
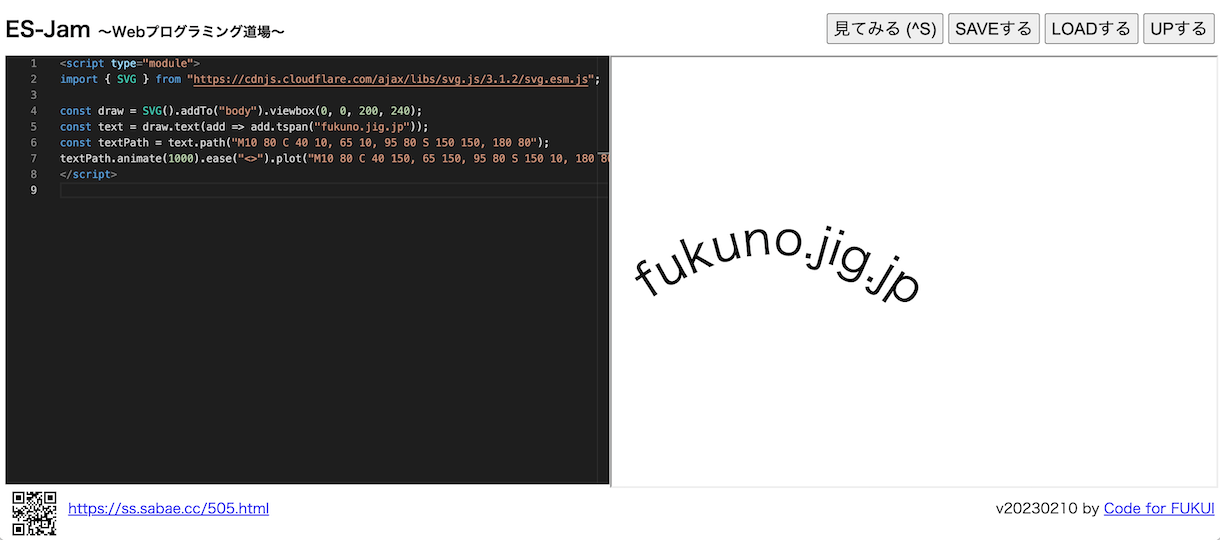
「SVG.js animation demo」
うにょうにょ動くのがかわいいデモをESモジュールで書いてみました。ES-Jamでサクッと動かせます。いろいろ文字を変えたり値を変えたり遊んでみましょう。
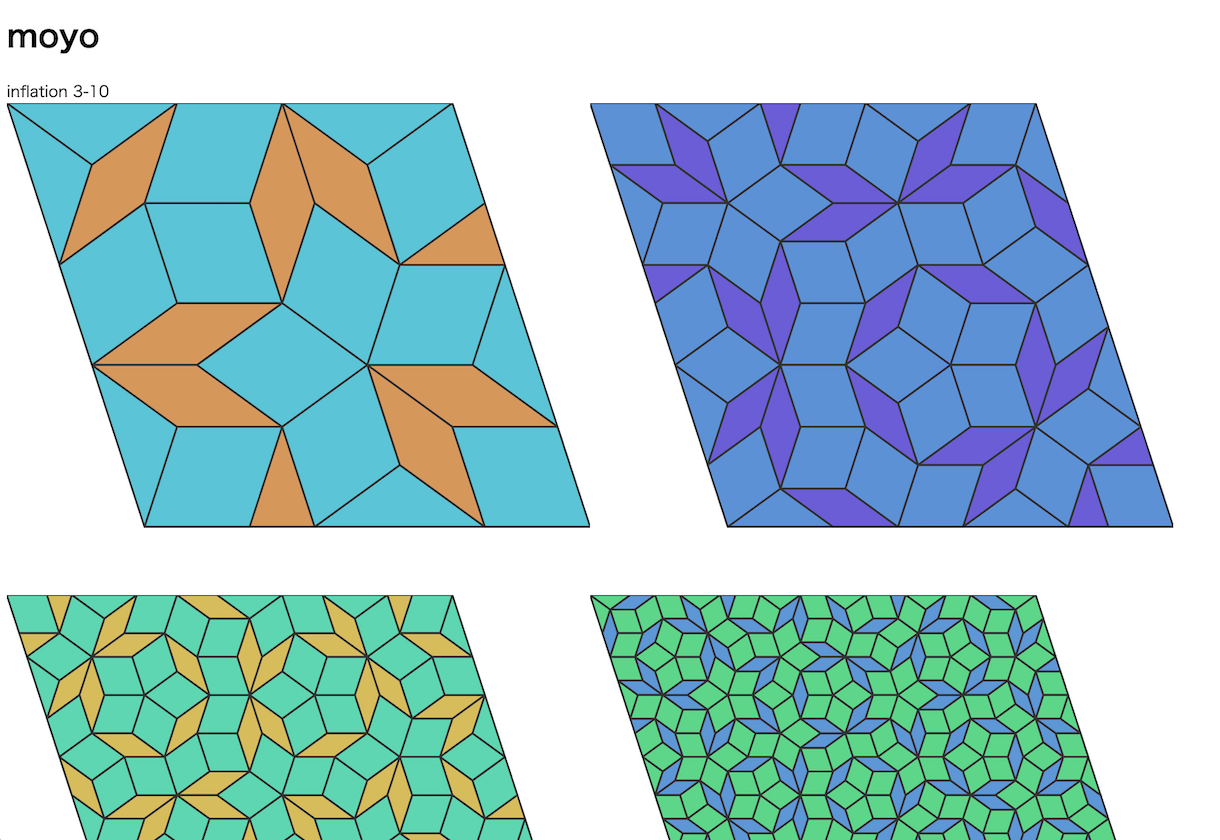
SVG.jsは、Starが10.3kと人気なライブラリ。何に使われているかnpmの依存関係で辿って見つけた、「moyo」を動かしてみました。

「moyo - demo」src on GitHub
どんな模様なのか?CoffeeScriptで書かれたプログラムをcoffeeコマンドでJavaScriptに変換し、ESモジュールになるように変更。requireで読み込んでいた tinycolor は、ESモジュール化されたコード mod.js がGitHub Pagesで公開されていたのでそのまま使用。SVG.jsのバージョンが合わなかったので、SVG ver 2.7.1のコードをESモジュール対応した svg-es を作成して表示できました!コンストラクタのattrsが渡されていないバグを修正し、オプション指定にも対応。

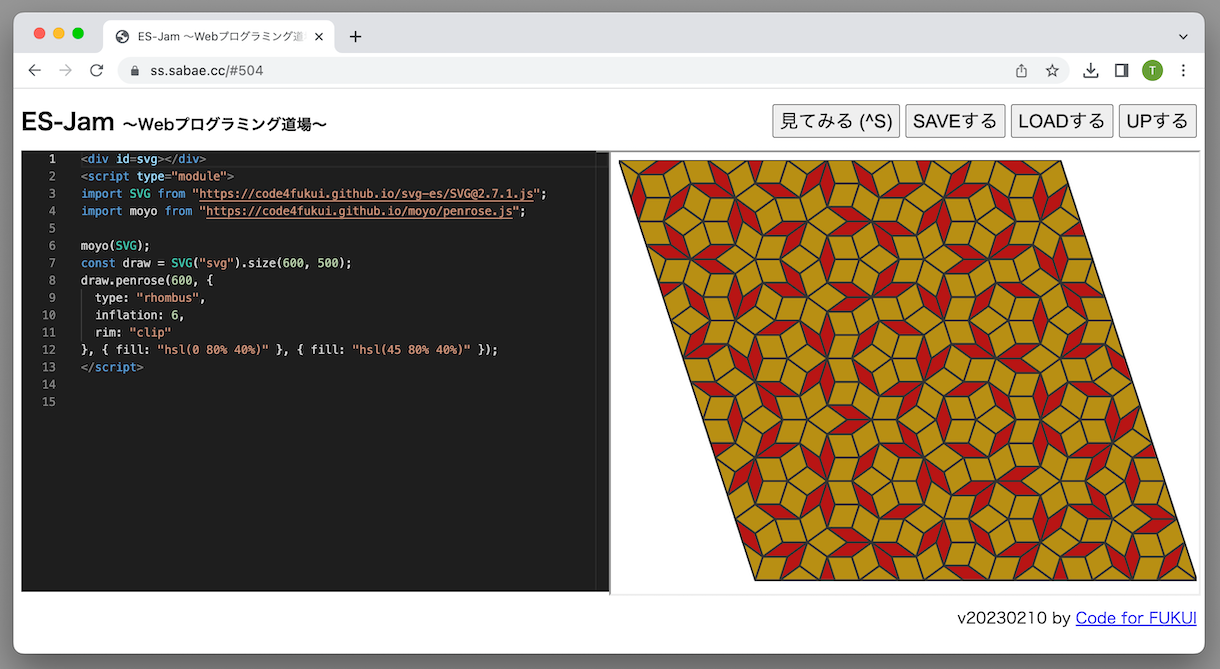
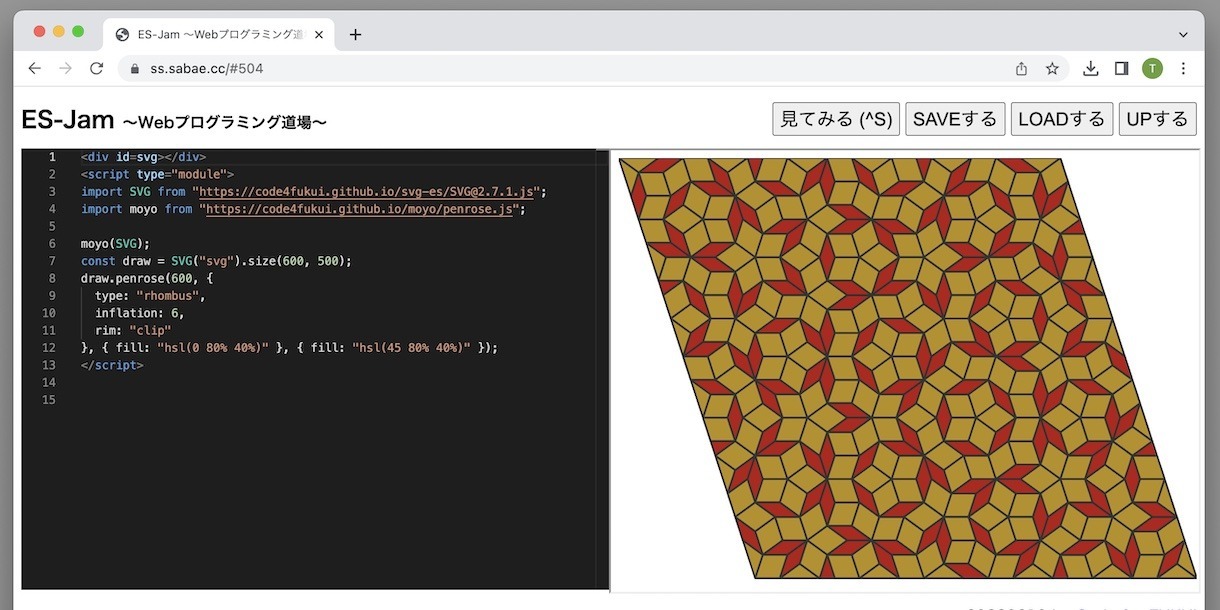
「moyo on ES-Jam」
ES-Jamで動かした様子。2色を自由に指定できます。拡大縮小してもキレイなグラフィック、SVG、いろいろ遊んでみましょう。

 Fri Night
Fri Night