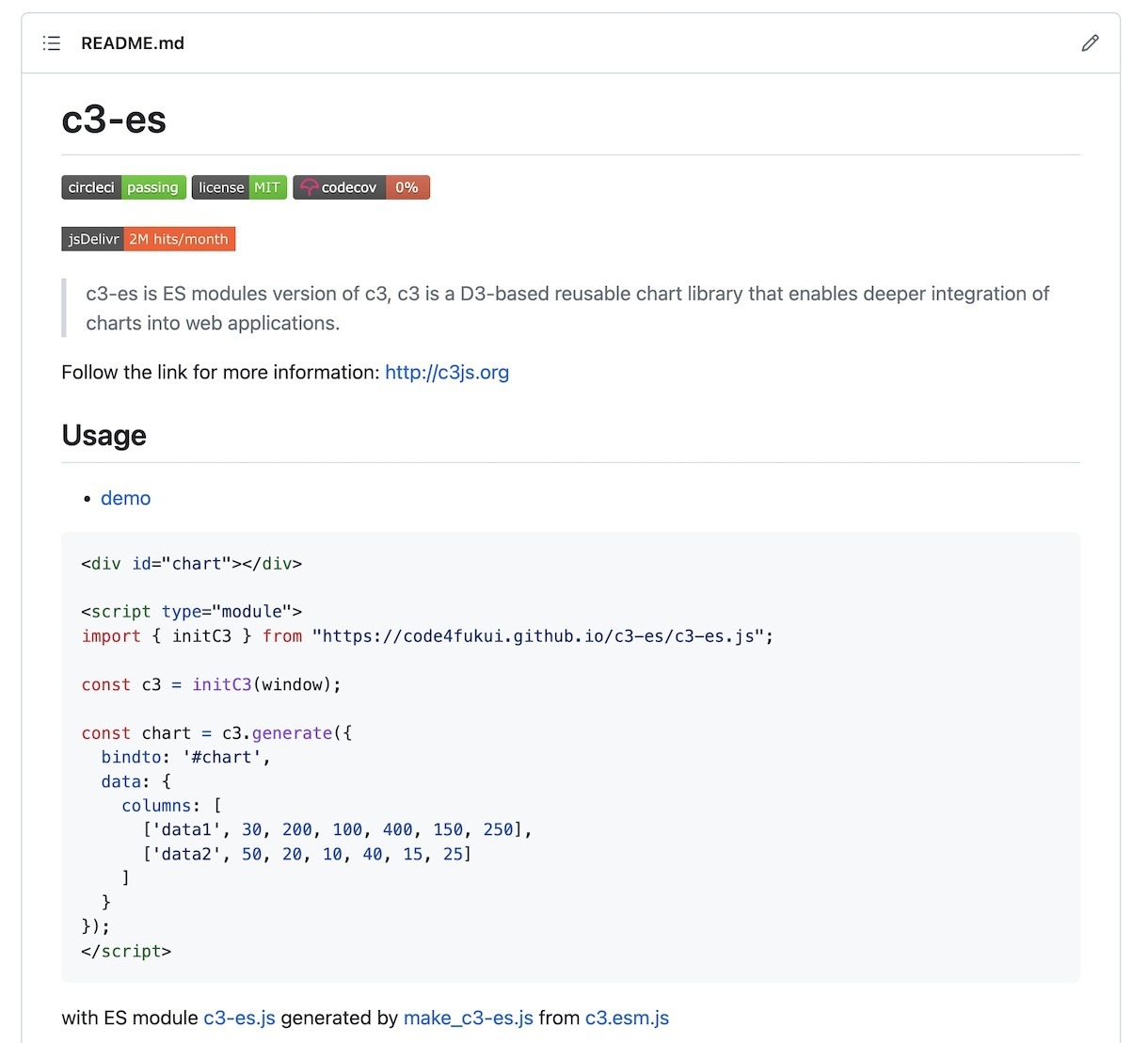
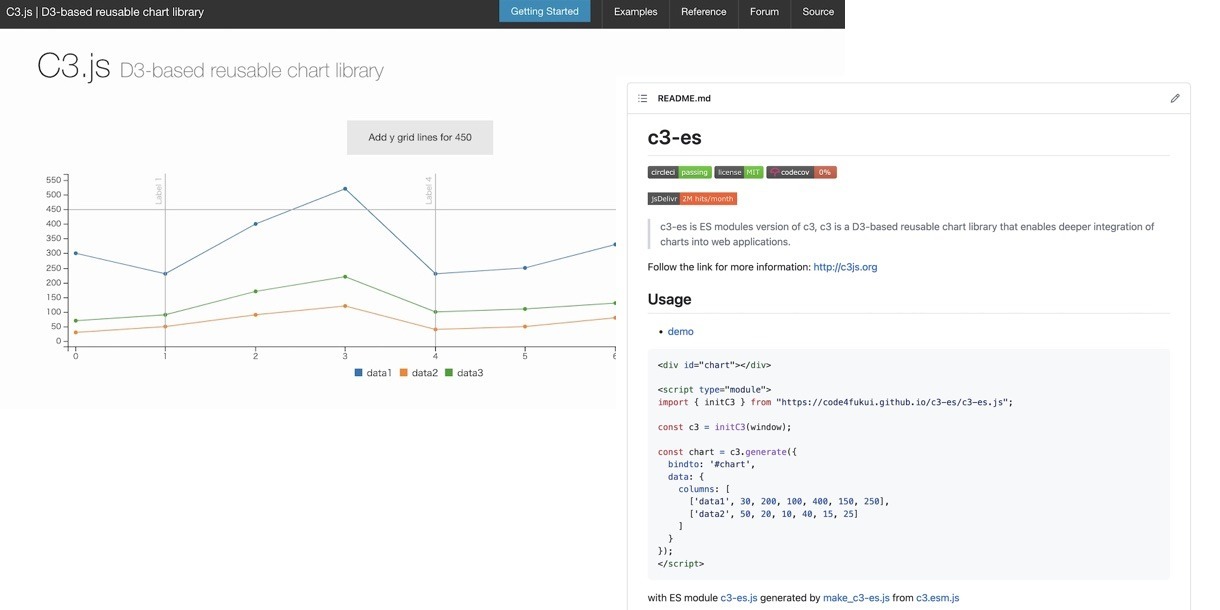
下記のようなHTMLを書くだけで、グラフ表示できるようになりました。

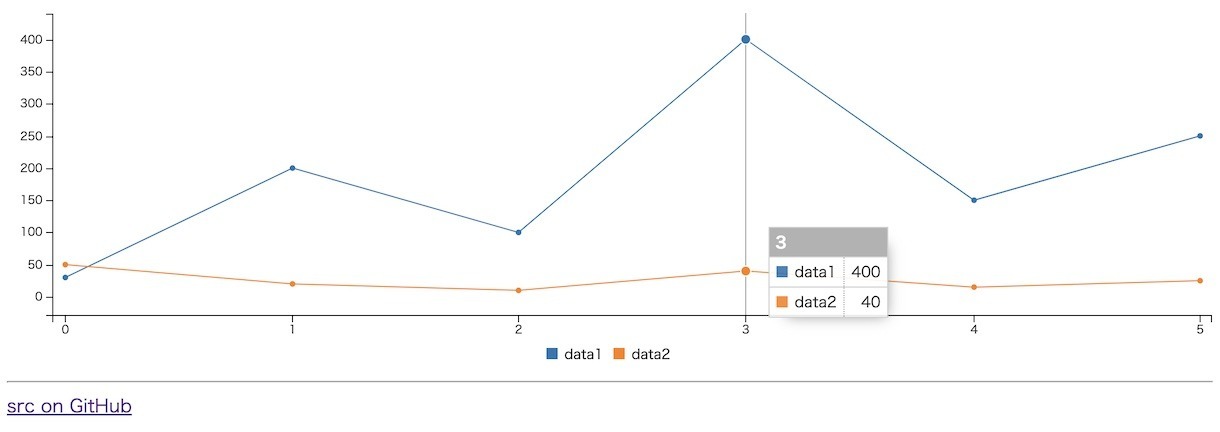
「c3-es forked C3.js src on GitHub」
使い方は、C3.jsそのままです。多数のサンプルや、公式リファレンスを参考に、いろんなデータをビジュアライズしてみましょう!
 データをいい感じに表示するオープンソースなライブラリ探索。「
データをいい感じに表示するオープンソースなライブラリ探索。「
 Fri Night
Fri Night